Woo Sorting Element
Last Update: August 29, 2025
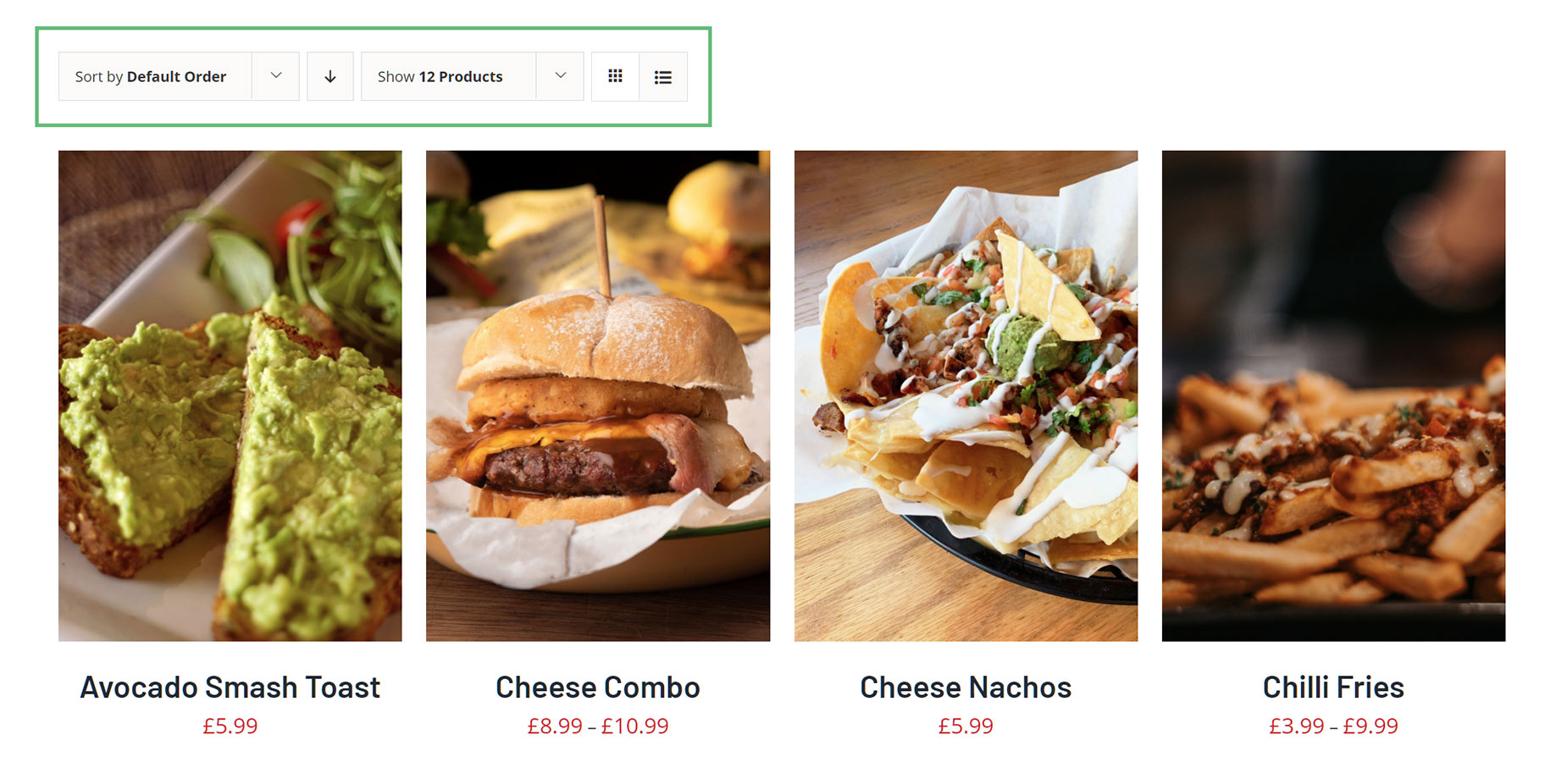
The Avada Woo Sorting Element replicates the sorting options of a WooCommerce Shop page and allows you to add product sorting into your custom Shop Layout.
Watch the video below for a visual overview of the Element, view the Avada Woo Sorting Element page for live examples, and read on to see the complete list of options.
How To Use The Woo Sorting Element
This Avada Element is designed to be used in your Woo Shop Layout. It replicates the Woo Sorting options commonly available in the Avada Global Options. It has a range of display and styling options.
To use it, place the Element into your Layout on the designated WooCommerce Shop page. Set the options as you desire. See the individual options below.