Avada Speed & Performance
Last Update: October 30, 2025
Avada is created with both speed and performance in mind. Avada is highly optimized and provides you with the ability to get good speed test scores on most tools like Google PageSpeed Insights, GTMetrix, Pingdom, and Web Page Speed Test.
Of course, the final result will depend heavily on your site’s content. But Avada also offers a range of options to help you further tweak performance and load times. Let’s have a look at an overview of what’s on offer, and where you can tweak your settings.
Performance Wizard
This Wizard is meant to be used after your website has been completed, and it takes you through several steps to help you decide what features to turn off to help optimize the loading speed of your website. Please see the Performance Wizard documentation for more information on how to use this feature. This process allows you to tweak options from most of the sections listed below, in a semi-automated fashion. But for most control, you can also adjust the settings in the various sections individually.
Performance Tab
Towards the bottom of the Avada Global Options, you will find the Performance tab. This tab has a range of options to help tweak load times, depending on your preferences. These are split into three categories, Performance, Dynamic CSS & JS, and Progressive Web App.
Performance
Dynamic CSS & JS
Progressive Web App
Advanced Options
Features
In the Avada Global Options, you will find Features under Advanced > Features. This tab has a large range of options to enable or disable various Avada features, such as Mega Menus, YouTube and Vimeo API Scripts, Google Map Scripts and many more. If you are sure you won’t be using them, turning these features off will help improve load times, as the features will not be loaded.
To help decided which features to disable, you can now use the Performance Wizard to get recommendations your your install.
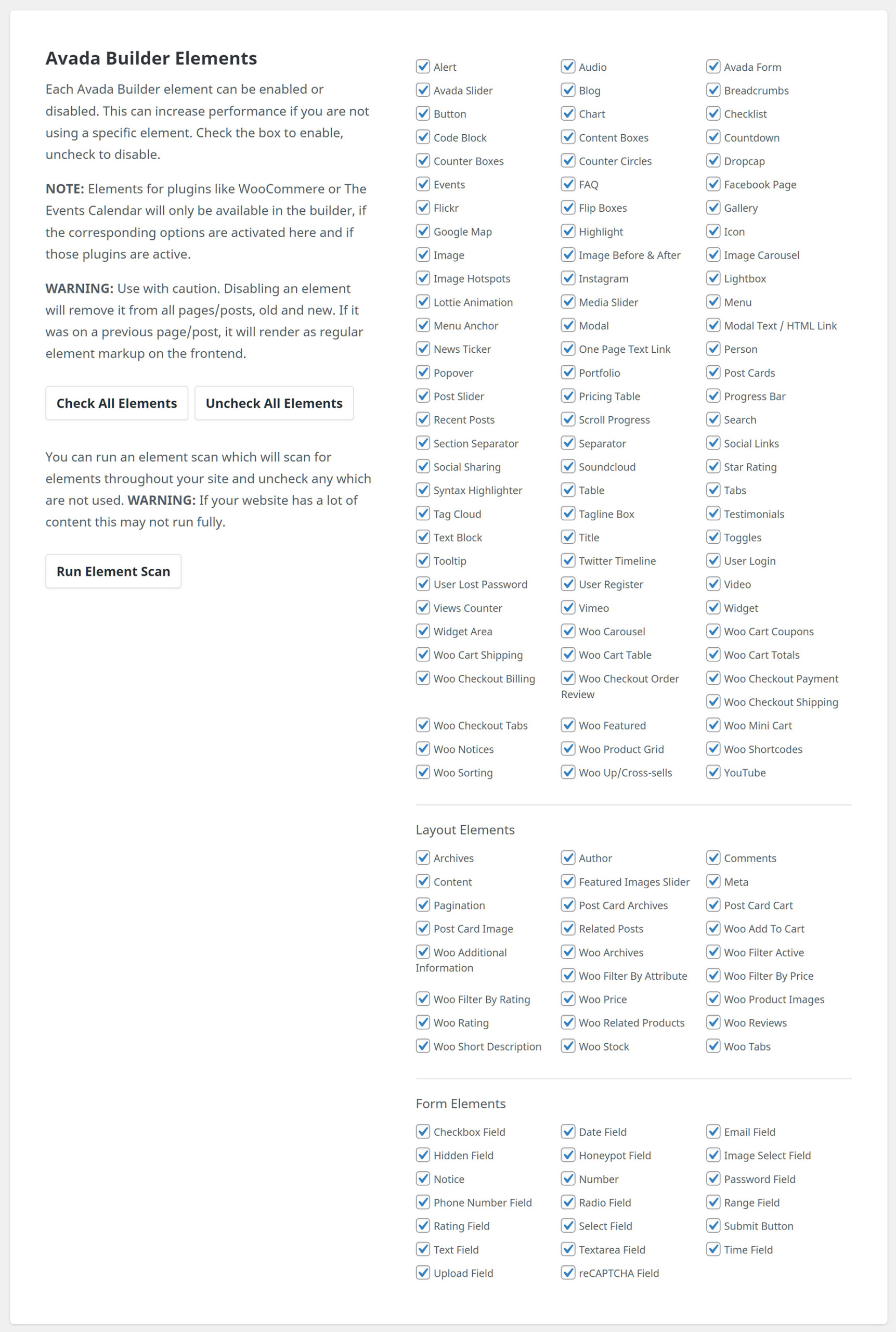
Avada Builder Elements
You can also disable any of the Avada Builder Elements you are not using, including Layout Elements and Form Elements. You can find these at Options > Builder Options > Avada Builder Elements, from the Avada Dashboard. Disabling unused Elements can lead to a small increase in performance, but use with caution. Disabling an element will remove it from all pages/posts, old and new. If it was on a previous page/post, it will render as regular element markup on the front end.
You will also find the Run Element Scan button, which will scan your site and deselect all unused Elements for you. All you have to do is then save the options. See the Avada Builder Options doc for more info.
Site Optimization
Despite all the performance options we provide, when it comes to site optimization, Avada plays a much smaller part than you might imagine. Avada is optimized so that it’s fast on its own, and can be tweaked to be faster as shown above, but ultimately, user content will primarily dictate how fast your site will perform. Images play a huge factor in speed results, as well as hosting, extra plugins, content, and more.
Just as an example, if you have a site that’s 1100px wide and upload a 2000px image on a page, your page speed score will drop heavily. This is because sites like Google or GTMetrix will see a 1100px container that unnecessarily has an image in it that is almost twice its size.
There is a wealth of external tools you can use to analyze your site’s loading times, and to find the bottlenecks and non-optimized content that will affect the load speed of your pages. For more information on these tools, please see the following docs: