Woo Cart Table Element
Last Update: November 18, 2025
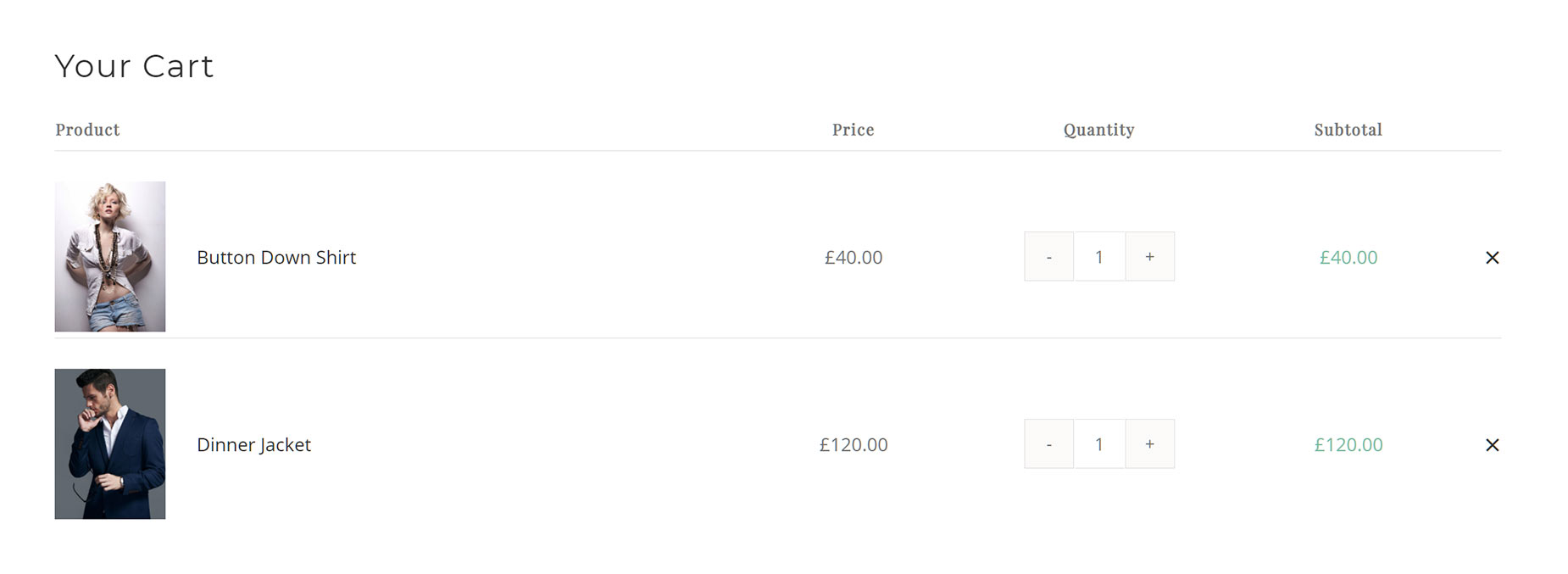
The Avada Woo Cart Table Element allows you to build and display a table on your cart page that shows the items currently in the Cart. This table can be customized to include or exclude various items, such as Product, Price, Remove Icon, Quantity, Subtotal, Product Title, or Product Image.
Watch the video below for a visual overview of the Element, view the Avada Woo Cart Table Element page for live examples, and read on to see the complete list of options.
How To Use The Woo Cart Table Element
The Avada Woo Cart Table Element allows you to place a customized product table into your WooCommerce Cart Layout. It displays the items currently added to the cart. Several product details can be turned on or off in the table, allowing you to customize the content, and there is an area to place a custom Empty Cart Message for when the cart is empty.
To use this Element, add it to a Column in your Cart Page Layout. You can control margins around the Element, turn headers on or off, and decide which table columns to show, as well as style it to your liking. Read below for a description of all Element options.
Element Options
Note: The displayed option screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.