How To Have A Menu Border On Hover Without Movement Using The Menu Element
Last Update: March 14, 2024
When creating a menu using the Menu Element, you can set a border on hover, as is shown in the screenshot below. But if you just set it on hover, you will see the menu move slightly, as the border is activated. To eliminate this movement when you hover, there’s a simple trick.
Set Hover State Border & Color
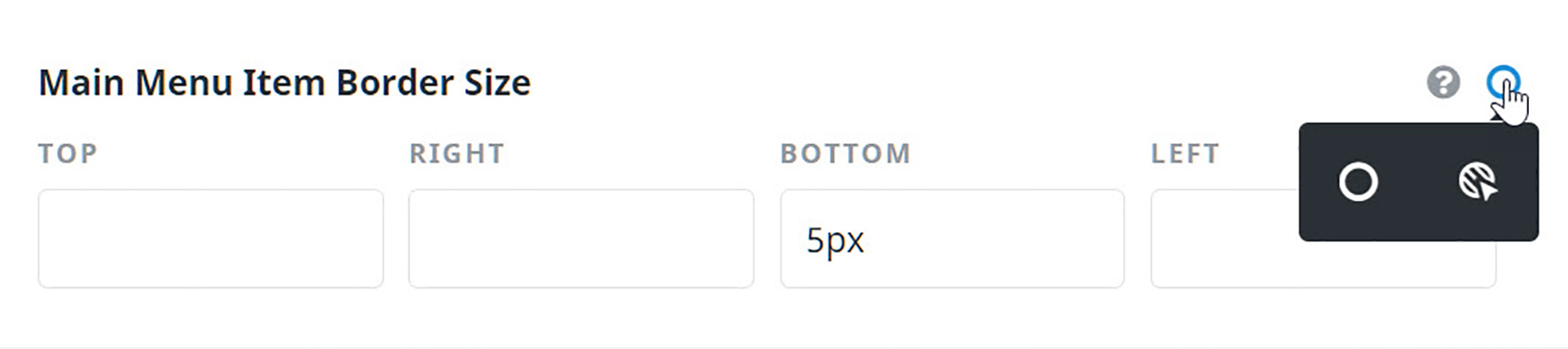
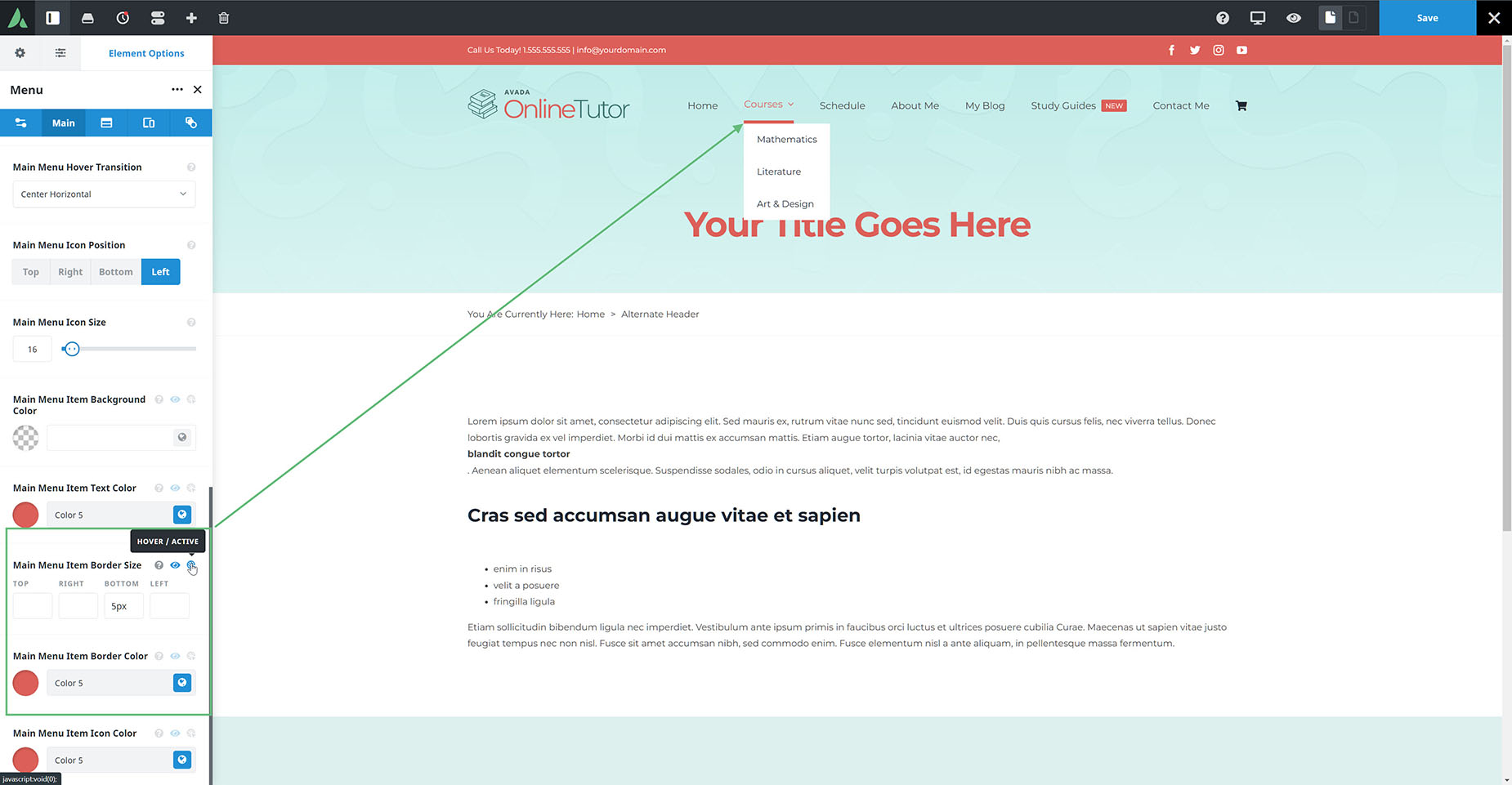
Let’s start by adding a border size and border color on the Hover state of the menu. These options are found on the bottom of the Main tab, with the Main Menu Item Border Size and Main Menu Item Border Color options. Simply click on the circle to the right of the option to enter the hover state for those options and add your values.
Set Default State Border & Transparent Color
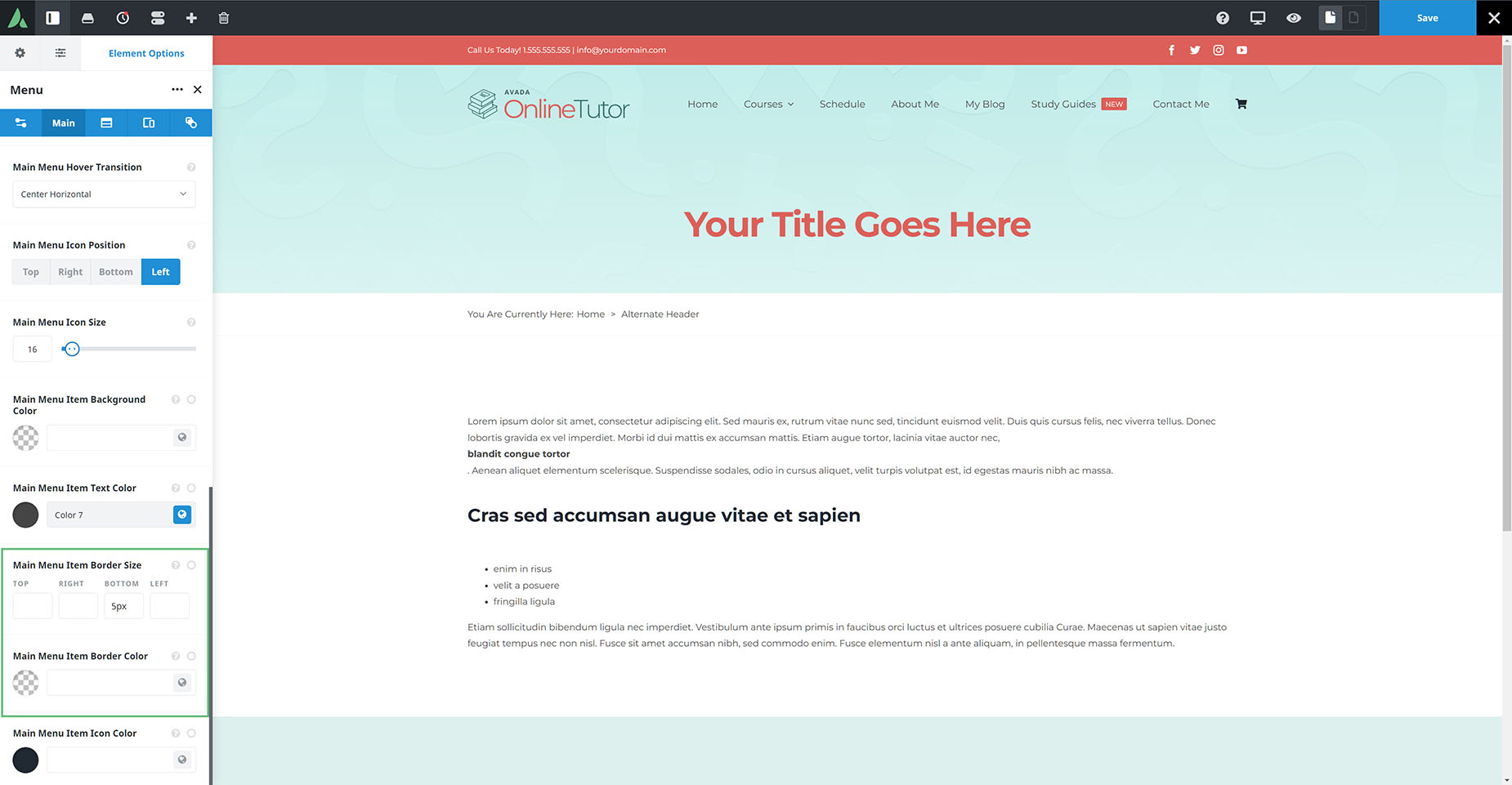
The key to eliminate that movement is to also set the Regular state with the same size border, and then set the color to transparent. That way the border is also on the Regular state, but it’s just invisible. But with this method, any movement is fully eliminated.