Avada Global Options
Last Update: October 28, 2025
Avada comes with a unique Advanced Options System, and at the heart of that is the Avada Global Options. This options panel allows you to configure virtually every section of your website. The options are organized into logical tabbed sections, and each option has a description of what it will do.
We encourage you to take some time and navigate through each section to familiarize yourself with the options. There are literally hundreds of options here, which give you an incredible amount of choice for customizing your site. Read on for videos, screenshots, and descriptions of each of the Option tabs.
How To Access the Avada Global Options
From The WordPress Dashboard
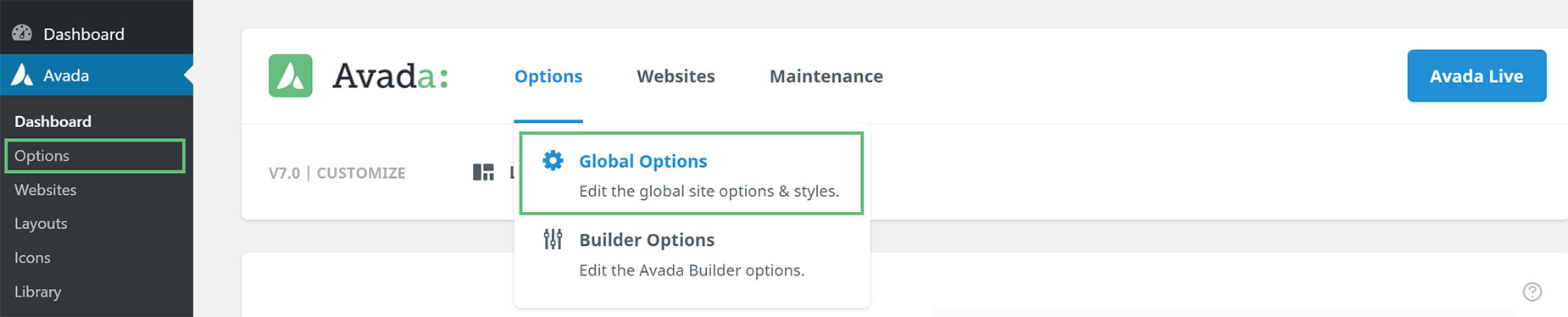
Go to Avada > Options from your WordPress Dashboard, or Options > Global Options, from the Avada Dashboard, to access the Avada Global Options panel.
From Avada Live
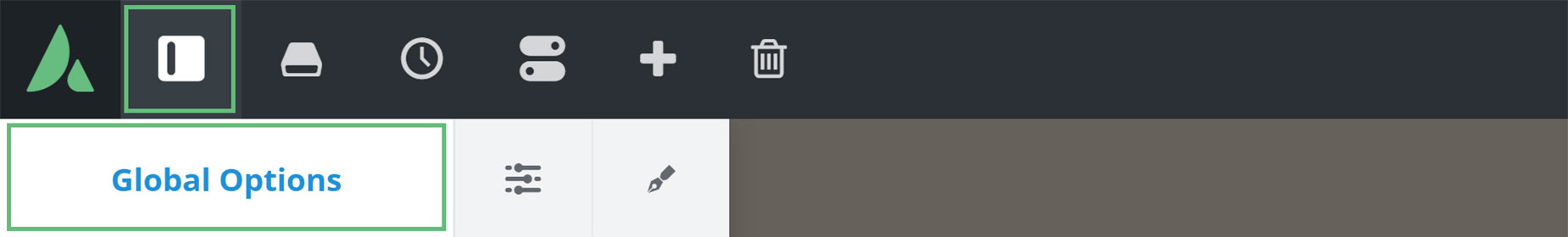
If you are working in the Avada Live then there is no need to return to the back-end to access the Avada Options. Simply click the Toggle Sidebar Icon in the Avada Live Toolbar, and the entire Avada Options panel is accessible to you while you build. The Avada Page Options are also available on this sidebar, in their own tab. To save any options you change, just click the large Save Icon in the top right of the Toolbar.
For more info on the front end builder, please see the Avada documentation, starting with Introducing Avada Live, and the Avada Builder documents and videos.
Video Overview
See the videos below for an introduction to the Avada Global Options in both the back end and front end interface.
Avada Options Overview
Layout Options
Manage the site layout, site width, and various padding options.
Responsive Options
Enable responsive design on your site, set responsive breakpoints, enable mobile device zoom and responsive heading typography, set typography sensitivity, and set minimum size factor.
Color Options
Edit your Global Color Palette, and set the Primary Color.
Header Options
These are now mostly legacy settings. Please see the documentation on Avada Layouts to see how to create your own custom header.
Manage the header and sticky header. Choose the position, size, layout, appearance, padding, styling, slider position, and header content.
These are now legacy settings. Please see the documentation on Avada Layouts to see how to create your own custom header and the Menu Element doc for how to assign a menu to a custom header.
If you are not using Avada Layouts, you will see the following options to manage various aspects of your main menu, flyout menu, secondary top menu, mobile menu, mega menu, and main menu icons.
Logo Options
Manage a regular, sticky header, mobile logo, retina, logo custom link URL, and a favicon.
Page Title Bar Options
These are now legacy settings. Please see the documentation on Avada Layouts to see how to create your own custom Page Title Bar section.
If you are not using Avada Layouts, you will see the followin options to manage the layout, visibility, styling, font size, alignment, a background image, and animation. These options are applied globally to pages and posts, but can be overridden by individual page or post Avada options.
Breadcrumbs
Manage breadcrumb prefix, separator, color, categories etc.
Sliding Bar Options
IMPORTANT NOTE: For more flexibility and a more modern, performant sliding bar setup, we recommend using the Avada Off Canvas Builder.
Manage widgets, columns, content alignment, special effects, copyright text, background image, and styling. These options are applied globally to pages and posts, but can be overridden by individual page or post Avada options.
Sidebar Options
These are now legacy settings, and are turned off by default. To re-enable them, enable Legacy Widget Areas in Advanced > Features.
Sidebar Options – Manage the mobile position of the sidebar on mobile devices and sidebar styling, sidebars for pages, portfolio, blog, search page, WooCommerce, Events Calendar, and bbPress. Here you can activate the sidebars globally which will override the Avada options.
Background Options
Background Options – Manage background image for page and main content, background color, background pattern, and other styling options.
Typography Options
Manage font family, weight, style, size, line height, letter spacing, font color, link color, and header margins for body, headers, and post titles. Choose either standard fonts, Google fonts or add your own custom fonts.
Blog Options
Manage the layout, pagination type, excerpts, featured image, date, single post, and the blog meta.
Portfolio Options
Manage the layout, pagination type, column spacing, excerpts, text layout, slug, featured images size, and various portfolio single post options.
Manage your social media options for the header, footer, social sharing box, and upload as many custom social media links as you wish.
Slideshow Options
Manage the number of post slideshow images, autoplay, smooth height, speed, pagination, and navigation options.
Elastic Slider Options
Leagacy Slider. Manage the slider dimensions, animation, autoplay, interval, speed, width, and typography styling options.
Lightbox Options
Manage the lightbox visibility, general lightbox behavior, skin, navigation visibility, gallery start/stop button, and other lightbox options.
Forms Options
Manage the Forms Styling, Google reCAPTCHA and HubSpot options.
Google reCaptcha Options
Manage the Google reCaptcha options and positioning.
Contact Template Options
Manage the email address, comment area position, data privacy confirmation box, ReCaptcha, Google map options, and Google map styling.
Search Options
Manage the Search form, live search, and the Search page configuration options.
Privacy Options
Manage the Google fonts mode, privacy consent, and privacy bar.
Extras Options
Manage miscellaneous options for your site including options for related posts/projects, featured image rollovers, pagination, forms styling and grid/masonry styling.
Advanced Options
Manage tracking code, Javascript and HTML added before </head> or before </body>, plus various theme features.
Maintenance Mode Options
Set your site to Maintenance Mode to take it offline temporarily (status code 503), or to Coming Soon mode (status code 200), taking it offline until it is ready to be launched.
Performance Options
General performance options, Dynamic CSS & JS, and the new Progressive Web App options.
bbPress Options
Manage the forum base font size, header background color, header font color, and border color.
WooCommerce Options
Manage general WooCommerce configuration options and styling.
Events Calendar Options
Manage general calendar styling and single calendar post options.
Custom CSS Options
Add your own custom CSS which will override the theme CSS. In some cases the !important tag may be needed.
Avada Builder Elements Options
These options control the default settings of many of the Avada Builder Elements.
Import / Export Options
Backup, restore, or transfer Avada Global Options data when you migrate your installation.
For Export, you can simply copy the data to store in a file, download the data file (in the form of a json file) or copy the Export URL.
For import, you can import the contents from File (pasting in the contents of your data or json file) or you can Import from URL by pasting the Export URL (this might be from another installation).



















































































































Social Media Options