Mobile Menu Search
Last Update: September 11, 2024
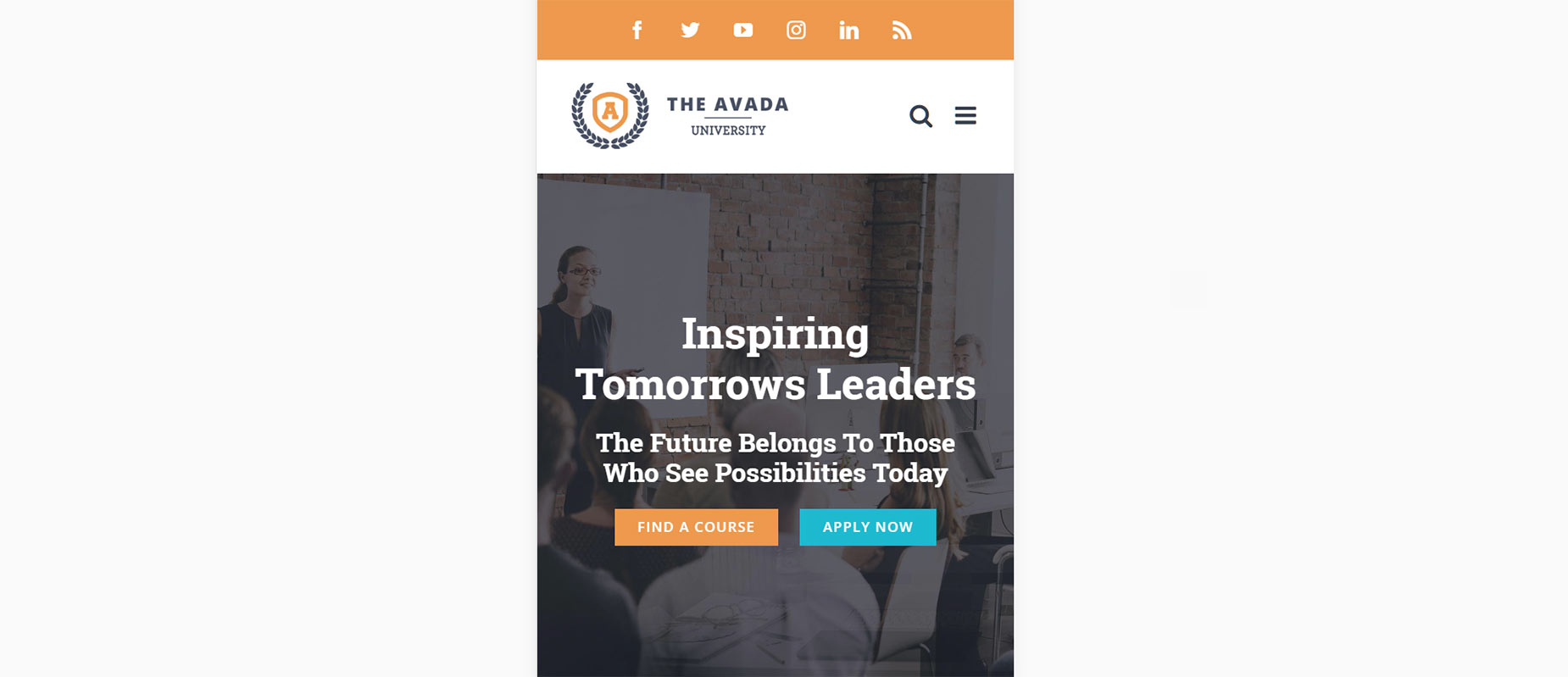
This document explains how to enable a search icon/field for your mobile menu.
Enable/Disable The Mobile Menu Search Icon/Field
Step 1 – Navigate to Avada > Options > Menu > Mobile Menu. Options shown on this section will vary depending on your selected header type. Click here to know more about the Mobile Menu settings.
Step 2 – Look for ‘Display Mobile Menu Search Icon/Field’ option and set this to ON.
Choosing A Header Type
Currently, there are 7 header types to choose from in the Avada Global Options.
Step 1 – Navigate to Avada > Options > Header to access the header options.
Step 2 – Expand the Header Content section and select your desired Header type.