The Avada WooCommerce Builder – Cart
Last Update: October 8, 2024
This wide-ranging suite of WooCommerce related features means that you can now design and build your own customer flow throughout your entire WooCommerce shop – from using Avada layouts for individual WooCommerce Products, to creating custom Shop, Cart, Checkout, and Archive pages, all using the design flexibility and power of Avada Builder and the extended range of Woo Design and other Avada Builder Elements.
In this document, we look at how to create a custom layout for your WooCommerce Cart page. See below for links to customizing the other main areas of WooCommerce, and watch the video below for a visual overview of the Cart building process.
No Layout Necessary
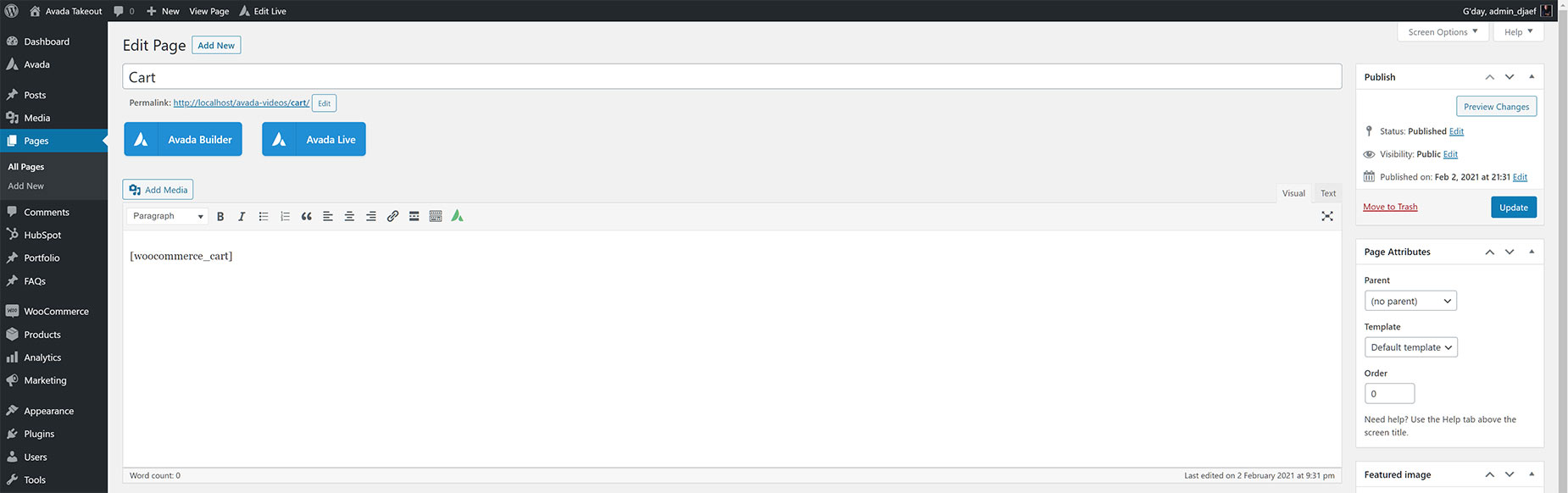
Unlike the process of creating a template for individual WooCommerce products, there is no need to create an Avada Layout when building a custom WooCommerce Cart page. When you install WooCommerce, Cart & Checkout pages are automatically created, and populated with their respective WooCommerce Shortcodes. All you have to do to create a custom Cart page in Avada, is to directly edit the assigned Cart page, remove the Woo Cart Shortcode, and start designing and building your page using your preferred interface of the Avada Builder, and your choice of Woo Cart and other Design Elements.
Designing The Cart Page
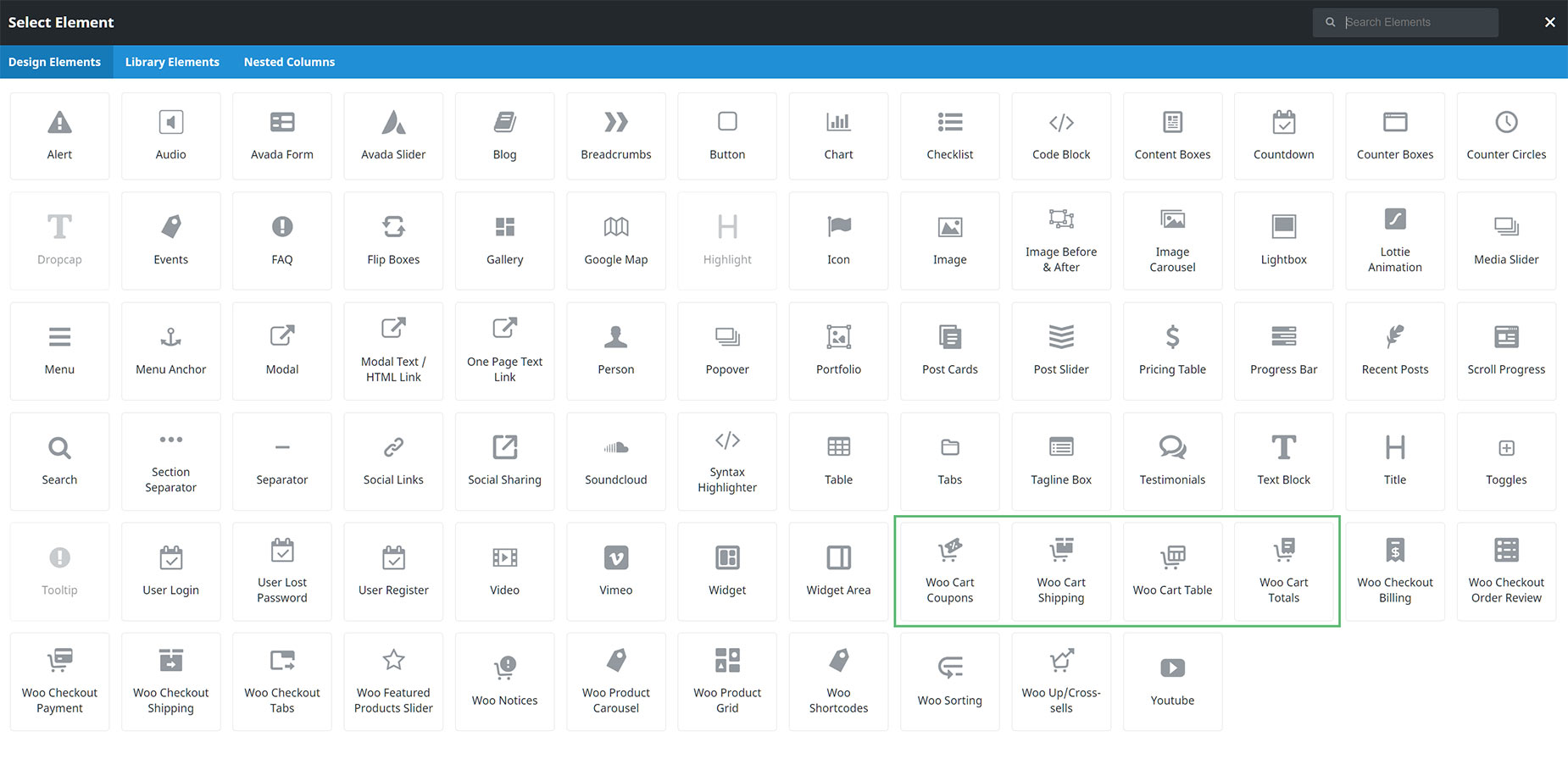
Using Avada Builder allows you to create any design you want for your WooCommerce Cart page. Start with a Container / Column arrangement, and when you add your first Element, you will see the available Woo Design Elements at the bottom of the Elements dialog, as seen in the screenshot below. There are four specific Woo Cart Elements – Woo Cart Coupons, Woo Cart Shipping, Woo Cart Table, and Woo Cart Totals, which together with the Woo Notices Element, recreate the standard WooCommerce cart functionality.
But the real magic of using the Avada WooCommerce Builder to build your Cart page is that you can add these Elements in whatever structure and order you wish, and have complete control over the design and content of the page. You might want a Slider or a Page Title Bar at the top, other Elements amongst the Woo ones, like the Title, Separator, or any other Elements that fit your circumstance and design ideas. It’s completely up to you.
Example of a Custom Cart Page
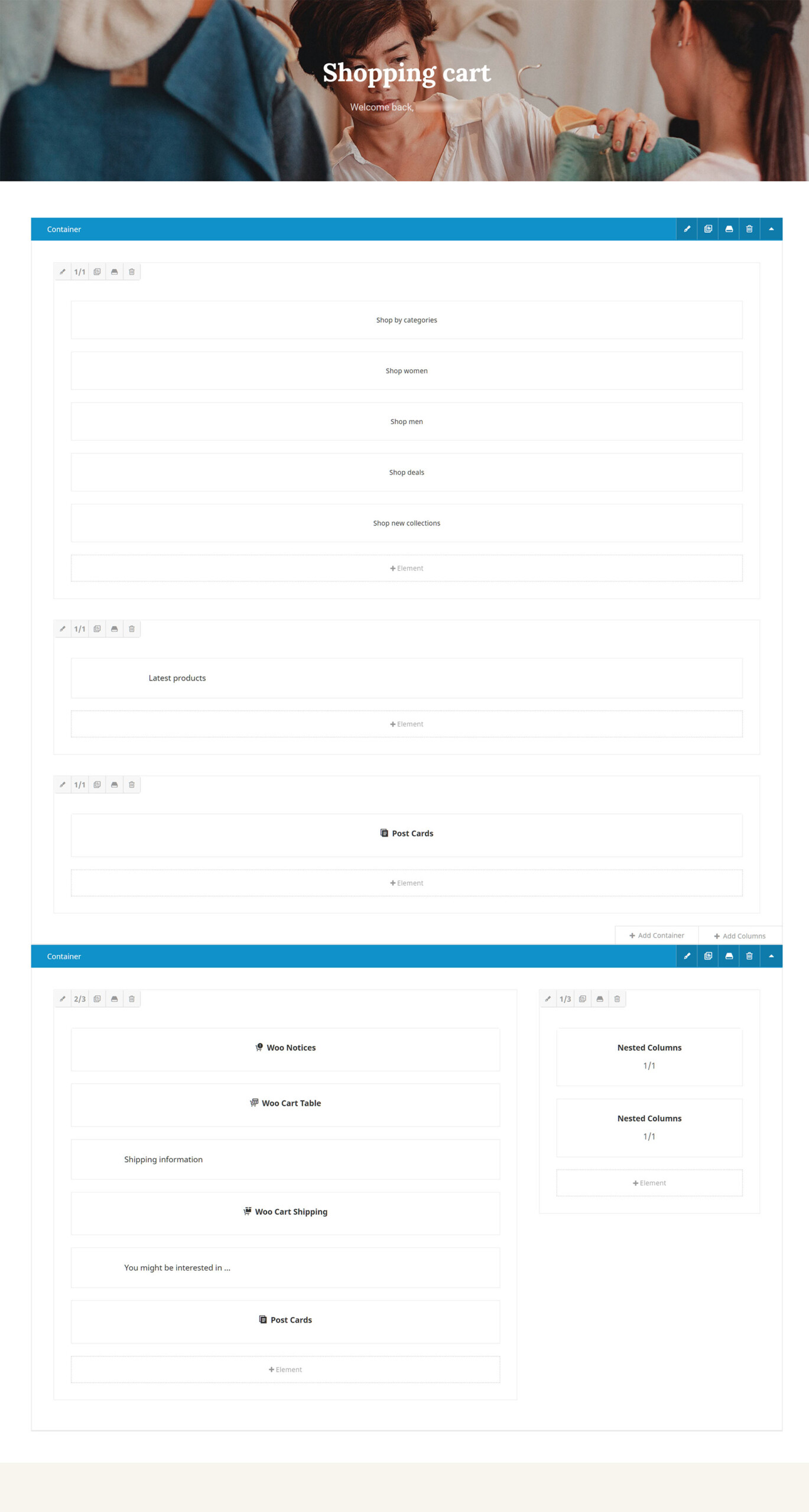
Below, you can see an example of a WooCommerce Cart Page. There are two Containers, which both have Conditional Element Rendering applied to them. When the Cart is empty, the first Container displays, and when there are products in the cart, this Container does not render, and the second container, with all the Woo Cart Elements renders in its place.
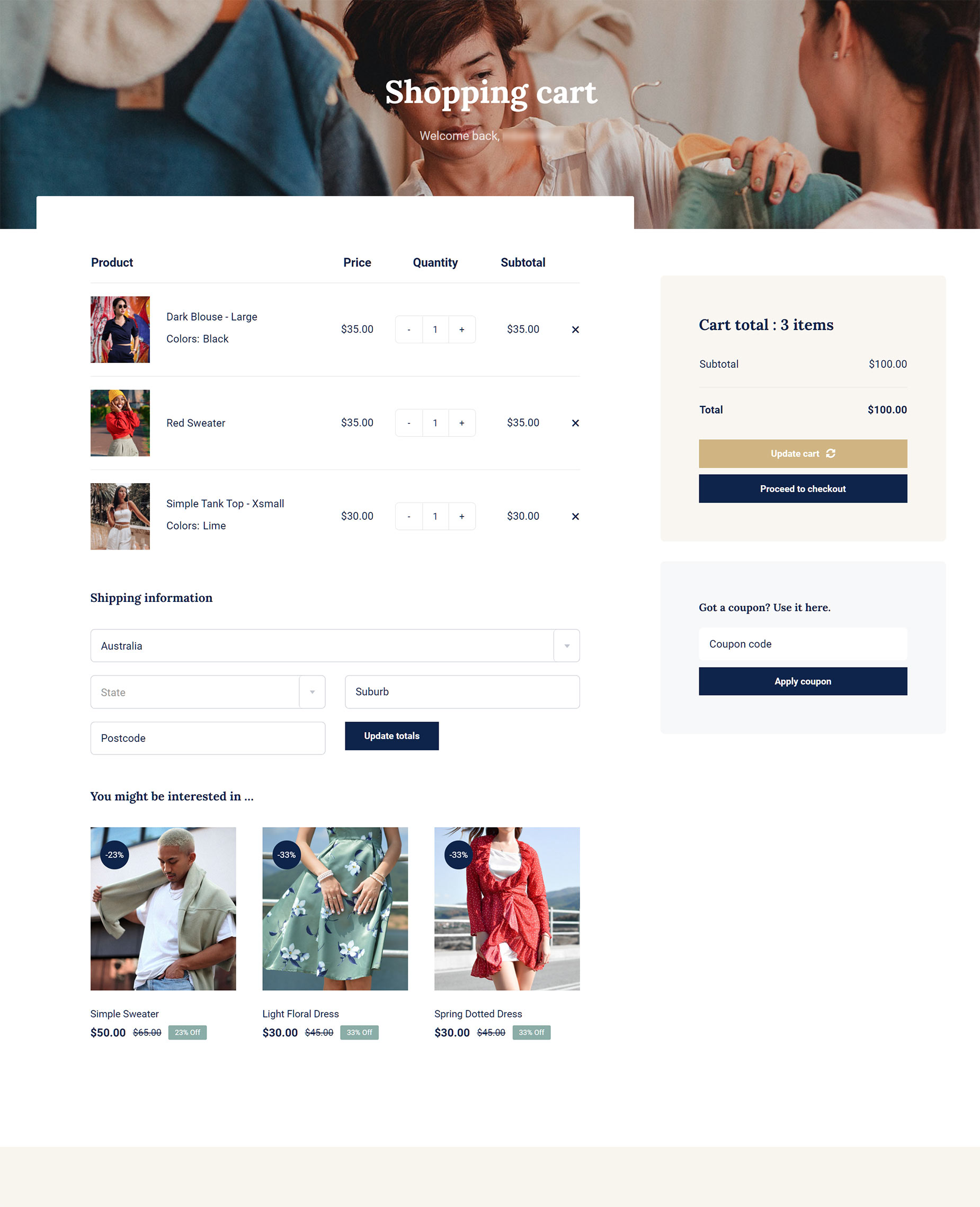
On the front end, the page displays like this when there are products in the Cart.
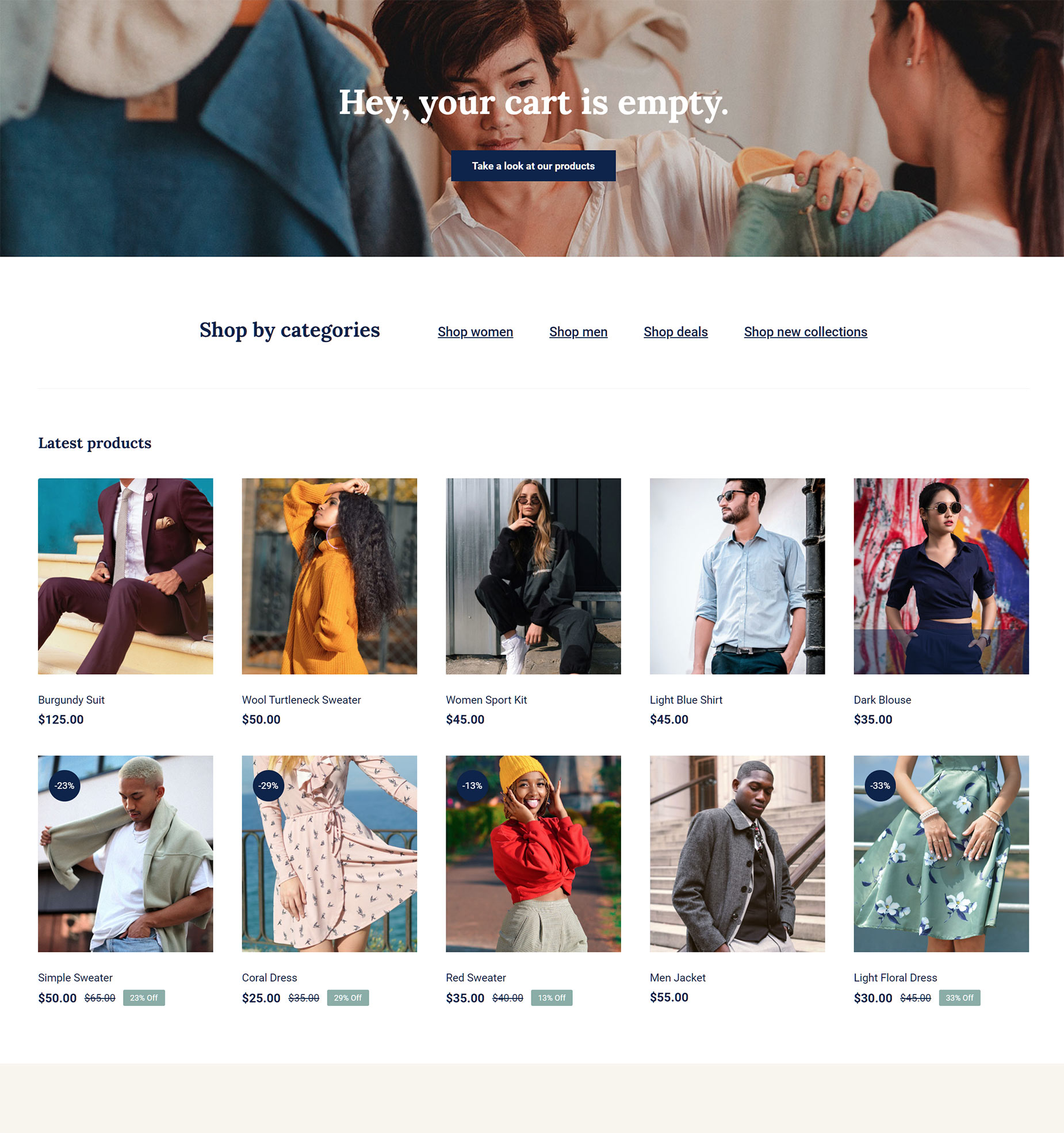
And when the Cart is empty, it displays like this. Check it out on the live Avada Retail prebuilt site.
Using Conditional Element Rendering For An Empty Cart
When there are no products in the Cart, you will likely not want all your Cart Elements still displaying. The Avada Retail site above uses a second, conditional Container for when the cart is empty, and also uses dynamic content in the Page Title Bar. A simpler approach would be just to not render all the Cart Elements and display the The “Cart is Empty” notice. This notice comes from the Woo Cart Table Element, and can be customized in the Element options. So you still need that Element to display. But to remove the others, we now have Conditional Element Rendering in Avada. See the linked doc for more details of this new feature, which can be used in many ways, but in short, for this situation, we would just need to set conditions on the other Columns, with the Woo Cart Elements, to not display when the cart is empty. It would then display only the Cart is Empty notice, just as the default WooCommerce cart page does.
Just because a feature is available doesn’t mean you have to use it. You don’t have to create a custom Cart. The default Woo Shortcode works fine and presents a functional Cart page for your users. But using the Avada WooCommerce Builder allows you full control over your cart page, allowing you to use the power and flexibility of the Avada Builder to have full control over both the design and content of the Cart page. It’s all about choice, and with Avada, we like to offer our users as much choice as possible.