Woo Order Table
Last Update: March 25, 2024
As part of Avada Layouts, we created a series of Dynamic Elements that help generate content in the Content Layout Section of a Layout. These are called Layout Elements.
As part of the Avada WooCommerce Builder, a range of Woo Commerce Elements were added. In this document, we are looking at the Woo Order Table Element. This Element is designed to be used in custom WooCommerce Thank You pages. See the How To Create A Custom WooCommerce Thank You Page doc for more details on that process, but here we will look at the Element, and what it offers.
How To Use The Woo order Table Element
This Element is designed to be used in custom WooCommerce Thank You Pages. See the How To Create Custom WooCommerce Thank You Pages for more details on that process, but here we will look at the Element, and what it offers.
This part of the Thank You page is a simple Table Element, that displays the items purchased in the Order. Just add it to your Content Layout Section, wherever you want. There is a full range of typography, border and color options to style it however you like. See the full range of options below.
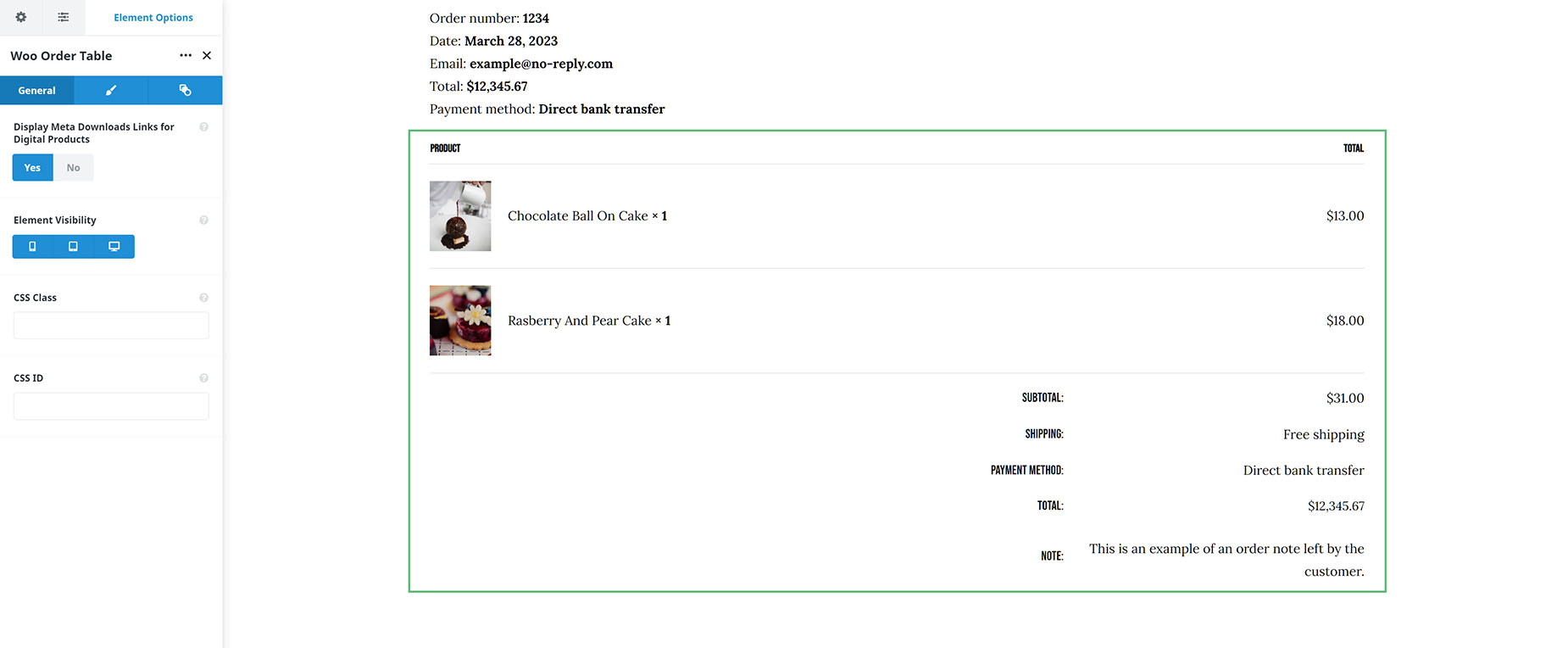
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.