How To Set Up Google Maps
Last Update: June 13, 2024
As of June 2016, Google issued a new update to the Google Maps APIs Standard Plan. In the update, Google no longer supports keyless access (any request that doesn’t include an API Key) and has made all future product updates only available for requests made with an API Key. To read Google’s official statement, please read this article.
How To Generate The API Key
For your Google Maps to display on your page, you now need to use either the Google Maps JavaScript or Embed API, and for both, you need an API key. To generate a new API key, please click the button below for Google’s ‘Get A Key/Authentication’ article. Please read it carefully as there are different methods for Standard API users and Premium Plan users. Please also note that you need to enable billing with a credit card when creating an API Key. Read the information about Google Maps Platform Pricing Plan below.
Google Maps Platform Pricing Plan
Google announced new pricing plans for their Google Map service usage valid from June 11th, 2018. Each generated map API key will get $200 free usage per month, so in most cases users will be able to continue using maps without a problem. You can estimate your usage on the Pricing Page.
Users will need to add their billing info to Google Maps, although they won’t be charged unless they exceed the $200 per month allocated per account. Google has sent out an email to users who use the Maps service, notifying them of the impending change. The email also includes their assessment for general usage limits, indicating whether you would need to pay for Maps service in future or not.
Where To Apply The API Key
Step 1 – If you are not running the latest version of the theme, please update. The latest version of Avada is 7.12.2 (Released on July 7th, 2025)
Step 2 – Go to the Avada > Options > Contact Form > Google Map panel.
Step 3 – Locate the ‘Google Maps API Key’ option and enter your generated API key.
Google API Types
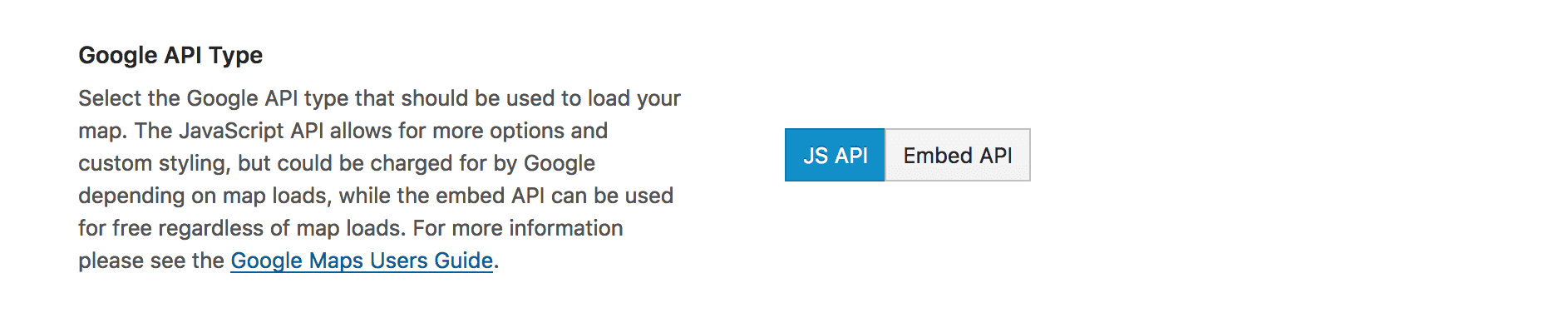
With the Google Maps JS API and Embed API options in Avada > Options > Contact Form > Google Map, you can select the Google API type that should be used to load your map. The JavaScript API allows for more options and custom styling, but could be charged for by Google depending on map loads, while the Embed API can be used for free regardless of map loads. For more information please see the Google Maps Users Guide.
Troubleshooting
If you’re Google Maps aren’t displaying correctly or are returning errors despite following the above instructions, then something may have gone wrong during the process. To pinpoint what went wrong more accurately, try checking your browser’s console for errors.
How To Check Your Console For Errors
For you to be able to accurately diagnose why your Google Map isn’t displaying correctly, you may need to check your browser’s console for errors. To learn how, please see Google’s ‘Checking Errors In Your Browser’ article below.
How To Resolve Errors
Once you’ve checked your console for errors and determined the specific error message you’re getting, please check Google’s ‘Error Messages’ article for their suggested solution. For example, if you’re getting the
error, simply look for it on the table provided and you’ll see what the error means under the ‘Message’ column. You can then follow the steps under the ‘Description’ column to solve it.
‘RefererNotAllowedMapError’ Error Message
If you’ve checked your console and you’re receiving this error message, then the problem may be with the URL you’ve provided when setting up the API Key. When adding a key, you’ll most likely have to include asterixes so all pages on your domain will work. For example, *.example.com/*. See a visual example here.