Share
Welcome to the third and final post in our three-part series on creating an online store using the Avada and WooCommerce. In parts one and two of this series, we covered everything you need to know about creating a successful online store:
If you followed the steps in those two posts, you should have a working store that’s ready to start accepting orders from your customers. Now, we will show you how you can build on those foundations to start selling more products and offering a better shopping experience to your visitors.
To accomplish this, you can use Avada, HubSpot and its WordPress plugins, along with its features such as chatbots/live chat and abandoned cart reminder emails. Ready to start selling more? Let’s dig in – starting at the beginning.
Overview
What Is HubSpot?

HubSpot is a powerful platform that can help you improve your store’s marketing, sales, and customer service. The core of HubSpot is its free customer relationship management tool (CRM), which lets you store information on all of your customers, including:
By centralizing this data in one spot, you can easily interact with your customers, segmenting them into different groups. For example, you could create a segment for your loyal customers, first-time buyers, people who bought a particular product, people with abandoned shopping carts, etc.
Beyond the CRM, HubSpot also gives you many tools to attract more customers, improve your marketing for new and existing customers, and offer better support. Here are some of the highlights:
Best of all, you can easily integrate all of these tools into WooCommerce using dedicated WordPress plugins, which we’ll show you below. Once you set up HubSpot with your WooCommerce store, your store will seamlessly sync all of its customer details to your HubSpot CRM so that you can get to work.
In the rest of this post, we’ll first show you how you can set up HubSpot with your existing WooCommerce store. Then, we’ll show you how to implement two key features — abandoned cart reminder emails and live chat/chatbots.
Note: HubSpot has two plugins that WooCommerce users will find helpful:
How to Install the HubSpot WordPress Plugin
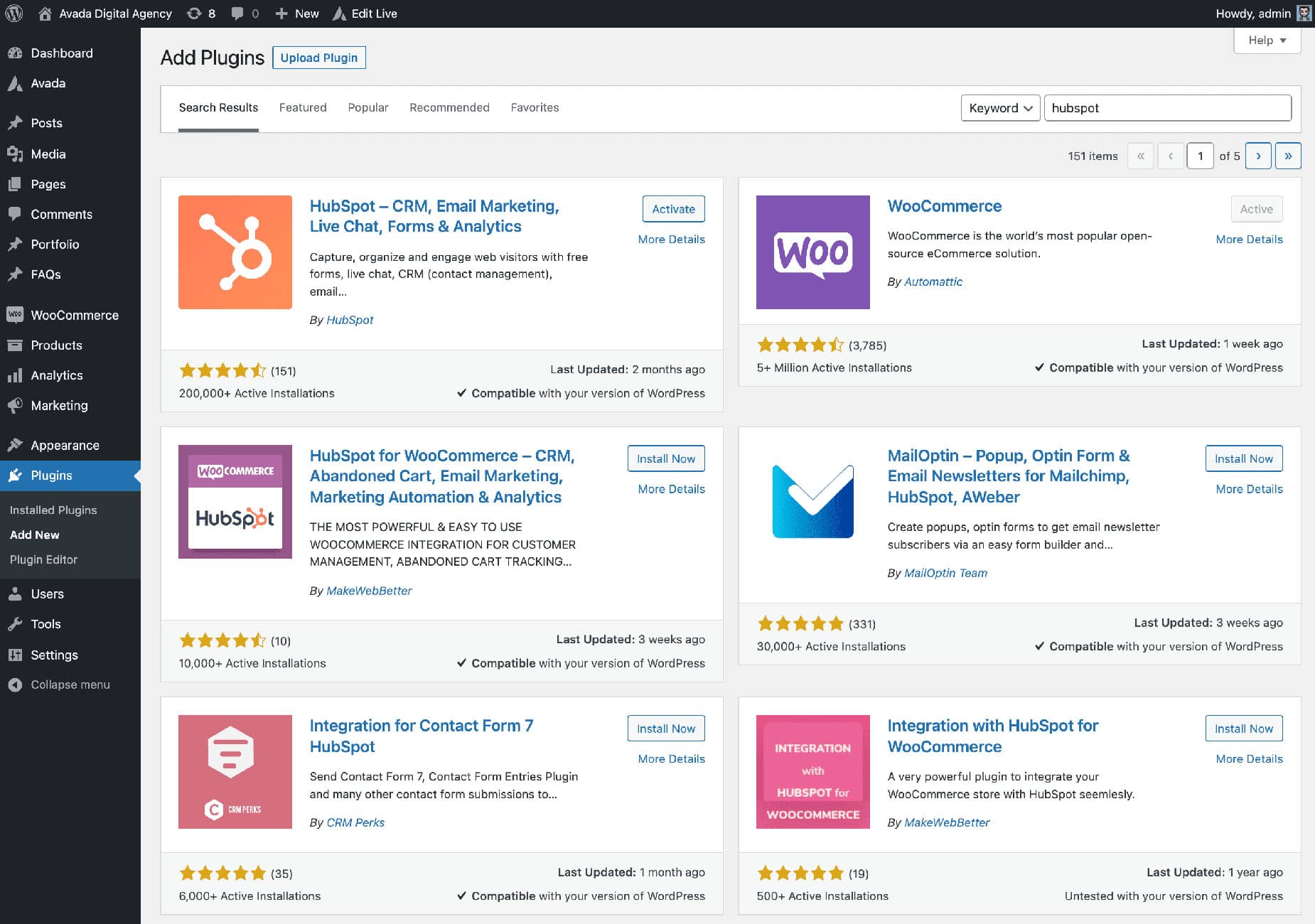
To get started, open the WordPress dashboard for your store. Then, go to Plugins > Add New and install and activate the official (and free) HubSpot plugin – you can find it by searching for “HubSpot”:

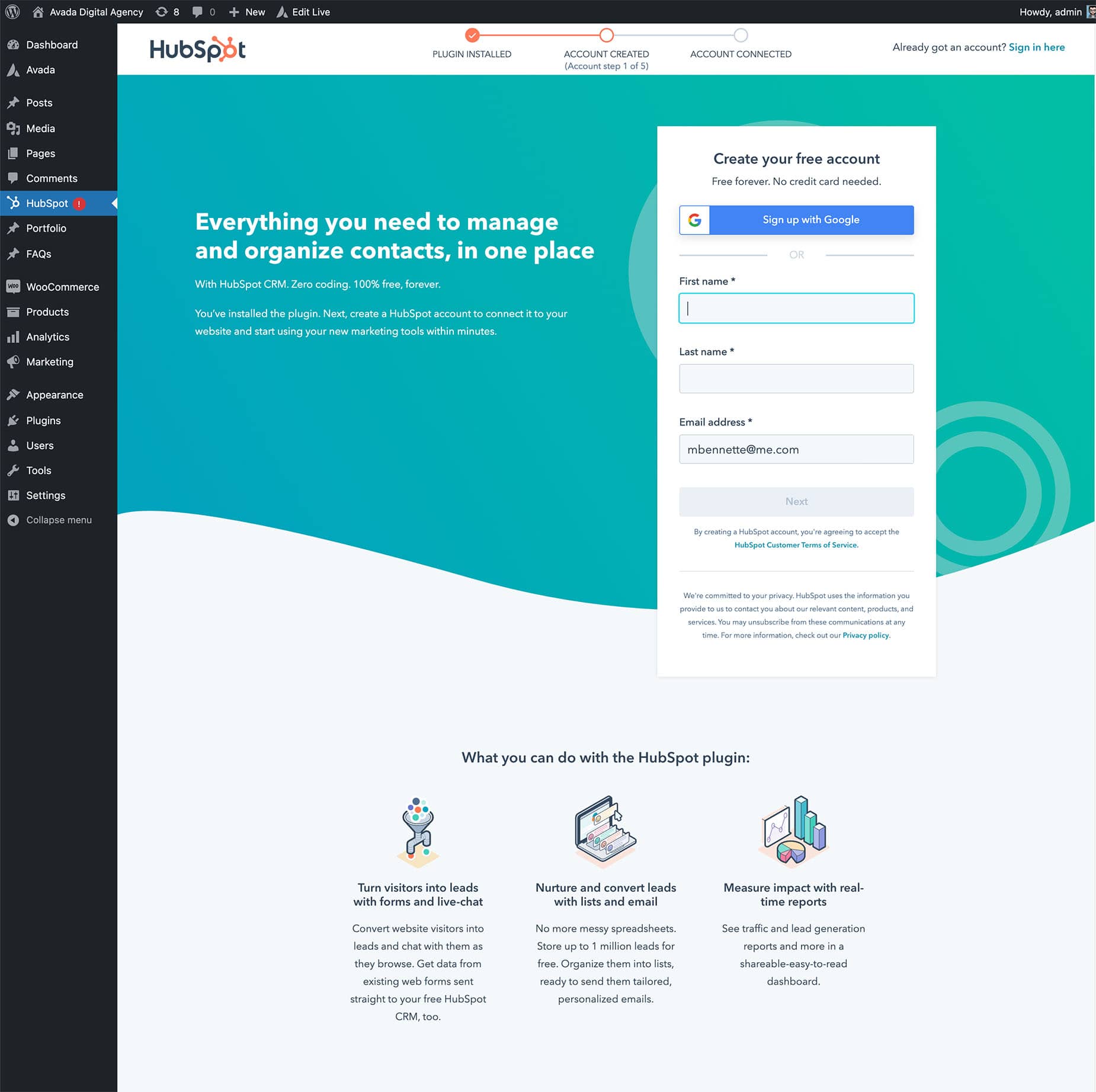
Once you activate the plugin, it will prompt you to create a new HubSpot account for free. Or, if you already have an existing HubSpot account, you can log into your account:

If you’re creating a new account, you’ll next need to click the activation link in the email that HubSpot sends you. Once you click that link, it will open a quick setup wizard where you’ll need to answer a few short questions and verify the domain name for your store.
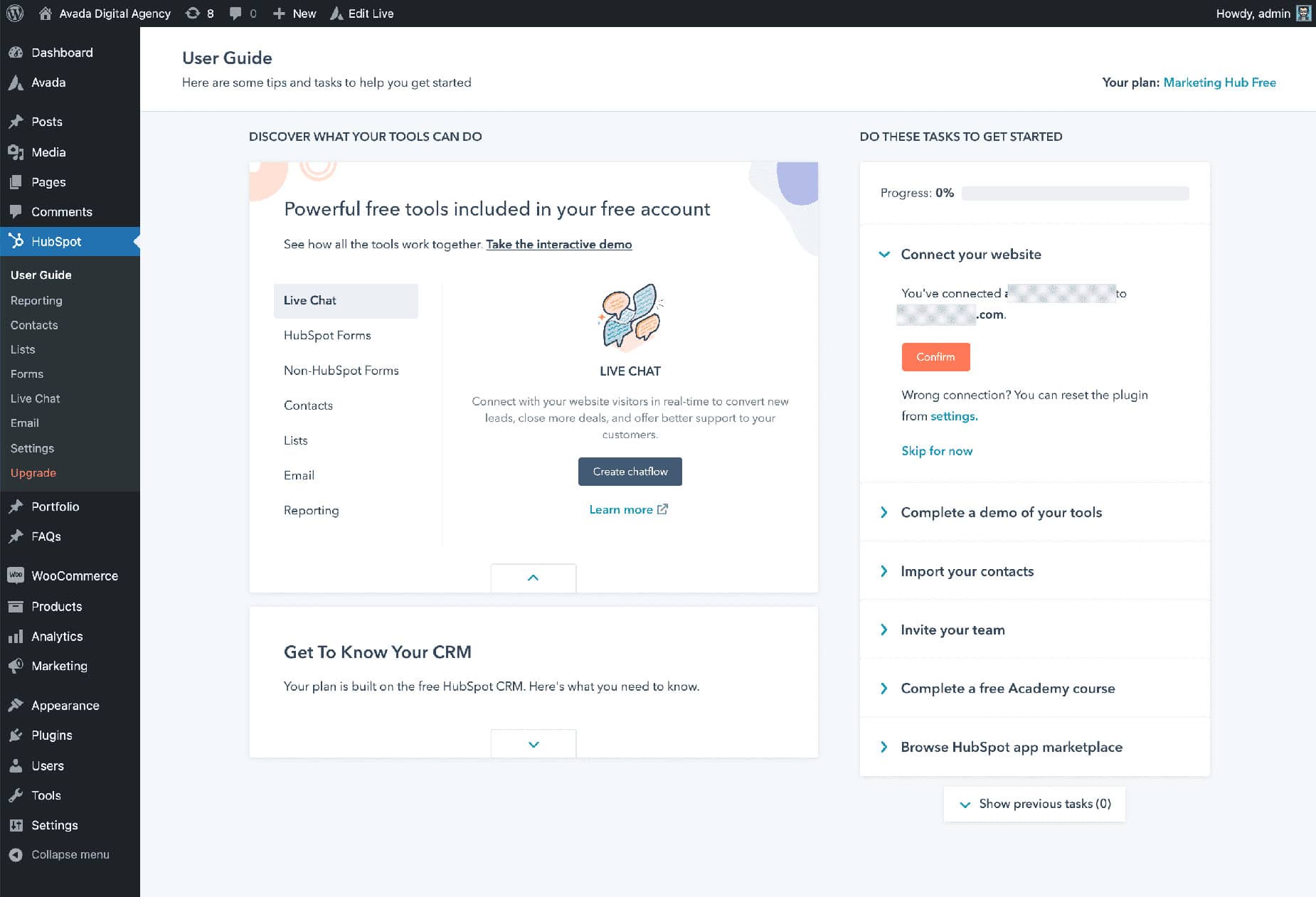
Once you finish that, you’ll see a welcome guide in your WordPress dashboard (or you can access it by going to HubSpot > User Guide). This dashboard will help you get up and running with the available tools and some additional tasks you might want to complete:

If you want to, you can go ahead and explore these different features and complete some of the tasks in the sidebar. For example, suppose you expand the Get To Know Your CRM section. In that case, you can access helpful information on how your CRM works and why it’s so valuable.
Later in this post, we’ll show you how to configure some of these key features, like the live chat. However, for now, let’s move on to connecting HubSpot to WooCommerce so that you can sync e-commerce store information to your new CRM.
How to Install the HubSpot for WooCommerce Integration
Next, if you want to send your WooCommerce data into HubSpot, you need to install the HubSpot for WooCommerce integration plugin. This is what lets you activate the e-commerce-specific features and sync your store’s customer data, activity, and order information to the HubSpot CRM.
Install and Connect Plugin
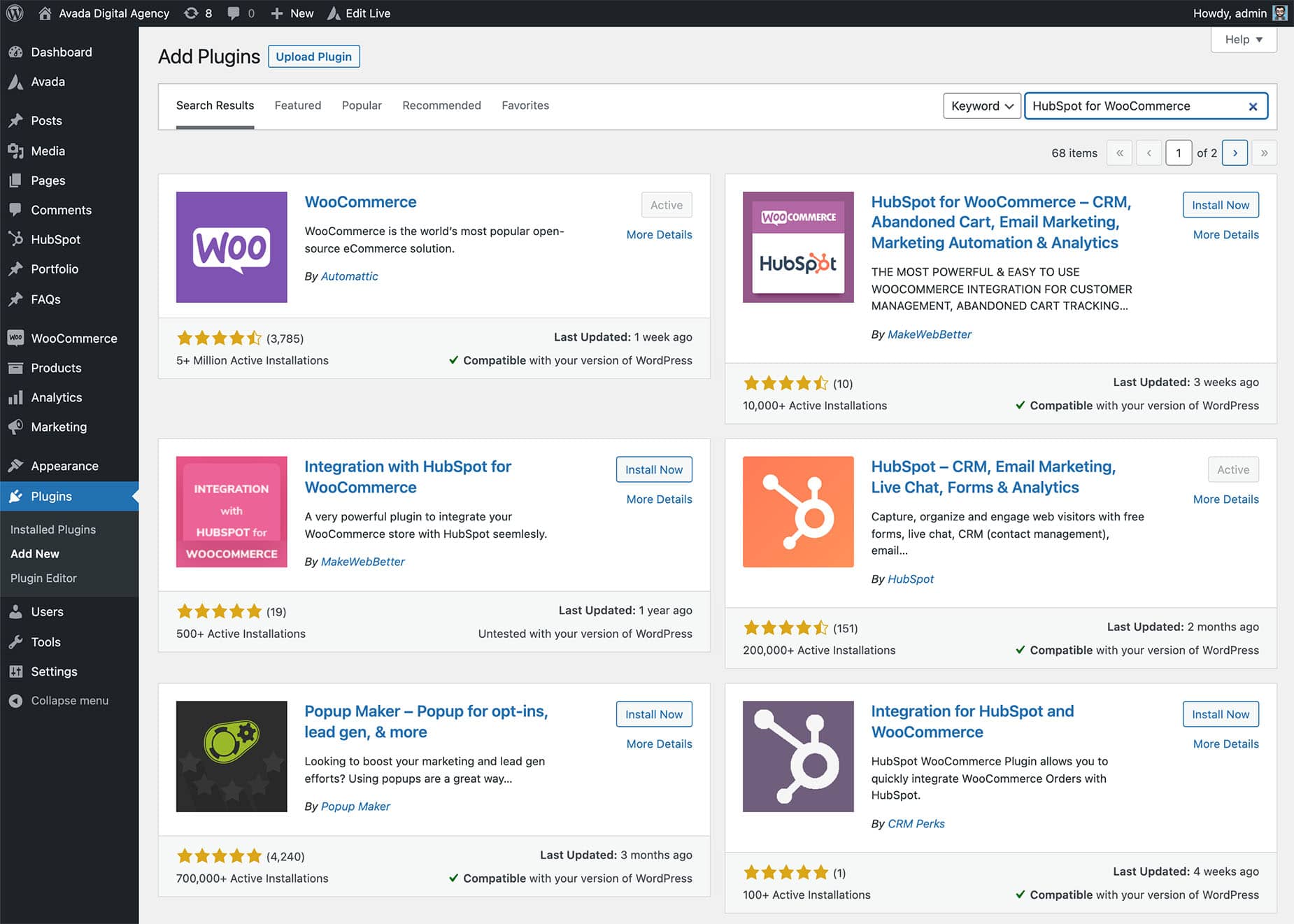
To begin, go to Plugins > Add New and install and activate the HubSpot for WooCommerce plugin by searching for “HubSpot for WooCommerce”:

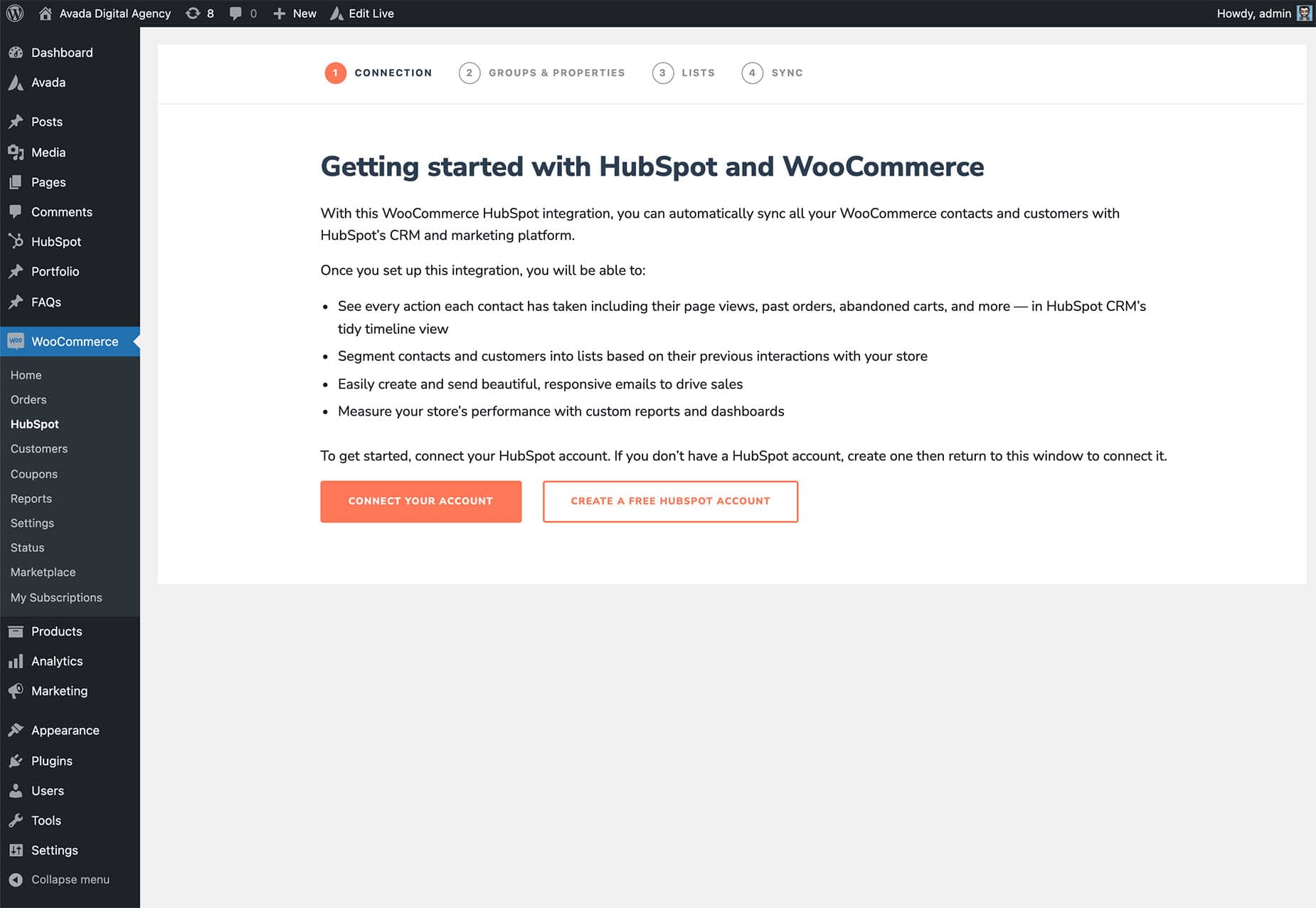
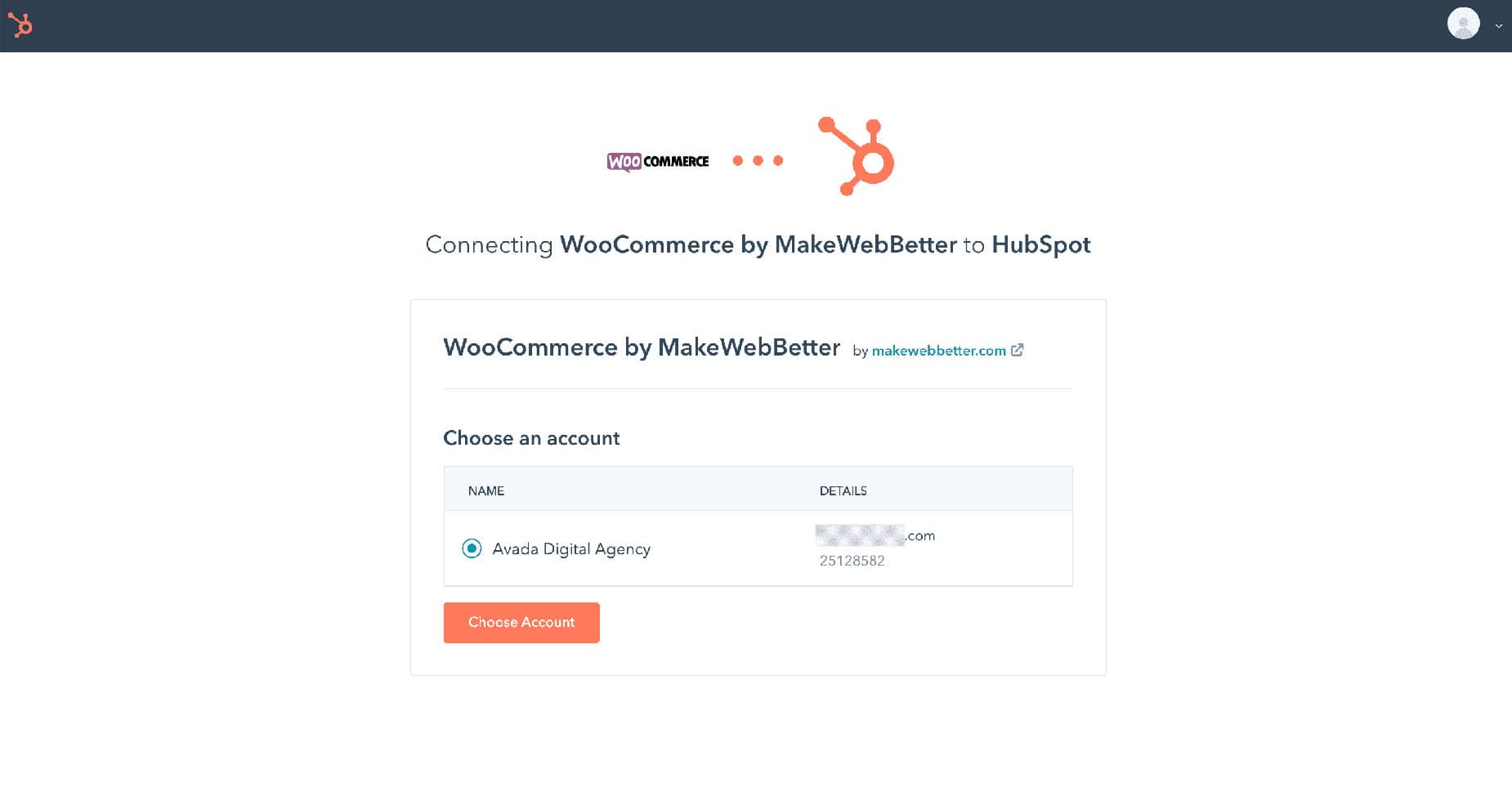
Once you activate the plugin, you’ll be prompted to connect to the HubSpot account that you created in the previous section:

Go ahead and choose your eCommerce store from the list — it will be the only option if you just created your HubSpot account:

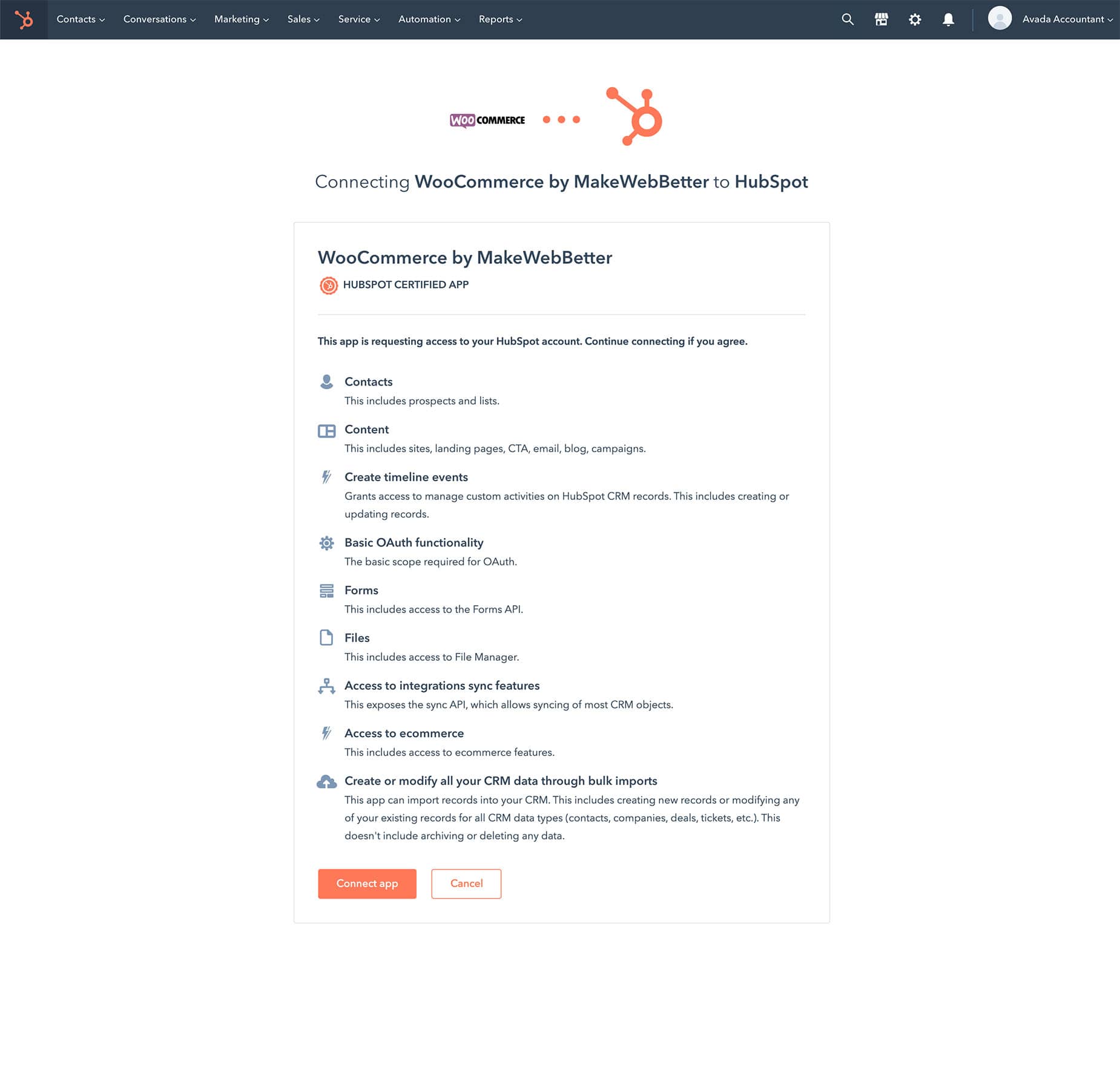
Then, you’ll need to give the WooCommerce plugin access to your HubSpot account so that it can sync all the essential information. To do that, click Connect app at the bottom:

Create Groups and Properties
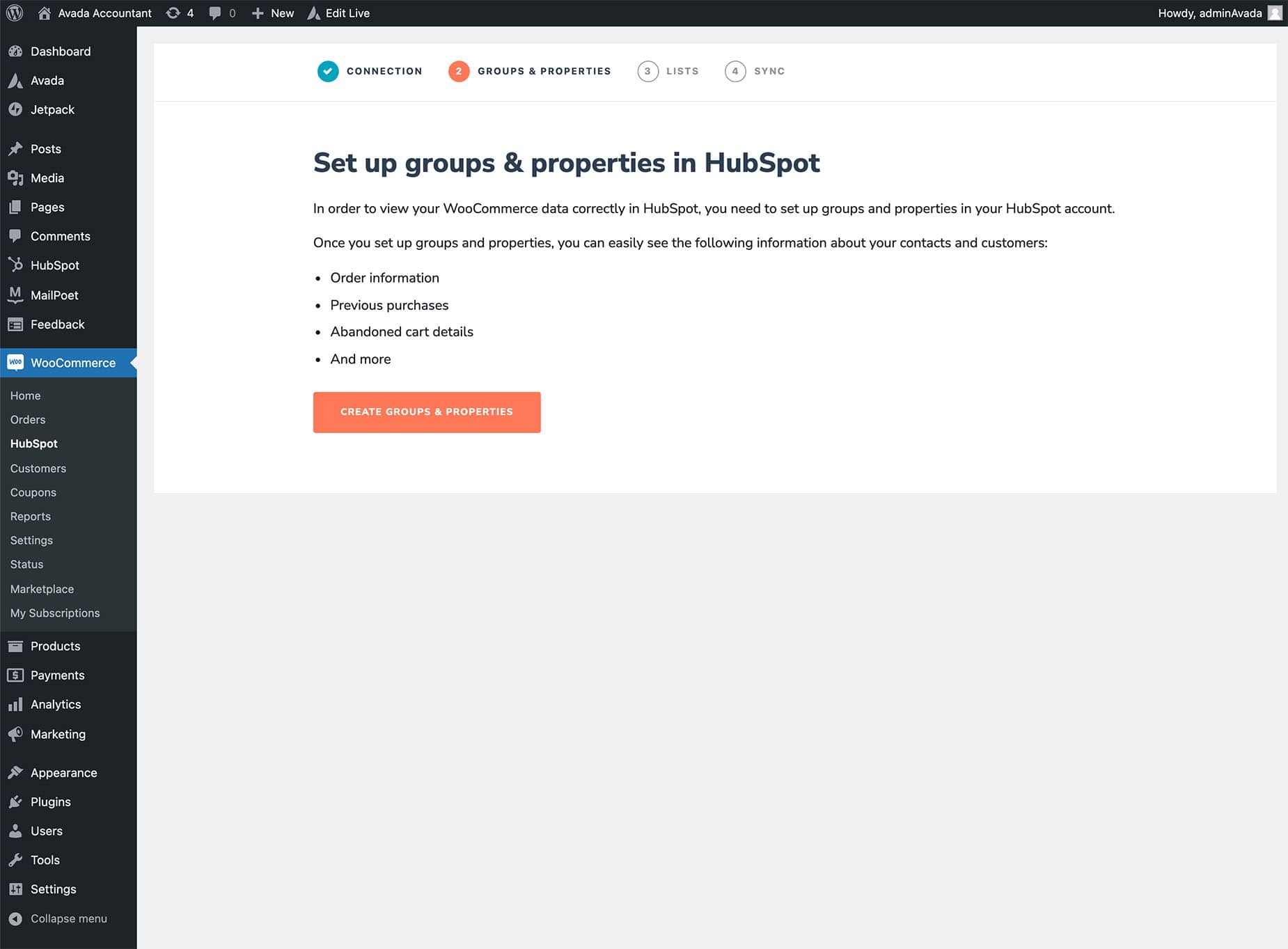
Now, you should be back in your WordPress Dashboard. You should see a prompt to create groups and properties so that you can see important details about your customers, such as their order information, abandoned carts, and more. Click the button to continue:

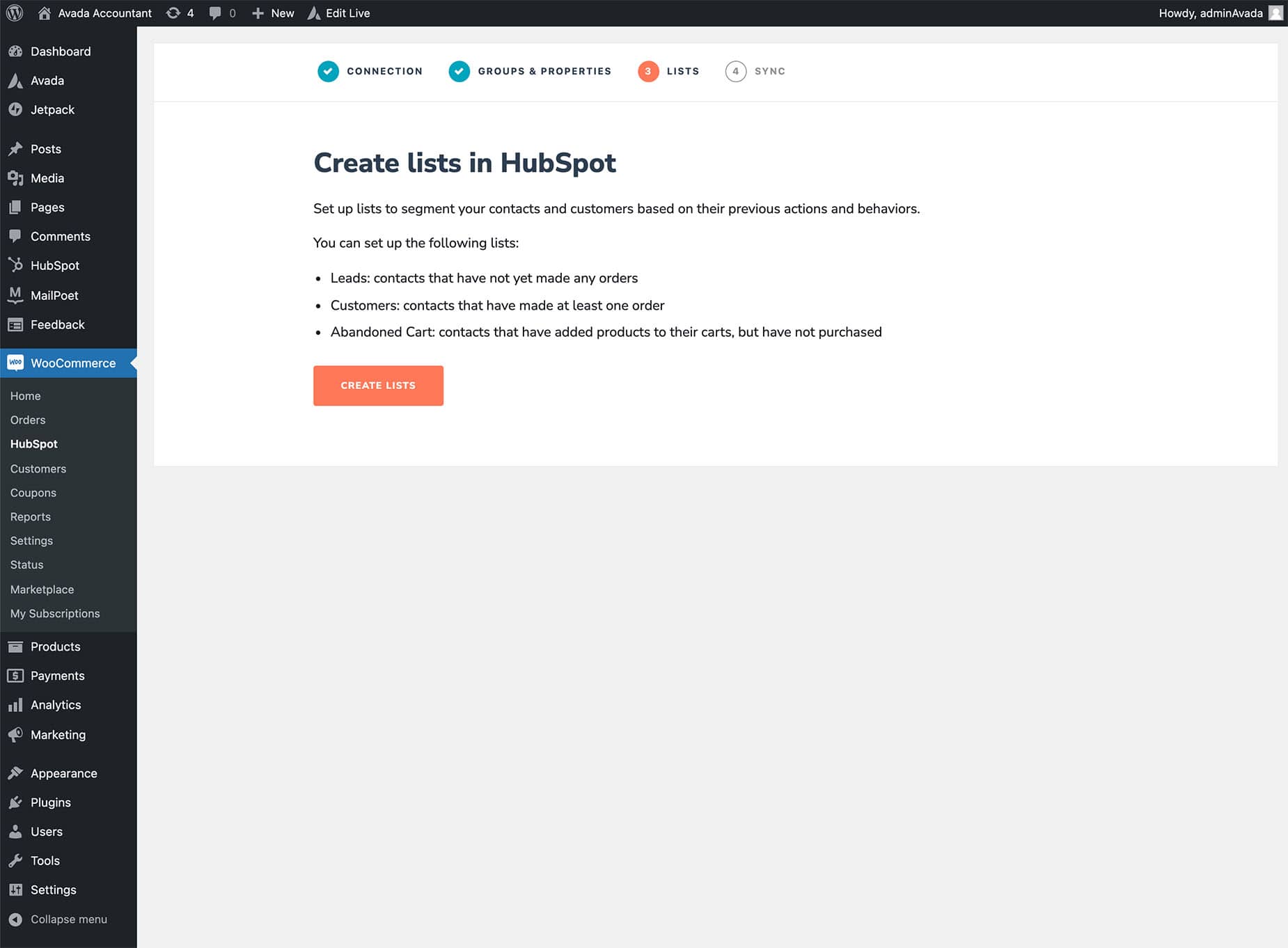
Next, you’ll be prompted to create lists, which help you further segment different types of customers. For example, the plugin will automatically generate a segment/list for all the shoppers who have abandoned carts:

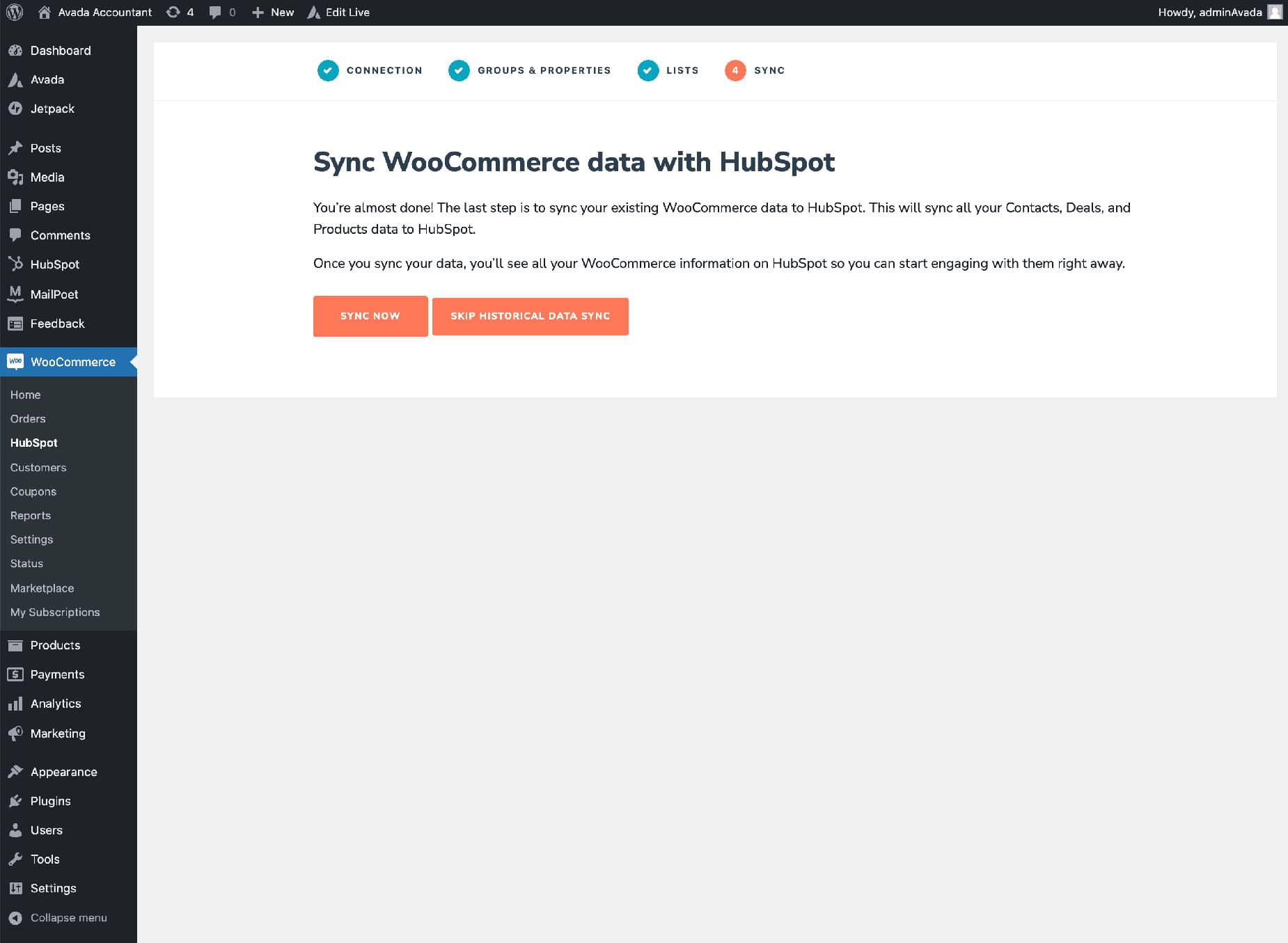
And then, to finish things out, you’ll want to sync your store’s existing data to HubSpot. Future data will sync automatically:

And that’s it! You just connected your Avada-powered WooCommerce store to HubSpot. Now, you’re ready to start taking advantage of those new features.
HubSpot gives you many valuable tools to improve your store’s marketing, sales, and customer service. Still, we’re going to focus on two of the most helpful eCommerce tools for the rest of this post:
How to Set Up Live Chat and Chatbots to Support Customers
Live chat is a great way to connect with customers on your website to:
HubSpot gives you two options for connecting with your customers via live chat:
You can combine both methods. For example, you can offer live chat when you’re around and seamlessly switch to chatbots when you cannot give live responses.
Set Up Live Chat
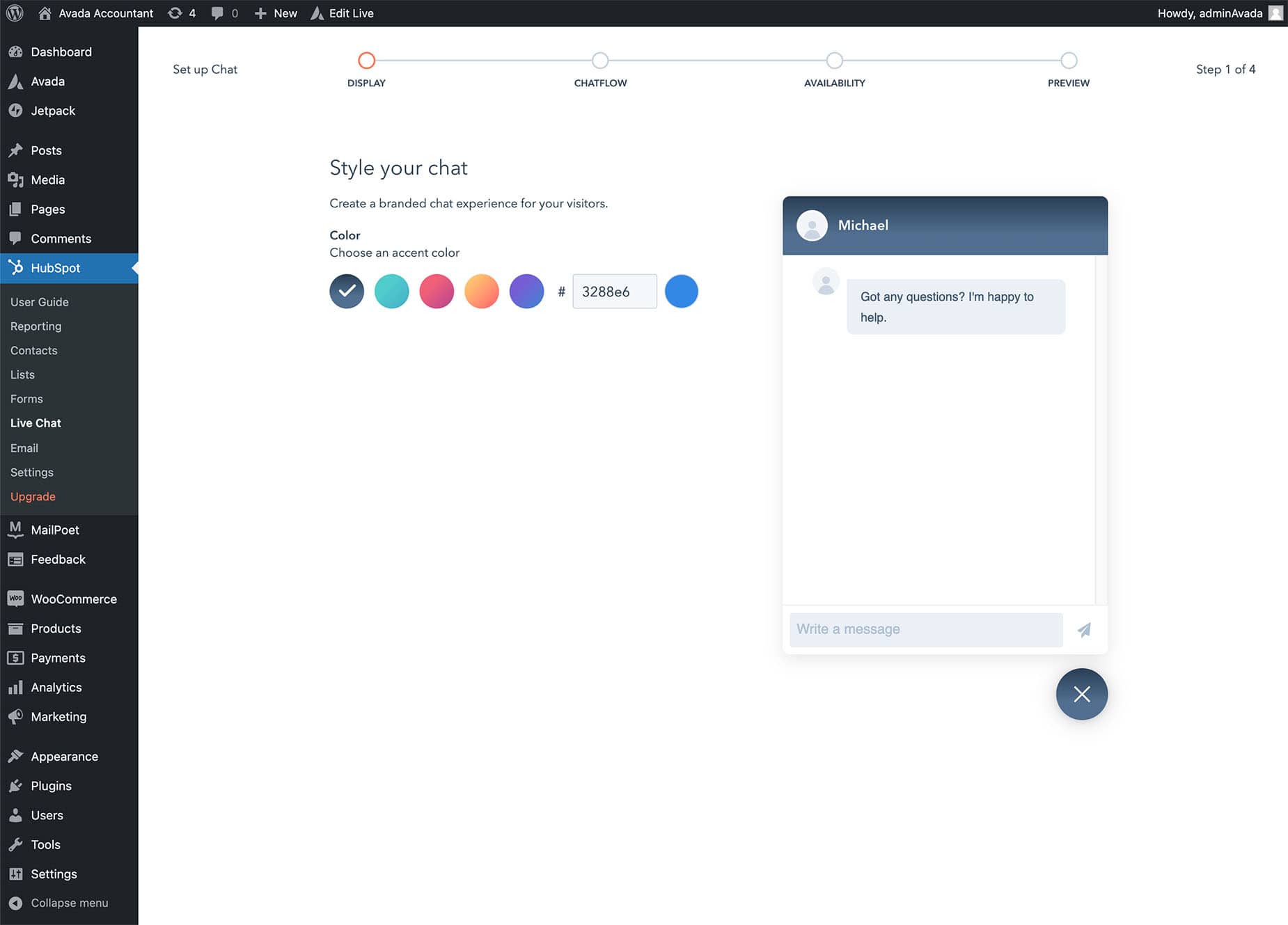
To set up live chat for your store, go to HubSpot > Live Chat in your WordPress dashboard. This will launch a setup wizard. First, you can control the style of your chat interface by choosing a color that matches your Avada website design:

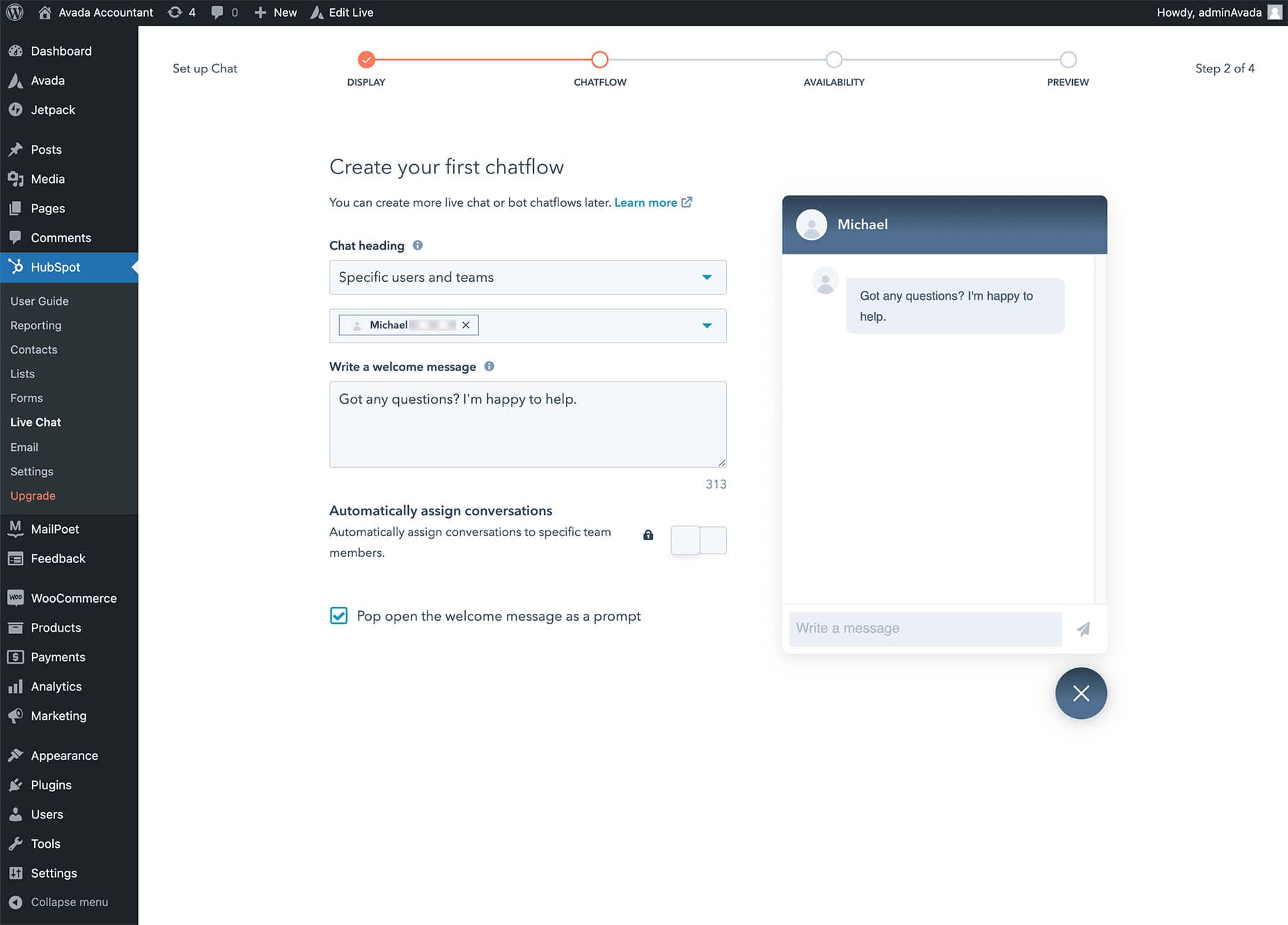
Next, you can set up the welcome message and route chats to the right spot. Finally, if you’re the only person managing your store, you can send all messages to your HubSpot account.
But if you have multiple team members, you can route messages to different places as needed – you can learn more in this help article:

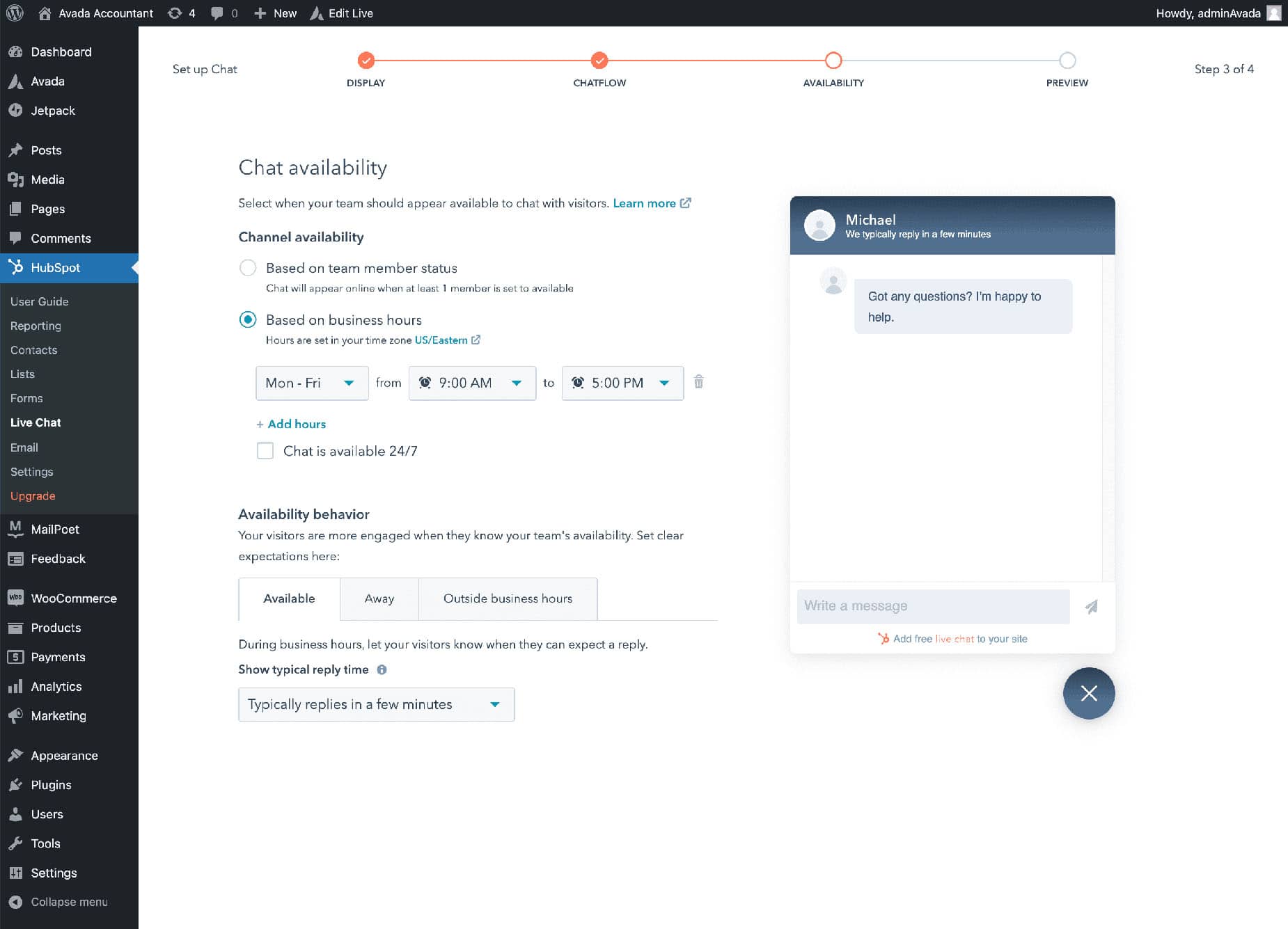
On the next screen, you can determine your team’s availability for live chat:

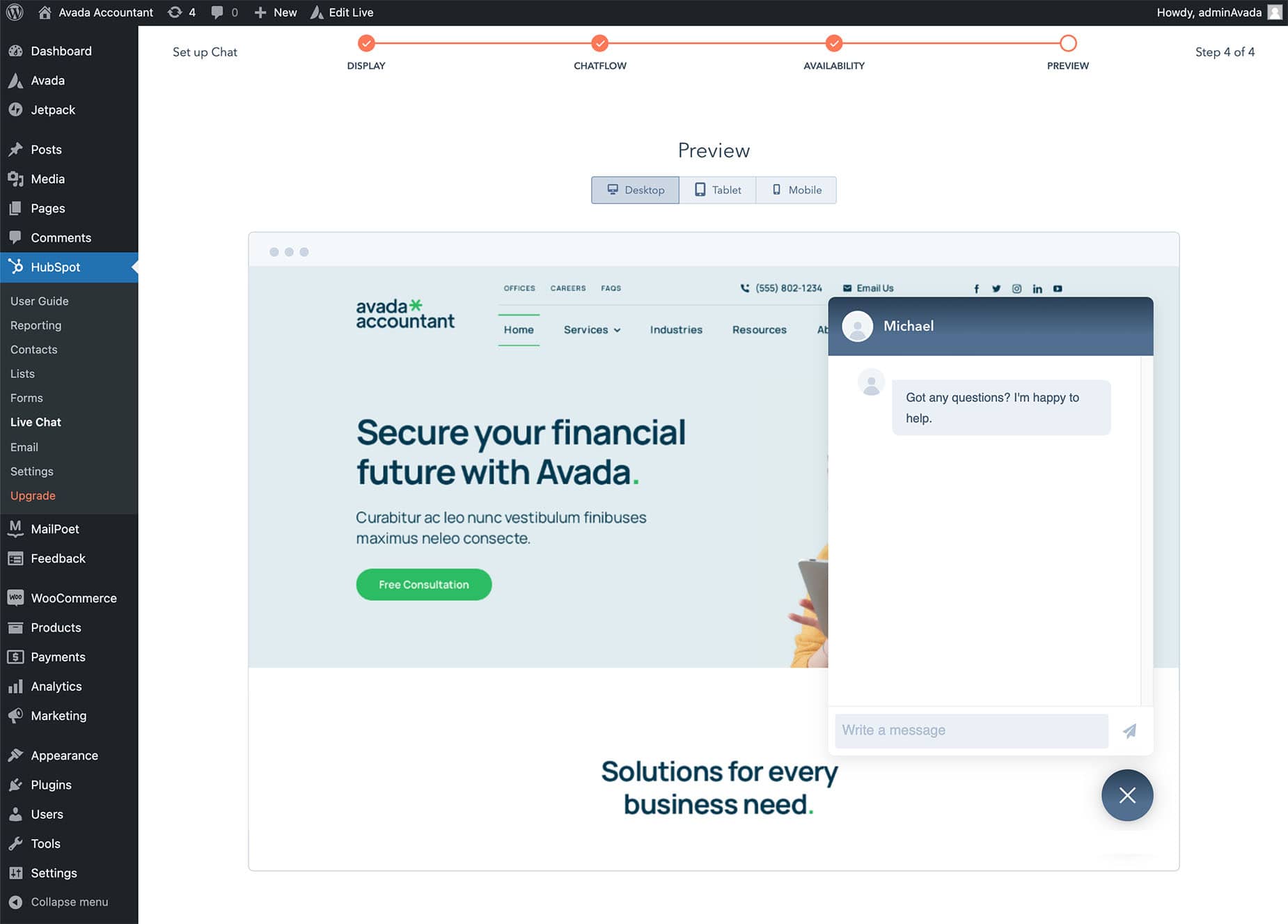
The last screen will give you a preview of your live chat interface. If everything looks good, click the Publish button in the bottom-right corner to make it live. Then, you’ll see a new live chat widget in the bottom right corner of your Avada website:

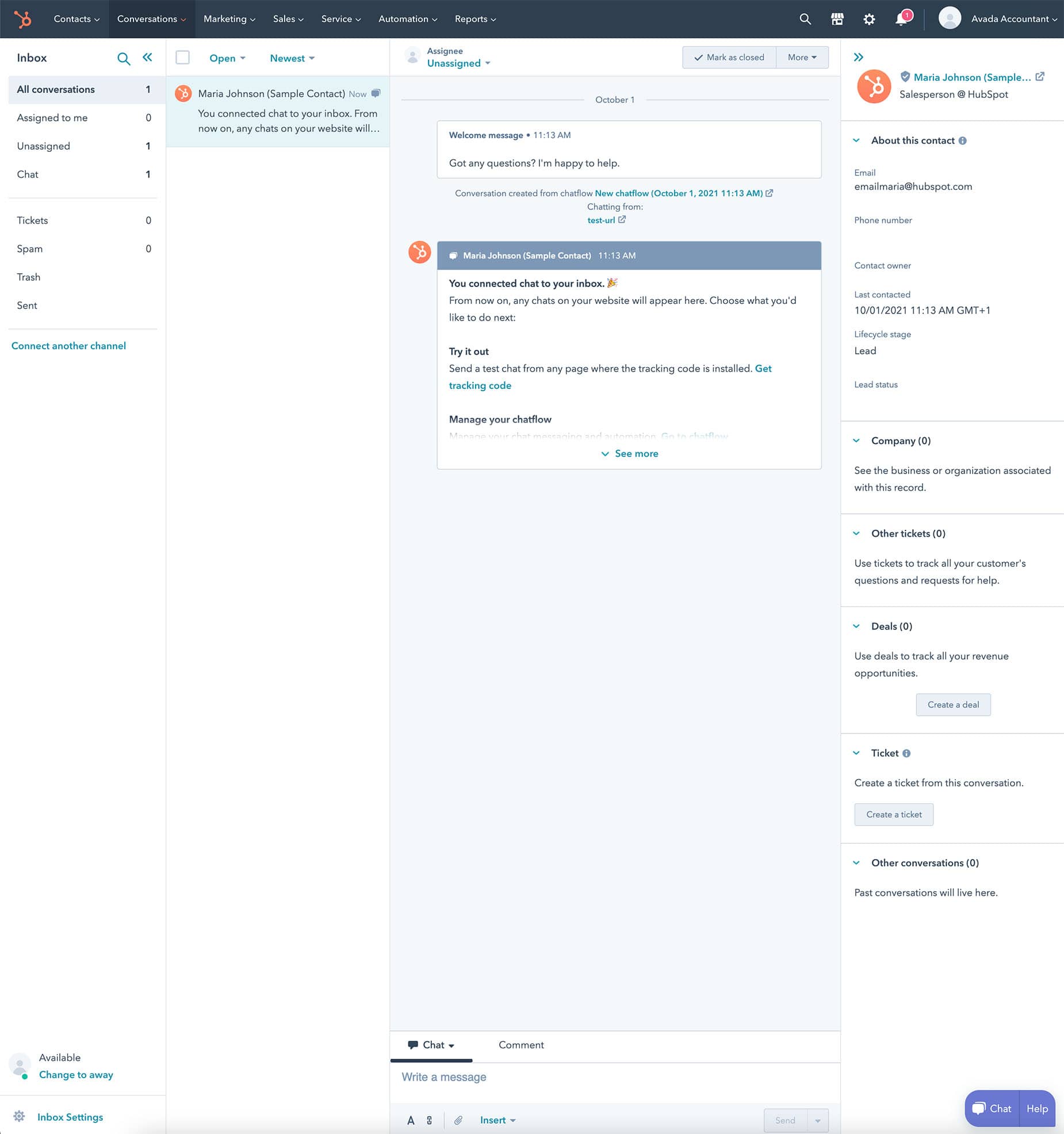
When someone sends you a message, you can respond from your HubSpot inbox:

You can also install the HubSpot mobile apps so that you can chat with customers on the go.
Set Up Chatbots
To offer a great experience even when you’re not around, you can also set up automatic chatbots. To help you do this, HubSpot lets you create unlimited “chatflows.” These automated scripts allow you to collect information from shoppers, direct them to information, and more.
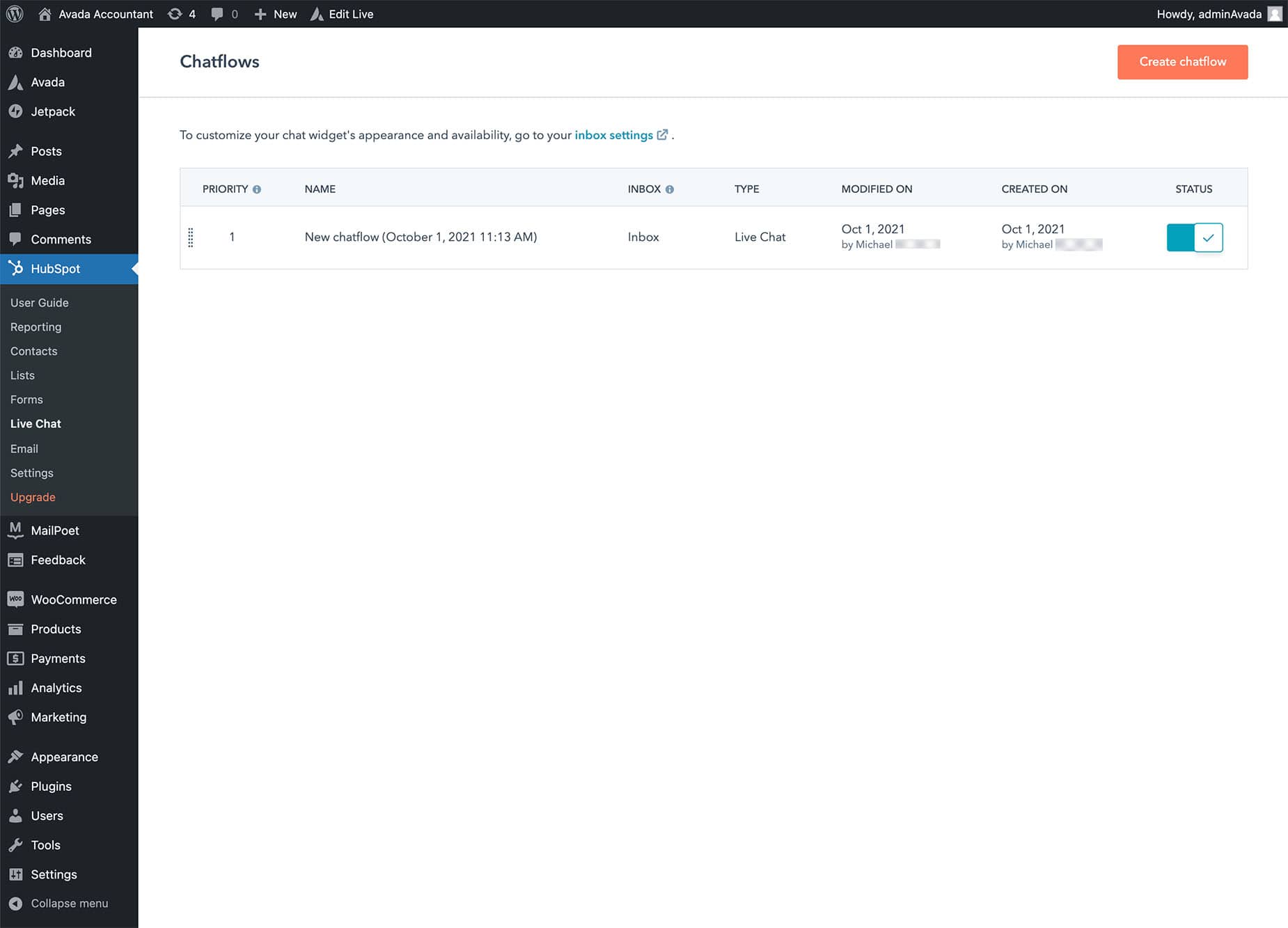
To create an automatic chatflow, go to HubSpot > Live Chat and click the “Create chatflow” button:

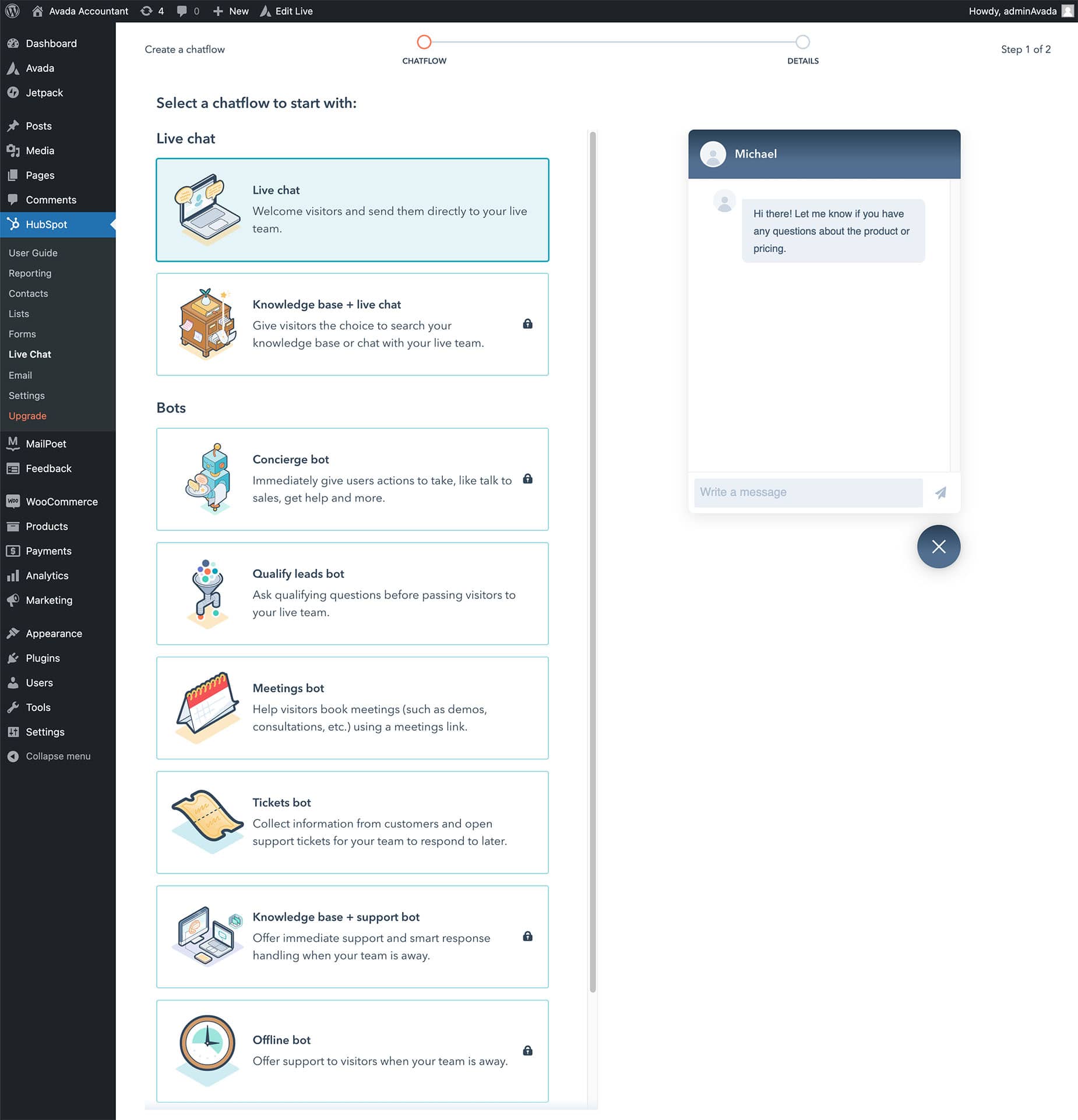
You can then choose from different live chat or bot scripts. Some of these require the paid version of HubSpot (indicated by the padlock):

Once you select one, you can customize it to meet your needs. To learn more about how they work, check out the help documentation on chatflows.
How to Send Abandoned Cart Emails to Convert More Orders
Imagine doing all the hard work to attract a customer to your site, get them to browse your products, and convince them to add an item to their cart. Then, before they check out and finalize their purchase, they disappear. You did all the work, but there’s no payoff for your store.
This scenario is called shopping cart abandonment, and, on average, a whopping ~70% of all shoppers will abandon their carts. That means 70% of the people who add an item to their cart at your store might never complete their purchase.
But there’s a way to combat this trend – abandoned cart reminder emails using the HubSpot for WooCommerce plugin. With these emails, you can automatically send reminder emails to customers to encourage them to complete their purchases. Depending on how aggressive you want to be, you can even include special coupons in those emails to add an even more significant incentive.
You’ll never be able to recover all abandoned carts. Still, if you can recover just ~10% of the 70% of your store’s carts that are abandoned, that’s a considerable improvement to your store’s bottom line. HubSpot makes it easy to send abandoned cart emails to your customers. You can even set up multi-email sequences, which some data suggests perform better than single emails.
We’ll show you how to set it up below. First, however, you should note that creating automatic workflows for abandoned cart emails requires one of the paid HubSpot plans.
Configure Abandoned Cart Settings
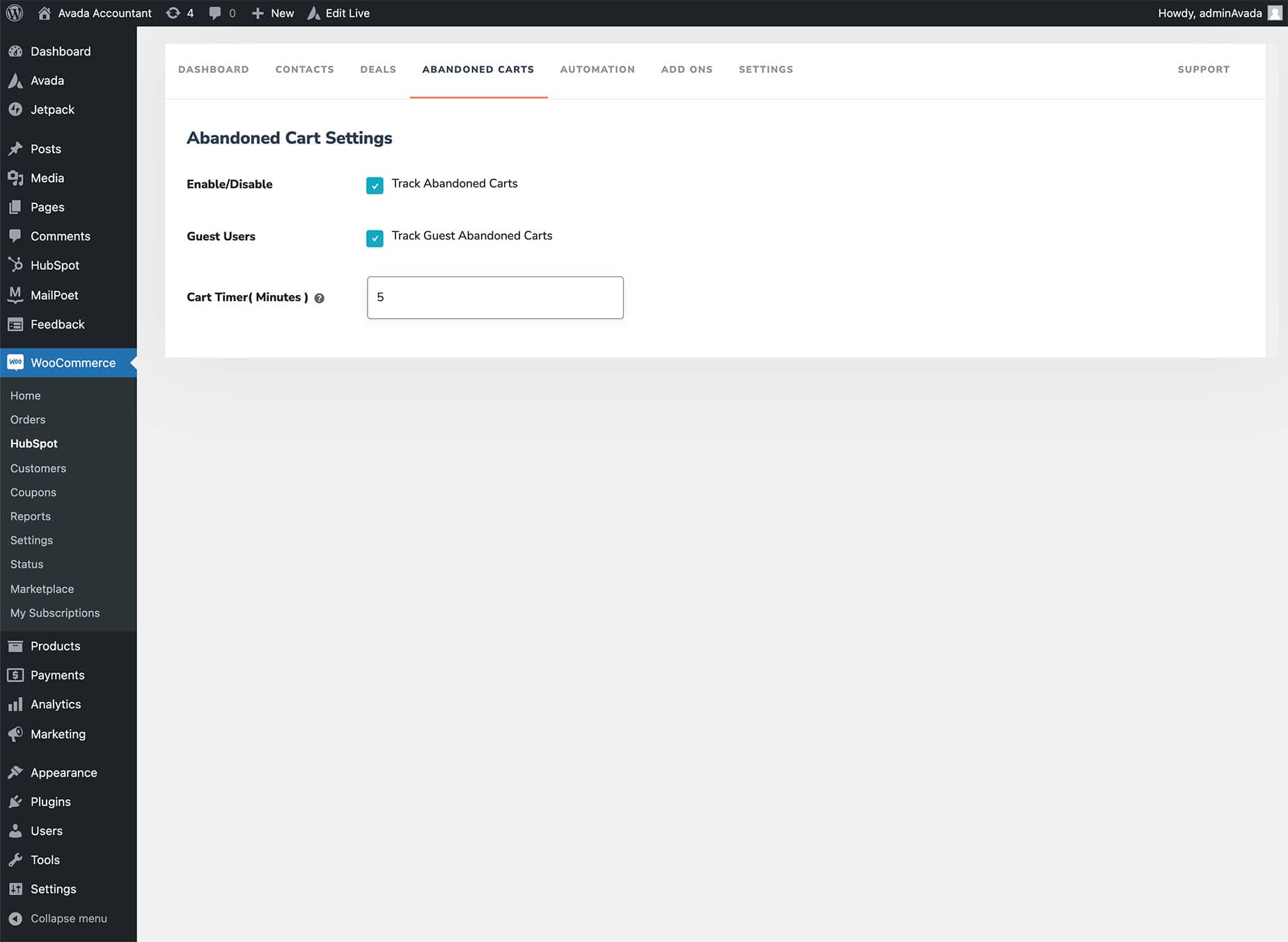
To get started, you’ll want to configure how your store handles abandoned carts. Go to WooCommerce > HubSpot > Abandoned Carts and configure the details, like when to consider a shopping cart “abandoned”:

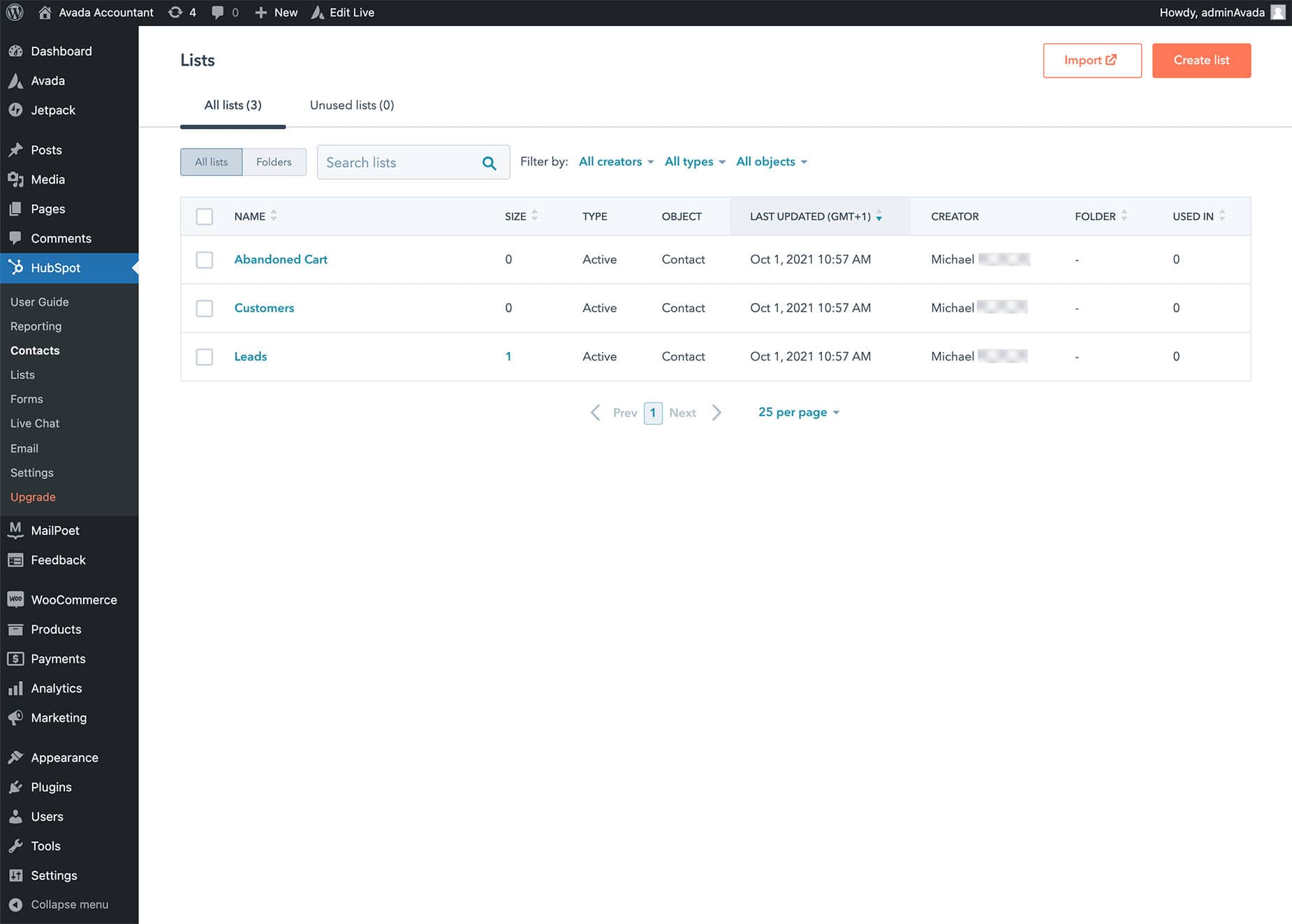
The plugin will automatically add shoppers to an “Abandoned Cart” list based on this information. You can see this list if you go to HubSpot > Lists:

If you want, you can always manually reach out to the people on this list, which might be helpful for high-value items. However, you won’t manually recover abandoned carts for most stores, which means you’ll want to automate the process.
Set Up Your Abandoned Cart Workflow
To automate your abandoned cart emails, you’ll need to create your abandoned cart email(s) using HubSpot’s drag-and-drop email builder and then set up an automatic workflow to send those emails to shoppers who have abandoned their carts. To get started, you can create your email by going to HubSpot > Email in your WordPress dashboard.
From there, the HubSpot for WooCommerce plugin includes built-in workflows so that you don’t have to set anything up from scratch. You can access these workflows by going to WooCommerce > HubSpot > Automation in your WordPress dashboard. Or, check out this post for a more detailed look at setting them up.
Start Selling More Products Today With HubSpot
With that, we’ve reached the end of our three-part series on how you can create a beautiful e-commerce store with Avada, set up WooCommerce to start selling, and use HubSpot to sell more products and offer a better experience for your shoppers.
You’ll still need to put in the work to grow your store, but you can be confident that you now have a strong foundation, thanks to Avada, WooCommerce, and HubSpot.
Best of luck with your store — we’re sure it will be a huge success!