Woo Cart Shipping Element
Last Update: November 18, 2025
The Avada Woo Cart Shipping Element is a straightforward Element that allows you to add a Shipping details input section to your WooCommerce Cart Layout.
Watch the video below for a visual overview of the Element, view the Avada Woo Cart Shipping Element page for live examples, and read on to see the complete list of options.
How To Use The Woo Cart Shipping Element
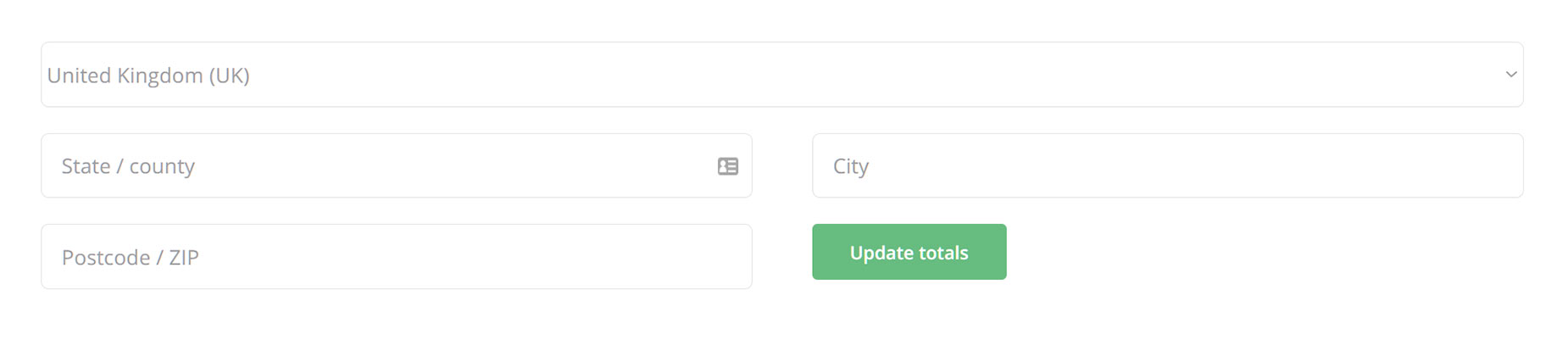
The Avada Woo Cart Shipping Element does precisely what it says – it allows you to place a Shipping input section into your WooCommerce Cart Layout.
A shipping address can be different from a billing address, and this allows the user to input the correct Shipping address. To use this Element, add it to a Column in your Cart Page Layout. You can control margins around the Element, as well as style it to your liking. Read below for a description of all Element options.
Element Options
Note: The displayed option screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.