Share
Say hello to Avada Handmade. This Avada prebuilt website is ideal for beginners, marketers, professionals and anyone in between. Avada Handmade can be imported at the click of a button and is highly flexible. Every aspect of the prebuilt website is easily customizable, and it can be adapted and branded to suit any business model or venture using the Avada Website Builder.
In this article, we will explore the header, footer, and homepage layouts that make up the overall website structure to explore how the Avada Website Builder is used to create successful websites. The Avada Handmade article forms part of a deconstruction series and will have follow-on articles that explores all the prebuilt websites. It is important to highlight that Avada gives you total design freedom to create unique layouts for your website that work, with the only limit being your imagination.
Overview
Styling and Features
Creating a style guide for your website will prove to be invaluable in the future. A style guide will help you to address usability, the user experience, design consistency, and online trends in an organized and consistent manner.
The Avada Website Builder has a vast array of features and styling options; however, you do not need to use all of them for your website, and this is where your style guide comes in. Decide upfront which styling options align with your brand and which design features are needed to make your website stand out.
Performance & Optimization
Optimizing your websites for page load speed can be a seemingly complex subject because so many different facets affect how fast a page loads. It can range from the server’s speed to the options and settings selected, right through to the type and amount of content and even the size of the images added to the page or post.
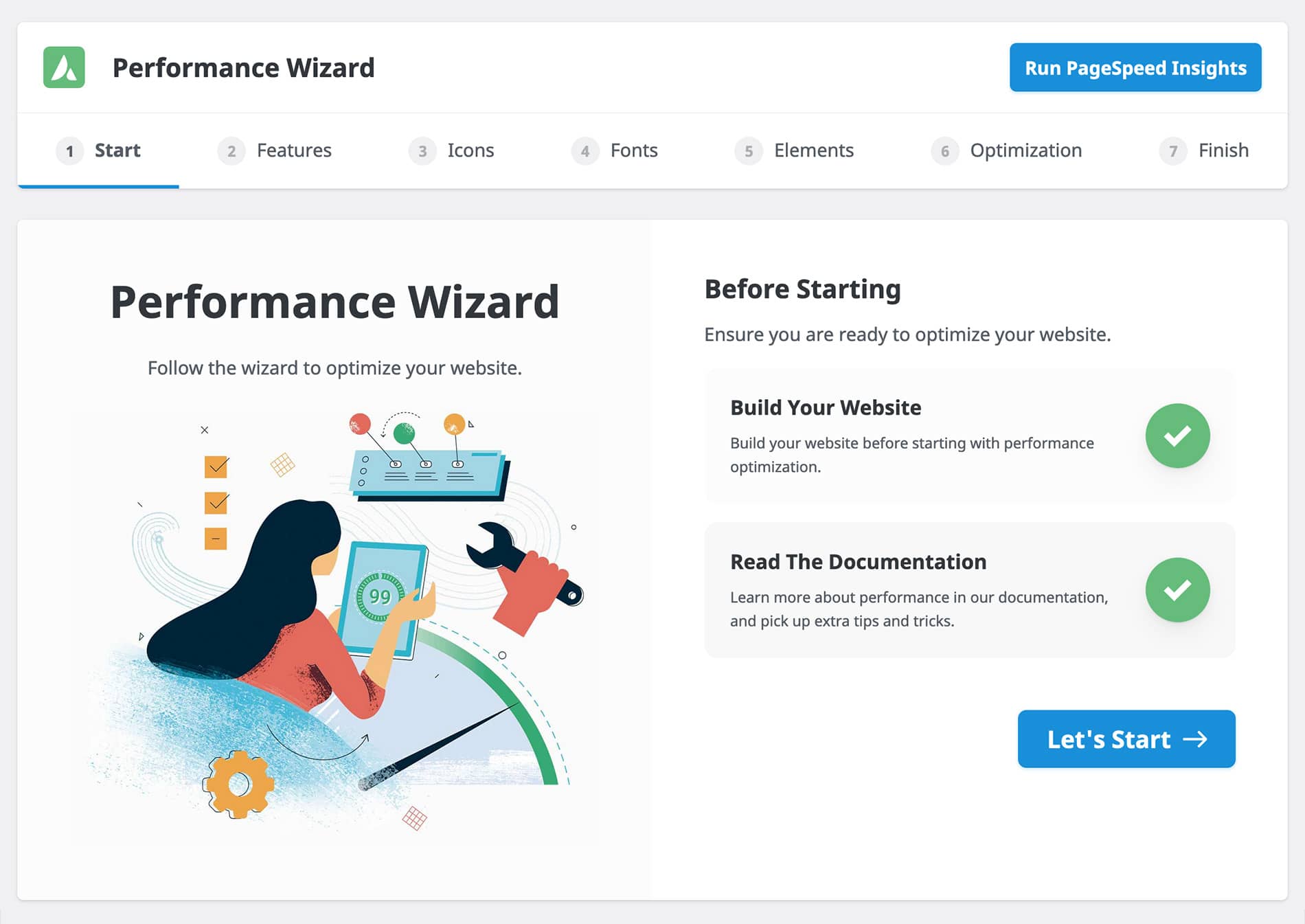
The Avada Performance Wizard
The Performance Wizard takes the guesswork out of how to best optimize your Avada website. To get you started you are presented with a step-by-step interface that will guide you through the process.

Above The Fold Optimization
“Above the fold” is the part of a webpage that is immediately visible on your desktop or mobile screen without scrolling down. Traditionally, this digital real estate is where most would choose to display attention-grabbing headlines, important sales/marketing content, images, and even slider plugins as part of the page’s hero.

The rate of content delivery for a website, and in particular the perceived speed experienced by the end-user on a mobile device, is at the heart of Google’s Core Web Vitals. Thus, passing Core Web Vitals inevitably leads to a delicate balance between good SEO, attention marketing, and page load times for a website owner.
To assist you with managing your website’s performance and optimization, our team introduced purpose-built tools and features for Avada that can make it possible for you to fine-tune your website’s performance on mobile & desktop.
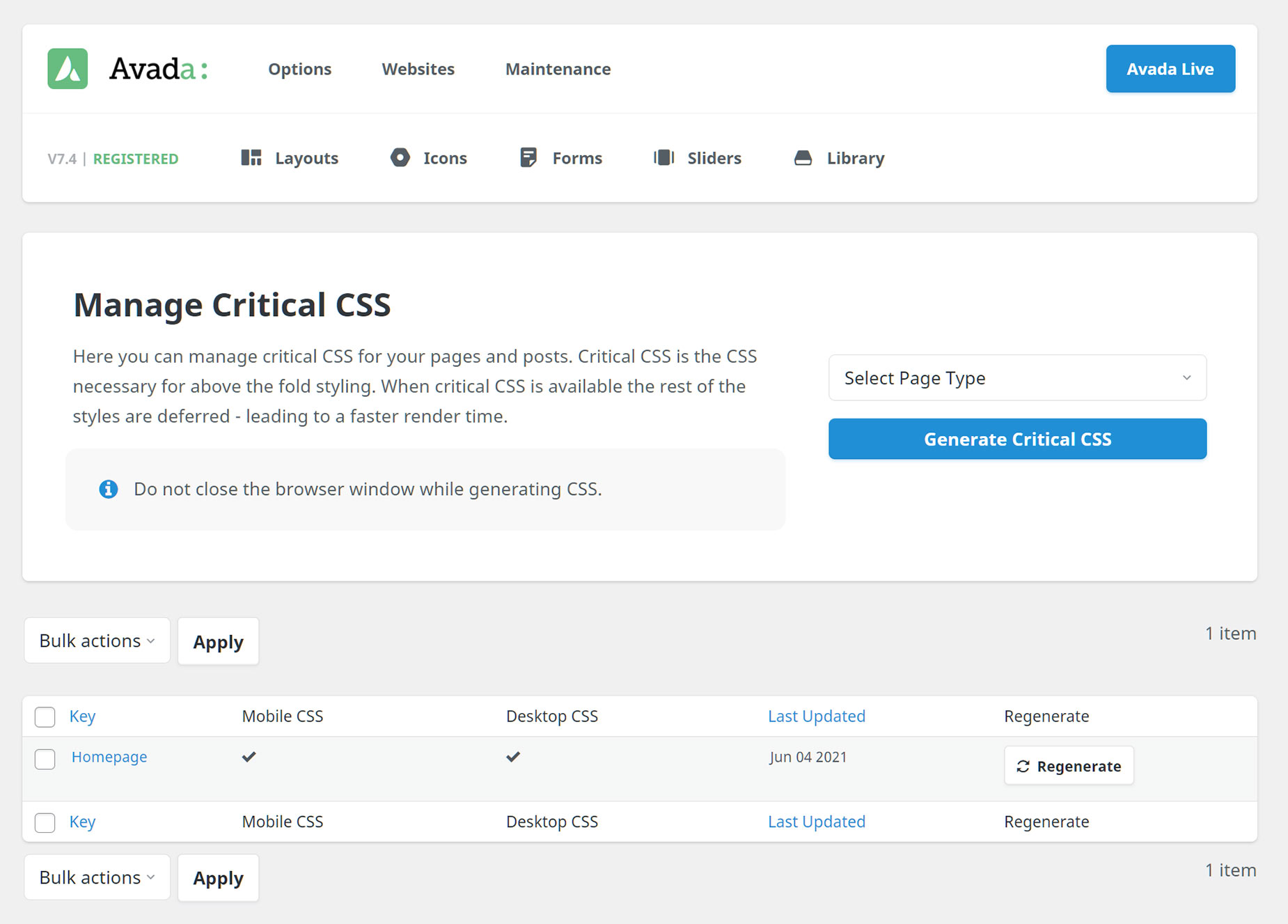
Generate Critical CSS
Critical CSS is a convenient performance feature. You can enable Critical CSS by going to the Performance Wizard > Optimization tab. Once it has been enabled, you can access the Critical CSS page from the WordPress sidebar at Avada > Critical CSS or Maintenance > Critical CSS from the Avada Dashboard. Both take you to the Critical CSS page to generate Critical CSS for both pages and posts.
Critical CSS is the CSS necessary to style the above-the-fold content. When generated for a page, it will be loaded into the page head, and the rest of the CSS styles moved to the footer, resulting in less render-blocking and a faster page load time.
Resources
Even with all of the performance options provided, Avada plays a lesser part than you might imagine when it comes to site optimization. Websites running Avada as the primary WordPress theme can be configured to optimize the layouts and structure that can lead to vastly improved page load scores. Still, ultimately, user content will principally dictate how fast and efficient your website will perform according to Google Core Web Vitals.
Color Palette
The color palette selected for the Avada Handmade prebuilt website is a natural set of pastel colors with earthy tones, as seen above. If you would like to change the Avada Handmade color palette, this can be done within the options panel, as explained in this help file and video.
Color increases brand recognition, and it can influence people in how they feel about a website. Colors produce different emotions in people, making it essential to choose the right colors for your website. The balance of white space, contrast, and well thought out color schemes are vital elements of good web design. If you have not already decided on your brand colors, choosing a color palette for your website can be confusing. However, using a handy tool like the Adobe Color Wheel or any of the myriad of app choices online, you can undoubtedly make this task effortless.
We suggest checking out HubSpot’s article on color theory.
Typography
Website Typography can be more important than you realize, from your brand and user perspective to your website’s overall look and style. It is often underrated and is, in fact, an art form and technique in itself. The following HubSpot guide to website typography will give you some great insights into the do’s and dont’s choosing which fonts work best for your Avada website.
The Avada Website Builder has a vast array of Typography controls, options, and font selections to make your job easier. See this detailed help file and video to get you started.
Below are the fonts used for the Avada Handmade prebuilt website:
Headings
Body
We suggest checking out HubSpot’s article on The Ultimate List of Web-Safe HTML and CSS Fonts.
To Get Started You Will Need The Following
To get started with the Avada Website Builder and to create your ideal website, there are a few things that you will need;
Recommended Plugins
What are recommended plugins, and do you need them? In short, it is not the end of the world if you choose not to install and activate the plugins used with any particular Avada prebuilt website. Let’s take the Avada Handmade prebuilt website for example: It is created as a WooCommerce focussed site, and therefore the WooCommerce plugin should be installed and activated at the point of installing the prebuilt site.
If you decide not to install the WooCommerce plugin, the full site will still be imported, but the eCommerce aspect will not be active. The following plugins have been used with the Avada Handmade website:
World-Class Support And Resources
Many facets set the Avada Website Builder apart from the competition. None more important is that Avada is not reliant on 3rd party builders and tools to deliver a stable and seamless website building experience. No waiting for external developers and toolset creators to deliver the next update for your theme. We take pride in the fact that Avada is 100% maintained, evolved, and developed according to strict WordPress and PHP coding standards. Avada gives you peace of mind and guarantees that what you have to work with will always be ahead of the latest industry requirements.
What is a Prebuilt Website?
Simply put, prebuilt websites are complete websites that have been designed and built to fit an industry niche. Each website comprises pages, posts, content layouts, images, or various media types representing or showcasing an online presence for a target audience or business type.
Avada prebuilt websites and prebuilt content layouts (individual page or post content, layout sections, Call-to-actions, etc.) are carefully crafted by our talented team of designers to give you, the Avada user, a way to save time when prototyping a new website.
Avada’s prebuilt websites are a fantastic resource for creativity and inspiration. They will make web design a more efficient and productive process for beginners, marketers, and professionals alike. Here are some essential facts:
Fast One-Click Install
Importing any Avada Prebuilt Website is as simple as clicking a button, with pre-import selections making it highly flexible. You can choose to import a full website (more than 111 to choose from) and parts of any other and anything in between. Choose pages, posts, portfolios, images, sliders, theme options, widgets, or uninstall as you prefer.
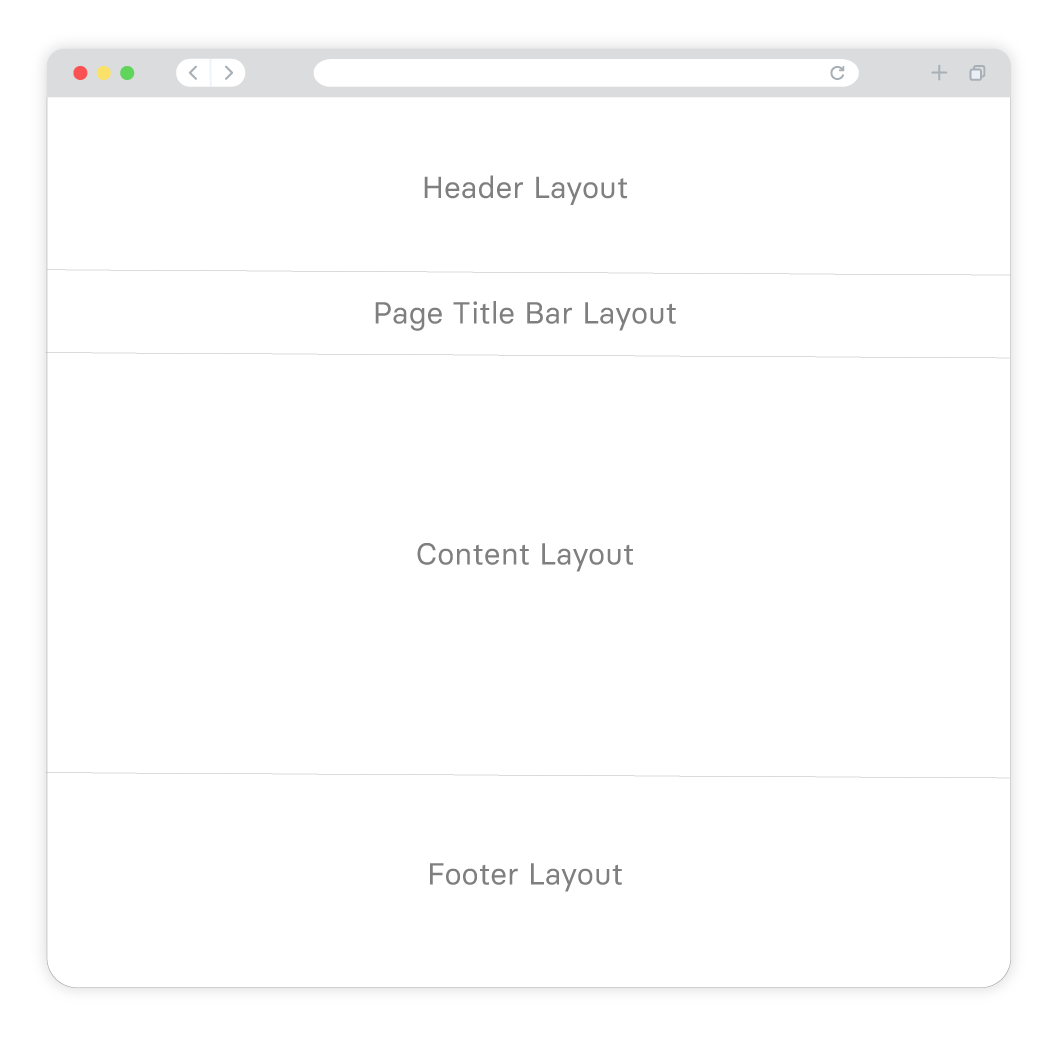
Website Structure
A page or post structure is divided into four main sections: the Header, the Page Title Bar, Content, and the Footer. With the Avada Website Builder, you can independently edit each of these sections to create super flexible and stunning layout designs.
Below is a list of the Avada Handmade pages and posts that have been prebuilt just for you. Once installed, you can change all aspects of each Layout, and at any time, add new pages to suit your online business needs.
Explaining Layouts & Layout Sections
Before we look at the specific Layouts on the Avada Handmade prebuilt website, the first thing to understand is the Layouts and Layout Sections’ architecture. You can think of Layouts as a container for the page content. In contrast, the actual content comes from the various Layout Sections. There are four Layout Sections on a page – the Header, Page Title Bar, Content, and Footer Layout Sections.
There is a default Global Layout, and any Layout Sections added to that will be shown on all pages of your website. There are Conditional Layouts with conditional logic to determine how the Layout will be used.
You can make as many Layouts and Layout Sections as you like, and you can use the Layout Sections in multiple Layouts. But you can only use a specific condition on a single Layout, so the theme knows which one to use.
See Understanding Layouts & Layout Sections and Understanding Conditional Layouts for more info.

Explaining WordPress Pages vs. Posts
Website pages are allocated for static content such as your website’s homepage, about, contact page, and so on, and are timeless entities.
Website posts are allocated to blog content listed in reverse (newest to the oldest) chronological order and are timely. Older posts are archived based on month and year. You can also create content for custom post types or CPT. In Avada, an example of this is the Portfolio post type. Check out this detailed WordPress article for more information.
What Can I Change? Is the Design Flexible?
The Avada Handmade prebuilt website is exactly that, prebuilt, for you. If the design and style suit your website needs, you can use it as a starting point, and you can change as much or as little as you need to.
The most obvious details that you will want to change at first is the website’s wording, titles, color scheme, and images. You can choose to leave the overall layouts as is or Drag and Drop to rearrange the content’s order. Further to that, you can add or remove any of the Design Elements to fine-tune your preferred business narrative. In short, you can change every single aspect of the prebuilt website’s Layout and content.
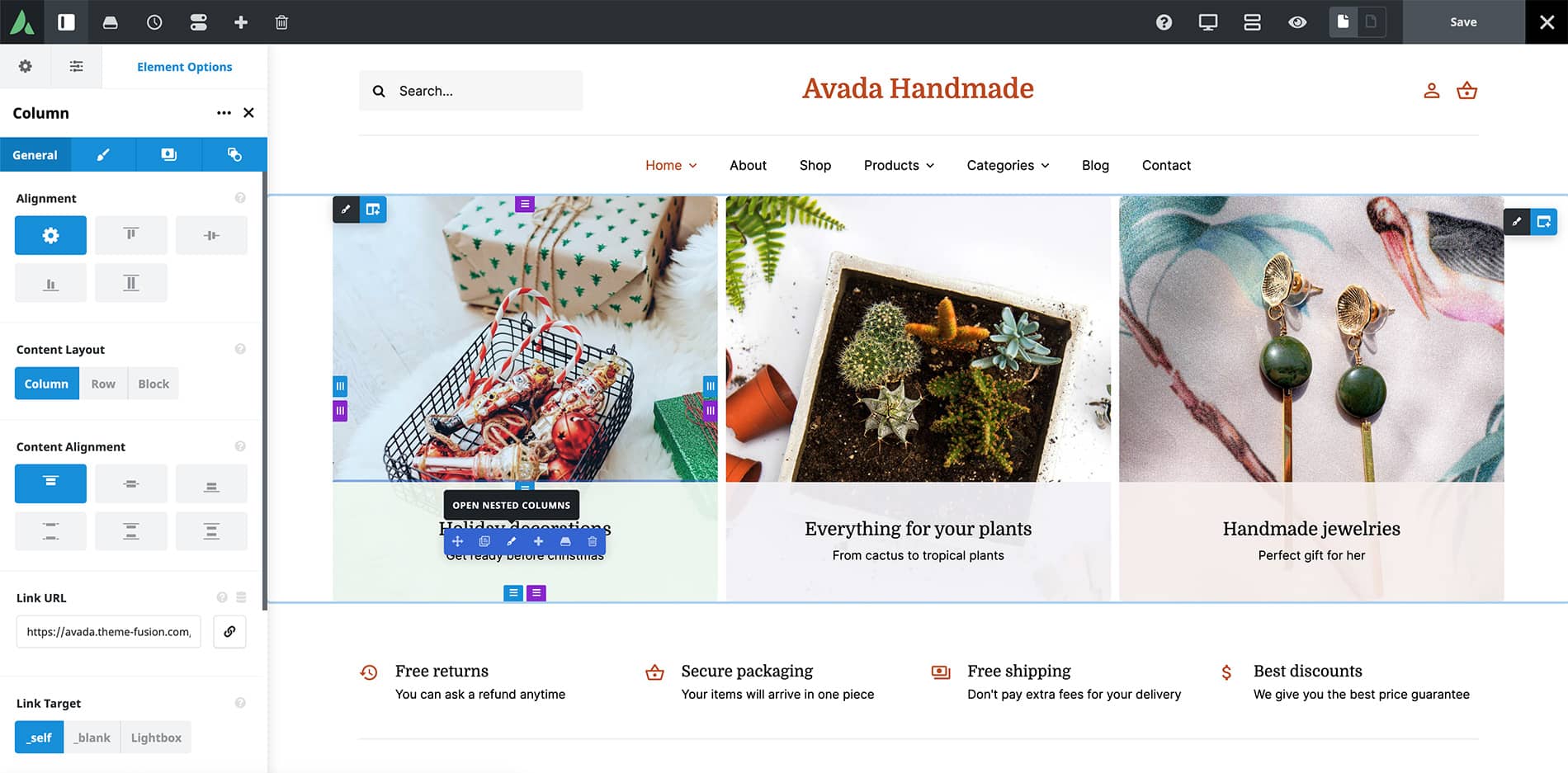
Editing a page’s content and layouts is done using the Drag and Drop live editor or using the traditional back-end method. The first image below shows the Live visual Drag and Drop editor is used to edit the content:
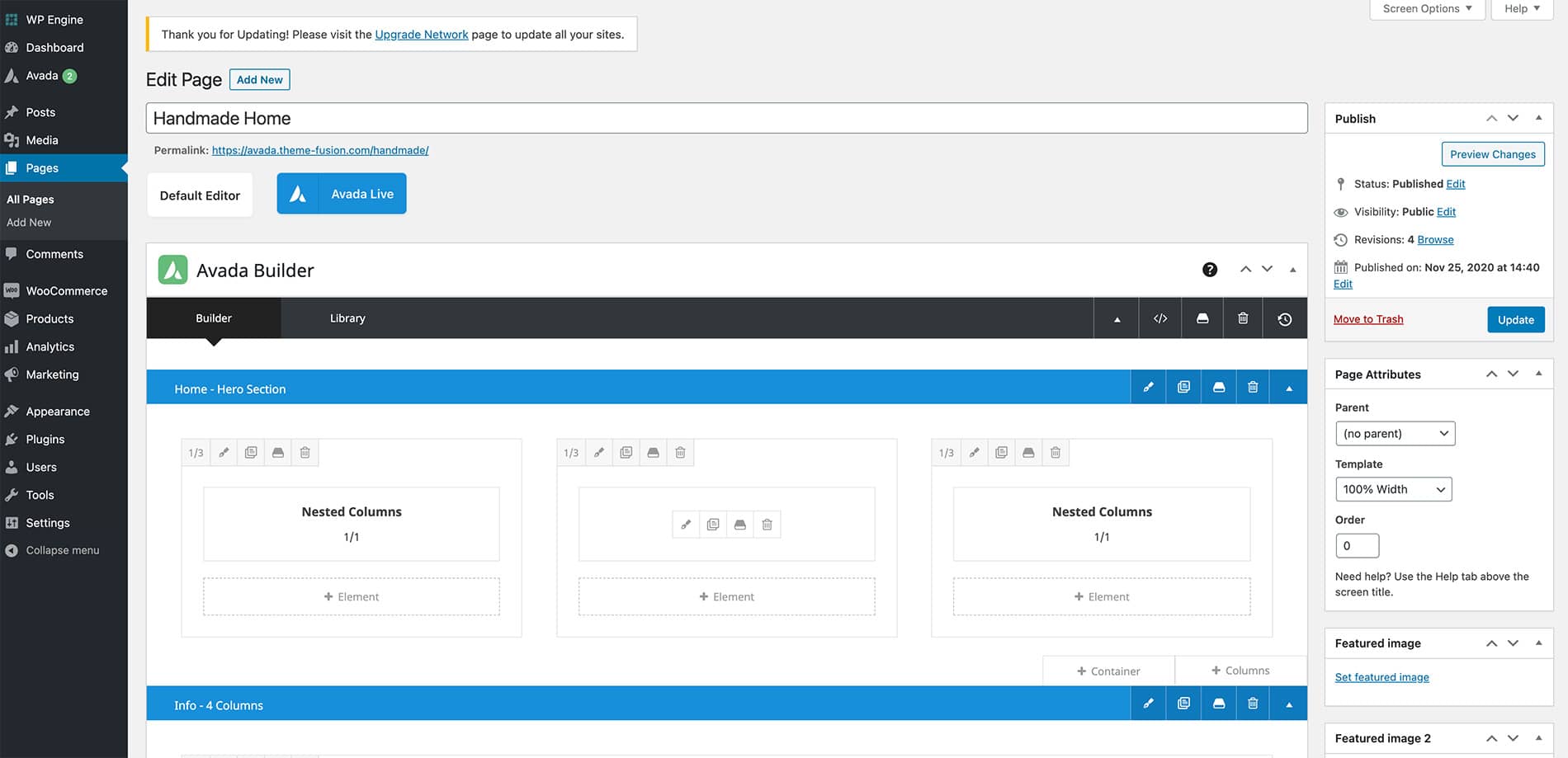
The image below shows the traditional back-end method is used to edit the content:
A Side By Side Comparison (Builder vs. No Builder)
We have created a side by side point of reference that illustrates the differences in building a website using the Avada Website Builder to design custom Layouts vs. not using The Avada Website Builder and only using predefined options. The latter will allow you only to build a basic site, in comparison.
Exploring The Homepage Layout
If you type the base-level domain name of any particular website into the browser, you will, by default, arrive on the website’s homepage. The homepage serves as a vital landing page for your visitors by capturing their attention and letting them know what the website is all about. There is the conjectured “5 Second Rule” for Web Usability and how it translates the user reaction when landing on the site for the first time into either a positive or negative experience.
For well over a decade, the main focus for web designers was to showcase style over function for the most part. As time has passed, above the fold content delivery and the impact on Google Core Web Vitals has shifted the focus over to mobile vs. desktop speed and optimization.
Each of the Avada Prebuilt Websites are meticulously designed with the ideal balance between style and function, and we use the Avada Performance Wizard to provide improved results.
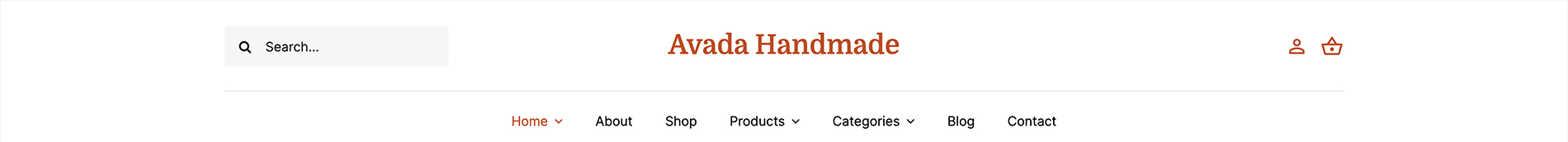
The Header
For the Avada Handmade prebuilt website, the Header was created using the Avada Header Builder and is set globally across the website. This means that every page and post will use the same Header layout without any further conditions set. For example, you can change this if required by creating a unique Header layout for different pages or posts.
The Page Content
The content part of the homepage, the area between the Header and Footer, does not use a page title bar. You can change this page’s content in an infinite number of ways to best suit your business marketing and brand requirements.
Page and Post content is structured using Container and Column Elements, and if required, Nested Columns. Check out the help file links below for detailed information and videos explaining what they are and how to use them:
The Hero
Instead of using a traditional image slider, like the Avada Slider or Slider Revolution, as the above-the-fold hero section, this prebuilt site uses a Container. Added to that are three (1/3 – 33%) width Columns and a Nested Column within each Column.
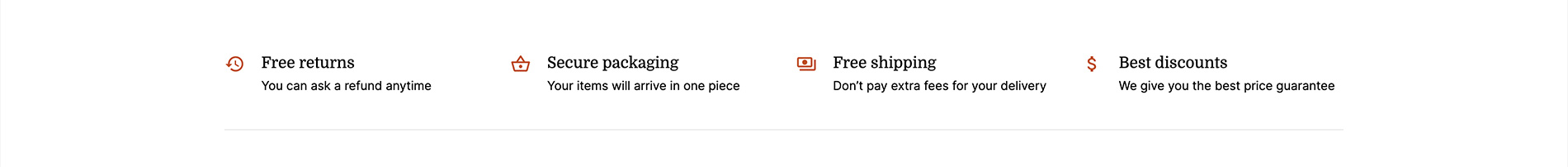
Content Boxes
The Content Box Element is a handy and flexible Element with a wide range of styling options that you can use in so many different ways. In this instance, they display value points for potential product buyers and can be changed to best your website’s messaging.
CTA – Call to Action
A Call-to-action (CTA) is a marketing method designed to prompt an immediate response or encourage a direct sale from your website visitors. There is no hard and fast rule about how you should create them, other than being an attraction and conversion point on your website. Using the Avada Design Elements, you can make any CTA style that you feel will work for your online business.
For this example, the CTA section is made up of a Title Element, a Text Block Element, and a Button Element.
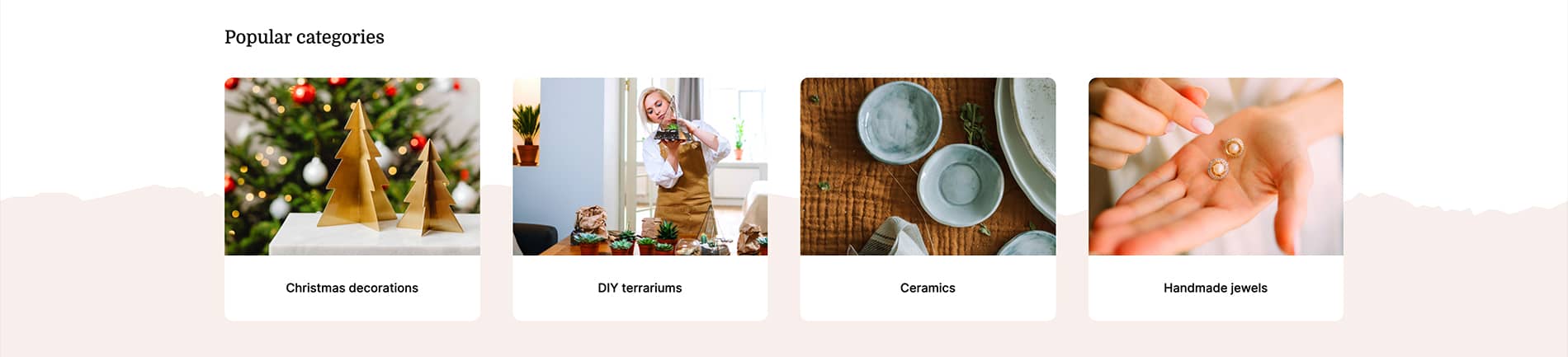
Popular Categories
There are various ways to display popular product categories, using WooCommerce or, as in this instance, a series of four columns is used to direct the website visitor. Assigned to each Column Element is an Image Element and then below that, a Title Element.
The final point to highlight is that each of the four columns is a clickable area by enabling the Link URL option within the Column Element settings.
Subscription Form
The Avada Form Builder is used to design and build this subscription form. The Form Builder is very flexible and allows you to create many types of forms that you can use on your Avada website. For any form that you create, you can add them to a page or post as a single instance or you can set the form to display globally across the website, which then allows you to manage one form. If a form is showing on all pages, for example, and you edit the form, the same changes show across all form instances.
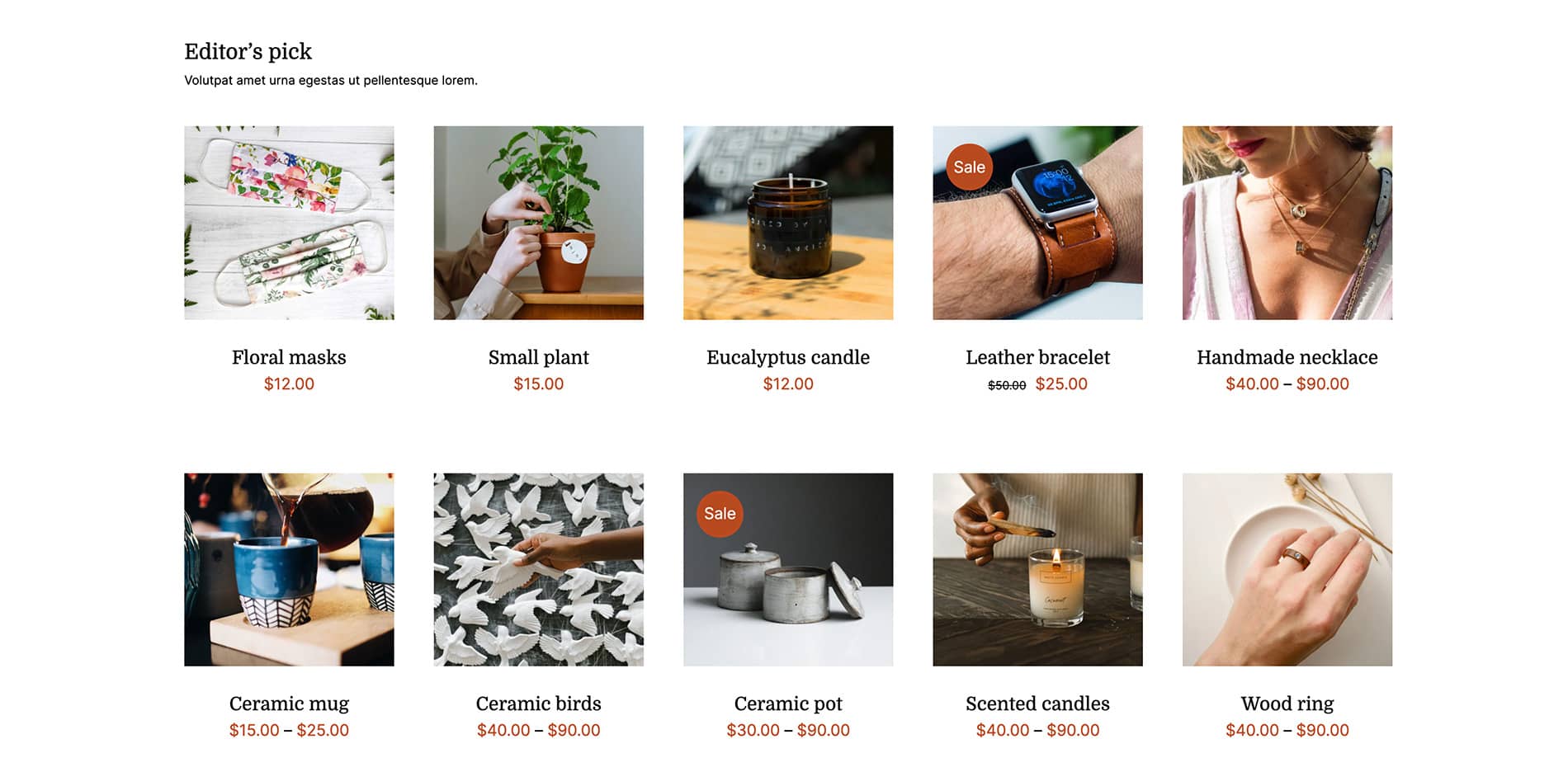
Editor’s Pick
This section is relatively straight forward. It starts off with a Title Element, a Text Block Element, and then a WooCommerce Shortcode Element to display the products in two rows of five. The parameters for the WooCommerce Shortcode Element are as follows:
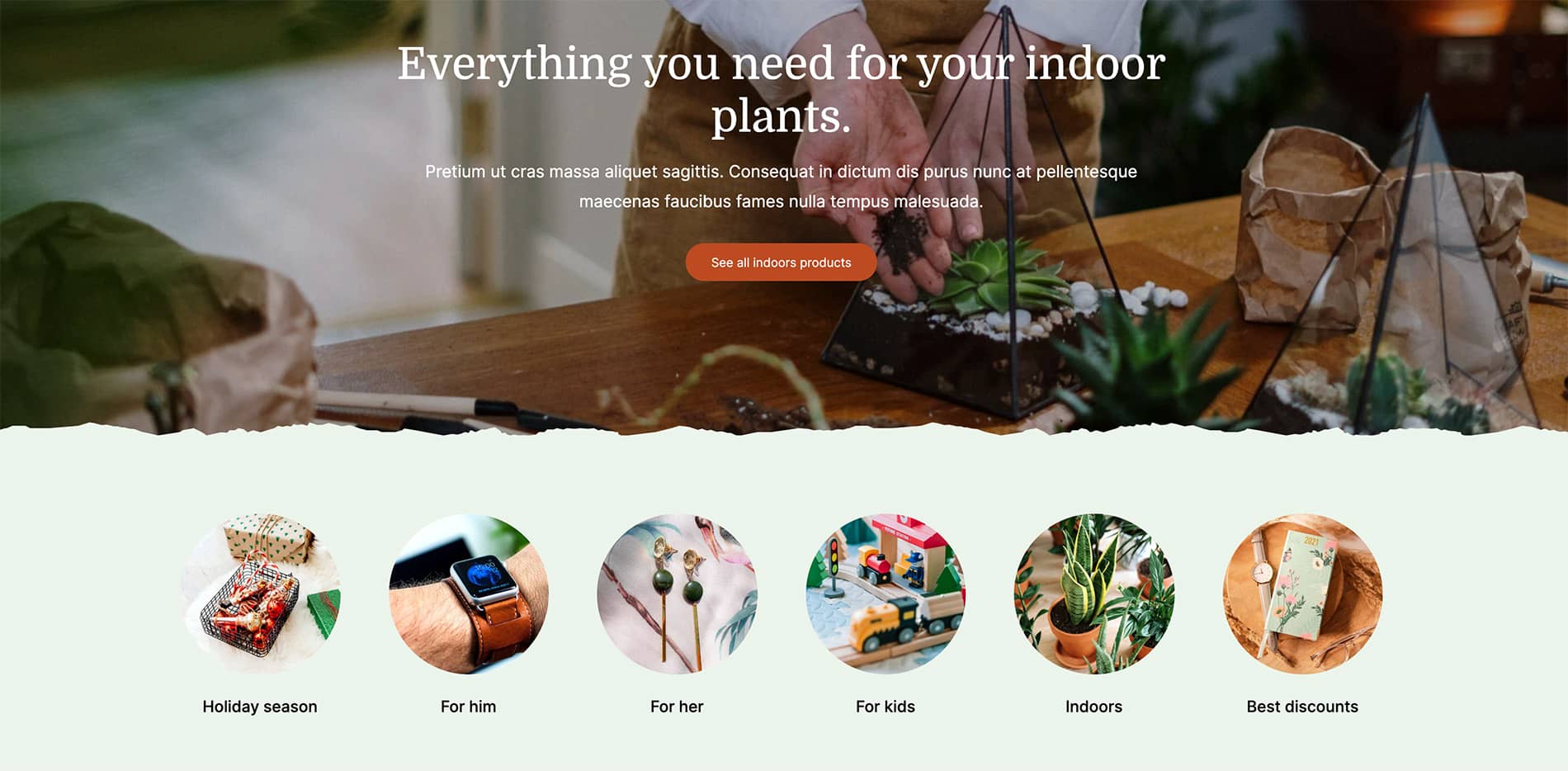
Product CTA’s
As shown in the image above, two Containers are added to the page content to advertize segmented product lines. The first Container Element has a 2/3 Column and a 1/1 Column below that. The 2/3 Column houses two Title Elements, a Text Block Element for come text, and a Button Element. The 1/1 Column has a Section Separator Element using the paper style option for an enhanced visual effect.
The second Container Element has 6 Columns added, and to each, we have added an Image Element and then below that, a Title Element.
The final point to highlight is that each of the six columns is a clickable area by enabling the Link URL option within the Column Element settings.
Holiday Decorations
This section is also straight forward. It starts off with a Title Element, a Text Block Element, and then a WooCommerce Shortcode Element to display the products in one row of three. The parameters for the WooCommerce Shortcode Element are as follows:
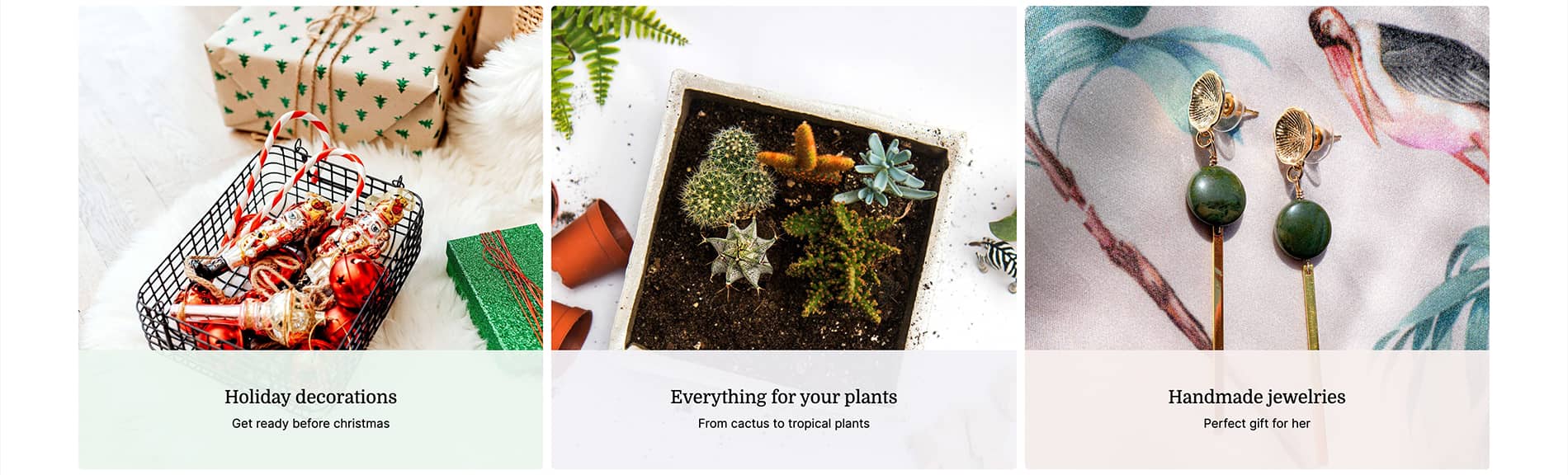
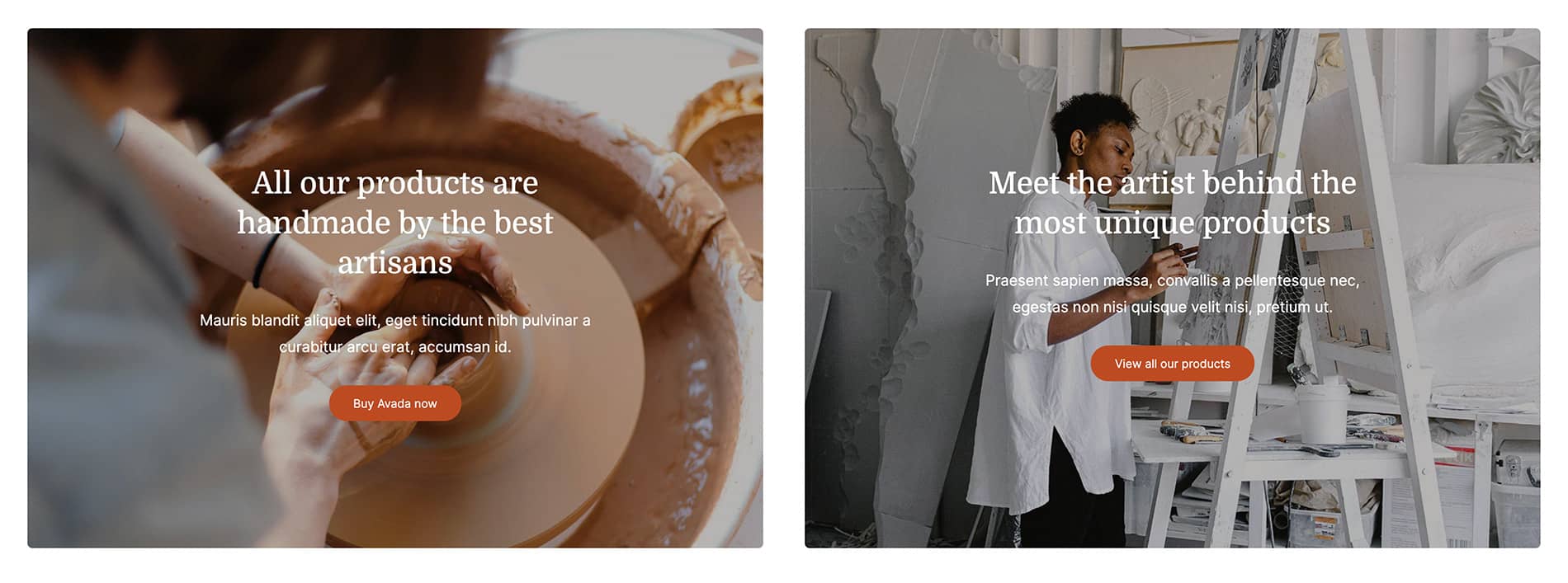
Visual CTA’s
Using images as a way to highlight a call-to-action or for advertizing and promotion reasons is standard practice, and the Avada Website Builder makes this task even easier for you. To create this section, a Container Element is added to the page content. To create the style, two 1/2 (50% width) Columns are added to the Container, and each Column then has an image selected as the background overlay. Each Column houses two Title Elements, a Text Block Element, and then a Button Element. Padding and margin options are set for each Column to create that visual placement.
The final point to highlight is that each of the two columns is a clickable area by enabling the Link URL option within the Column Element settings.
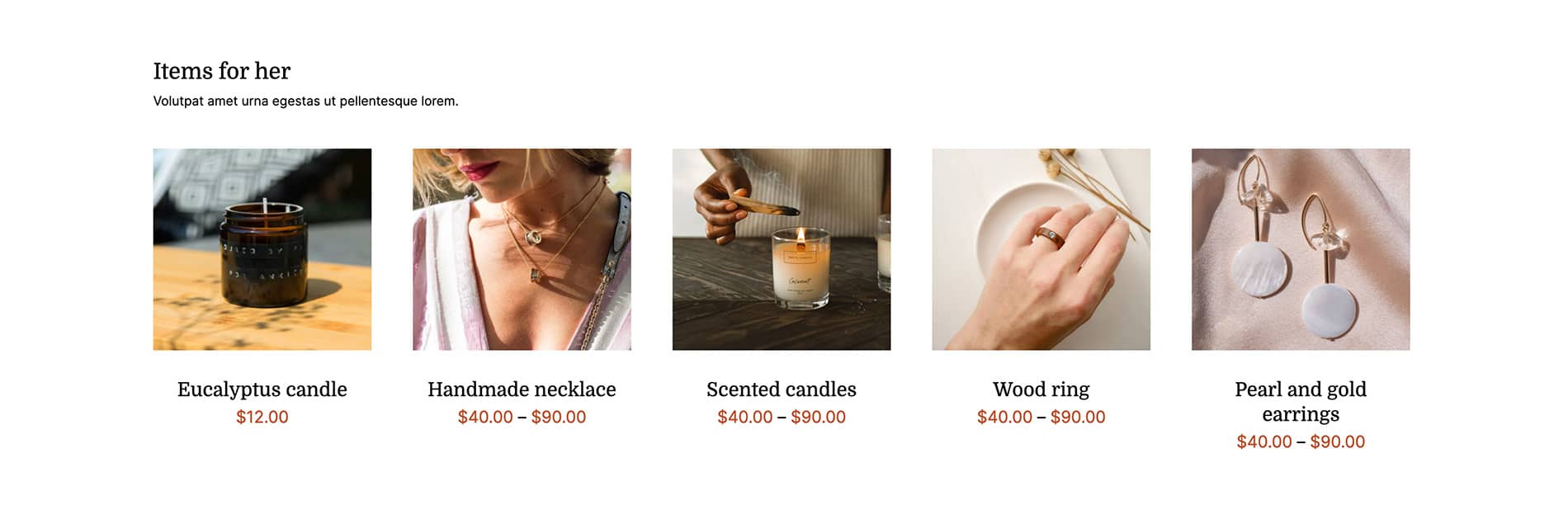
Items For Her
Because this is a WooCommerce focussed prebuilt website, a third section displaying products has been added to the homepage. It starts off with a Title Element, a Text Block Element, and then a WooCommerce Shortcode Element to display the products in a single row of five. The parameters for the WooCommerce Shortcode Element are as follows:
Latest Articles
Sharing business news via Blog posts is common practice for any website that wants to (a) share promotions and information with their visitors and subscribers, and (B) a healthy way to entice Google to crawl your site for new content. Here you will see the Avada Blog Element set to show the three latest blog posts in a grid layout. This Element has a wealth of flexible options that will allow you to customize the styling as much as you would like.
A website footer aims to help visitors by providing appropriate information and navigation options at the bottom of website pages. Website footer design is underrated and more valuable to your website than you may think and is essential to the overall end-user experience. Three key points stand out, namely:
For the Avada Handmade prebuilt website, the Footer was created using the Avada Footer Builder and this particular Footer content and Layout is set to display globally across the website. This means that every page and post will use the same Footer layout without any further conditions set. For example, you can change this if required by creating a unique Footer layout for different pages or posts. Let us take a closer look below:
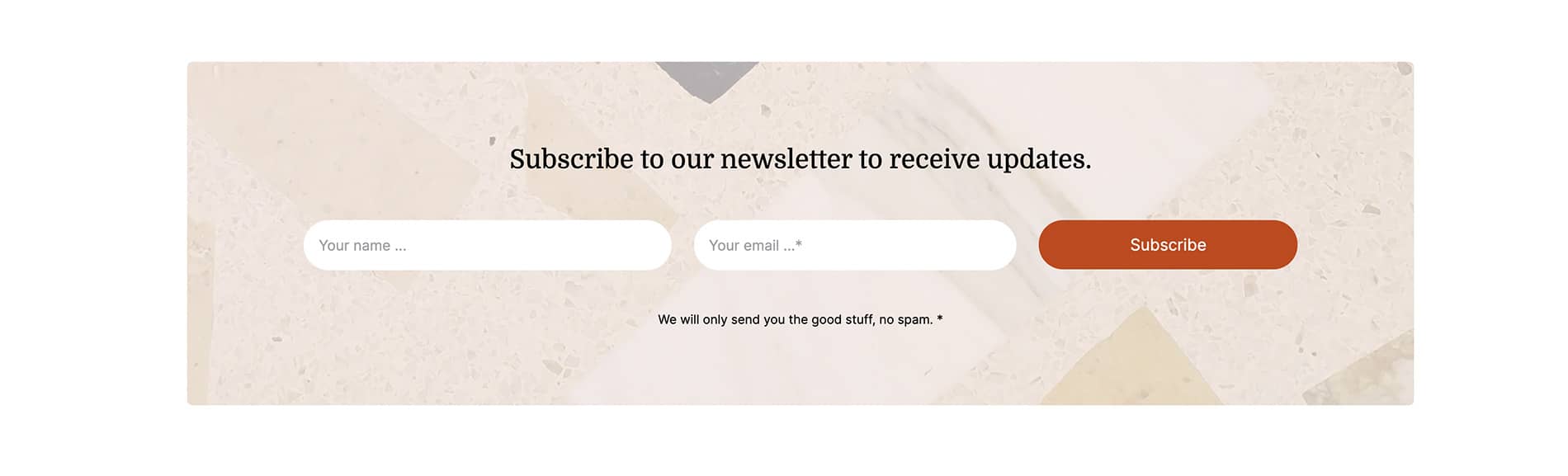
Footer Subscription Form
Different to the previous subscription form, this form has been created and then added to the footer to display globally across the website. This is a great way to suggest to your website visitors to subscribe to your business newsletter and hence improve engagement.
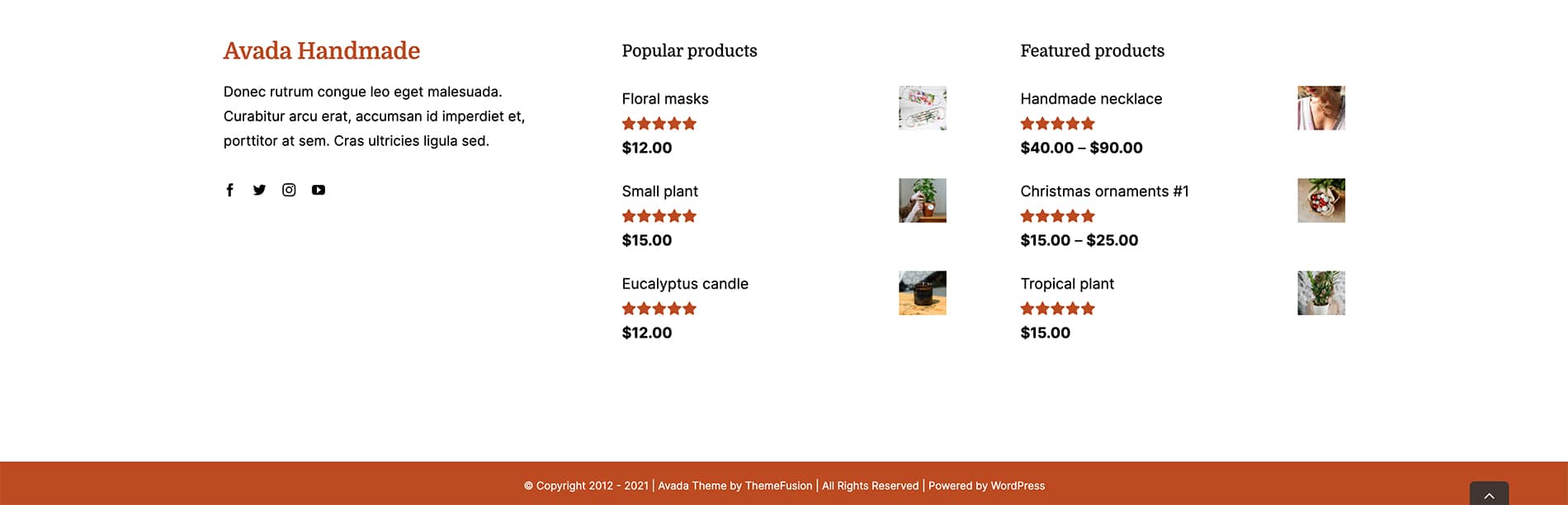
Footer Content
The Footer content is divided into two Containers. The first Container has three 1/3 Columns; within are various widgets, Title Elements, Social Link Elements, a Text Block Element, and the use of Dynamic Data Options to display the website title.
In Summary
There are 111 Avada prebuilt websites to choose from, with more being added regularly. Our amazing design team created these prebuilt websites as a way to give you a head start when building your next website.
You can change the styling, Layouts, content as much or as little as you need to quickly adapt any individual prebuilt site to suit your chosen niche. Get started with the Avada Website Builder today and launch your business online; Fast.