Woo Order Details
Last Update: November 30, 2025
The Avada Woo Order Details Element is designed to be used in custom WooCommerce Thank You pages. See the How To Create A Custom WooCommerce Thank You Page help file for more details.
How To Use The Woo order Details Element
This Avada Element is designed to be used in custom WooCommerce Thank You Pages. For more details on this process, refer to How To Create A Custom WooCommerce Thank You Page. Here, we will examine the Element and its features.
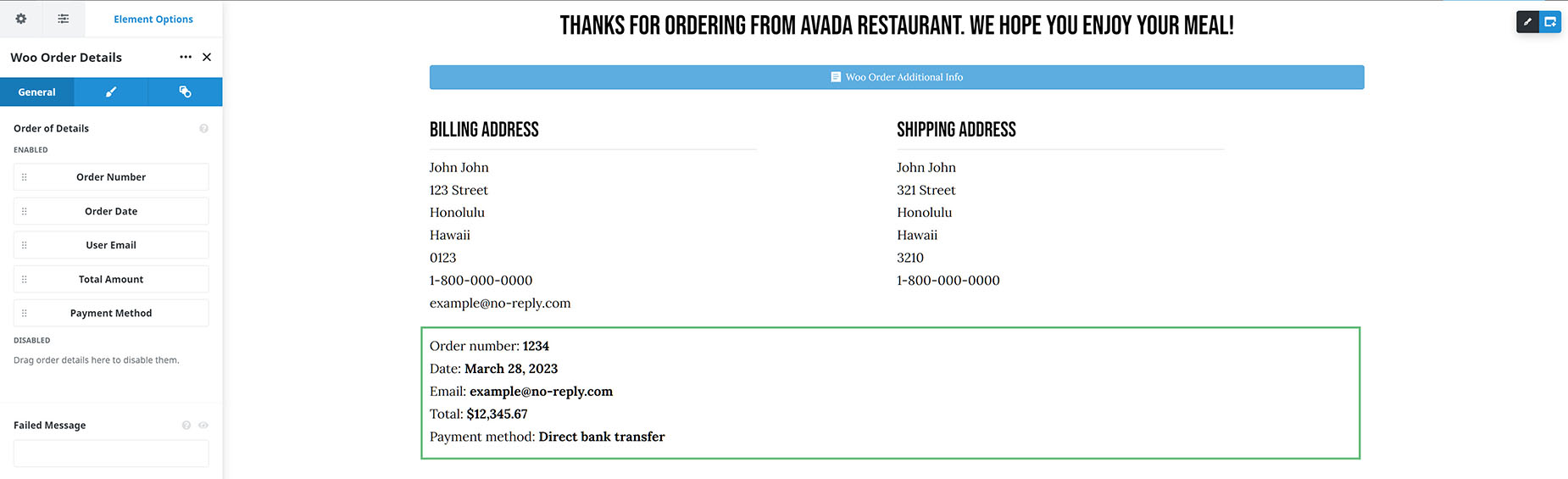
This Element adds the Order details to the Thank You page. As you can see in the screenshot below, several details are available for display. By default, they are all enabled, but if there’s one you don’t want to display, drag it to the Disabled area.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.