An Overview of WooCommerce and Avada
Last Update: January 16, 2025
Avada is fully compatible with WooCommerce and includes full design integration. With Avada Layouts, you can create conditional Layouts for your WooCommerce products and archives, and with the help of our large range of Woo Design and Layout Elements, you can directly customize your Shop, Cart and Checkout pages. You can even design and create a customized Thank You Page for your users. Collectively, we call this the Avada WooCommerce Builder.
Avada is a WooCommerce powerhouse, and there is very little you can’t do to create a fully unique and customized experience for your WooCommerce users. Read on to discover the basics of working with Avada and WooCommerce, and watch the video below for a visual overview.
Getting Started
Avada Setup Wizard
The easiest way to get started with WooCommerce is to use the Avada Setup Wizard. If you choose a Prebuilt Site that includes WooCommerce, it will be installed as part of the prebuilt, including all layouts required and products as per the prebuilt etc.
Alternatively, if you create a New Site using the Setup Wizard, and add a Shop as one of the features, the Setup Wizard will again install the plugin, and create the neccesary Layouts and dummy products, so you have a functioning skeleton shop. In all situations, you will have to configure the WooCommerce Settings to get a fully functioning online store.
Manual Install
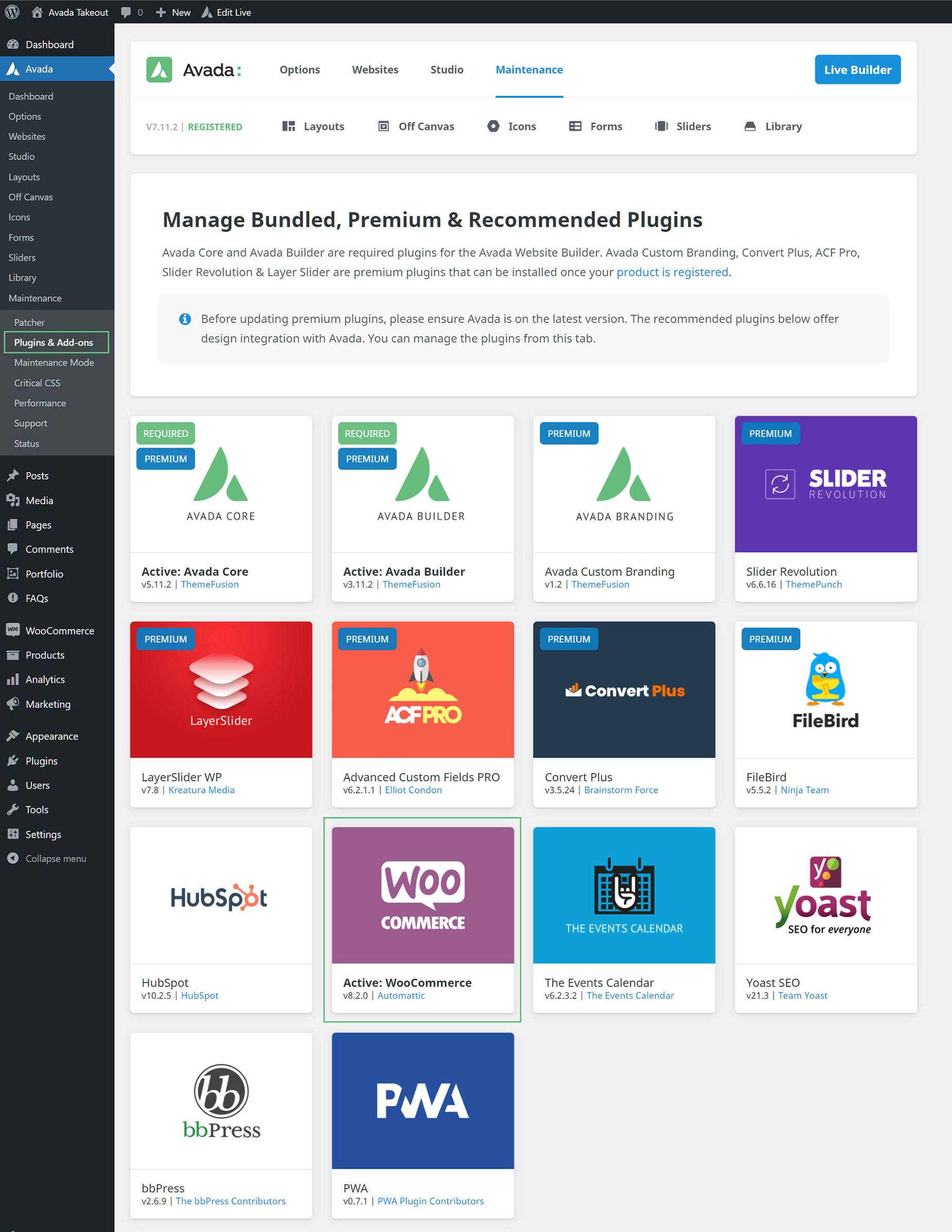
If you already have a site you want to add WooCommerce to, then you just need to install WooCommerce manually. To do this, just head to to Avada > Plugins / Add-ons and locate the WooCommerce plugin, as seen in the screenshot below. One click will install and activate the plugin.
WooCommerce will install several pages as part of this process – the Cart, Checkout, My Account, Shop, and a draft Refund and Returns Poilcy page.
Creating Your Products
Once you have installed WooCommerce, you need some products to work with. If you have used the Avada Setup Wizard, and left the Dummy Content option ticked, you will already have dummy products set up.
Products are created or edited from the WordPress sidebar, under Products. This is a custom post type, like blogs, portfolios, and FAQs. In the same way, you can add categories, tags and other attributes.
You can use the Avada Builder for your products, but like blog posts, we recommend just adding raw data into your products, and creating a conditional Layout to control their design. See the Layouts For Single Products & Archives section below for more information on that.
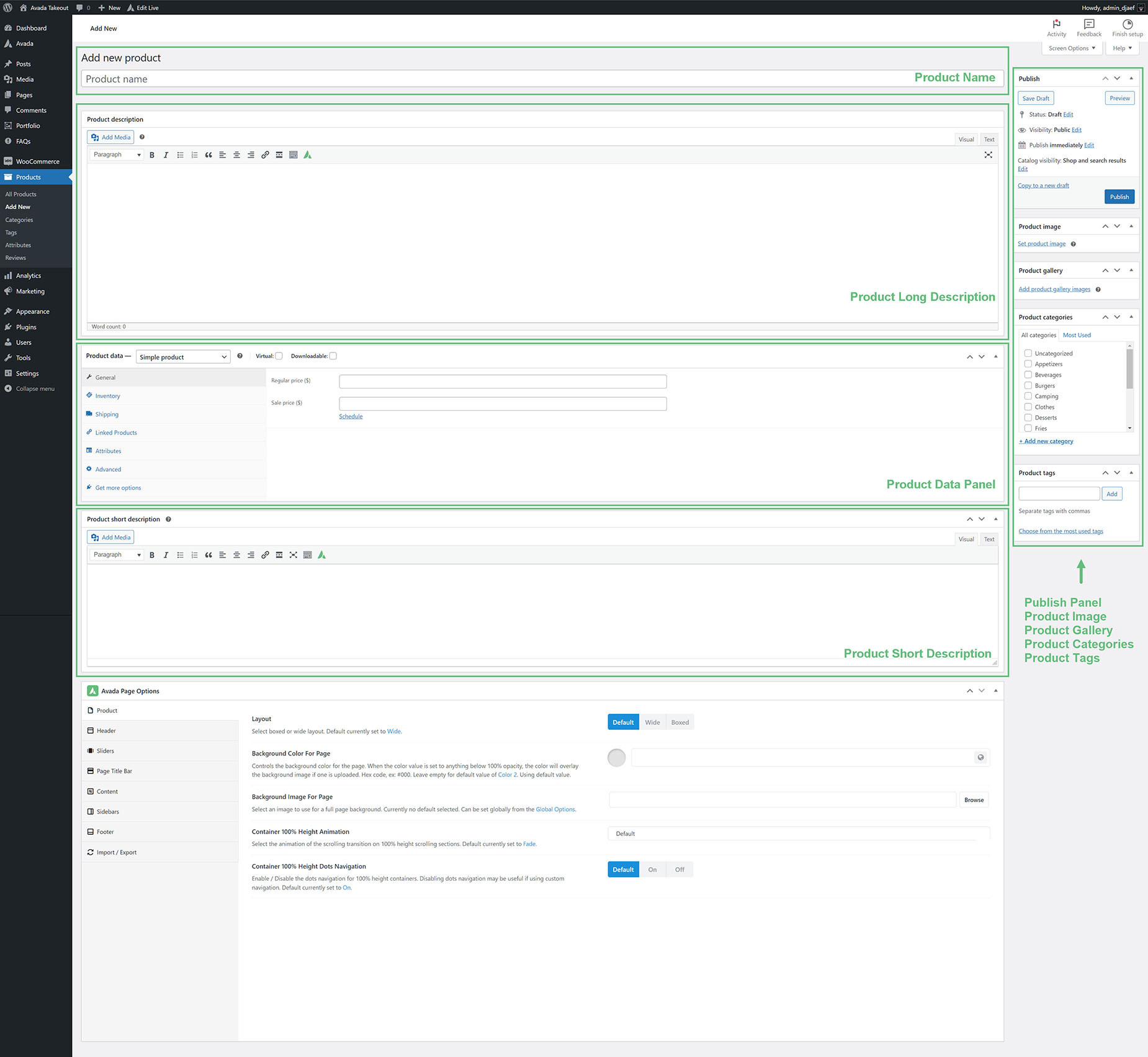
In the screenshot below, you can see the various areas of the WooCommerce products interface. There is enormous flexibility in how WooCommerce Products can be set up, and WooCommerce is very extensible, with a large range of premium add-on plugins available. See the Woo Commerce Documentation for more details on WooCommerce generally.
Layouts for Single Products & Archives
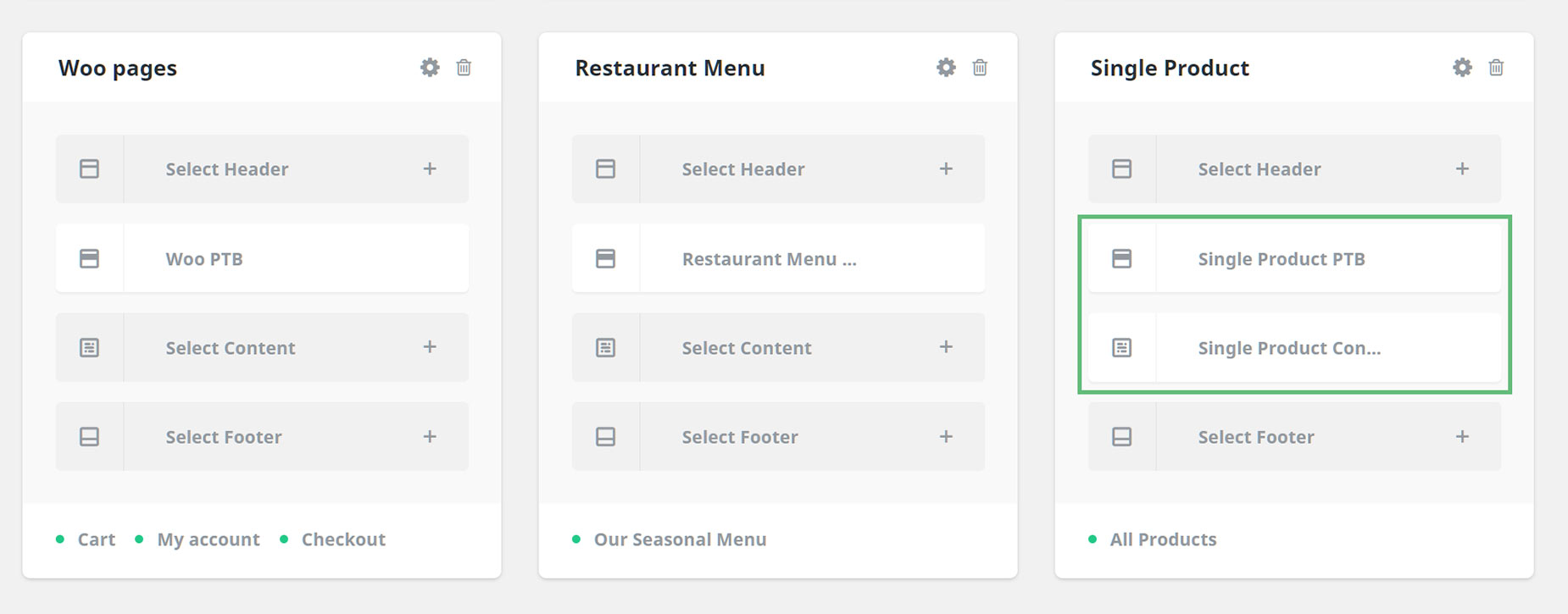
With Avada Layouts, you can create a conditional layouts (template) for your individual WooCommerce single products and archives. This allows you to use the Avada Builder for ultimate freedom in the design of your individual product pages. For a full rundown of how to create layouts for products, see the Avada WooCommerce Builder – Product Layouts doc and video for more information on this.
Woo Layout Elements
To assist in this process, we have a large range of special Woo Layout Elements, to help pull the required WooCommerce data into your design. See the How To Use The Avada Layout Elements doc for a rundown of each of these Elements and where they are available.
Customizing Your Shop, Cart & Checkout Pages
Unlike the products and archives, you can edit the shop, cart and checkout pages directly (as there is only one of each). Taking this approach allows you to fully customize your customer purchase flow, as you have complete design freedom using the Avada Builder, rather than using the default WooCommerce templates.
See the Avada WooCommerce Builder Shop, Cart & Checkout docs for full details on this process.
Woo Design Elements
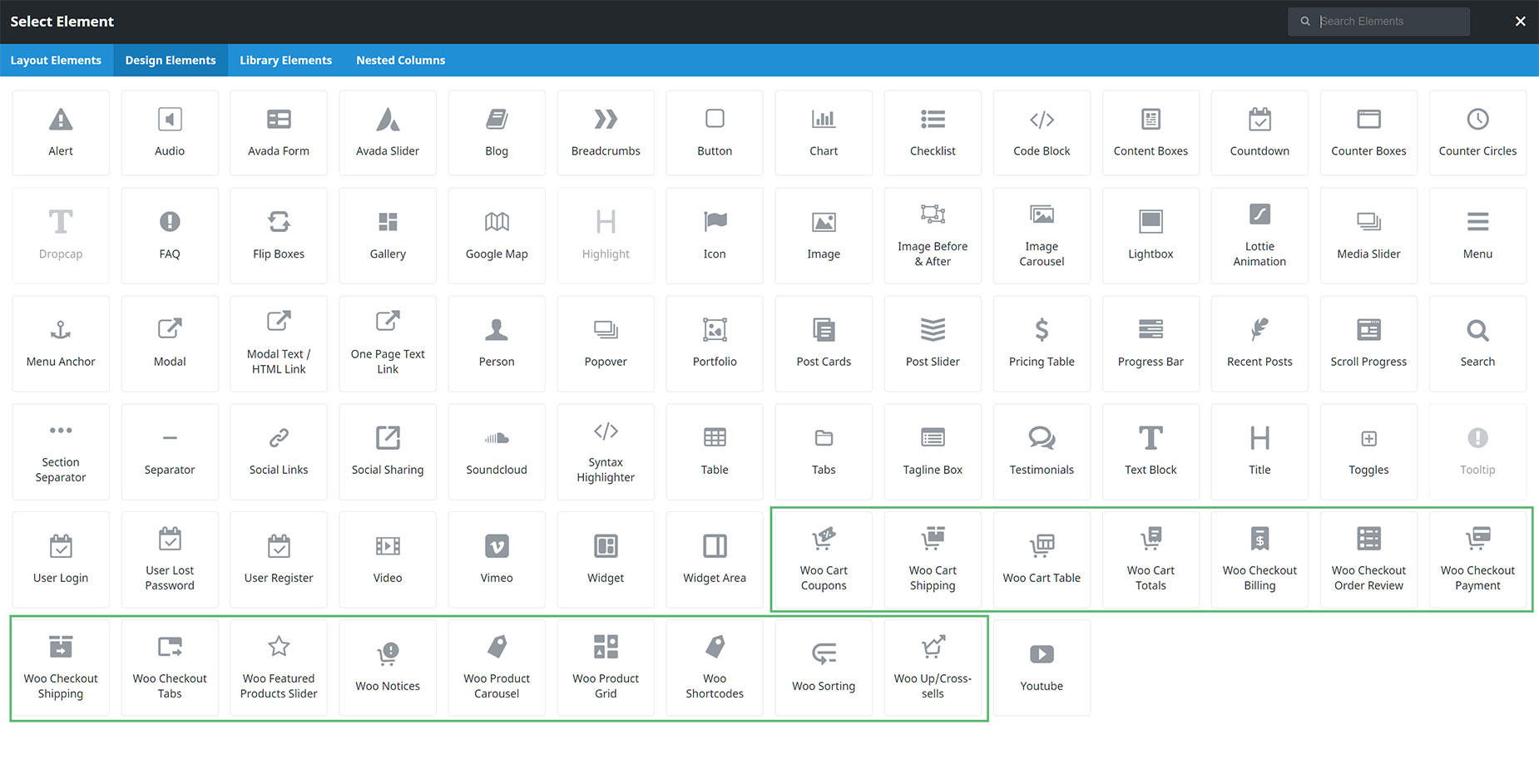
Unlike the Woo Layout Elements, which are only available when editing Content Layout Sections, the Woo Design Elements are available on any page, and allow you to pull specific WooCommerce data anywhere on your site. There are Elements specifically designed to be used on Shop, Cart and Checkout pages, but you can of course, use these elements anywhere you like.
See the Avada Design Elements vs Layout Elements doc for clarification on these two different type of Elements, and the Avada Builder Elements doc for links to each and every Woo Element.
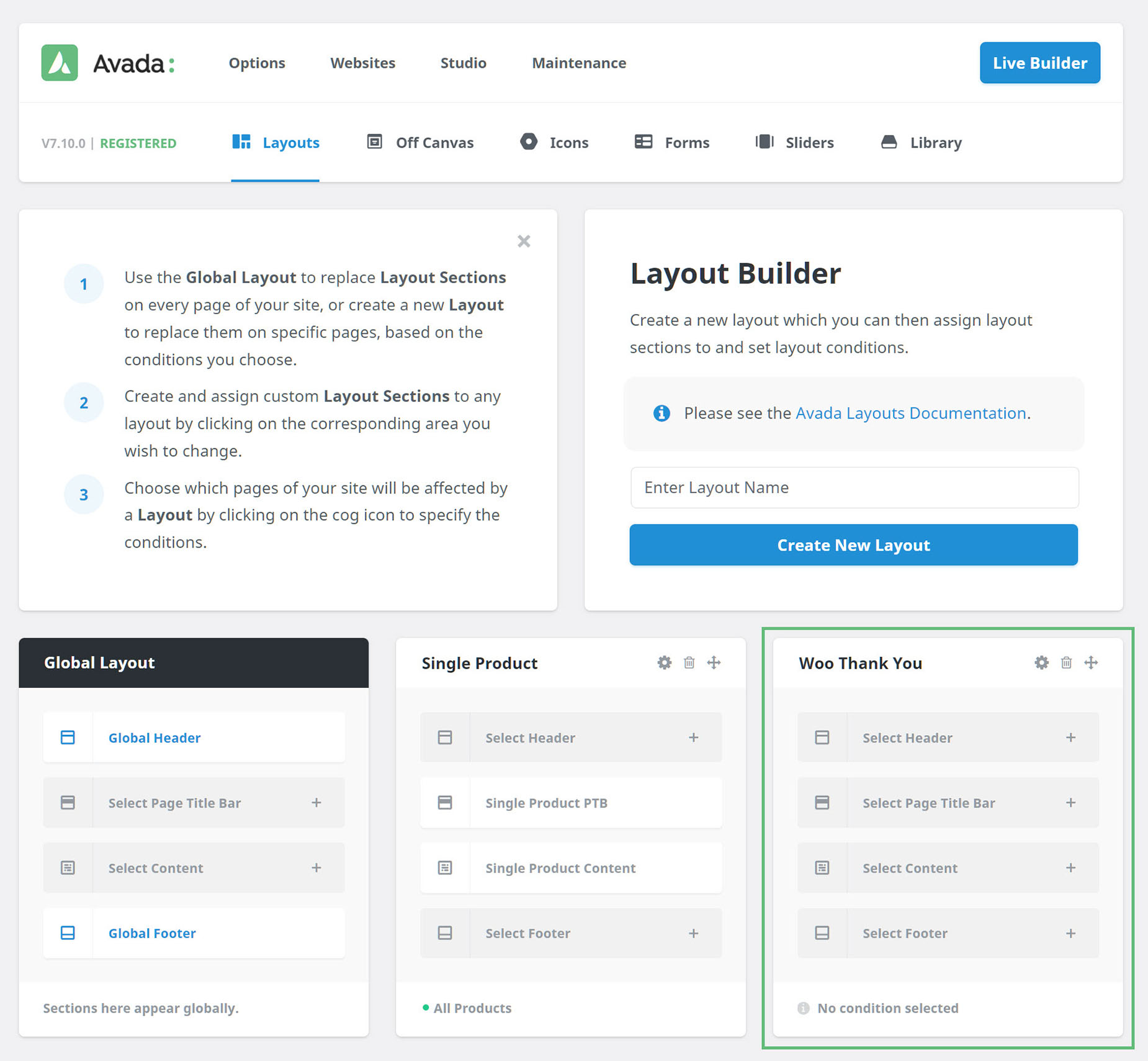
Woo Thank You Page Layout
With Avada, you can even create your own custom Woo Thank You page for your clients. This is achived by adding a conditional layout, and chooing the Woo Thank You page, and then customizing a Content Layout Section for that page. See the How To Create a Custom WooCommerce Thank You Page doc for a step by step rundown.
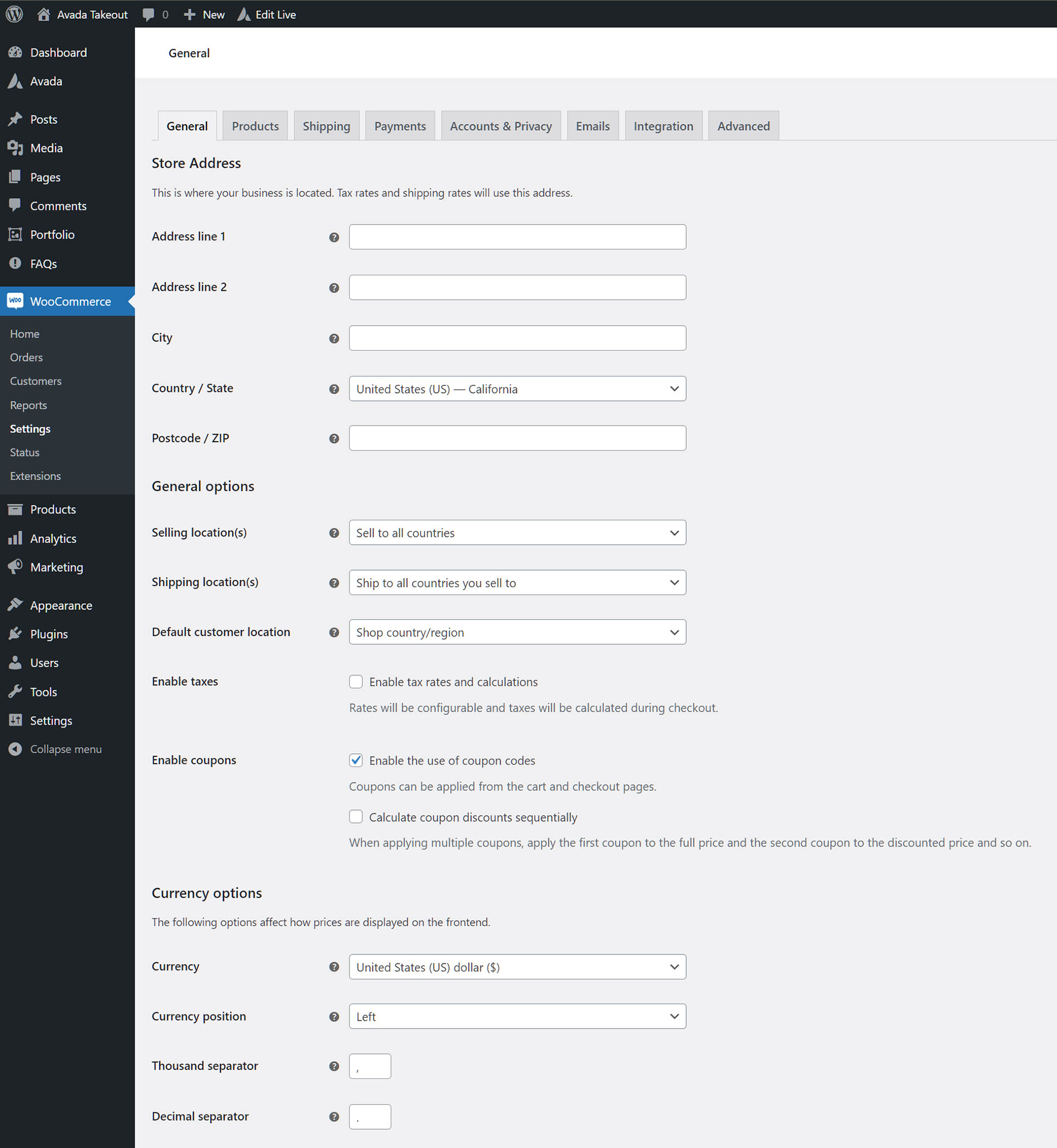
WooCommerce Settings
For a functional shop, you will also need to configure the WooCommerce Settings. The WooCommerce Settings are accessed form the WordPress Sidebar, at WooCommerce > Settings. Here, you will find a range of setting for the products, shipping, payments and more.
This area is outside the scope of Avada’s integration with WooCommerce, and we refer you to the WooCommerce links below this section for more information.