Woo Order Table
Last Update: August 29, 2025
The Avada Woo Order Table Element is designed to be used in custom WooCommerce Thank You pages. See the How To Create A Custom WooCommerce Thank You Page help file for more details.
How To Use The Woo order Table Element
This Avada Element is designed to be used in custom WooCommerce Thank You Pages. For more details on this process, refer to How To Create A Custom WooCommerce Thank You Page. Here, we will examine the Element and its features.
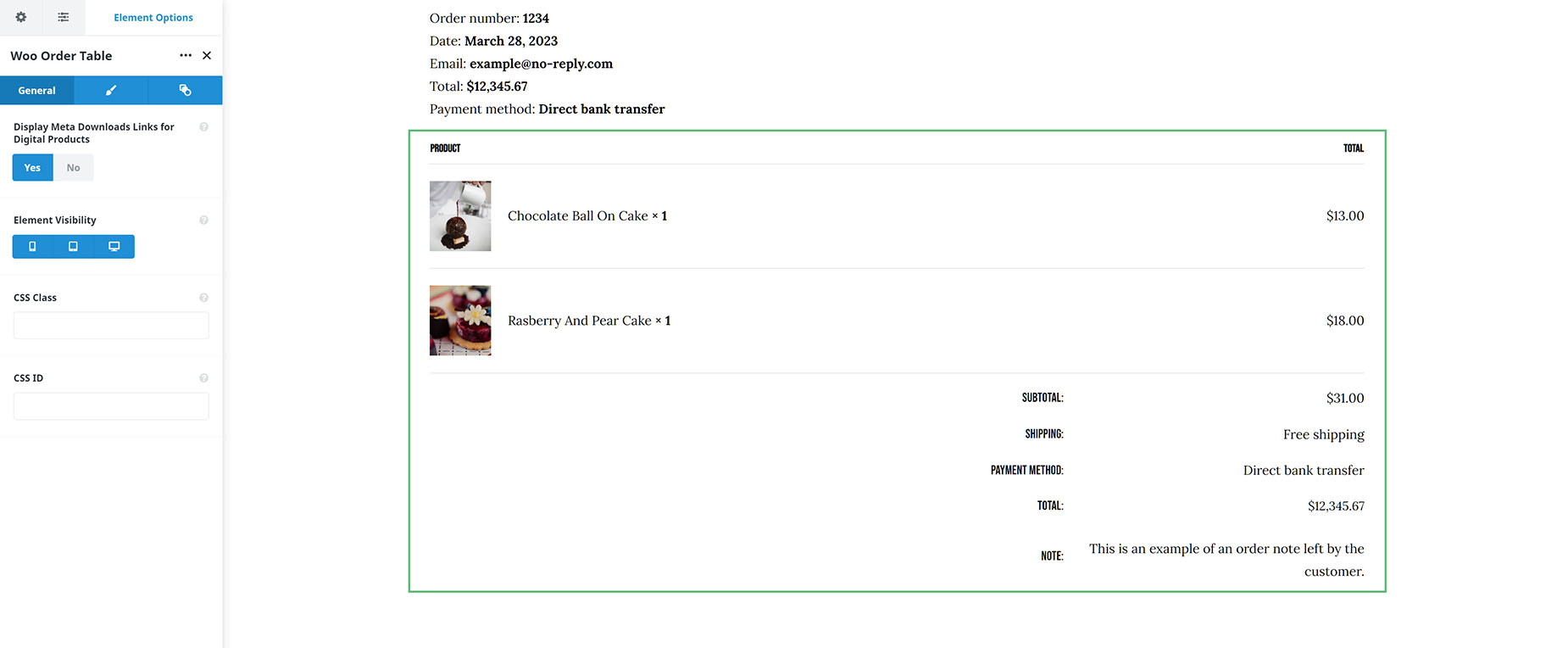
This part of the Thank You page is a simple Table Element that displays the items purchased in the Order. Just add it to your Content Layout Section, wherever you want. There is a full range of typography, border, and color options to style it however you like. See the full range of options below.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.