Assigning Menus via Global Options
Last Update: April 15, 2024
Once you have created a menu, you need to assign it to your site. There are two main ways to do this. Our recommended method is to use the Menu Element in a Header Layout Section (You can also add a Menu anywhere in your page content with the Menu Element). Read more about this method in the How The Menu Element And Menu Work Together document.
Alternatively, If you are not yet using Avada layouts, and instead using the legacy Headers chosen from the Global Options, then you assign the menu to a specific location in the menu itself.
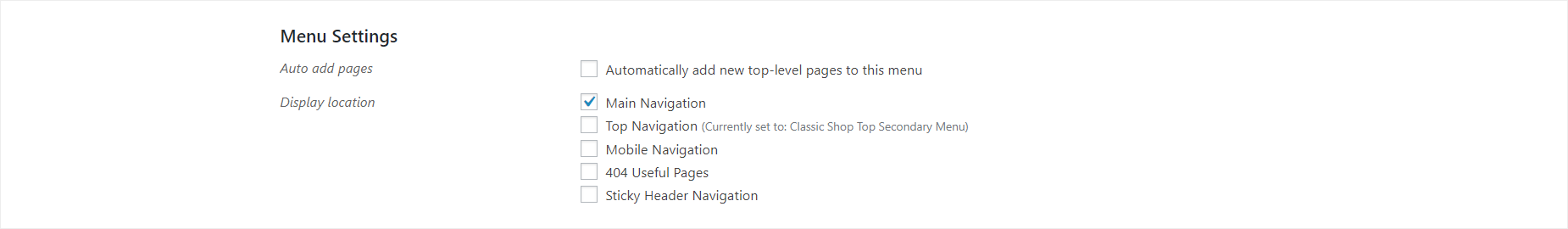
There are 5 areas where you can assign a menu in Avada. These are: Main Navigation, Top Navigation, Mobile Navigation, 404 Useful Pages, and Sticky Header Navigation. Each of these menu locations can have a custom menu assigned to them. Once a menu is created and assigned to the location, it will be used on the front end for those specified areas.
Menu Global Options
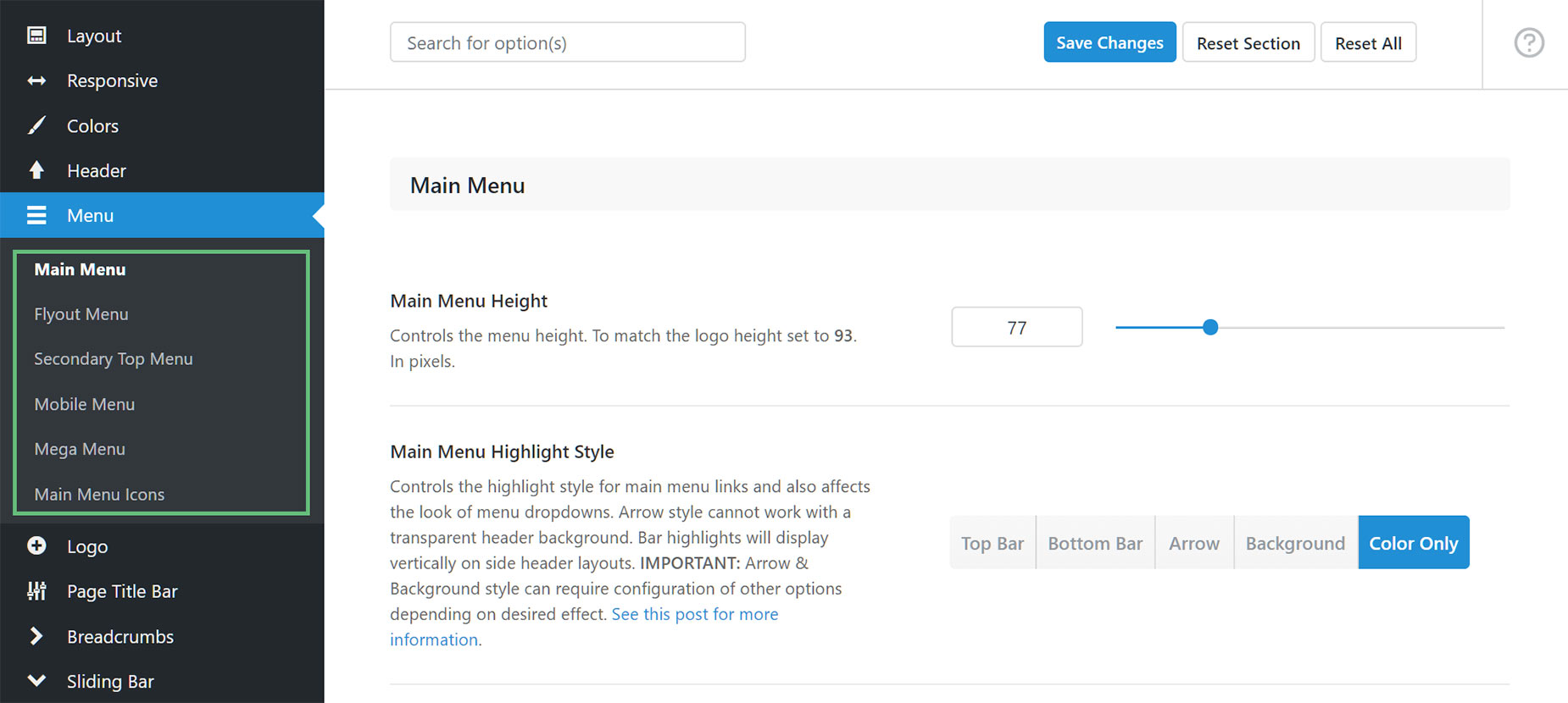
When assigning Menus, Avada also offers several global options to help customize the menu. They are located in the Avada > Options > Menu tab. From there, the global options are organized under more specific areas. (e.g. Main Menu, Mobile Menu, Secondary top menu just to name a few). When styling your various menu locations, the settings will be here. For detailed screenshots of the various menu options, see the Menu Section of the Avada Global Options Page.