The Avada WooCommerce Builder – Checkout
Last Update: October 9, 2024
This wide-ranging suite of WooCommerce related features means that you can now design and build your own customer flow throughout your entire WooCommerce shop – from using Avada layouts for individual WooCommerce Products to creating custom Shop, Cart, Checkout, and Archive pages, all using the design flexibility and power of Avada Builder and the extended range of Woo Design and other Avada Builder Elements.
In this document, we look at how to create a custom layout for your WooCommerce Checkout page. See below for links to customizing the other main areas of WooCommerce, and watch the video below that for a visual overview of the Checkout creation process.
No Layout Neccesary
Unlike the process of creating a template for individual WooCommerce products, there is no need to create an Avada Layout when building a custom WooCommerce Checkout page. When you install WooCommerce, Cart & Checkout pages are automatically created, and populated with their respective WooCommerce Shortcodes. All you have to do to create a custom Checkout page in Avada, is to directly edit the assigned Checkout page, remove the Woo Ccheckout Shortcode, and start designing and building your page using your preferred interface of the Avada Builder, and your choice of Woo Checkout and other Design Elements.
Designing The Checkout Page
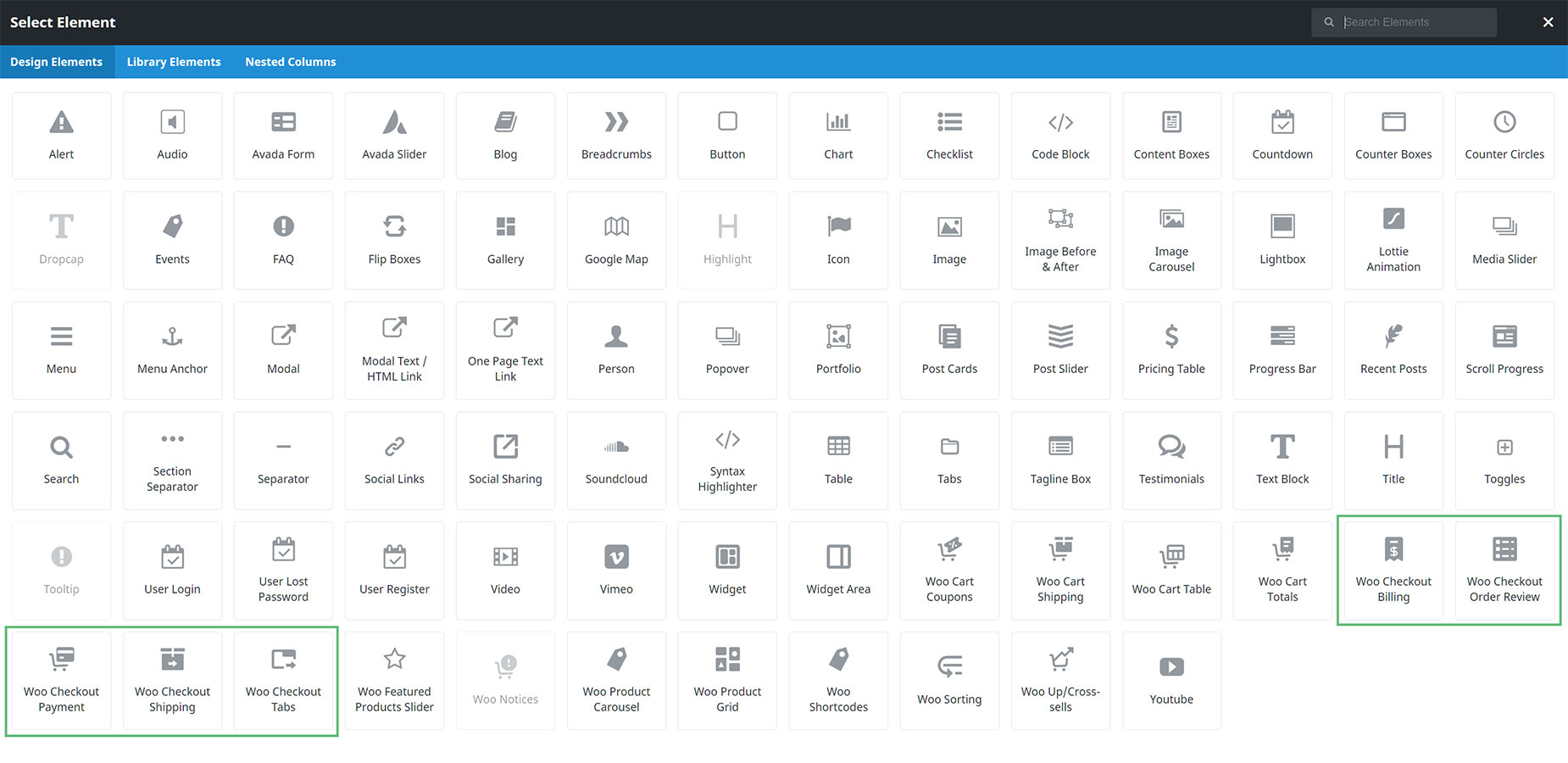
Using Avada Builder allows you to create any design you want for your WooCommerce Checkout page. Start with a Container / Column arrangement, and when you add your first Element, you will see the available Woo Design Elements at the bottom of the Elements dialog. There are five specific Woo Checkout Elements, as seen in the screenshot below – Woo Checkout Billing, Woo Checkout Order Review, Woo Checkout Payment, Woo Checkout Shipping, and Woo Checkout Tabs. The Woo Checkout Tabs Element contains the functionality of the other four Elements in one and works in the same way as the default WooCommerce Checkout template. It’s also a good idea to use the Woo Notices Element at the top of your Checkout page to display any notices on the front end.
If however, you’d like to build a one page checkout, or just want a different design, using the four individual Checkout Elements will achieve the same functionality as the Woo Checkout Tabs Element. But the real magic of using the Avada WooCommerce Builder to build your Checkout page is that you can add the Elements in whatever structure and order you wish, and have complete control over the design and content of the page. You might want a Slider at the top, other Elements amongst the Woo ones, like the Title, Separator, or any other Elements that fit your circumstance and design ideas. It’s completely up to you.
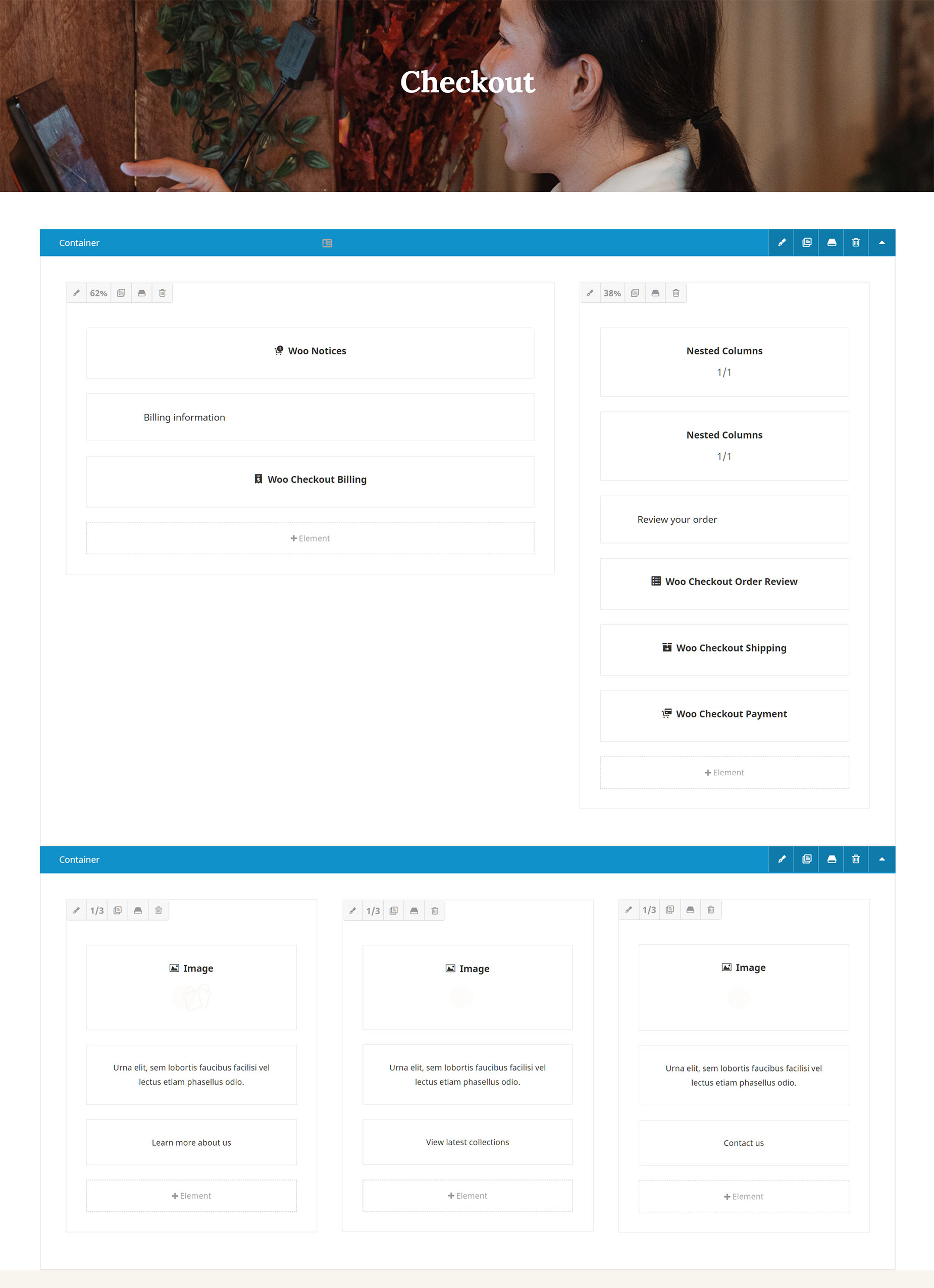
Example of a Custom Checkout Page
Below, you can see an example of the Avada Retail Website WooCommerce Checkout Page. Note how use has also been made of other Design Elements like Title, Nested Columns and Image Elements.
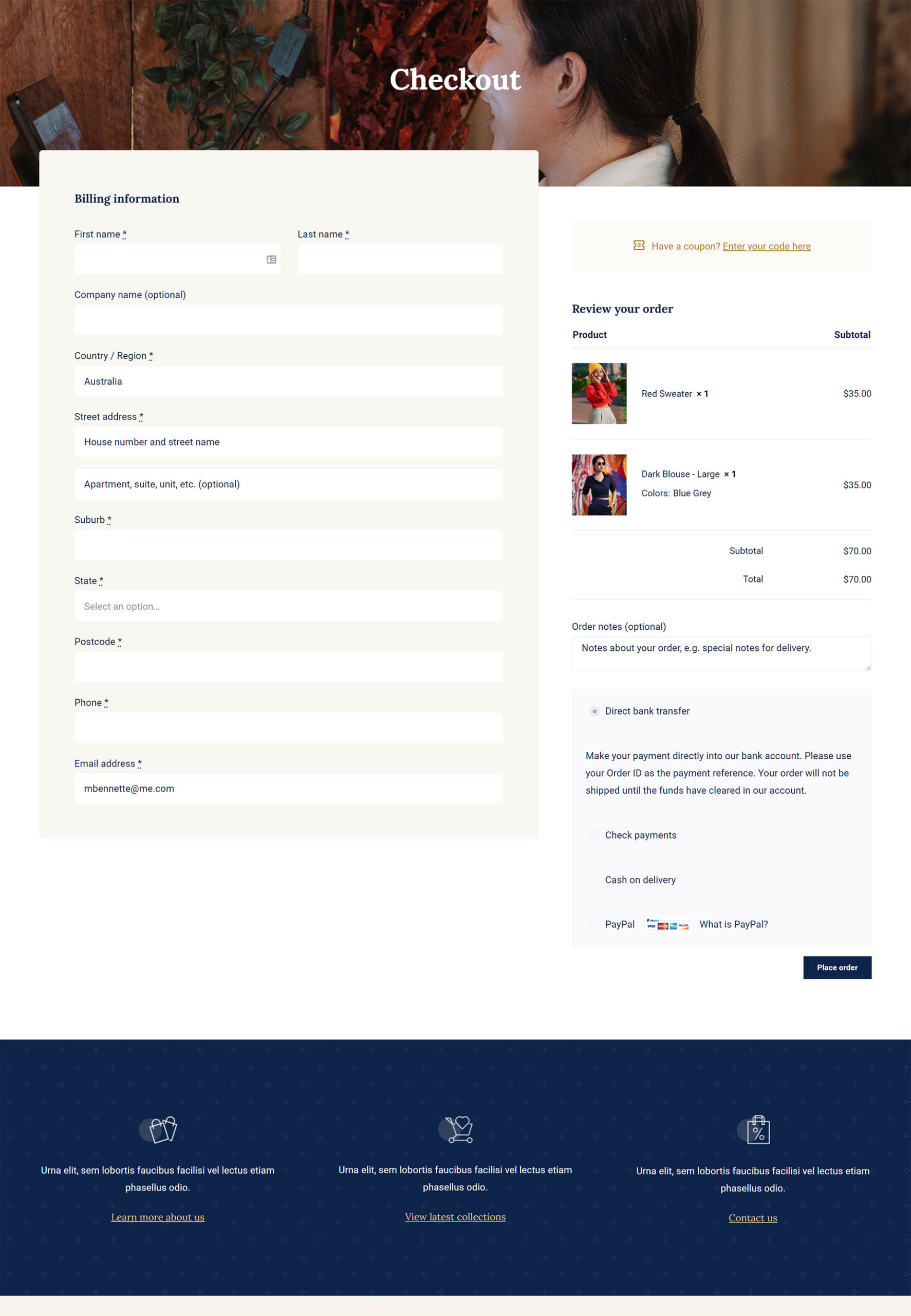
On the front end, the checkout page displays like this.