How To Set Up A Legacy Contact Page
Last Update: May 20, 2024
There are a couple of ways to set up a Contact Page on your Avada Website. The Legacy method is to use the Contact Page template included in Avada, and the more current method is to create a contact page from scratch, and then add the elements you might want, such as a Contact Form, a Google Map, and contact details etc.
You can design and build your forms with the Avada Form Builder. These forms are not used with the legacy method, but in conjunction with other Builder elements, they offer the ultimate freedom to build your own personalized contact page. But if you want to use the Global Options contact page method, read on.
How To Set Up The Contact Page
Avada includes a Contact Page template, with a built-in contact form and Google Map integration. We have included integration with reCAPTCHA that gives users protection against spam and we offer both V2 and V3 of reCAPTCHA.
See below for a step-by-step process to set up your Content Page using this method.
Step 1 – Create a new page, and give it any name you wish.
Step 2 – In the Page Attributes box (on the right hand side of the page in Avada Builder, and in Page Options > Settings on the Sidebar in Avada Live), set the Template option to Contact from the dropdown menu. See screenshot.
Step 3 – Insert your content into the page, such as a heading and text. When using the Contact Page Template, the Contact Form will display underneath any added page content, and the Google map with show at the top of the page. For more freedom with your layout, see the section on Creating a Contact Page from Scratch
Step 4 – Choose whether you wish to use a sidebar or not. Please refer to the Assigning Sidebars doc for instructions on how to use sidebars.
Step 5 – Save the page.
Step 6 – Navigate to Avada > Options > Contact Template, and make sure to set the email address the form should be sent to on the Email Address field.
Step 7 – To show your Google Maps on your Contact page, go to Avada > Options > Contact Template > Google Map, and insert your Google Maps API Key on the Google Maps API Key field. To get your API Key, please read the instructions in our Setting Up Google Maps API Key documentation.
Step 8 – The Contact Template tab at Avada > Options holds various options for you to position the contact form, display a Data Privacy confirmation box. Please check the “Contact Template Options” section below to know more about these options.
Contact Template Global Options
You can customize the Contact form and Google Map in Avada > Options > Contact Template using various options. There are three sub-panels in the Contact Template tab: Contact Template, Google Map, and Google Map Styling. Please continue reading below to know more about each option.
Contact Template Options
Email Address – Allows you to enter the email address the form should be sent to. This only works for the form on the contact page template.
Contact Form Comment Area Position – Allows you to set the position of the comment field with respect to the other fields. Choose from Above or Below.
Display Data Privacy Confirmation Box – Allows you to display a checkbox and custom label that has to be checked in order to confirm data privacy terms and that the form can be sent.
Data Privacy Checkbox Label – Allows you to enter the contents that should be displayed as label for the data privacy checkbox. Can contain HTML.
Google Map Options
Google Maps API Key – Allows you to insert the Google Maps API Key that is required for the Google Maps to show up. Follow the steps in the Google docs to get the API key. This key applies to both the contact page map and the Google Map element.
Google API Type – Controls the Google API type that should be used to load your map. Choose between JS API, Embed API, or Static API. The JavaScript API allows for more options and custom styling, but could be charged for by Google depending on map loads, while the Embed and Static API can be used for free regardless of map loads. For more information please see the Google Maps Users Guide.
Address – Allows you to set the address to the location you wish to display. This is for the Embed API Type.
Map Type –Allows you to set the type of google map that displays. This is for the Embed API Type. Choose from Roadmap, or Satellite.
Google Map Address – Allows you to set the address to the location you wish to display. This is for the JS API Type. For single address, ex: 775 New York Ave, Brooklyn, Kings, New York 11203. If the location is off, please try to use long/lat coordinates with latlng=, ex: latlng=12.381068,-1.492711. For multiple addresses, separate addresses by using the | symbol, ex: Address 1|Address 2|Address 3.
Google Map Type – Allows you to set the type of google map that displays. Choose from Roadmap, or Satellite, Hybrid, or Terrain.
Google Map Dimensions – Allows you to set the width and height of the google map. Note: Height does not accept percentage value. Enter values including any valid CSS unit, ex: 100%, 415px.
Google Map Top Margin – Allows you to set the distance to menu/page title. This is only applied to google maps that are not 100% width.
Map Zoom Level – Allows you to set the zoom level of the google map. Higher number is more zoomed in.
Address Pin – Allows you to display the google map address pin.
Address Pin Animation – Allows you to enable or disable address pin animation.
Map Popup On Click – Allows you to display the popup graphic with address info for the pin on the map on click.
Map Zoom With Scrollwheel – Allows you to use the mouse scrollwheel to zoom the google map.
Map Scale – Allows you to display the google map scale.
Map Zoom & Pan Control Icons – Allows you to display the google map zoom control icon and pan control icon.
Google Map Styling
Select the Map Styling – Allows you to set the google map styles. Choose from Default Styling, Theme Styling, or Custom Styling. Default is google style, Theme is our style, or choose Custom to select your own style options.
Map Overlay Color – Allows you to set any overlaying color for the map besides pure black or white. Works best with “roadmap” type. Note: This option is only available for Custom Styling setting.
Info Box Styling – Allows you to set the styling of the info box. Choose from Default Infobox or Custom Infobox. Note: This option is only available for Custom Styling setting.
Info Box Content – Allows you to insert custom info box content to replace the default address string. For multiple addresses, separate info box contents by using the | symbol, ex: InfoBox 1|InfoBox 2|InfoBox 3. Note: This option is only available for Custom Styling setting.
Info Box Background Color – Allows you to set the info box background color. Note: This option is only available for Custom Infobox setting.
Info Box Text Color – Allows you to set the info box text color. Note: This option is only available for Custom Infobox setting.
Custom Marker Icon – Allows you to insert full image urls for custom marker icons or input “theme” for our custom marker. For multiple addresses, separate icons by using the | symbol or use one for all, ex: Icon 1|Icon 2|Icon 3. Note: This option is only available for Custom Infobox setting.
How To Set Up reCAPTCHA
reCAPTCHA is now found under the Forms tab, at Avada > Options > Forms > Google reCAPTCHA. This can be configured for both Avada Forms and the Contact Page Template. If using Contact Form 7, it has its own reCAPTCHA integration.
For full details on setting up Google reCAPTCHA, please see the How To Set Up Google reCAPTCHA document.
Troubleshooting
How to Fix The Contact Form Not Sending Emails
If you are having issues sending or receiving emails from the built-in contact form, there could be a number of reasons why.
1. Please make sure you have a valid, working email address inserted in the email field in Global Options on the contact tab.
2. Always check your junk or spam folder if you are not receiving the emails in your inbox. It’s possible they are being sent there.
3. The email is sent TO the email defined in Global Options panel, but it is sent FROM wordpress@yourdomain.com. If you wish to change this email address, please see the next troubleshooting section for a plugin that can help.
4. The email address set in the Global Options can be any email address, which generally works fine with most hosting environments. But since mail relay settings are complex and depend on the host to function correctly, sometimes issues arise. If you face any problem here, you might have to define SMTP for an external host using the WP Mail SMTP Plugin. If the email address in global options is Gmail, use SMTP settings for Gmail.
5. If that still doesn’t work, you should create a valid wordpress@domain.com email address with your host.
6. The issue could be caused by mail delivery settings on your webserver. See this Google help doc for more information.
How To Change The “WordPress@” Email Address
When a user fills out your contact form, by WP default, the email you’ll get will be sent FROM wordpress@your-domain.com. The main reason for this default FROM address is, that a lot of hosters will only relay emails from within the same domain, so FROM addresses like user@gmail.com or formsubmitter@other-domain.com likely won’t work.
Most hosters will relay emails from wordpress@your-domain.com, even if it does not exist. To be certain though, we recommend creating it, if you want to use this default address. If you want to use a different address from within your domain, WordPress offers two filters to do so. The one is wp_mail_from, which lets you set the FROM email address, and the other one is wp_mail_from_name, which lets you set a name for the address.
For further customization or cross-domain email addresses, we recommend using a plugin like WP Mail SMTP.
What To Do If Google Map Does Not Display
There could be a few reasons for this. See the tip below, and check our Google Maps Not Working? document for some other possibilities.
Ensure Google Maps Address Is Correct
Use a correct address, or longitude/latitude, not a Google Map embed code, . It has to be a written address or coordinates. For example, 775 New York Ave, Brooklyn, Kings, New York 11203, or latlng=12.381068,-1.492711.
3rd Party Plugin Conflicts with Google Maps
Third party plugins may be conflicting with the map feature. Please disable any plugins that were not included with Avada to see it if fixes the issue. If it does, enable the plugins one by one to find the culprit.
Creating A Contact Page From Scratch
An alternative to using the Contact Page template is to create a Contact Page from scratch. The advantage of this method, is that you have complete freedom with your layout, and can add any Elements that you might want on the page. And with Avada 7.1 and up, you can also use Avada Forms to create your forms, using the full freedom of Avada Builder.
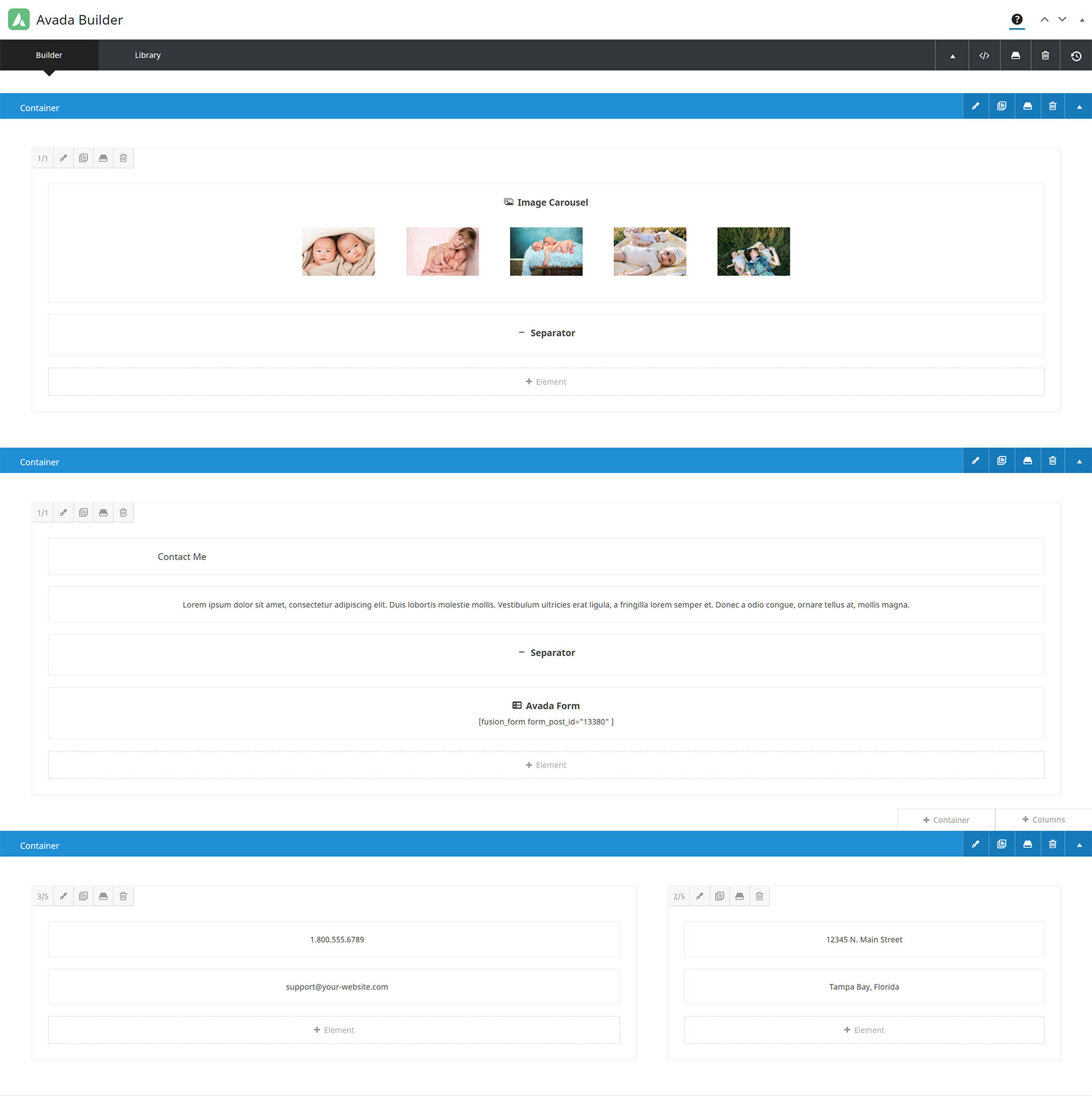
The Elements most likely to be used when creating a Contact Page from scratch are the Avada Form Element and the Google Map Element, as well as the Title Element, the Text Block Element, the Image Element, as well as styling Elements like the Separator Element. As you can see from the example below, this method gives you the ultimate flexibility with layout and design.
Avada likes to offer choice to its users, and a Contact Page is no different. Depending on your needs, either of these methods may work for you. For more details on Avada Forms, and the freedom this tool provides, see the Forms Category documentation.