Woo Cart Totals Element
Last Update: August 29, 2025
The Avada Woo Cart Totals Element allows you to place a Totals section anywhere on your custom WooCommerce Cart page. There is a range of styling options for this Element, making it highly flexible.
Watch the video below for a visual overview of the Element, view the Avada Woo Cart Totals Element page for live examples, and read on to see the complete list of options.
How To Use The Woo Cart Totals Element
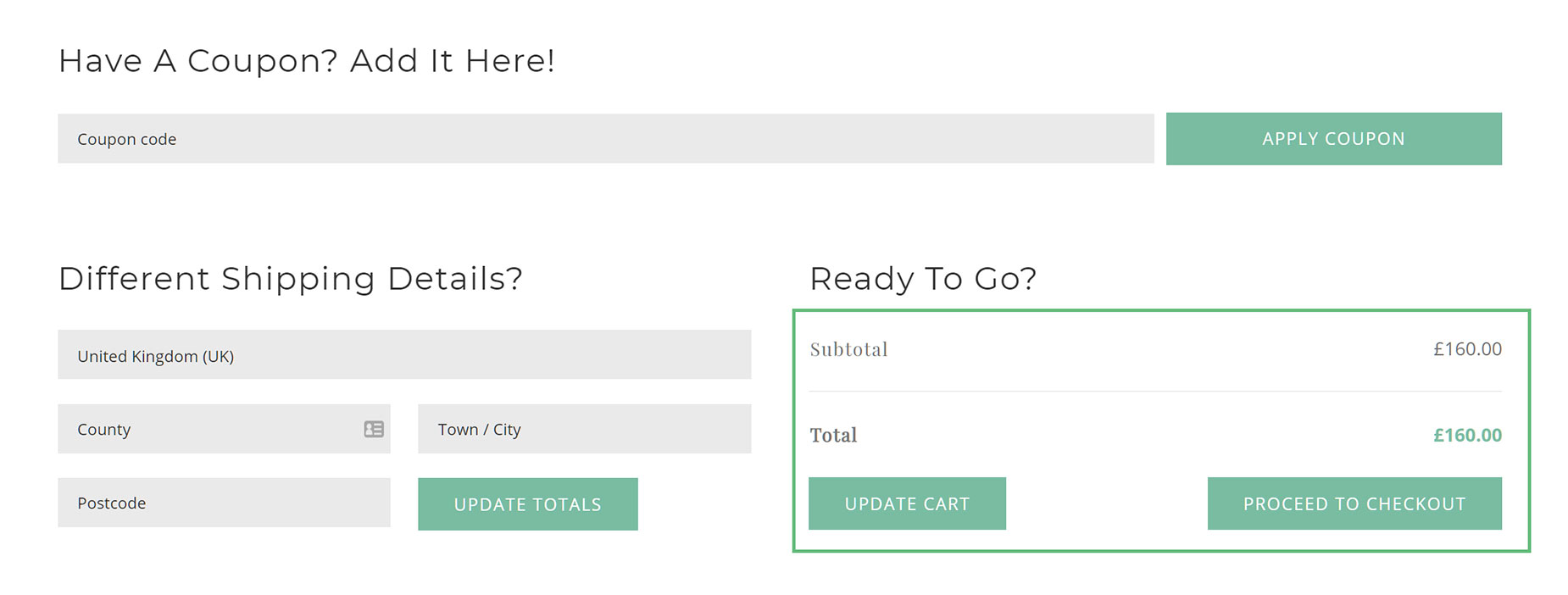
The Avada Woo Cart Totals Element has a pretty straightforward job, and that’s to display the cart totals. This is usually presented at the bottom of the Cart, and it’s from here that the user proceeds to the Checkout.
There are many display and styling options with this Element, allowing you to customize it to suit your page and your style. To use this Element, add it to a Column in your Cart Page Layout. You can control margins around the Element, as well as style it to your liking. You can hide or show the Buttons, as well as maintain their alignment and size. Read below for a description of all Element options.
Element Options
Note: The displayed option screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.