The Avada WooCommerce Builder – Shop
Last Update: November 18, 2025
Avada is a website builder for WordPress. You can design and build anything from a blog to a marketing website or eCommerce stores using the Avada WooCommerce Builder and more. Avada provides a wide-ranging suite of WooCommerce-related features, which means that you can design and build a customized customer flow throughout your entire WooCommerce shop – from using Avada Layouts for individual WooCommerce Products to creating custom Shop, Cart, Checkout, and Archive pages, all using the design flexibility and power of Avada and the extended range of Woo Design and other Avada Design Elements.
In this document, we look at how to create a custom layout for your WooCommerce Shop page. See below for links to customizing the other main areas of WooCommerce, and watch the video below for a visual overview of the Shop creation process.
No Layout Neccesary
Unlike the process of creating a template for individual WooCommerce products, there is no need to create an Avada Layout when building a custom WooCommerce Shop page. With WooCommerce, the Shop page is a little bit different to the Cart and Checkout Pages, which by default, just have a simple shortode.
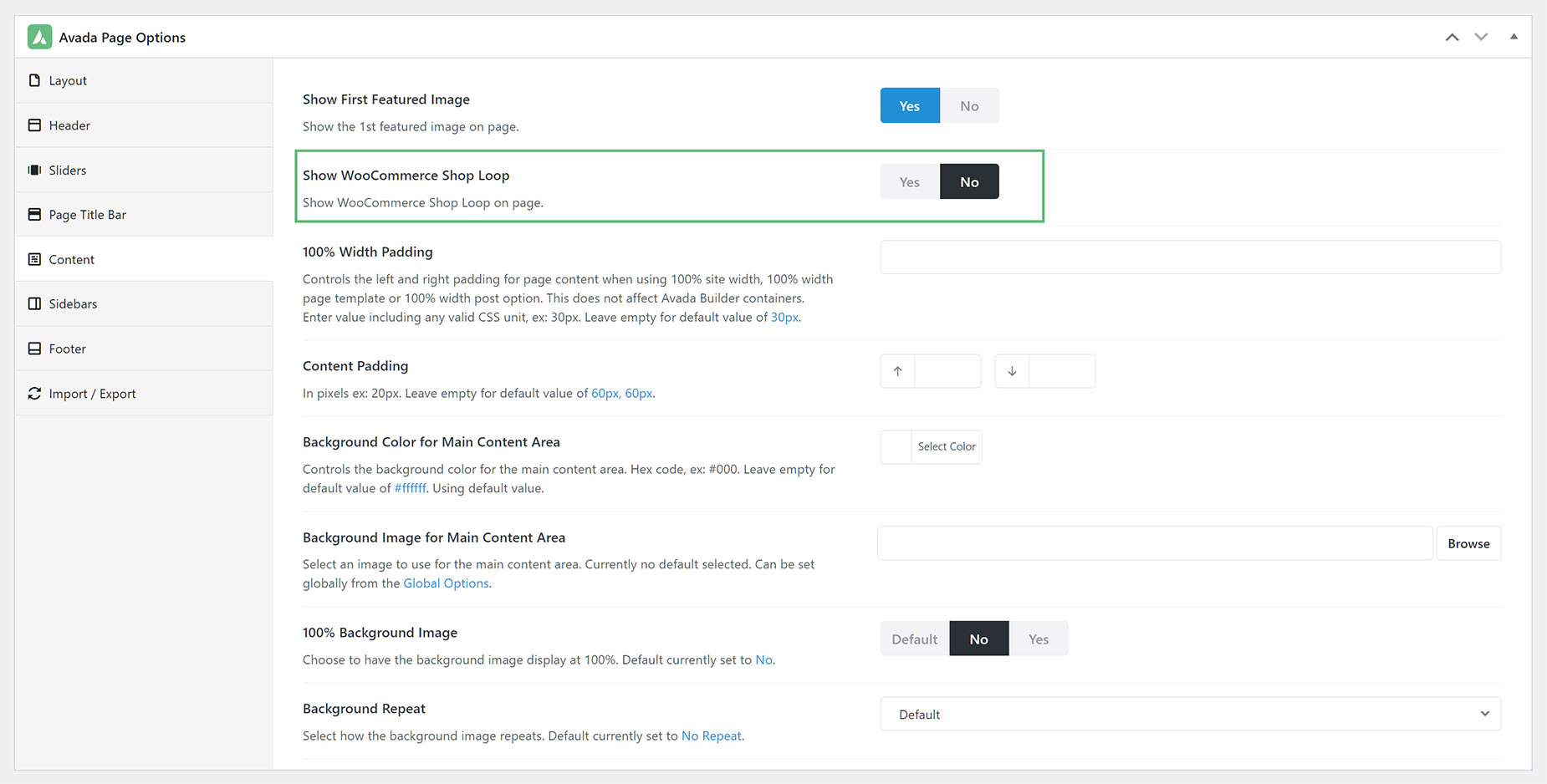
With the Shop page, the shop contents comes from a loop inserted into the assigned page. So, to create a custom shop page, you edit the assigned Shop page and design and build it as you would with the Cart and Checkout pages. There is just one additional step to stop the default loop showing up, and that is to go to the Page Options of the Shop page, head to the Content tab, and select No for the Show WooCommerce Shop Loop in the second option, as you can see in the screenshot below. That will remove the default shop layout, and now you can start designing and building your own Shop page using your preferred interface of the Avada Builder, and your choice of Woo and other Design Elements.
For the Shop page, the most obvious Elements to use are the Woo Sorting and Woo Product Grid Elements, as well as any other Design Elements you’d like to use. You can also create and design a Post Card for products, and then use the Post Cards Element to display the products.
Except When Using The Filter Elements
There is one situation where a shop page must be made using an Avada Layout. This is when you want to use the Woo Filter Elements.
To filter the products in the store, the WooCommerce filters, which are of course the basis for our filter elements, rely on and use the URL for providing that functionality. So in this case, a Layout must be made. In order to make filtering work, in the conditions, the layout must be active for the Products Archive Types, and in the Content Layout Section, the Post Card Archives Element must be used, because that element doesn’t construct its own query based on user selection, but instead picks up the query that WordPress itself does, based on the page URL.
So that way, when you filter, the archives respond accordingly and display the content that is requested in the URL. See the video above for a working example.
Designing The Shop Page
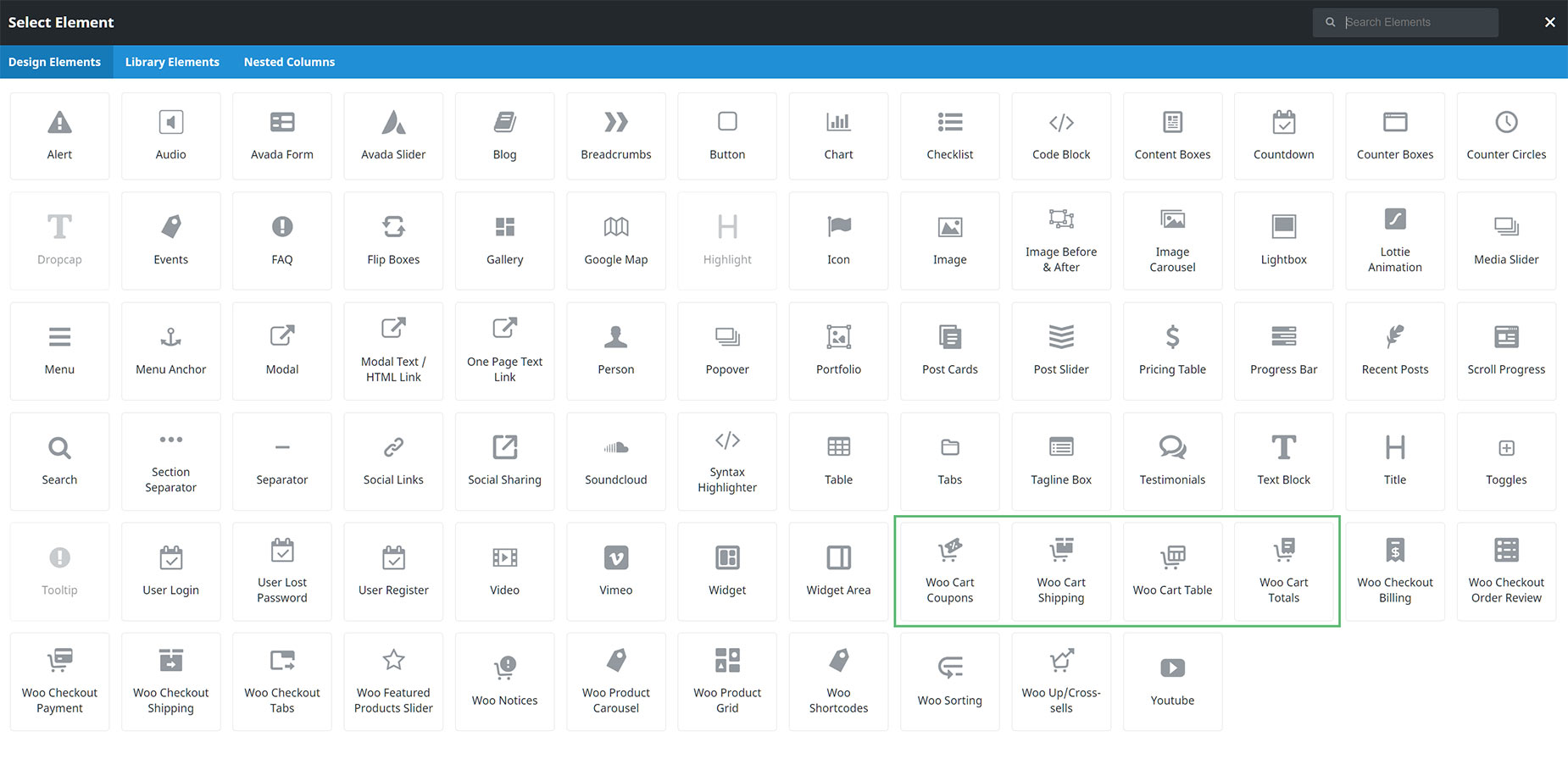
Using Avada Builder allows you to create any design you want for your WooCommerce Shop page. Start with a Container / Column arrangement, and when you add your first Element, you will see the available Woo Design Elements at the bottom of the Elements dialog, as seen in the screenshot below. There are not really any specific Woo Shop Elements as such, but rather a number of Elements you are likely to use, like the Woo Sorting, and the Woo Product Grid Elements. These two Elements would recreate the standard WooCommerce shop functionality. For further control over the layout, you could also use the Post Cards Element, utilizing a WooCommerce designed Post Card.
The real magic of using the Avada WooCommerce Builder to build your Shop page is that you can add these Elements in whatever structure and order you wish, and have complete control over the design and content of the page. You might want a Slider, or a Page Title Bar at the top, other Elements amongst the Woo ones, like the Title, Separator, or any other Elements that fit your circumstance and design ideas. Complete freedom.
Example of a Custom Shop Page
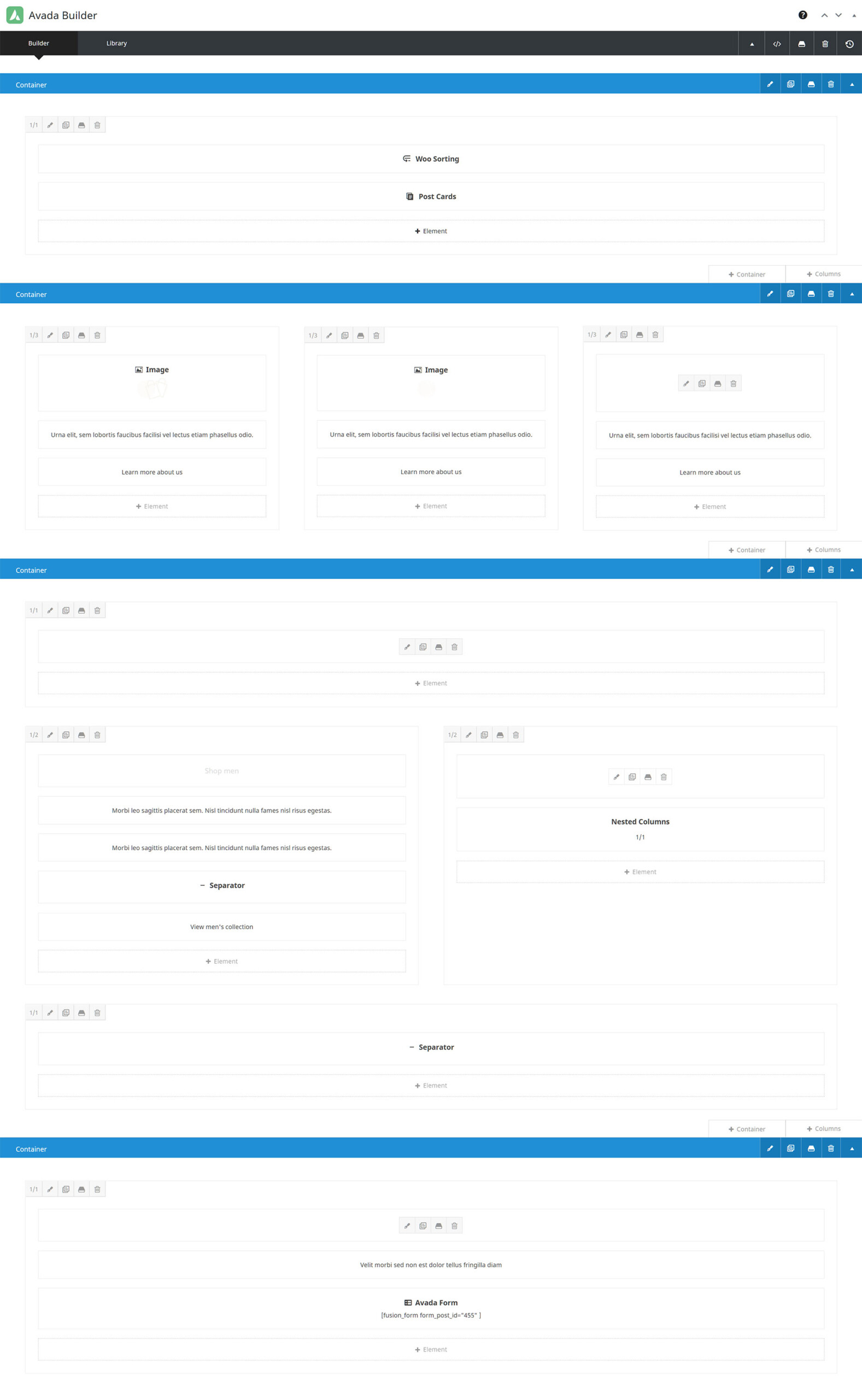
Below, you can see an example of a WooCommerce Shop Page in Wireframe view (so you can easily see the structure and Elements used) as seen on the Avada Retail Prebuilt Website. Note how use has also been made of other Design Elements like Images and Separators.
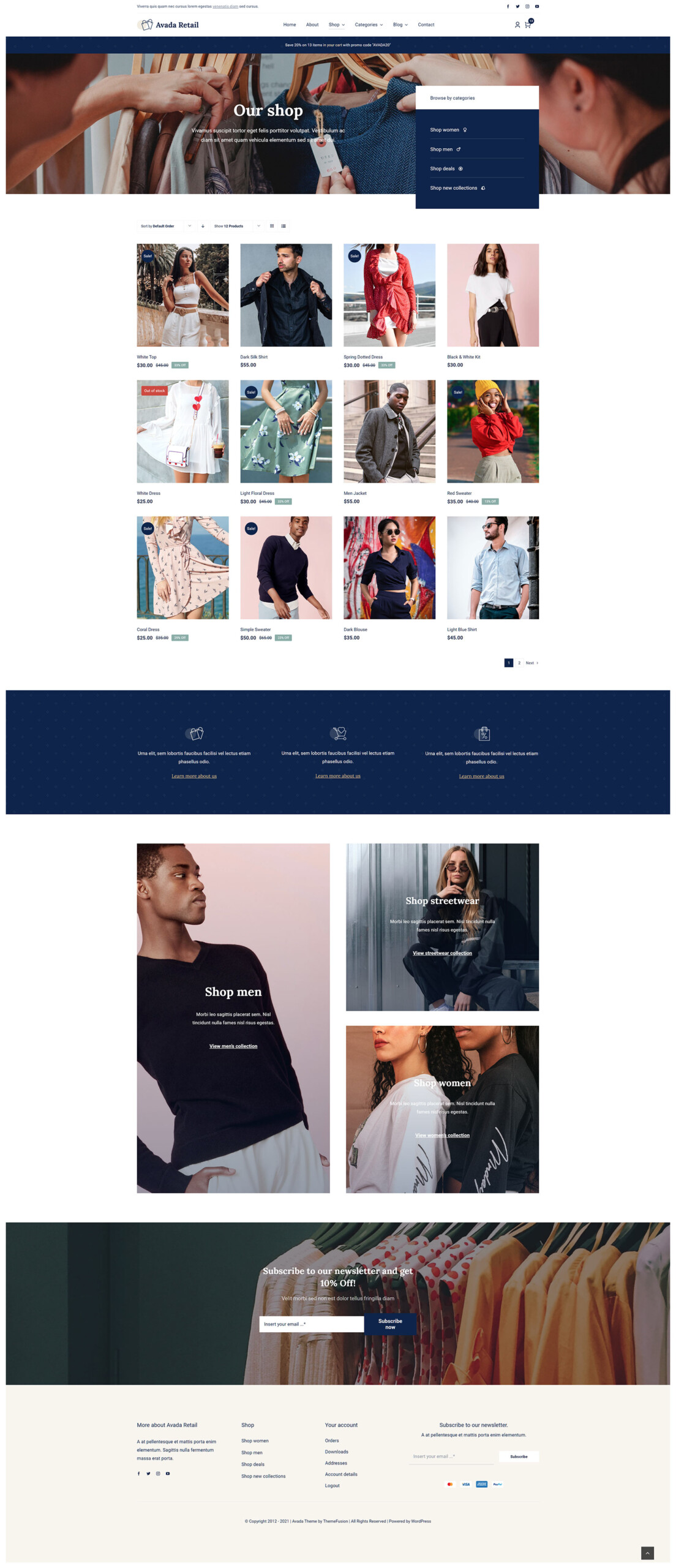
On the front end, the Shop displays like this. The page also has a Custom Page Title Bar, and a Custom Footer.