How To Use The Avada Setup Wizard
Last Update: August 29, 2025
When you first install Avada, the Avada Setup Wizard is triggered, which guides you through some basic choices in the setup of your new site. Depending on whether your will be starting with a Prebuilt Site as a basis for your new website, or you will be building a new website from scratch, you will encounter different steps.
Read on to see how the Setup Wizard can save you a lot of time with initial choices when starting a website. You can also watch the video below for a visual overview.
Initial Steps – Registration & Setup Type
Step 1 – Registration
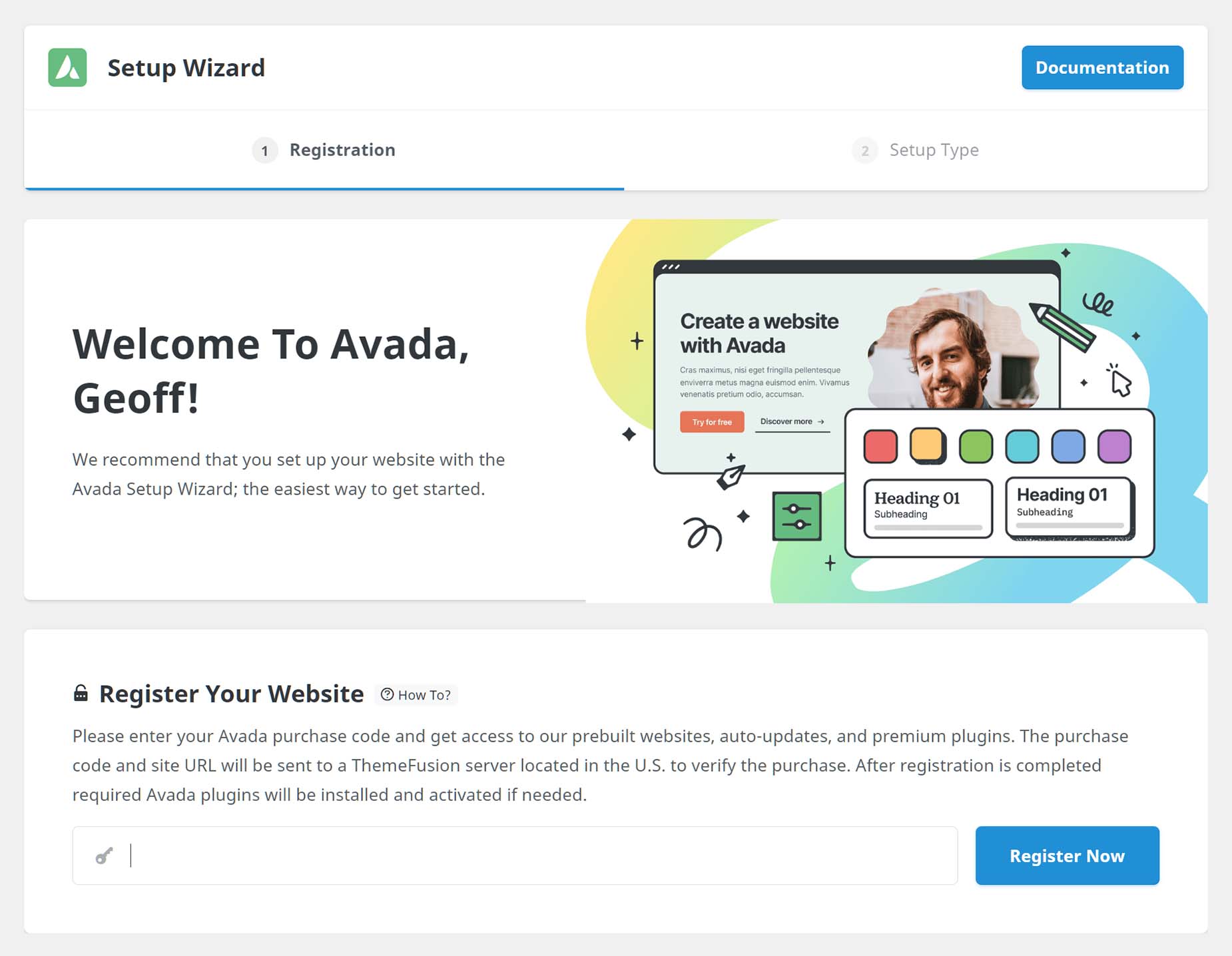
The Avada Setup Wizard is initiated automatically on a new install of Avada. This takes you to Step 1 of the Wizard, where you need to register your copy of Avada. (It’s even personalized with your name, taken from the Display name publicly as field in your user profile).
To register your copy of Avada, simply paste in the purchase code found on the Downloads page on your ThemeForest account. Please see the How To Register Avada document for more details on this process. Upon registration, the two required plugins, Avada Core and Avada Builder are both installed and activated.
Step 2 – Setup Type
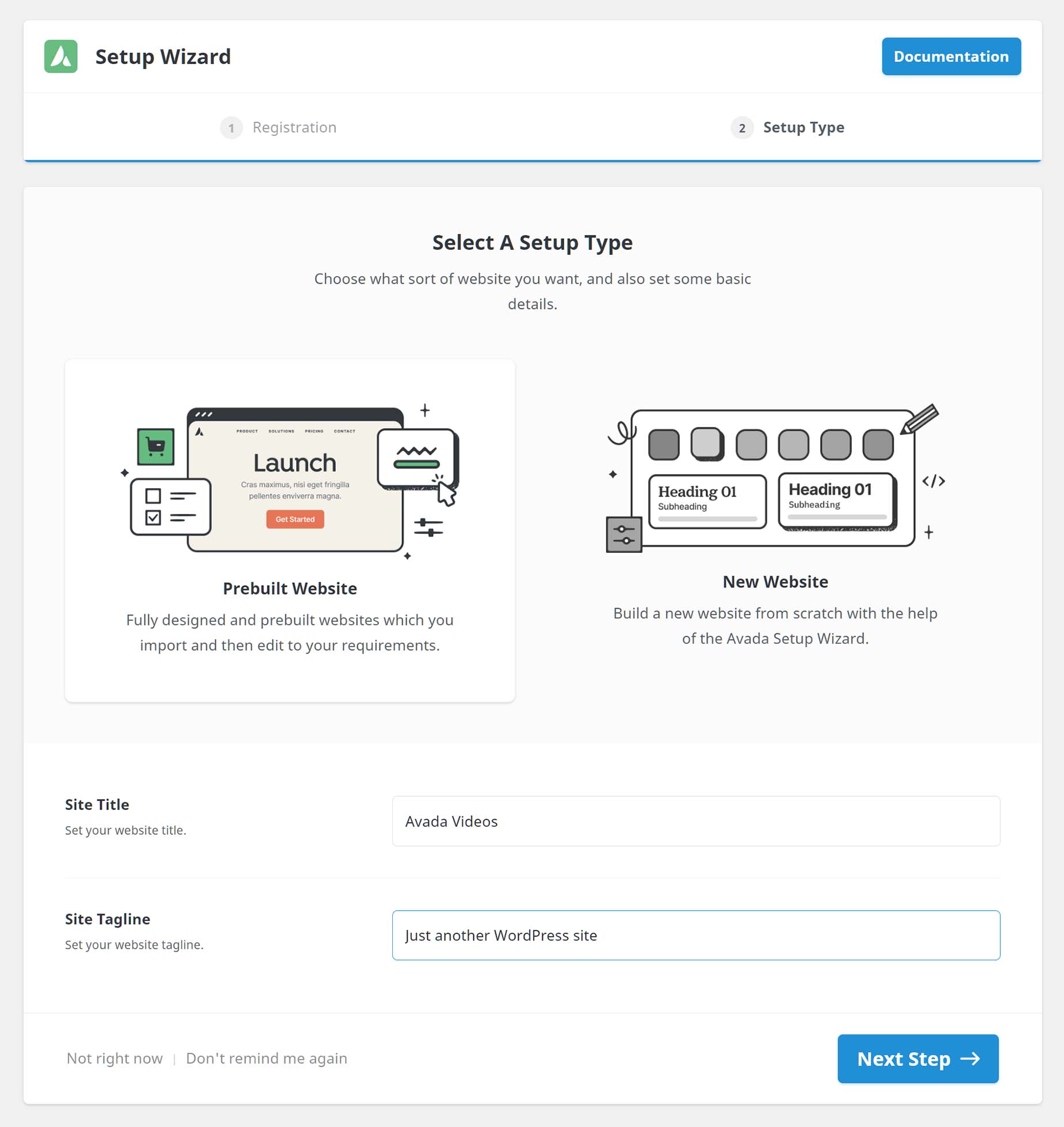
Once you register, the Setup Wizard automatically takes you to Step 2. Here, you choose the type of Setup Wizard you want to continue with; the Prebuilt Website wizard, or the New Website Wizard, and then enter the basic details of your site – the Site Title and Tagline. At this point the Setup Wizard forks, depending on which choice you make.
Prebuilt Website Wizard
Step 3 – Select A Website
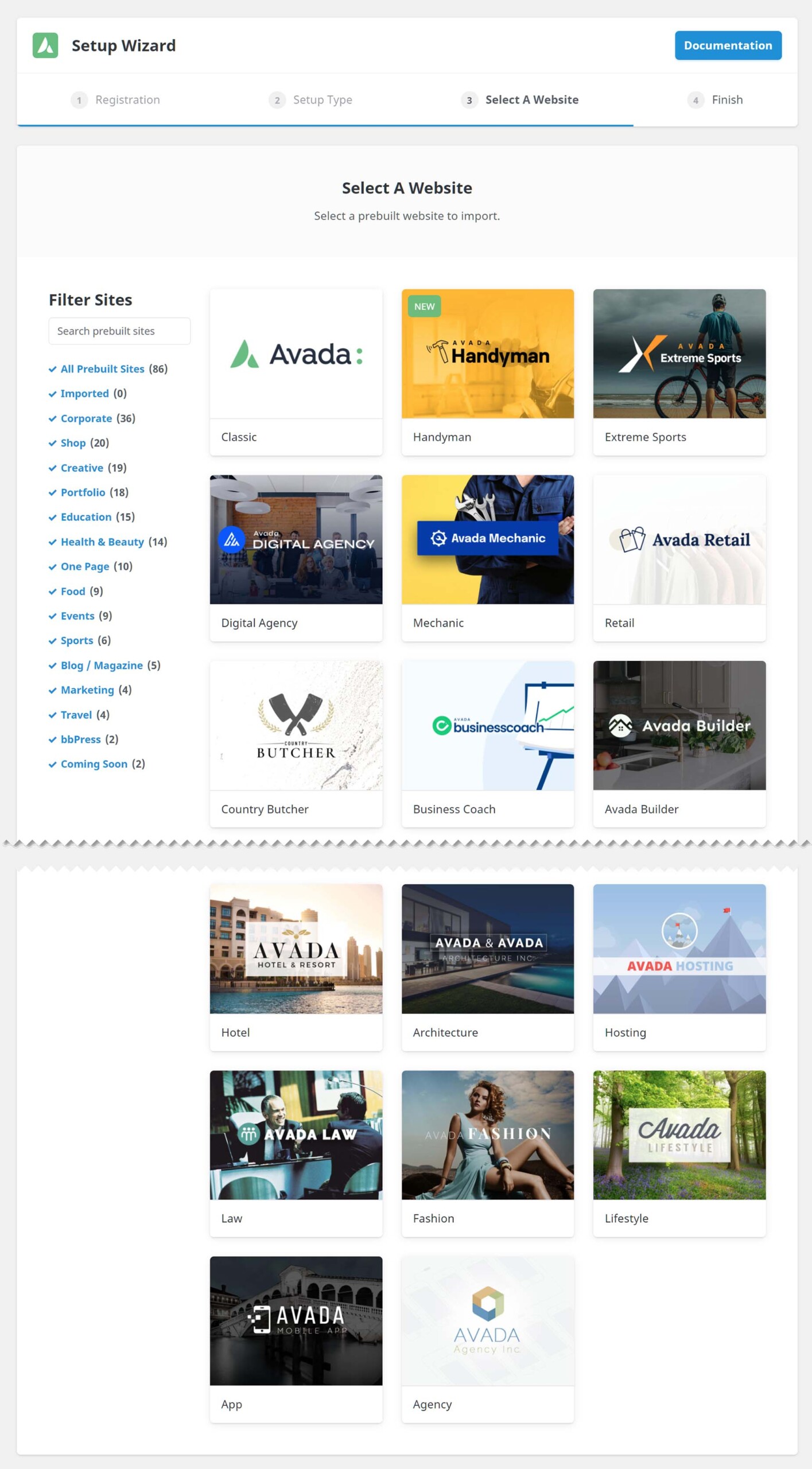
When choosing a Prebuilt Website, the Setup Wizard is short and sweet, as many of the possible choices are contained in your choice of prebuilt site. The colors, typography, pages etc, all come with the import of the prebuilt site, and so there is not a lot the Wizard needs to do. So here, your most important choice is to choose a Prebuilt Site that best reflects the style of the website you want to create. To do that, simply mouse over your desired website and choose Select.
See the How To Import A Prebuilt Avada Website doc for more information to help you with that process.
Step 4 – Finish
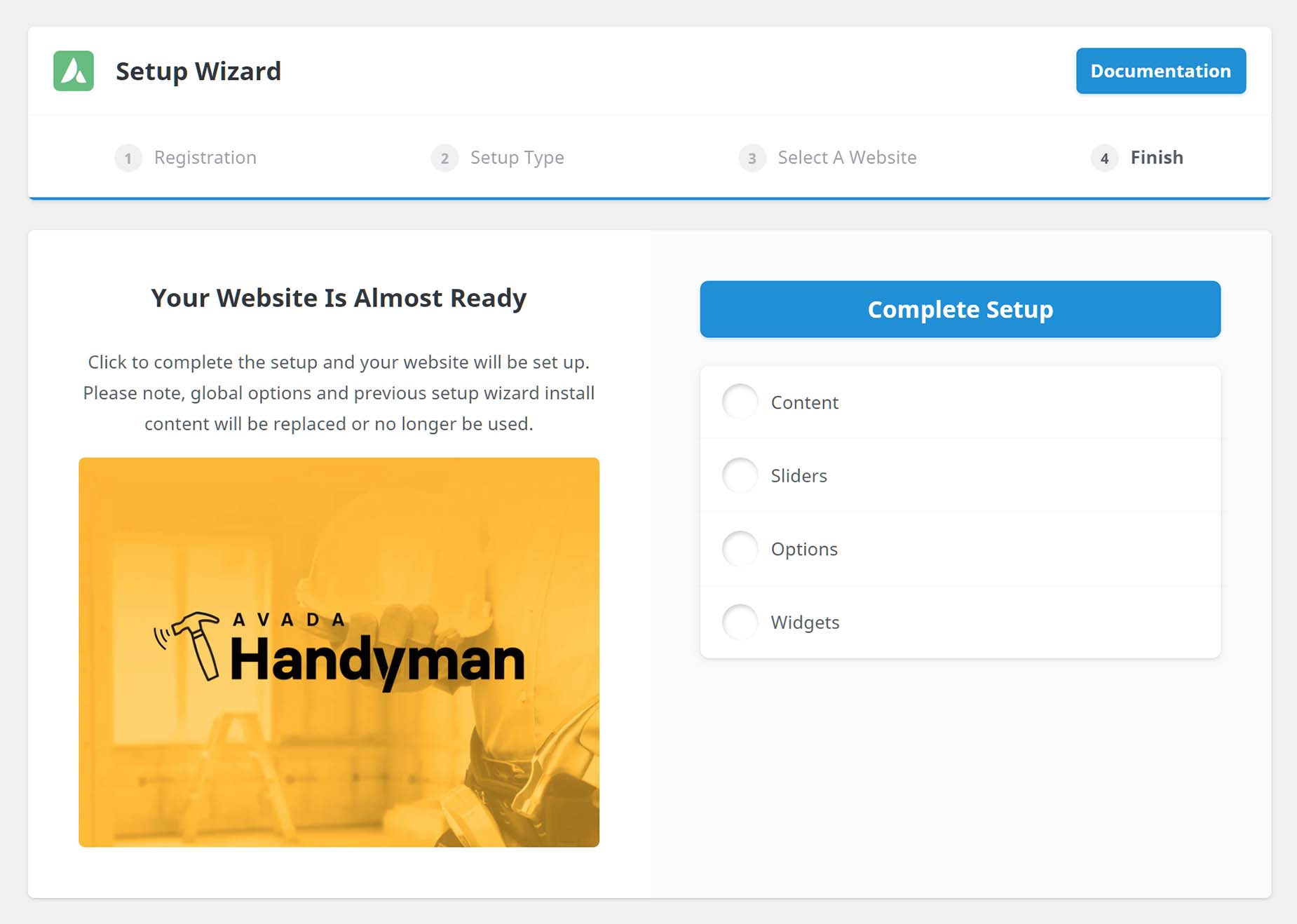
The final step of the Prebuilt Website Wizard simply asks you to Complete the Setup, and then displays the progress of the prebuilt website import.
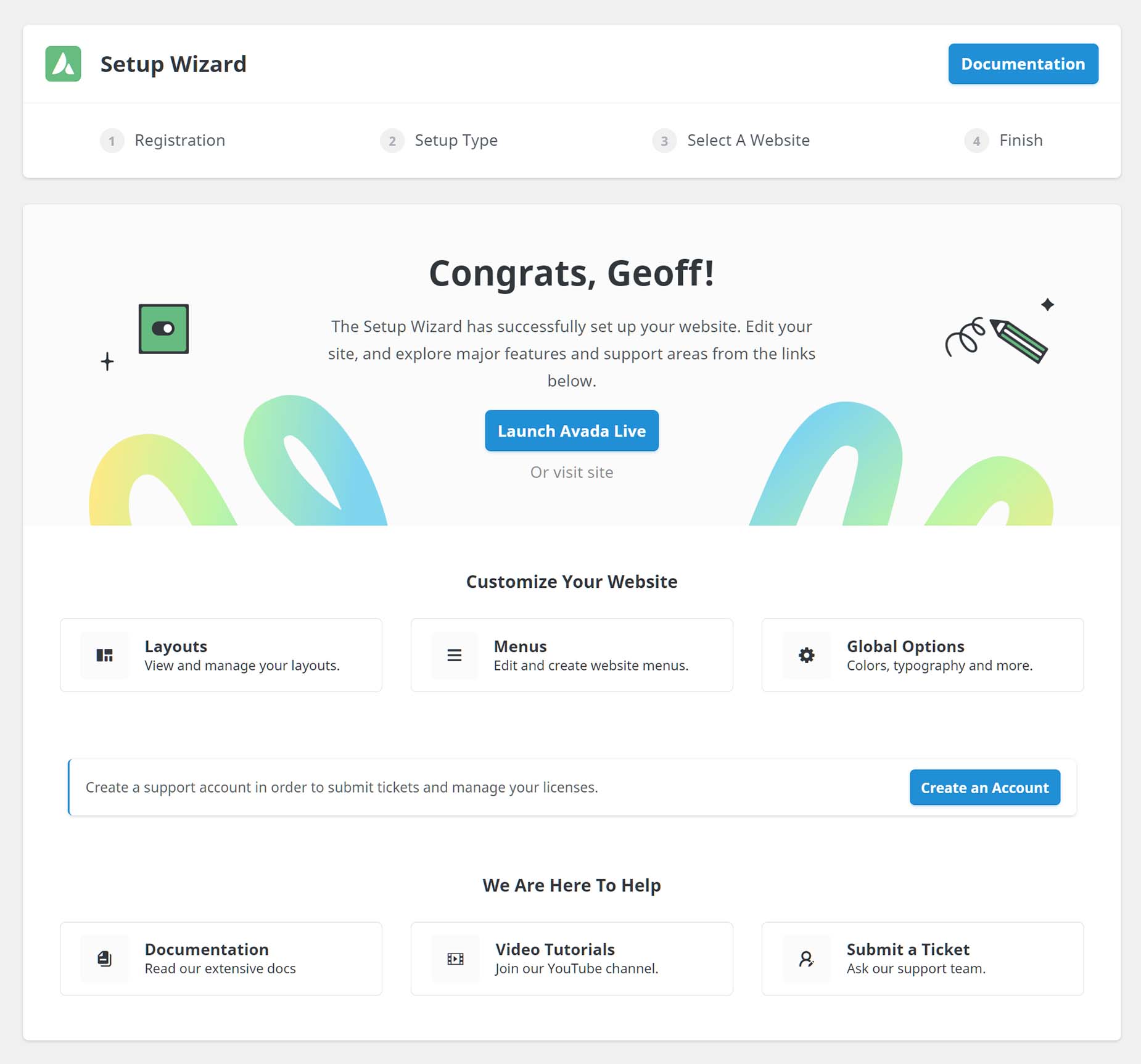
When the Wizard has completed its tasks, you are redirected to the final page, that displays a range of links for you to view or start editing your site, manage layouts, menus, global options, set up a support account, and read up on the Avada documentation.
New Website Wizard
Step 3 – Colors
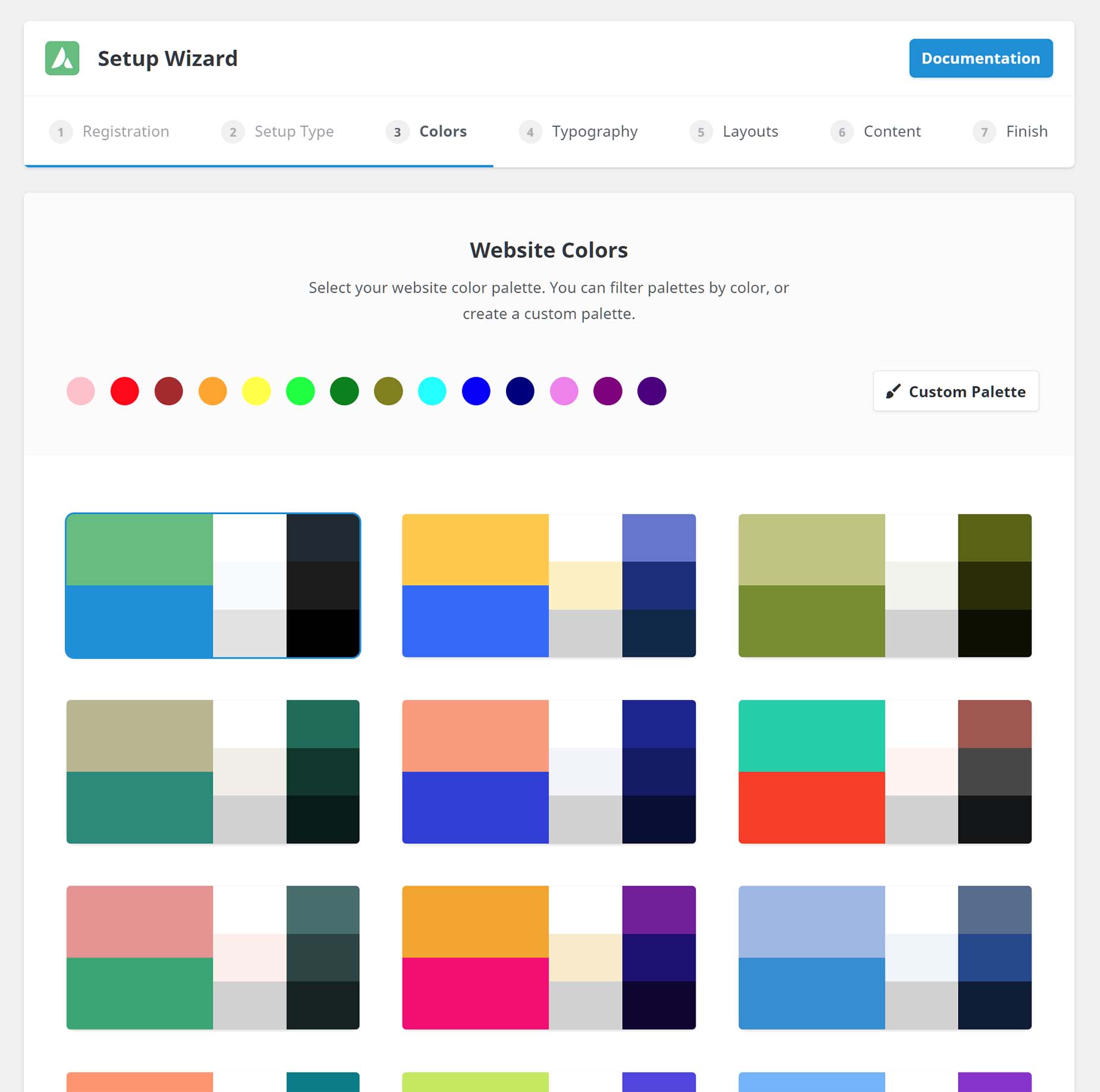
If you choose the New Website option back in Step 2 – Setup Type, then the Wizard forks and takes you to Step 3 of the New Website Wizard – Colors. This is where you select or build the color palette that your website will use. Please see the How To Use The Global Color Palette In Avada documentation for more information on how this important feature works.
At the top of this page, you can filter the color palettes by color (or remove the filter by clicking on it again), choose directly from one of the prebuilt site color palettes by clicking on it, or build your own by clicking the Custom Palette button. Once you have selected your Color Palette, the Wizard moves to the second Color page.
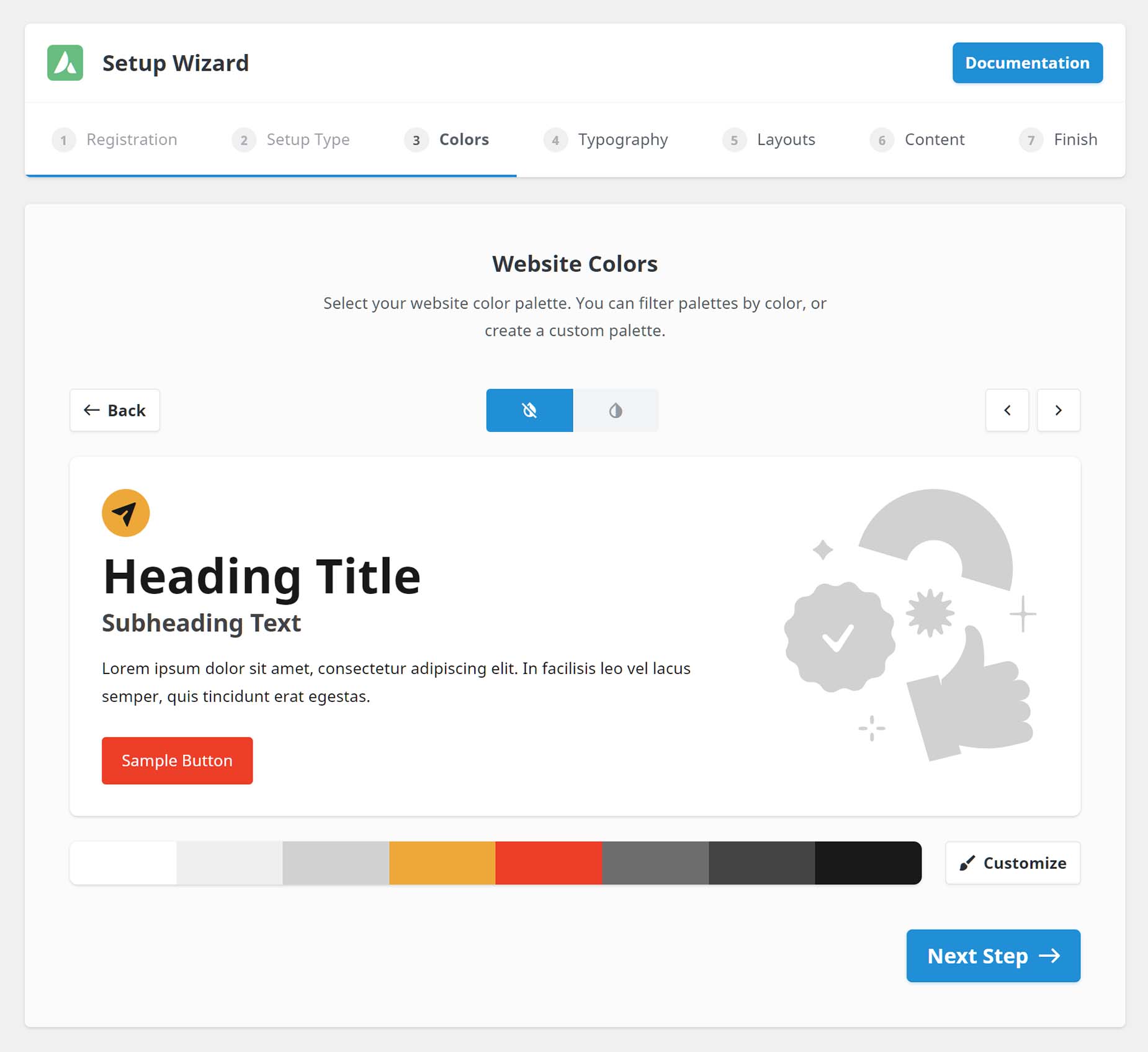
Here, you can determine whether your site should have a Light or Dark skin. Light is the default, but if you choose Dark, you get a visual representation of how your color choices will work. You can also scroll through the various prebuilt palettes with the arrow buttons. To continue, click on Next Step to go to Typography.
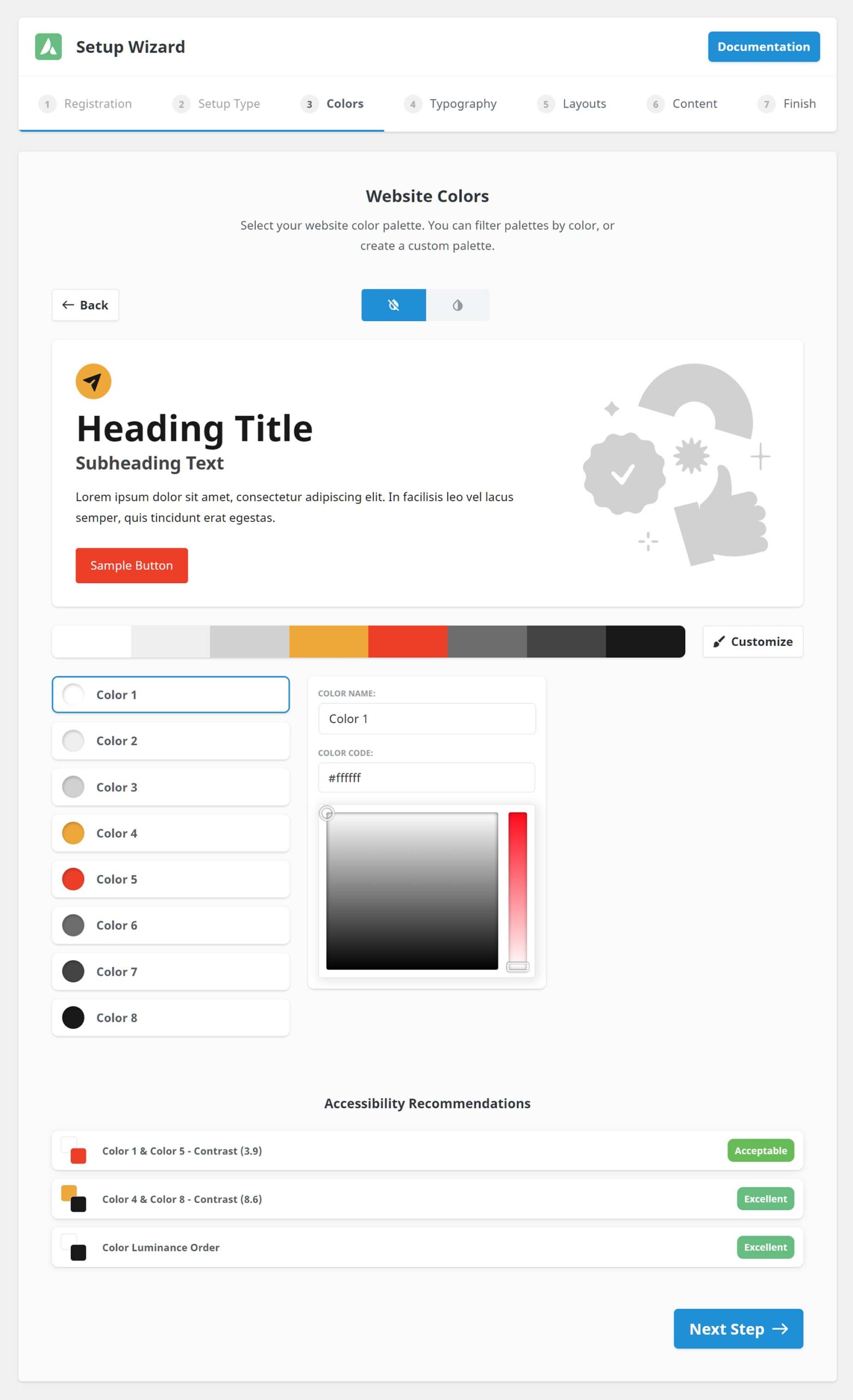
Alternatively, you can click on Customize, which opens a further dialog below. This is also what you get if you click on Custom Palette in the preceding Step. Here, you can edit the existing palette, and at the bottom, you are given Accessibility Recommendations to ensure you have enough contrast in your color palette.
Step 4 – Typography
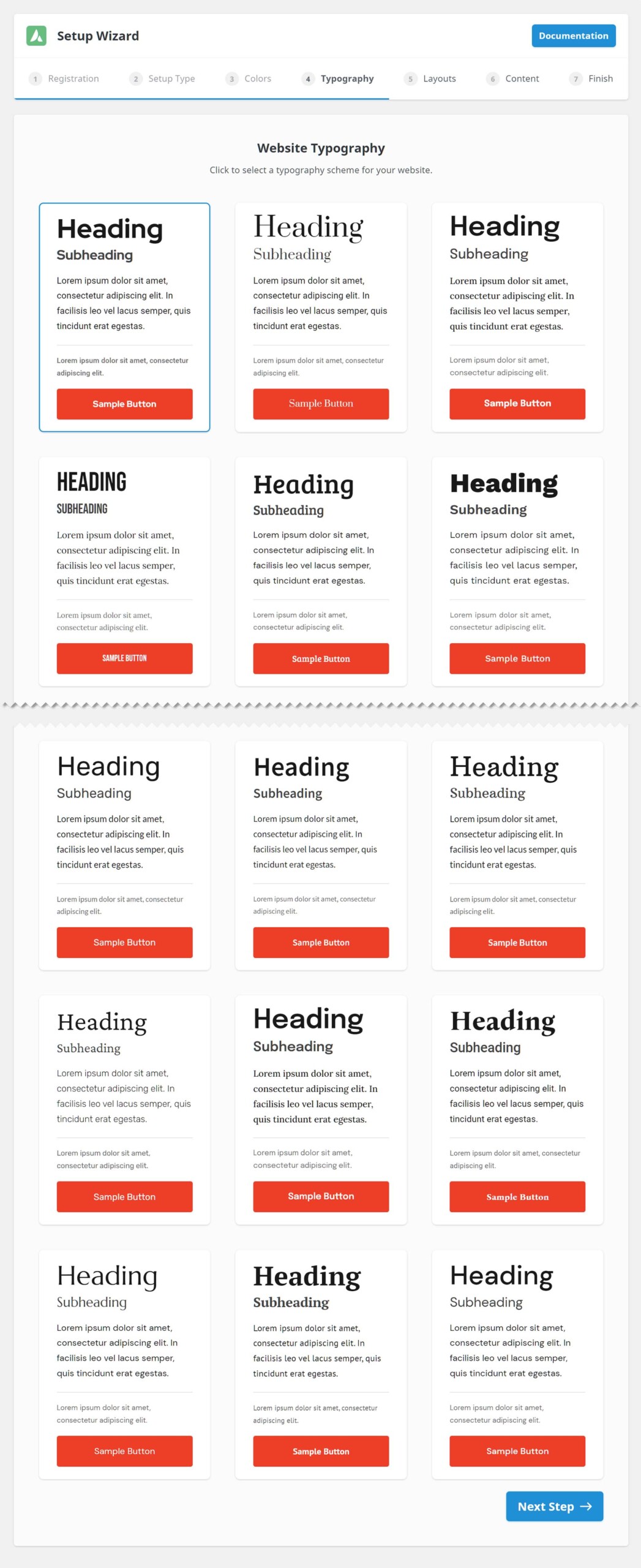
In this step, you select your desired website typography scheme. There is a huge range of prebuilt typography sets to choose from, prepared by our professional designers. Simply click on one to go to the next section. You can always change or fine tune the typography settings later, of course, in the Avada > Global Options > Typography tabs.
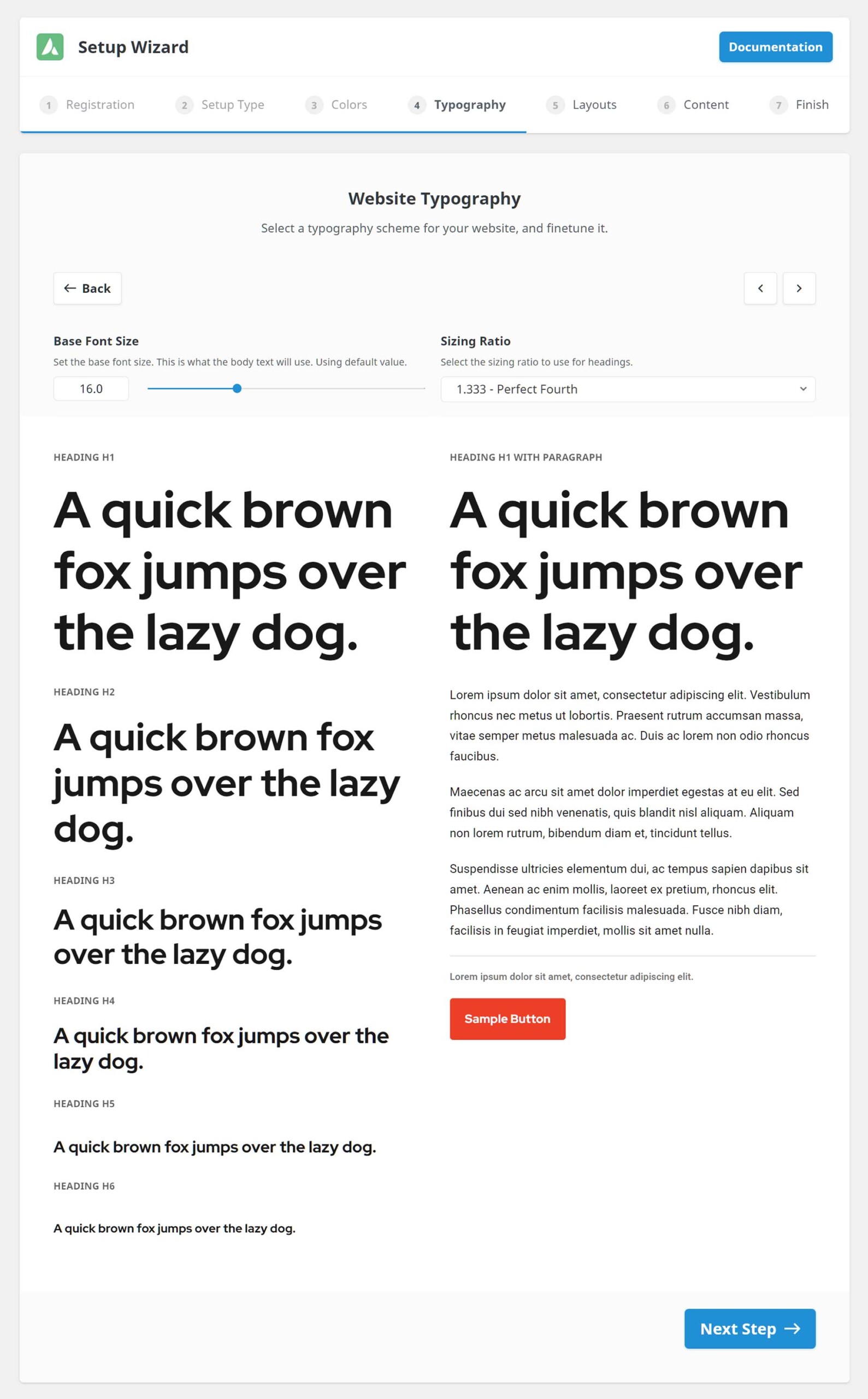
Once you have made your initial typography selection, the next page allows you to set the Base Font Size, and the Sizing Ratio pattern to apply to your Headings. You can choose from Minor Second, Major Second, Minor Third, Major Third, Perfect Fourth, Augmented, Perfect Fifth, or Golden Ratio.
There are also arrows at the top which you can use to scroll between the prebuilt typography sets. When you are happy with the look of your typography, click Next Step.
Step 5 – Layouts
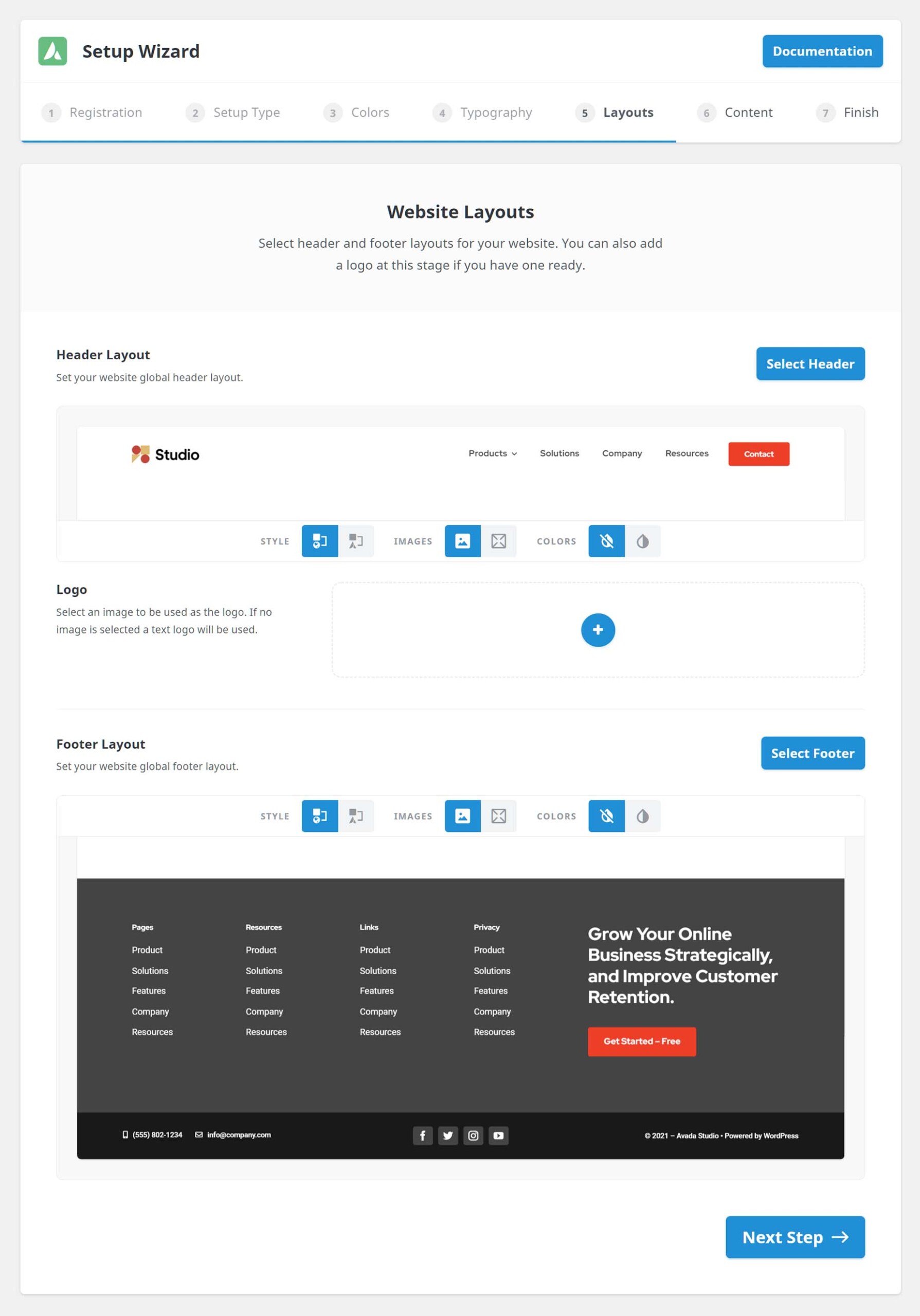
To speed up your build, in this step, you can select your Header and Footer Layout. A standard header and footer are selected by default, but when you click on Select Header or Footer, you can instead choose from the large range found in Avada Studio. You can also select a logo at this time.
And not only can you choose from the Avada Studio designs, but there are Import Options below and above the previews, and here you can customize the way your selected header and footer come in. Note that the headers and footers preview are based on the colors and typography already selected in the Setup Wizard.
With the Import Options, you can choose to invert the colors, not import images, or instead choose to import them as they look in Avada Studio, but the default settings will give you a site with a pre-designed header and footer, complete with your chosen site colors and typography, all in a few clicks. See the Import Options section of How to Use Avada Studio for more details on these very cool import options, which also apply to normal Avada Studio content.
Step 6 – Content
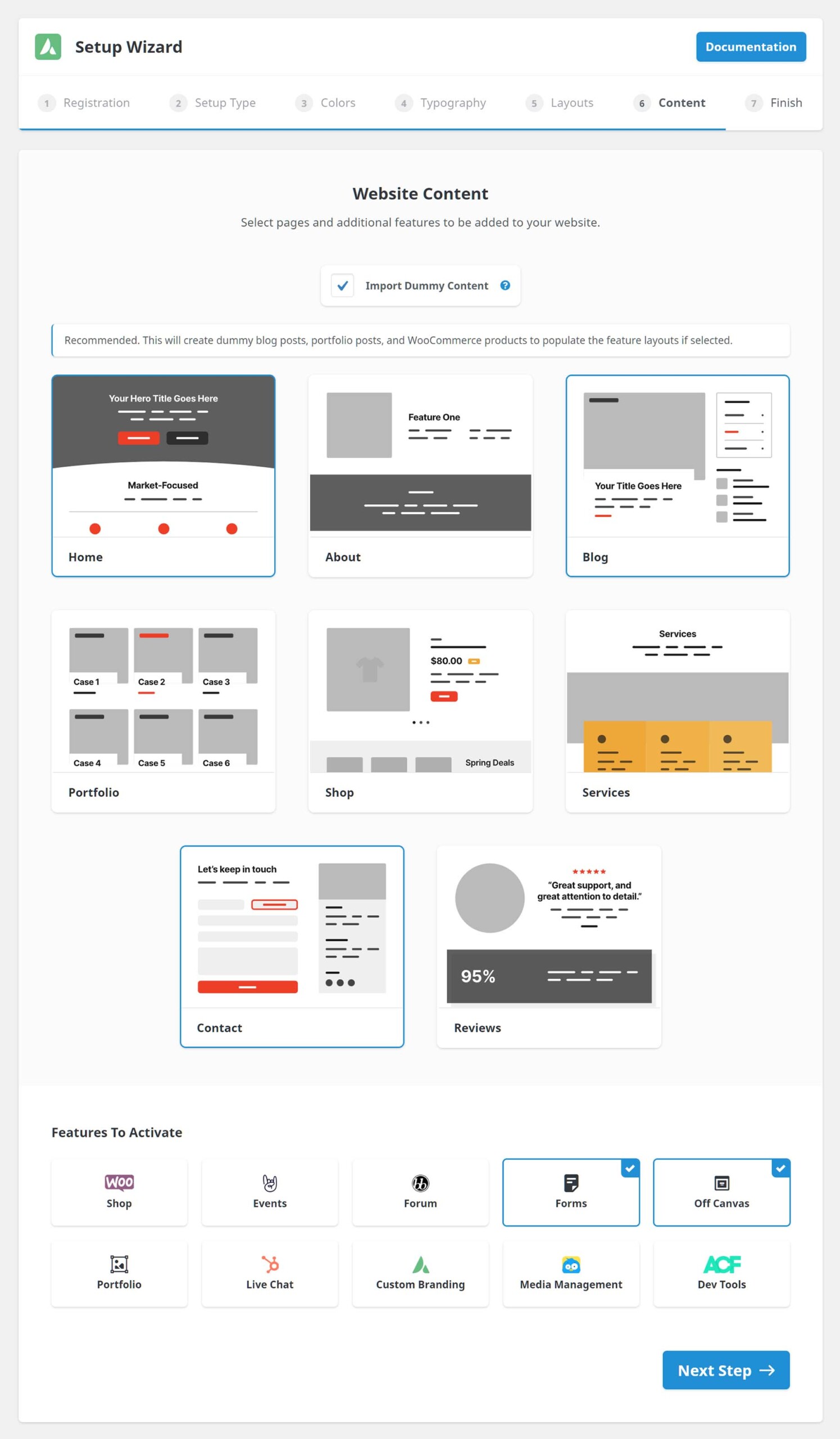
To speed up your build, in Step 6 – Content, you can add pages and other features to your website. This can be a simple page, or a more advanced feature like a Shop. With the basic pages – Home, About, Services, and Reviews, the pages are created, and populated with Avada Studio basic content.
With the other selections, Blog, Portfolio, Shop and Contact, a range of other things happen behind the scene. For example, if you select Portfolio, the Portfolio Custom Post Type is activated, a Portfolio page is created, Single Portfolio and Portfolio Archive layouts are created, and these are populated with relevant Layout Sections. To see a full list of what is created for each selection, see below.
By default, Import Dummy Content is also selected at the top of the dialog. This creates dummy blog posts, portfolio items, and shop products so you can best appreciate the layouts created for these items, and sets you up with a fully functioning feature that you can then customize with your own content.
Finally, at the bottom of the dialog you will see which features and plugins that will be installed and activated. Avada Forms and Off Canvas are selected by default, as are any necessary plugins for your selections. But at this point, you can also activate any of the other plugins that come with Avada.
Avada Wizard Actions For Selected Pages & Features
Step 7 – Finish
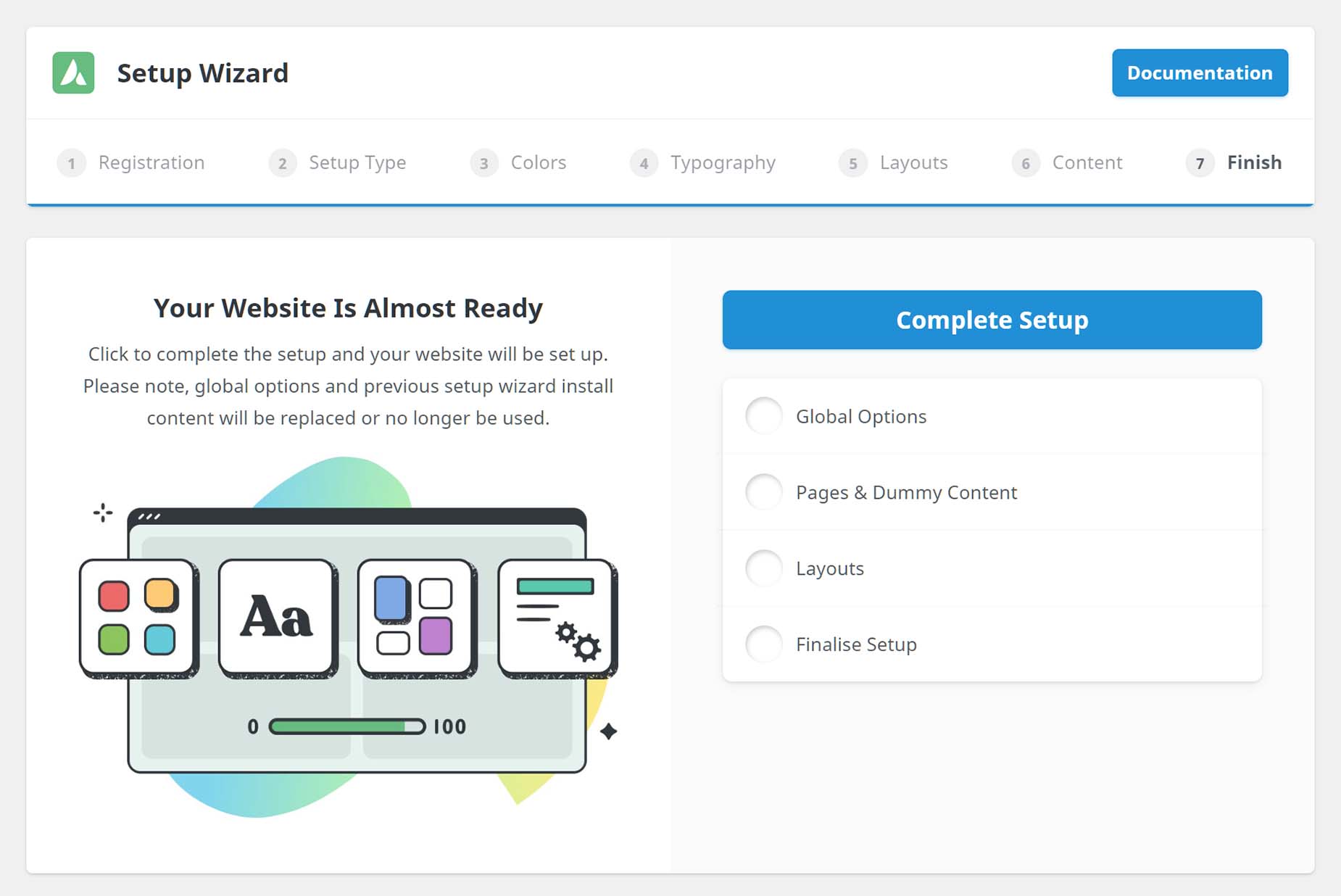
In Step 7, the Setup Wizard collates all the information provided and prepares all selections for implementation. Simply click Complete Setup, and the Setup Wizard will finalize your website setup.
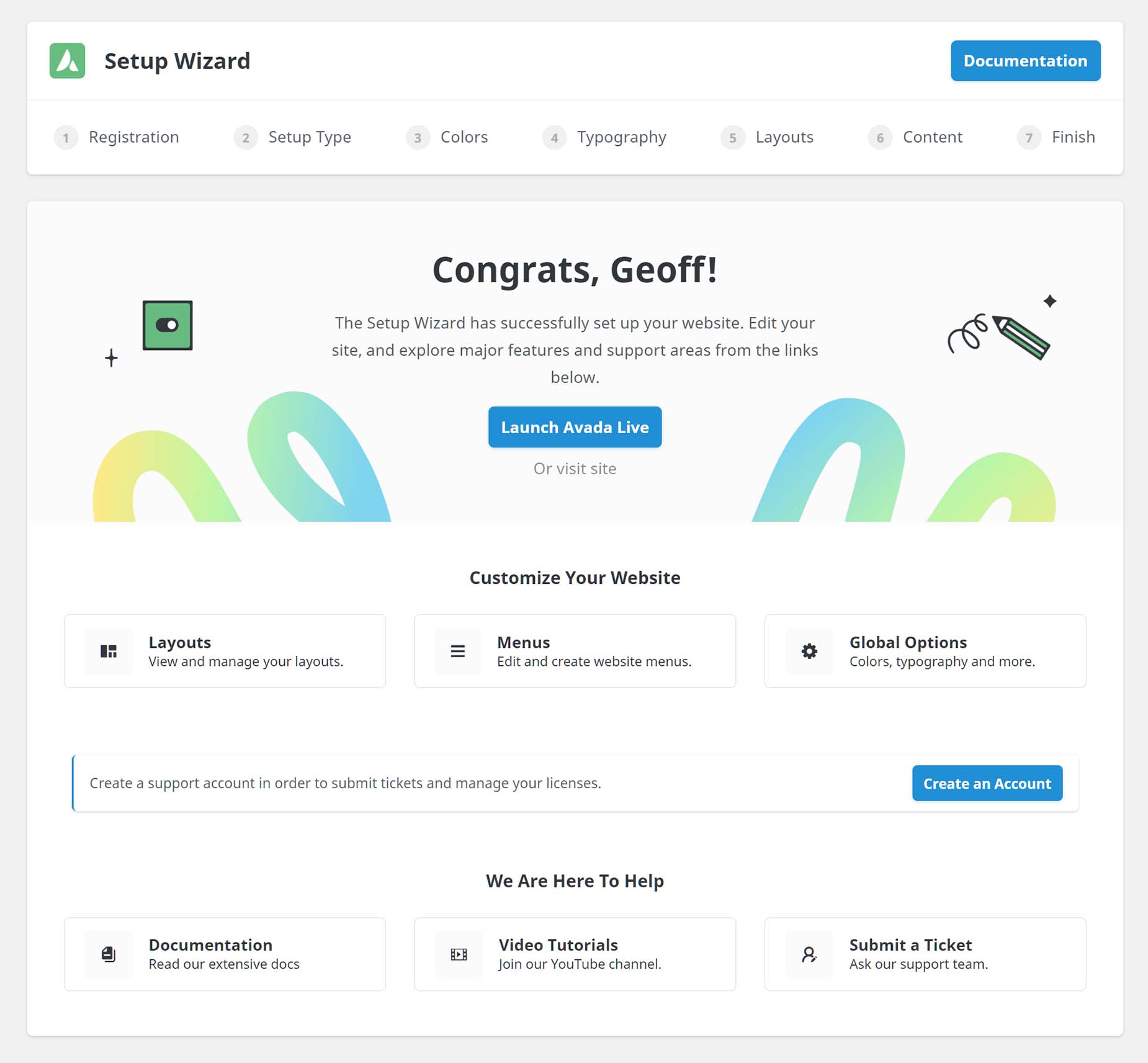
When the Wizard has completed its tasks, which takes a minute or two, depending on your selections, you are redirected to the final Setup Wizard page. This displays a range of links for you to view or start editing your site, manage layouts, menus, global options, set up a support account, and read up on the Avada documentation.
Result
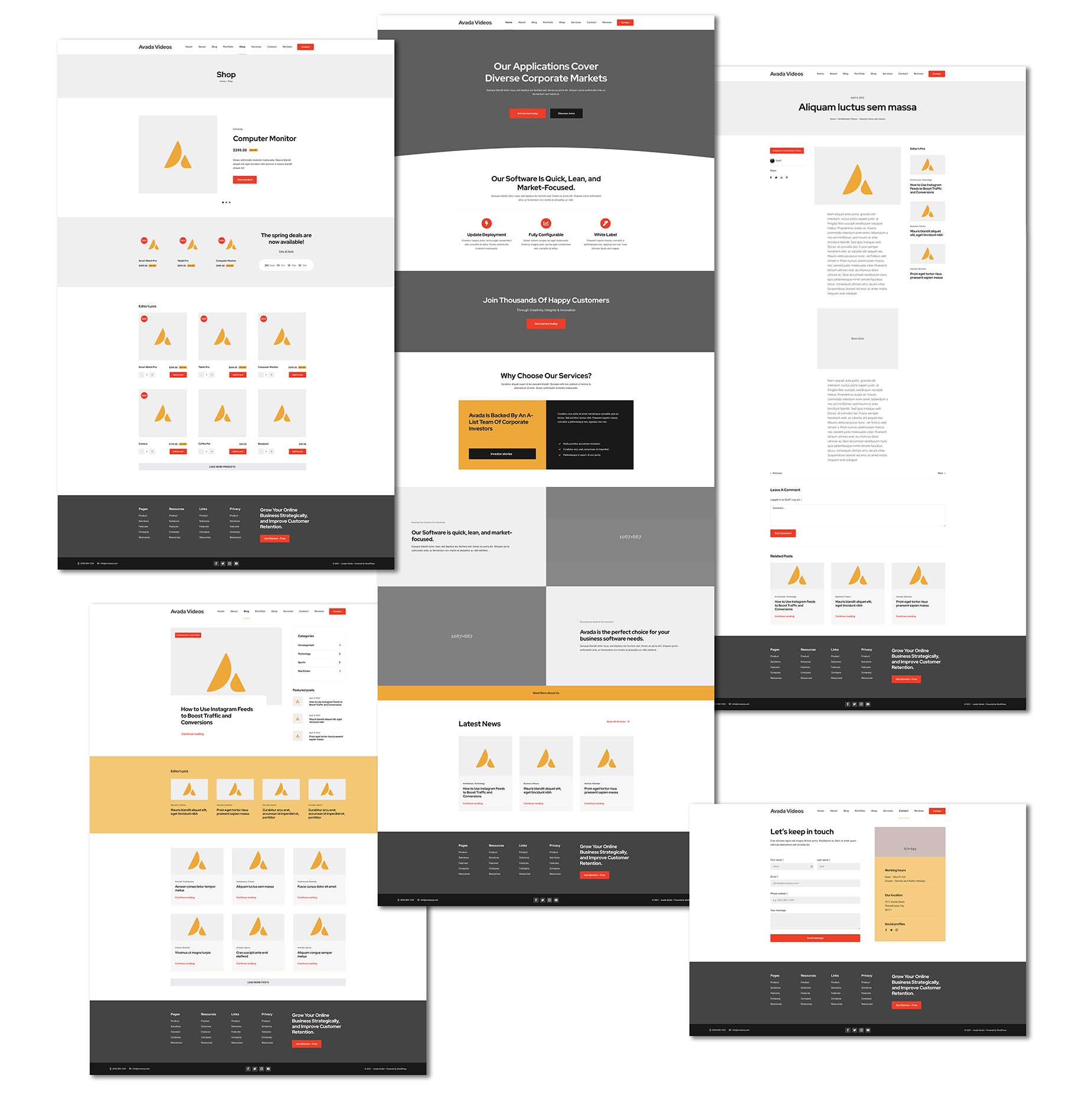
If we look at a montage of the resultant website from the New Website Wizard, we can see that we have a fully functional website with Studio content, and dummy content for blogs, portfolios and shop items.
The Avada Setup Wizard can take less than five minutes to run, but provides you with a fully functional website, set up with your own color and typography choices, as well as all the additional features you might require. From this point, it’s a simple matter to customize the site, and these initial setup steps will save you literally hours of time. Now, that is magic!