How To Create A Landing Page With Avada
Last Update: April 12, 2024
A landing page is essentially a page that you get to directly from a link. Landing pages are most commonly used to drive conversions in marketing and advertising campaigns, including email and Pay Per Click (PPC) campaigns.
Landing pages are designed with a clear focus or goal, and almost always have a singular Call To Action (CTA). Because of this, landing pages are typically without menus or other navigation, so as to help funnel the user to the CTA.
So how do you make a Landing page in Avada? It’s actually very simple. It’s really just a two step process of creating your content and turning your header (and potentially your footer) off. Let’s walk throught it.
Create Your Page Content
The first step in making a landing page is to create your page content. Remember the idea that there should be a singular Call To Action. You can build this manually of course, or there are also some Avada Studio page templates you could possibly use as a starting point, like the Black Friday and Cyber Week templates, or some Avada Studio Containers, such as the Halloween, Black Friday or Cyber Monday Containers.
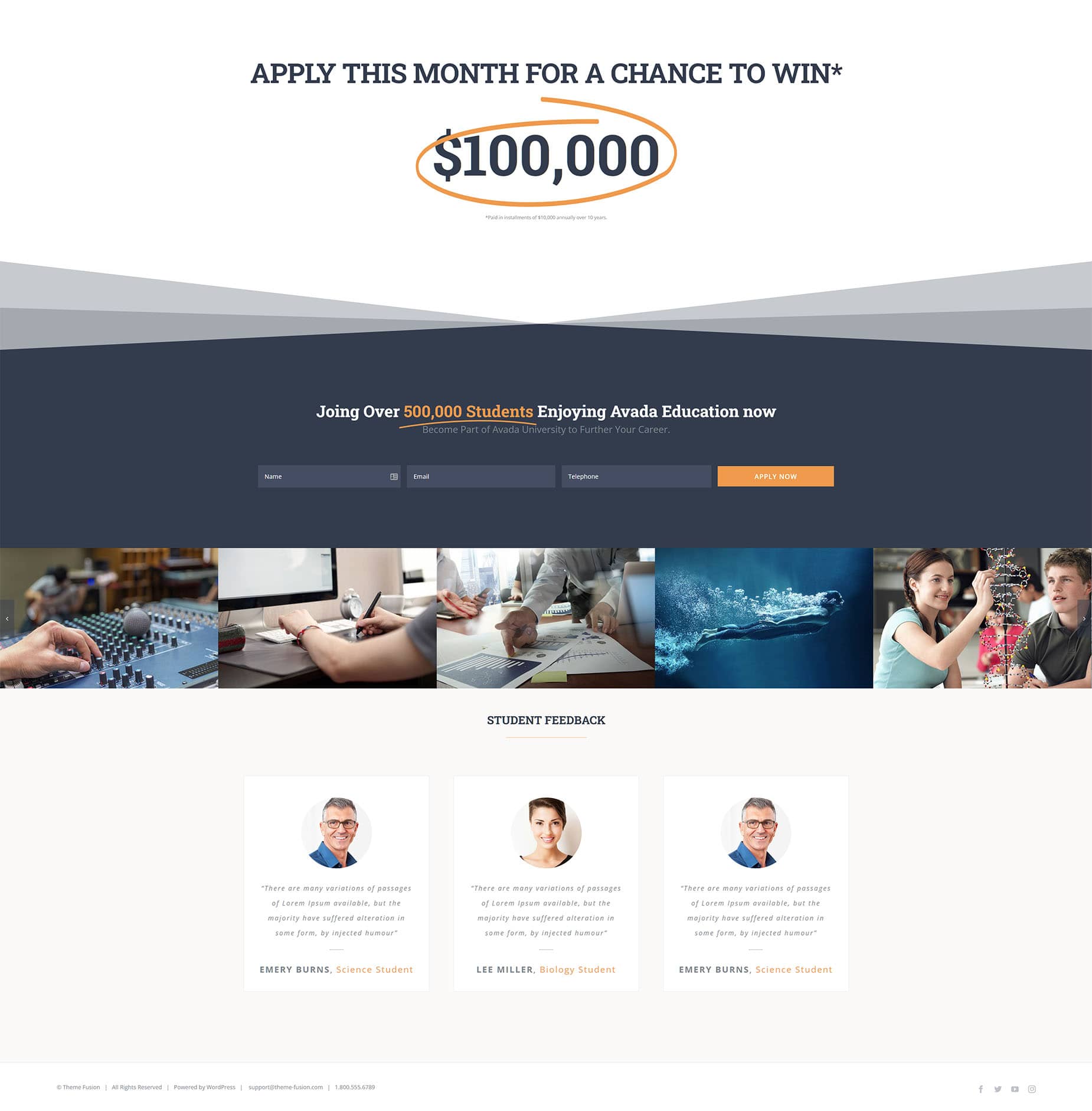
For this example, I have created a landing page manually, designed to entice students to apply to Avada University.
Turn Your Header Off
With a landing page, you generally want to turn your header off to reduce distractions. It’s all about the CTA, and you don’t want a menu to tempt people to head off to a different page. Remember, a landing page isn’t typically on your menu, and the user has only arrived at the page by clicking a link in an advertisement or an email campaign.
Removing your header might be typical on a landing page, but it’s not a necessity though, and you might want to leave your header on, or even have a different header. But for this example, we will assume you want to remove it entirely.
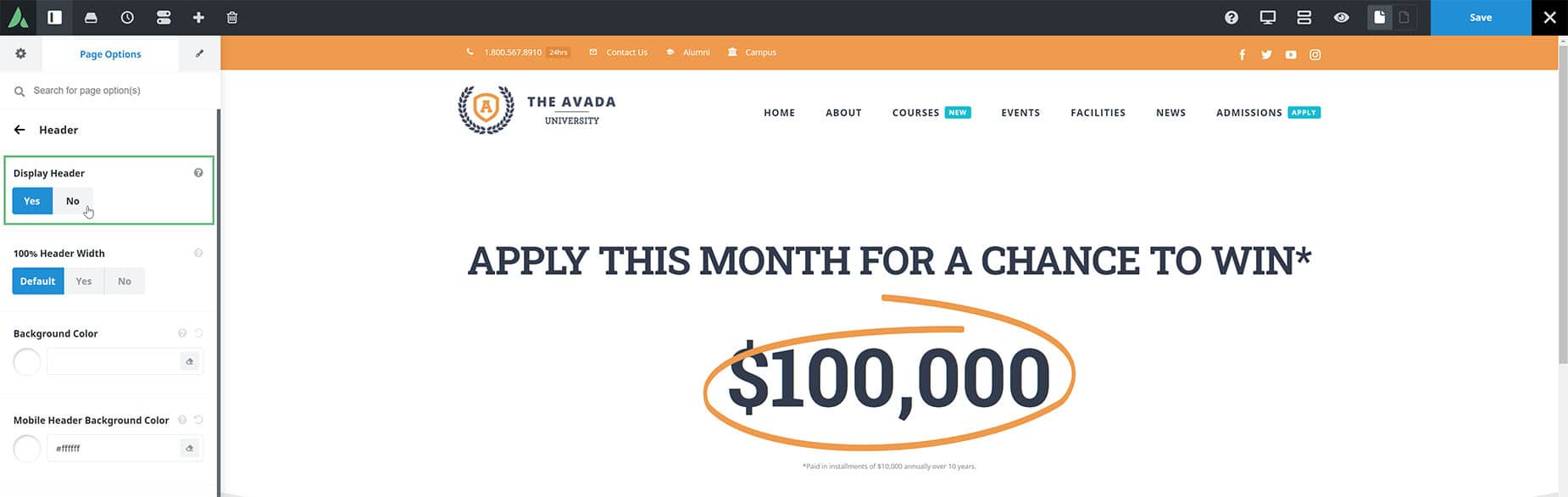
When using a legacy options header, all you need to do is simply go to the Avada Page Options on the landing page, and the Header tab, and set Display Header to No.
If you can’t see the options on this tab, it will be because you are using a Header Layout Section in an Avada Layout. See the Avada Layouts document for more information on how disable the header with that method.
Turn Your Footer Off
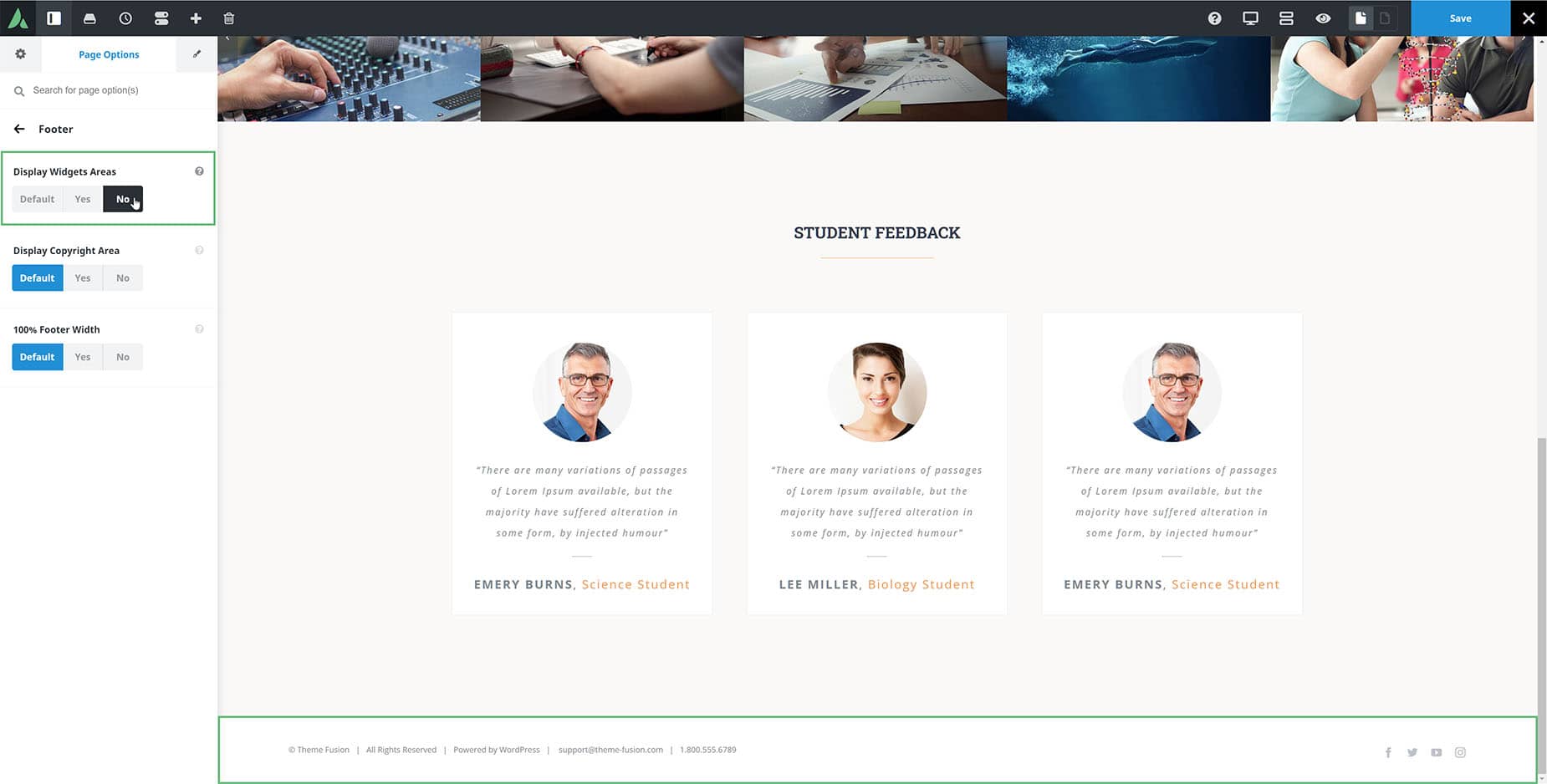
In some cases, you may also want to turn the Footer off. In the case of the University site, there are a lot of navigational links in the content section of the footer, and on the Avada Page Options > Footer, you can turn this area off. In my example, I have turned the footer content off, but left the Copyright Area displaying.
Conclusion
So as you can see, landing pages are deceptively simple in Avada. Create your desired page content using the Avada Builder, and then determine whether you want any header and footer content and use the relevant method to control them. Then you will have a page URL you can add directly to mailouts or ads that take your users directly to your call to action.