Understanding Conditional Layouts
Last Update: November 5, 2025
An Avada Conditional Layout is simply a Layout that applies only to specific WordPress pages, posts, or specific conditions. In this way, you can have multiple layouts for different post types or categories, or whatever your design needs are. Read on for more details, and watch the video below for a visual overview.
Global Layouts & Conditional Layouts
By default, in Avada Layouts, there is only the Global Layout, and any layout sections you add to this Layout are used globally. But you can also create Conditional Layouts and set conditions for when that Layout will be used. Conditions are primarily based on custom post types, and there are many conditions for each type.
For example, you might want a layout that is only active on Single Post Pages, Single Portfolio items, Event Calendar Items, etc. But conditions can be as complex as you want, and you can use both multiple conditions and multiple exceptions. This is a very powerful system, which can create Custom Layouts for virtually any aspect of your site. Let’s look at the Layout Conditions dialog to see what this fantastic tool can do.
Conditional Layouts
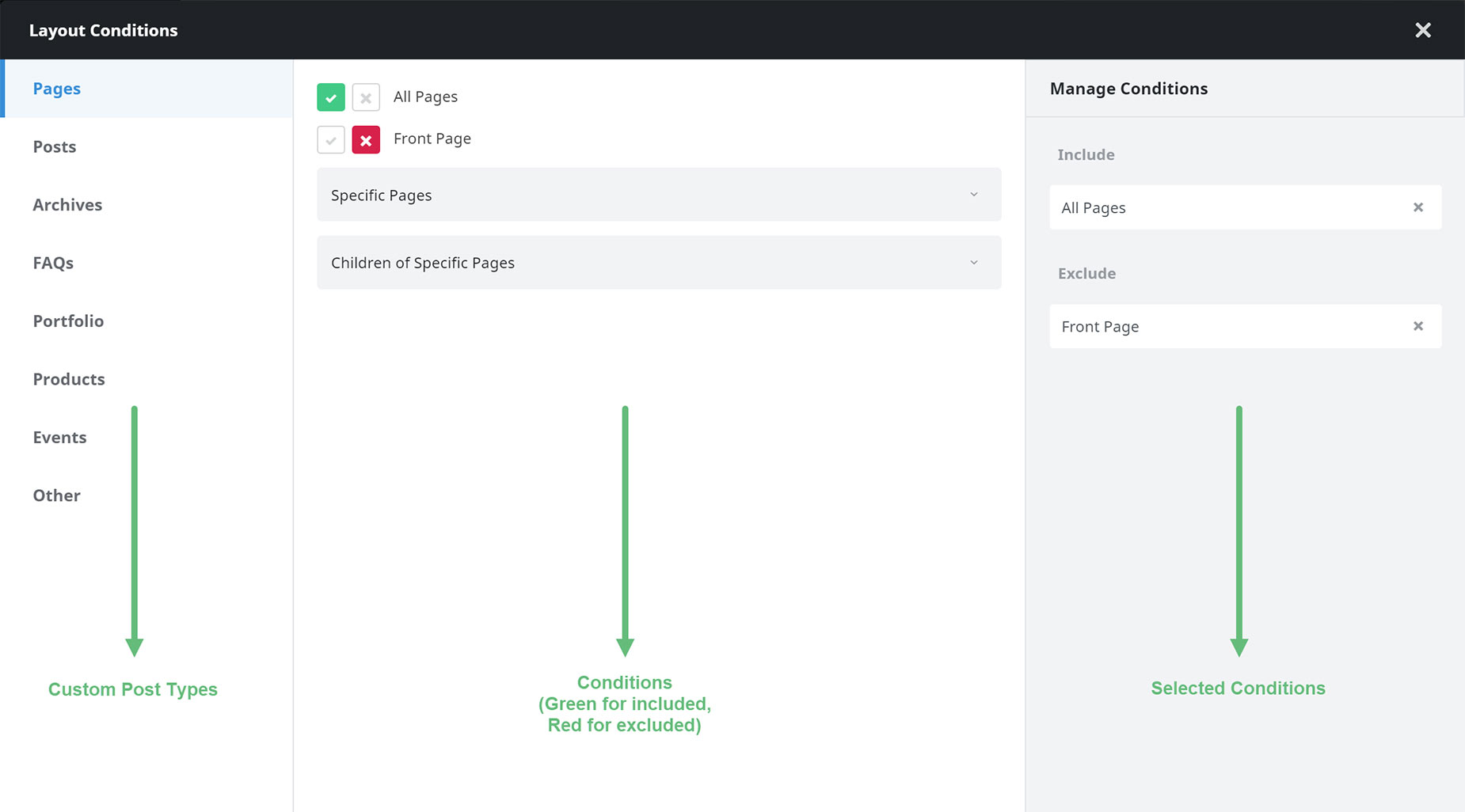
When you mouse over any Conditional Layout, you will see Manage Conditions at the very bottom of the layout. Click that to open the Layout Conditions dialog. As shown below, it’s split into three Columns, the first broken down by the Custom Post Types available in your installation. If you select a Post Type, the middle column is then populated with all possible conditions for that post type.
For each condition, there is a tick box and a cross box. Use the tick box to include a condition, and the cross box to exclude a condition. Selected conditions are then shown in the third column, for a simple overview of the conditions chosen for the layout.
Examples
Rather than go through every single condition, let’s show a few examples of how the Layout Conditions might be used. The possibilities are almost endless and depend entirely on your situation. Still, once you understand how the conditions work, you will easily be able to apply them to your specific site and situation.
Custom 404 Page
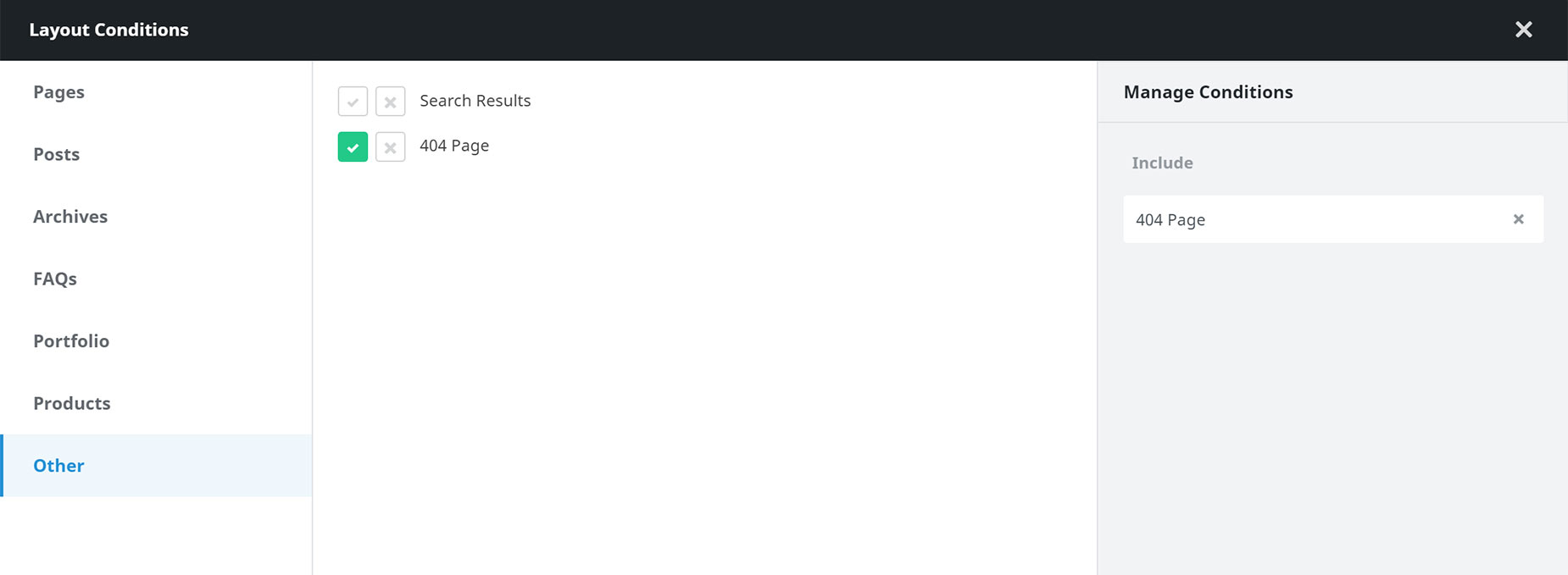
A Custom 404 page is now straightforward to create. Make a new Layout, and in the conditions, assign it to Other > Custom 404 page. Then, using a Content Layout Section, you can design whatever 404 page you like, with any content and design, using the full power of the Avada Builder.
Custom Single Posts Layout
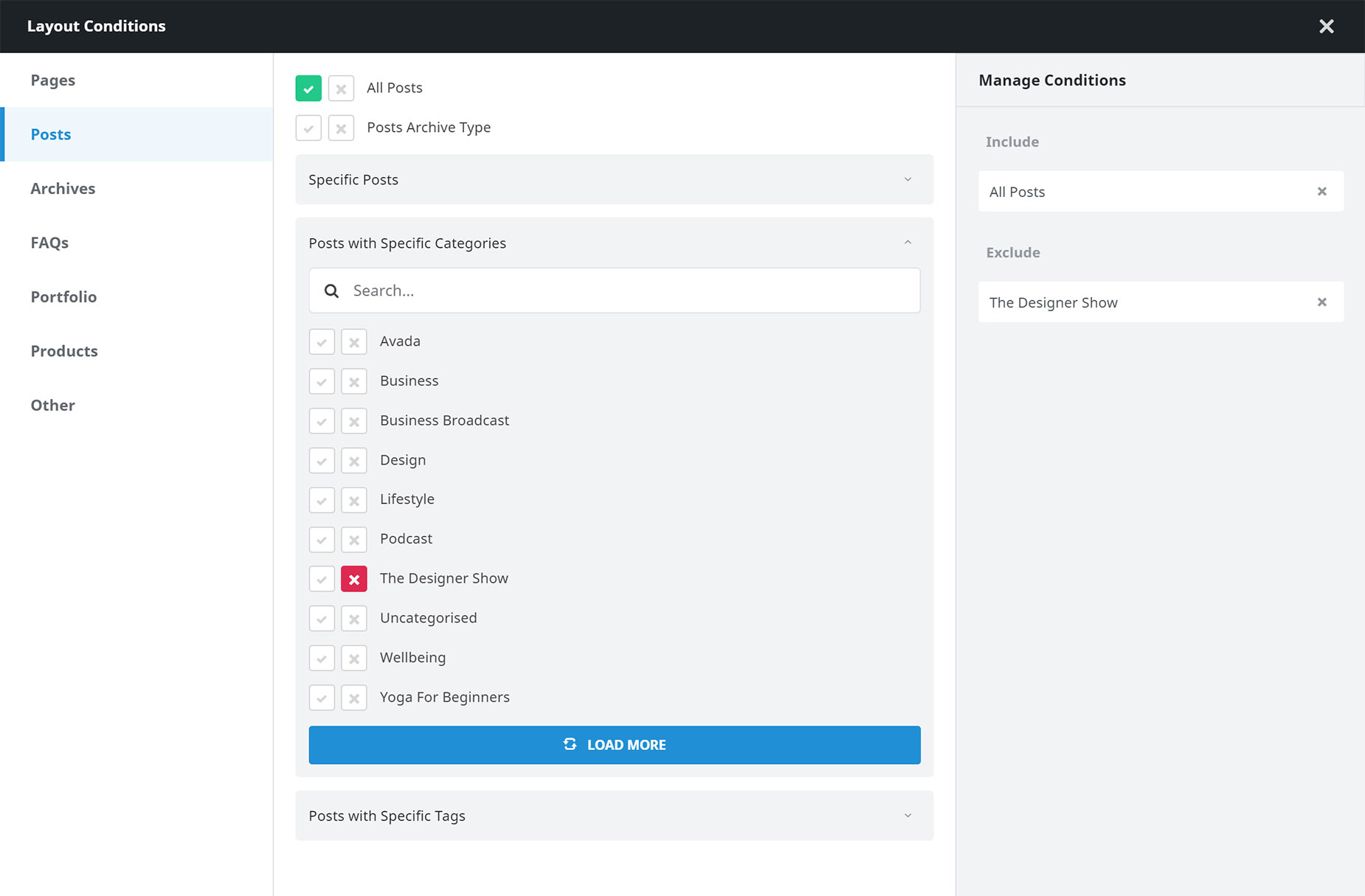
The following example is a Custom Single Posts Layout with an exclusion. As you can see from the Layout Conditions below, this Layout would be shown on ALL posts, except for those in The Designer Show Category. For this category, the default single post layout would load unless you created a custom layout for that category.
Custom Post Category Pages
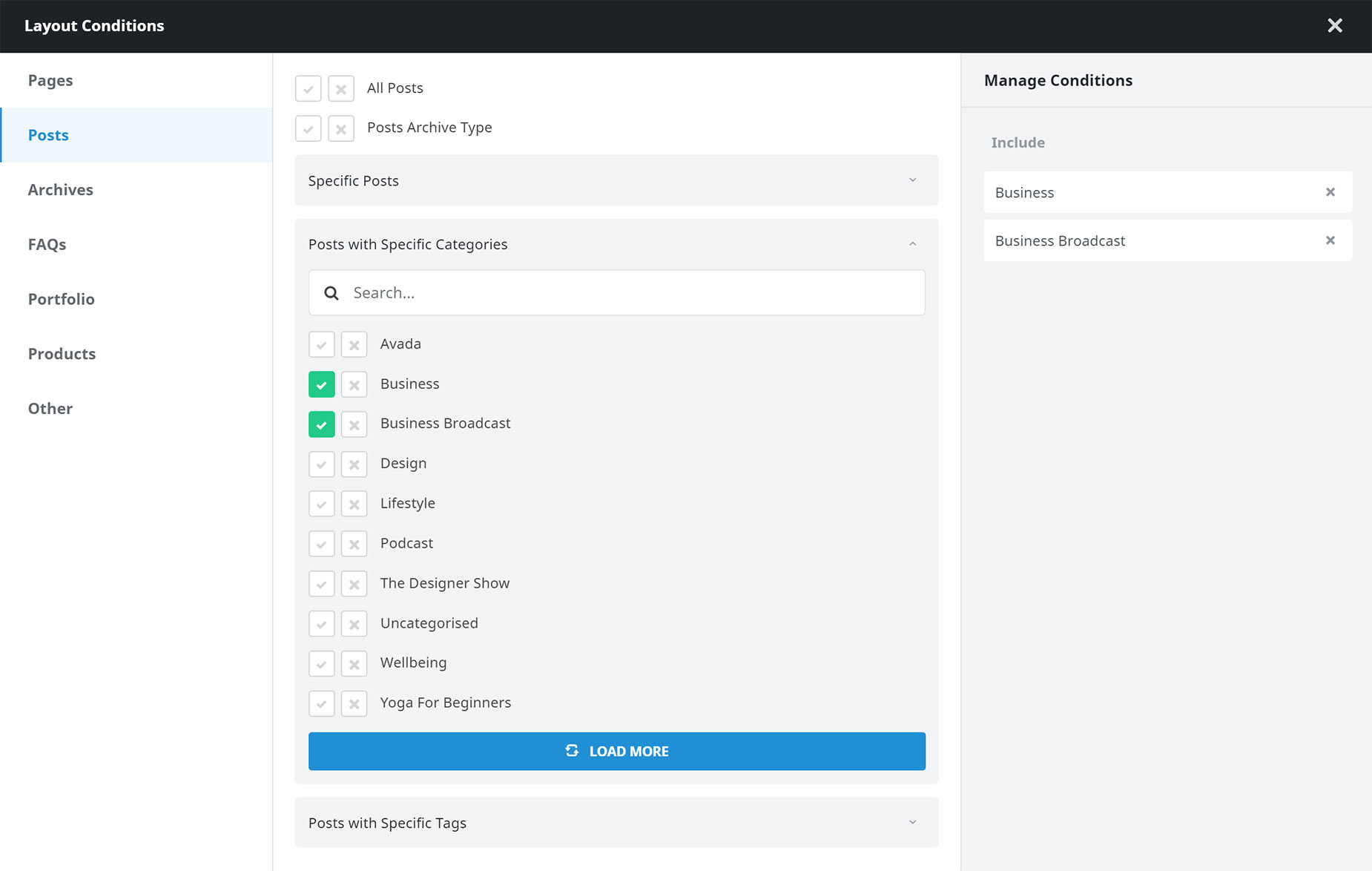
In this example, the Layout conditions have been set to display the Layout only for specific Post Categories, namely Business and Business Broadcast. This might, for example, be if you wanted a Custom Advertising Banner above or below your normal Post Content for only these two Categories.