Woo Order Downloads
Last Update: June 8, 2025
As part of Avada Layouts, we created a series of Dynamic Elements that help generate content in the Content Layout Section of a Layout. These are called Layout Elements.
As part of the Avada WooCommerce Builder, a range of Woo Commerce Elements were added. In this document, we are looking at the Woo Order Downloads Element. This Element is designed to be used in custom WooCommerce Thank You pages. See the How To Create A Custom WooCommerce Thank You Page doc for more details on that process, but here we will look at the Element, and what it offers.
How To Use The Woo order Downloads Element
This Element is designed to be used in custom WooCommerce Thank You Pages. See the How To Create Custom WooCommerce Thank You Pages for more details on that process, but here we will look at the Element, and what it offers.
You can add this Element to your Thank You Page Layout if your site has digital downloads. There is also an option in the Woo Order Table Element that can display digital products as well, but this Element also displays expiring download dates, and number of downloads etc.
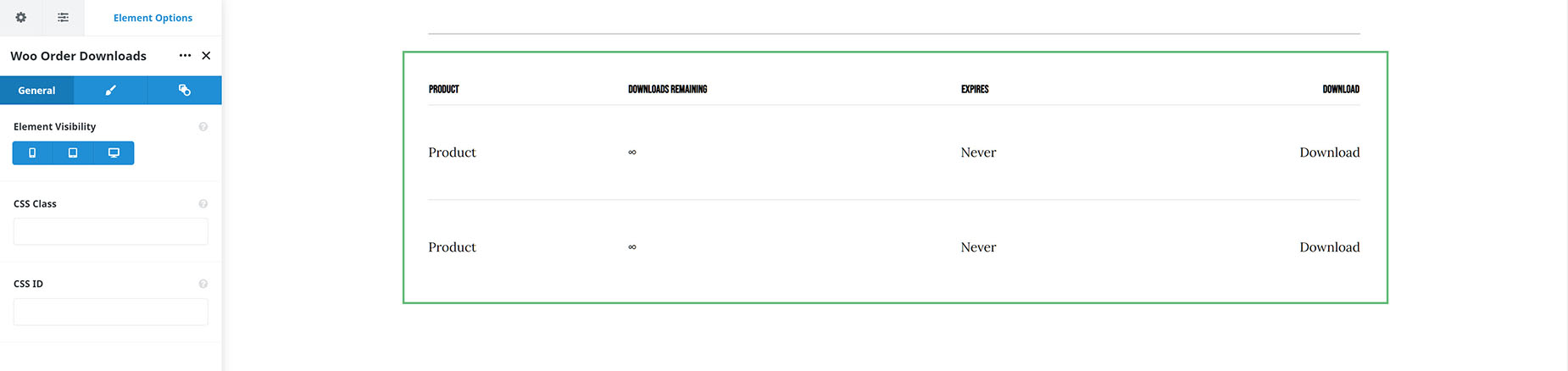
Just add the Element into your Layout wherever you want it. There is a full range of typography, color and boder options on the Design tab, to style it as you wish.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.