How To Use Rendering Logic in Avada
Last Update: May 7, 2024
Rendering Logic in Avada gives you the ability to decide what elements on your page are rendered, according to conditional logic statements you add to columns and containers. In this document, we will look at how it works, and some of the ways in which it can be used. Read on to find out more about this exciting feature, and watch the video below for a visual overview.
What is Rendering Logic?
Rendering Logic, or Conditional Element Rendering, is a form of conditional logic that can determine whether an Element (in this case, the Column or the Container Element, but is also applies for all content within that Column or Container) should be rendered on the page or not. A few simple examples of this would be a Column that only displays if a user is logged in, a Header container that only renders if the user is on a small screen, or a Container on a Cart page that does not render if the Cart is empty. There can also be multiple conditions applied for complex situations. There is a significant difference in the amount of code loaded onto the page between not rendering an Element and simply hiding it on the page with the Element Visibility option.
Where Is It Found?
Conditional Element Rendering is currently found in the Column and the Container Elements, under the Extras tab. Because these Elements hold all content on the page however, this allows for almost all imaginable usage scenarios.
How To Use Rendering Logic
There will be an enormously wide variety of situations were this feature could be used. The best we can offer here is a breakdown of the possible values, and a few scenarios to give you the idea.
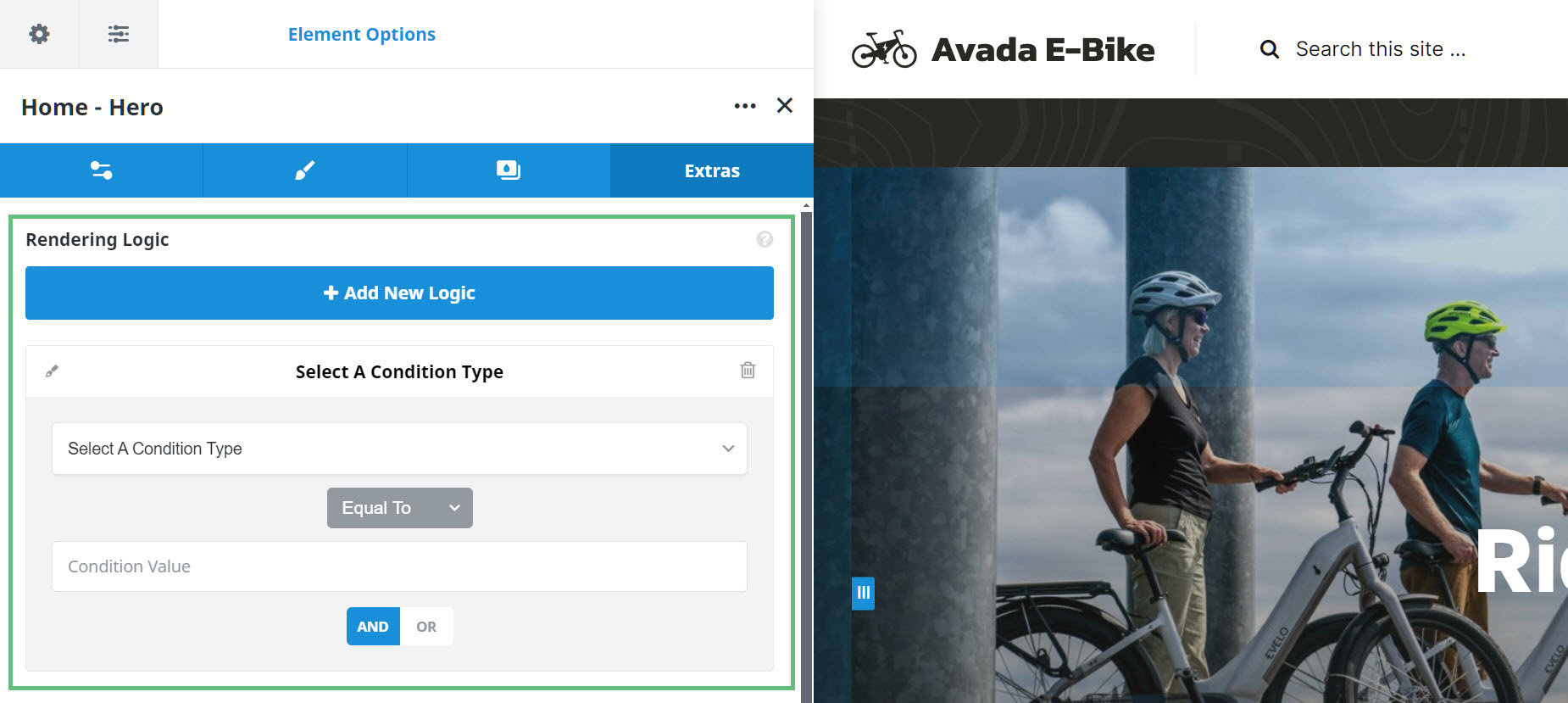
As you can see in the screenshot below, when you click on the + Add New Logic Button, you are presented with a Condition Type option, a Relational Operator selector (Equal To, Not Equal To, and in some instances, also Greater Than, Less Than, and Contains), and a Condition Value field. Below this is an AND/OR option which you can to combine further Logic Terms.
Condition Types & Values
In the list below, you can see all the available Conditions Types. There is a variance of Relational Operators as well as Condition Values. As you can imagine, there are a huge number of possible scenarios, where this much requested feature could be used to control the page contents.
Examples Of Conditional Element Rendering
Mobile Header
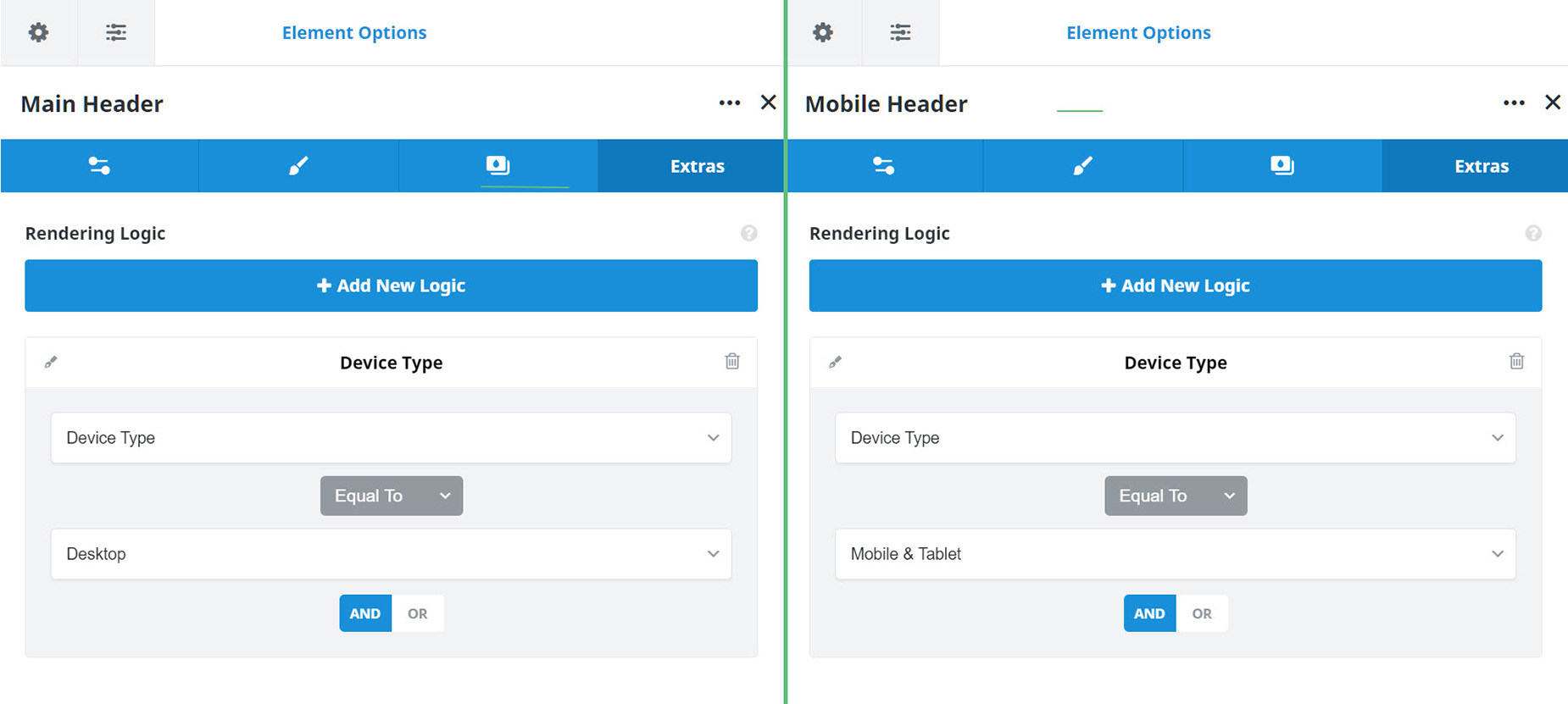
One example of using rendering logic is the situation where you want a different header (or part of the header) when your users are on mobile. In this case, you could just build your header as usual for desktop, and apply rendering logic to the holding container that only allows that container to render when the screen size equals desktop, as per the left image below.
Then you could create another container with the mobile header contents, and again set rendering logic on that, but this time, only to render when the screen is equal to mobile, as per the image below on the right. You could also make a third container for tablet, or add (or subtract) it to one of the other conditional statements.
Cart Page
Another example of how to use Conditional Element Rendering is when building a custom Cart Page for WooCommerce. When a Cart is empty, for example, you would not want all the usual Cart Elements to display, and so by using Conditional Element rendering on the various Columns and Containers on the page, we could achieve that scenario easily. See the Avada WooCommerce Builder – Cart page for specific details of how to achieve this. Another example can be found in the video at the top of the page.
There are many more scenarios where this feature would be useful, including rendering content based on whether a user is logged in, or what their role is, whether an Event or Sale has started or finished, and whether the content is being viewed on a mobile or tablet, or even on a specific browser, just to name a few examples. This much requested feature brings an incredible level of flexibility to your page content, and is just another example of the innovation we continually bring to the table for Avada users!