How The Menu Element And Menu Work Together
Last Update: May 9, 2024
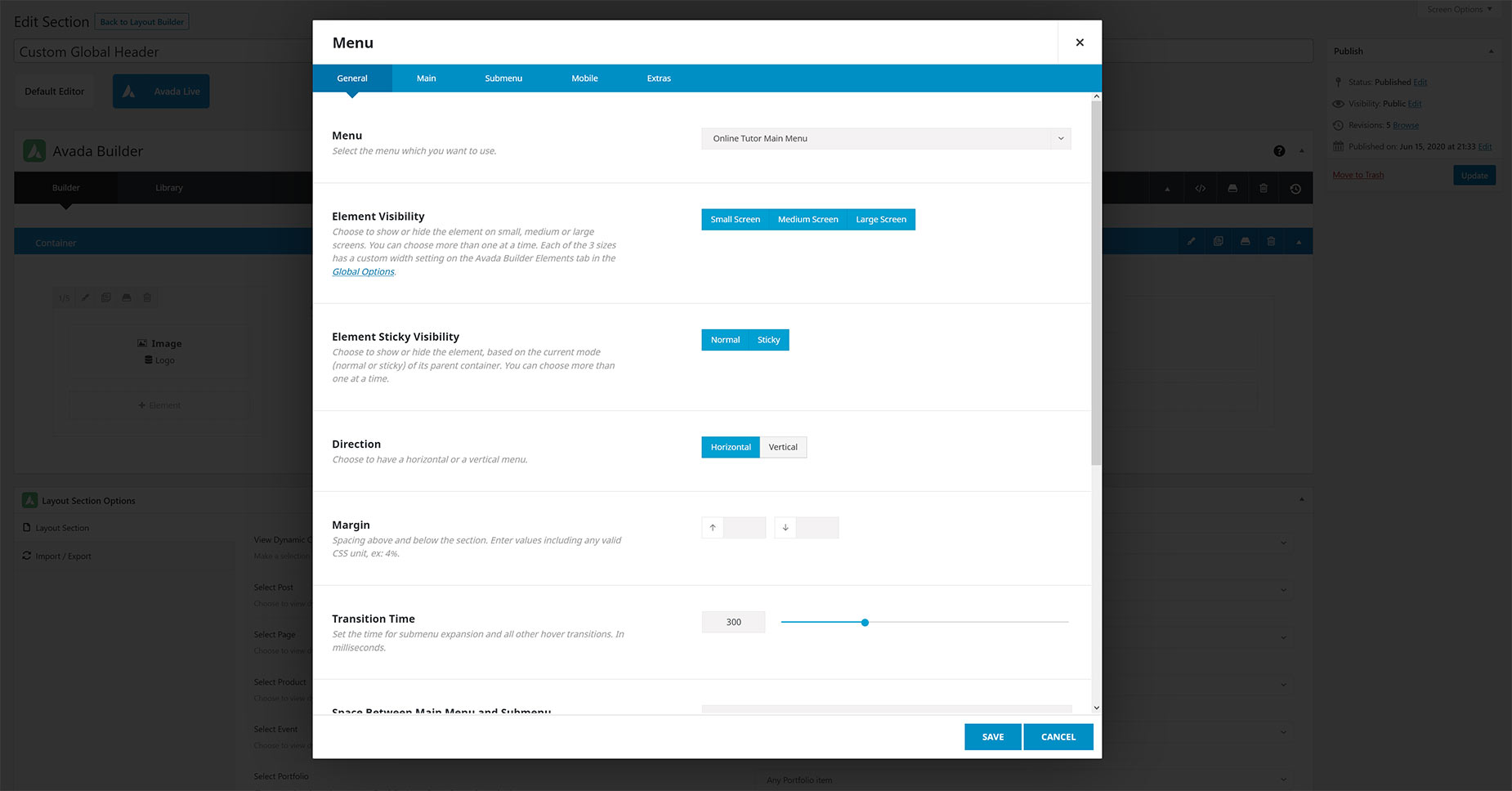
The Menu Element allows you to display and customize an existing Menu, and can be used anywhere in your content. But it will most typically be used in Custom Header Layouts. See the Menu Element documentation for a full rundown of the element and all of its many options, but in this document, we are going to explore how it works in concert with the actual WordPress menu, and review some common situations using the Menu Element.
The first step, before using the Menu Element, is to have an existing menu. Menus are core WordPress business, and are created under Appearance > Menus, from the WordPress dashboard. See our Setting Up A Menu doc, or the WordPress Menu User Guide on the WordPress Codex for detailed information on this step.
The Menu Element then controls how the menu displays, but there also some options to be aware of in the Menu itself, that affect the menu’s appearance.
When creating your menu in WordPress, there are several options with the menu and the menu items that will affect how the menu will display on the page, whether assigned via the WordPress Menu Options, or displayed using the Menu Element.
Please review the Menu Settings doc for a full rundown of what you can configure while building a menu, but these primarily include the Avada Menu Options, found in every menu item, and the Avada Special Menu Items, found at the bottom left of the menu area.
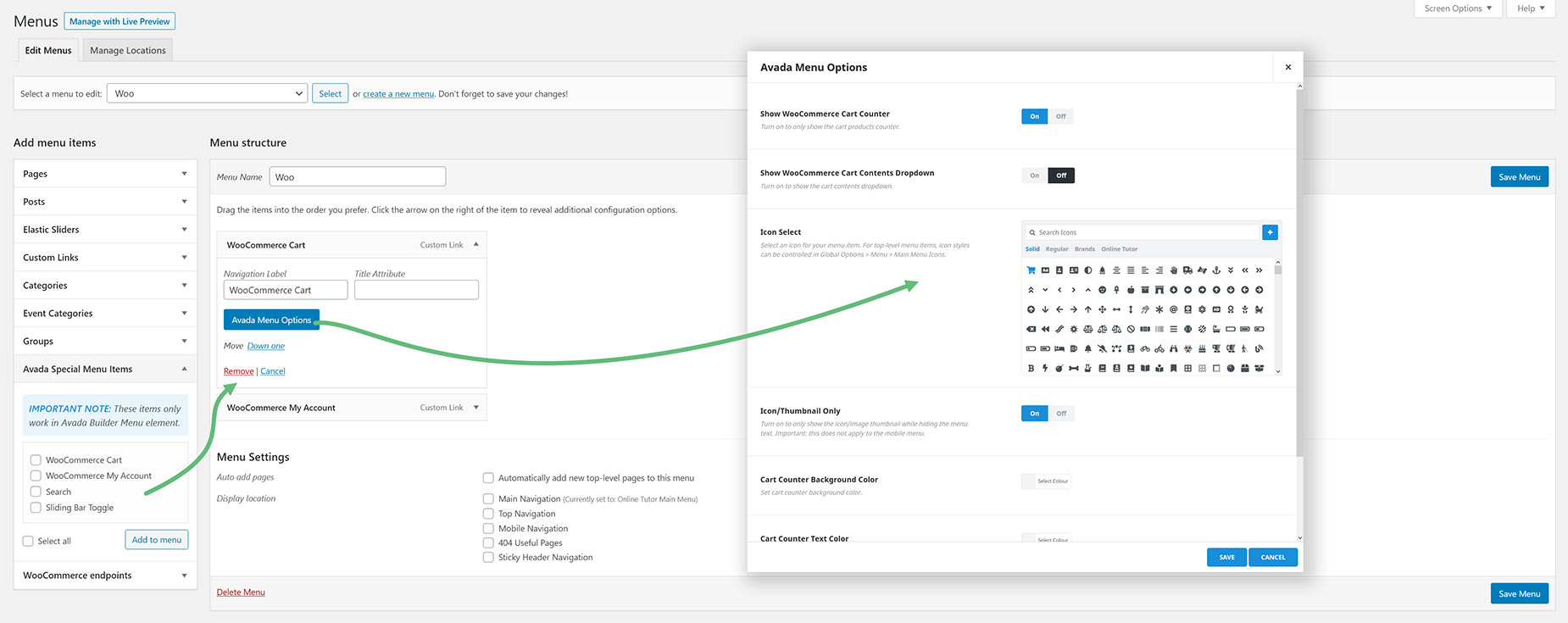
For example, with the Avada Menu Options, you can style a menu item as a button, add an icon or show the menu item only as an icon, add a Menu Highlight Label, or enable a Mega Menu on the item. All of these options would affect how the menu displayed when using the Menu Element, and as such, the styling for such aspects of the menu items would come from the Menu itself, and not the Menu Element.
And with the Avada Special Menu Items, this is where you would add things like WooCommerce iconized menus, Search bars and Sliding Bar Toggles, if wanting to use a menu with the Menu Element.
How To Add Avada’s Special Menu Items
To see details of each specific Special Menu Item, head to the Avada Special Menu Items doc. When assigning Menus via WordPress, these options are added via the Global Options, but when using the Menu Element, these special items need to be added to the menu itself for them to appear. These are the WooCommerce Cart, the WooCommerce My Account, Search functionality, and the Sliding Bar Toggle.
Each of these Special Items has their own Avada Menu Options panel, and can be added to menus by themselves or with other menu items.