What Are Google Core Web Vitals, And Why They Matter
Last Update: November 18, 2025
In short, Core Web Vitals is part of an update to Google’s Search Results algorithm, that takes into account various aspects of a user’s page experience when browsing a website. Google defines Core Web Vitals as “a set of real-world, user-centered metrics that quantify key aspects of the user experience.”
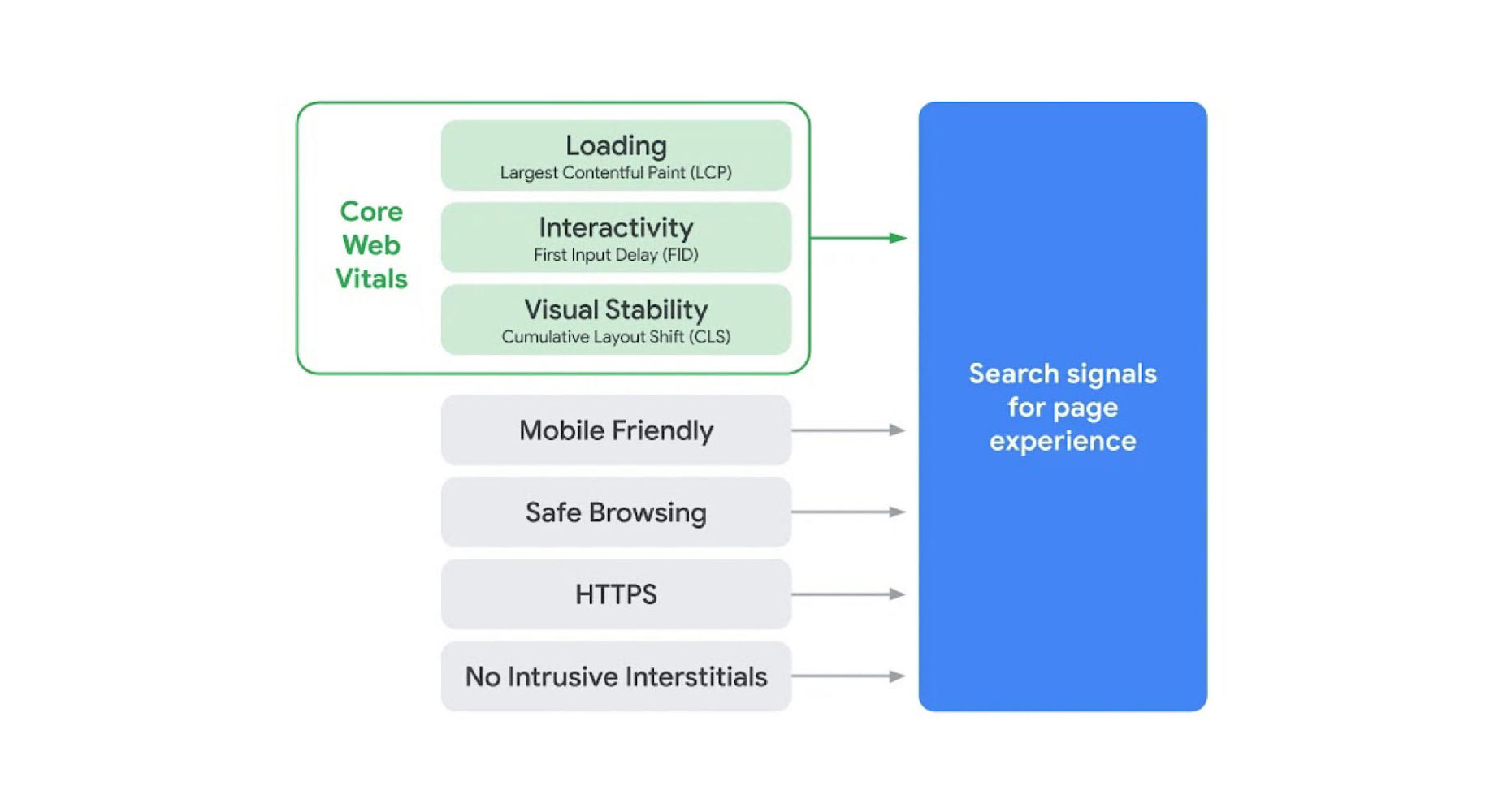
As can be seen in the screenshot below, the three Core Web Vitals of Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), are combined with other existing metrics as ‘search signals for page experience’. These page experience signals, in combination with more typical content related signals, will be integrated into Google’s search results algorithm, and help determine your website’s position on the SERPs (Search Engine Results Pages).
In this document, we will look at why this change is important to you, how to measure your website’s performance in these areas, what changes Avada has made to help you with this important update, and what you can >do to improve your website to take advantage of these changes.
Why Do Core Web Vitals Matter?
Before we look in detail at what Core Web Vitals are, let’s first take a quick look at why they matter. Apart from wanting to provide your users with the best user experience they can have, most website owners see page ranking on Google’s search results as very important.
Mid-June of 2021, Google released a new update to its search results algorithm, which will arguably make UX the second most important ranking factor after content. So, for this reason alone, ensuring your website’s Core Web Vitals are up to speed is essential.
As you can see in the quote below, taken from Google’s Blog, providing a good page experience will not override great, relevant content. Google is now also ranking page experience for its search results, and for pages with similar content, the page experience, and hence the Core Web Vitals, will be much more important for a good search ranking.
What Are the Core Web Vitals Metrics?
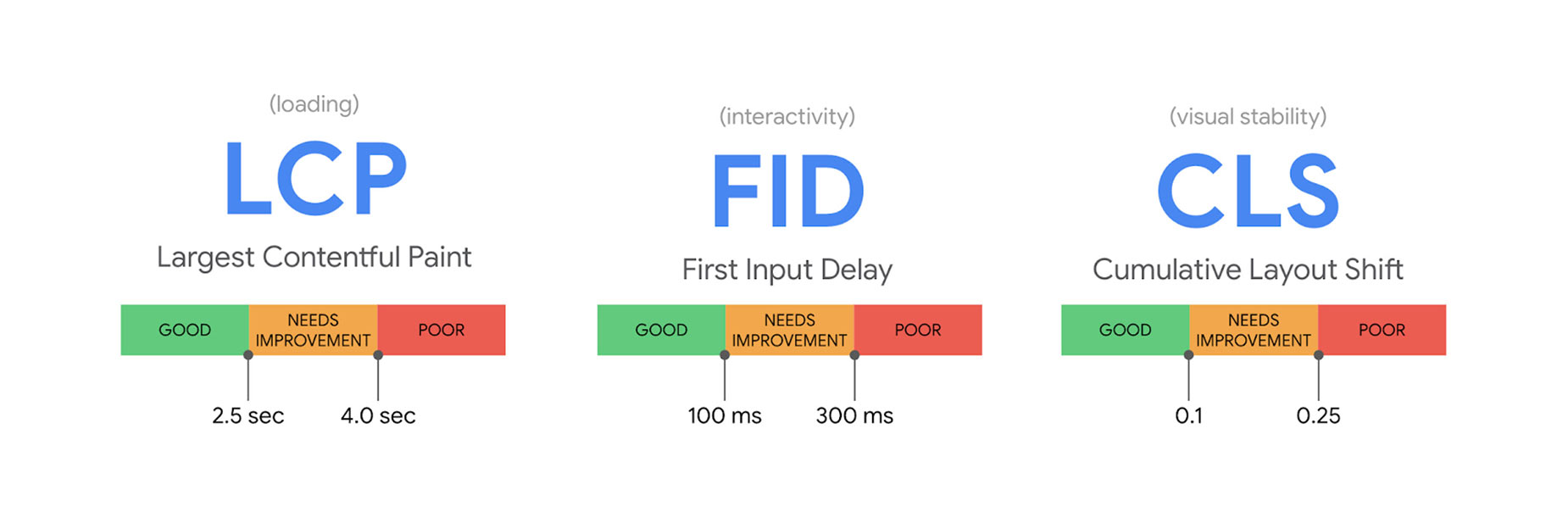
Initially, there are three Core Web Vitals. The metrics that makeup Core Web Vitals will evolve over time, but the current set for 2021 focuses on three aspects of the user experience – loading, interactivity, and visual stability – and includes the following metrics (and their respective thresholds):
Largest Contentful Paint: This is the time it takes for a page’s main content to load. An ideal LCP measurement is 2.5 seconds or faster. What Google is asking here is how fast does the largest piece of content in the viewport take to load? On many websites, this is typically a slider or an image, but it can also be text.
First Input Delay: This it the time it takes for a page to become interactive. An ideal measurement is less than 100ms. So the question being asked here is how quickly is the page interactive? To put it another way, when a user clicks on something, a button or a JavaScript event, how fast can the browser begin to process that and produce a result?
Cumulative Layout Shift: This is the amount of unexpected layout shift of visual page content. You have probably experienced a situation where you’ve loaded a page on your mobile phone, and go to click a button, and at the last second it shifts and you hit something else. This is a Cumulative Layout Shift. An ideal measurement is less than 0.1. With this question, Google is asking how quickly is the page stable.
Tools To Measure Core Web Vitals
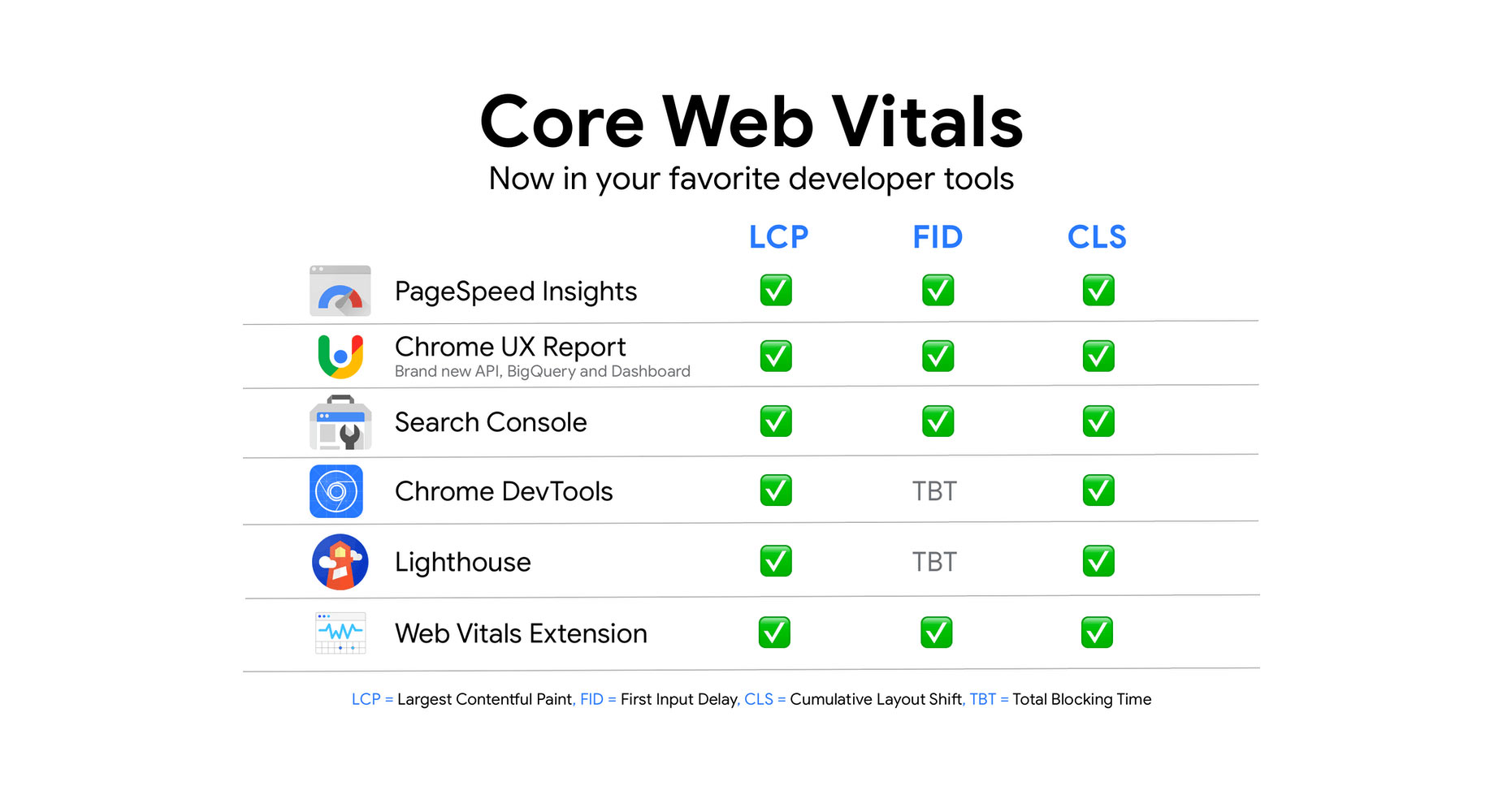
There are numerous tools to use to measure Core Web Vitals. What you use will depend on your experience with Developer Tools. Google has provided a number of tools over the years to measure and report on performance. Some developers are experts at using these tools, while others have found the abundance of both tools and metrics challenging to keep up with.
Site owners should not have to be performance gurus in order to understand the quality of experience they are delivering to their users. The Web Vitals initiative aims to simplify the landscape and help sites focus on the metrics that matter most, the Core Web Vitals.
For each of the above metrics, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices. Tools that assess Core Web Vitals compliance consider a page passing if it meets the recommended targets at the 75th percentile for all of the above three metrics.
For more details on the tools Google provides in this area, please see this page: https://web.dev/articles/vitals-tools
How Do I Improve My Core Web Vitals?
This is a complex area, and what to do will depend a lot on your actual content. A good place to start however, is the Avada Performance Wizard. This can be found at Avada > Performance, from the WordPress Dashboard, or from Maintenance > Performance Wizard, from the Avada Dashboard. This should be run once you have completed building your site, and can help you optimize the global option settings that can help with page speed, and indirectly, Core Web Vitals.
You should also consider your above-the-fold content. This has a big impact on your Core Web Vitals results, and improving this content can have a big impact. See the How To Optimize Above The Fold Content For Performance Video for full details on this.
Once your pages are complete, you can also generate Critical CSS (CSS for above the fold content) via the Critical CSS page. This is found at Avada > Critical CSS, from the WordPress sidebar, or Maintenance > Critical CSS from the Avada Dashboard. On this page, you can generate the Critical CSS for the home page, any single page, blog posts, portfolios, or the entire site.
Finally, check out the Avada Optimization Guide for plenty of tips and tricks to help you build sites that are super fast to load.