Understanding Layouts and Layout Sections
Last Update: April 18, 2024
With Avada Layouts, there are two main components – Layouts, and Layout Sections. It is crucial to understand the difference between these two. It is perhaps easiest to think of a Layout as simply a container that holds the page content. The content itself, however, comes from the Layout Sections.
Structurally, Avada has four Layout Sections: the Header, the Page Title Bar, the Content area, and the Footer. In the Header, for example, is the Logo area and the menu, and sliders, when attached through the global options, are also in the Header Layout Section.
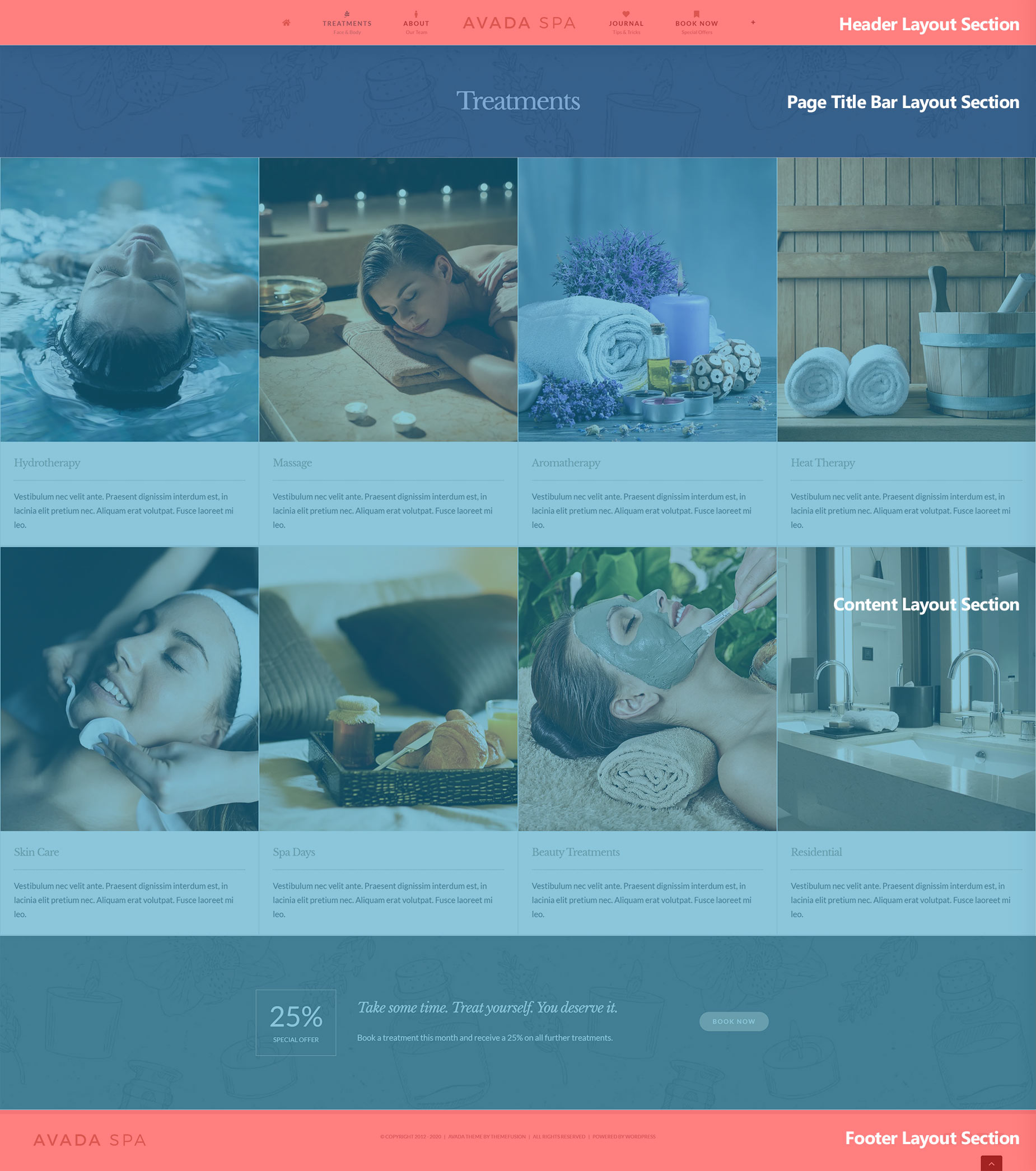
Then, whether it is used or not, the Page Title Bar Layout Section sits directly beneath the header. Under that is the Content Layout Section, which holds the page content coming from the editor, and which goes all the way down to the start of the Footer Layout Section, which finishes the page. See an example of the Layout Sections on the Treatment page of the Avada Spa Demo, directly below.
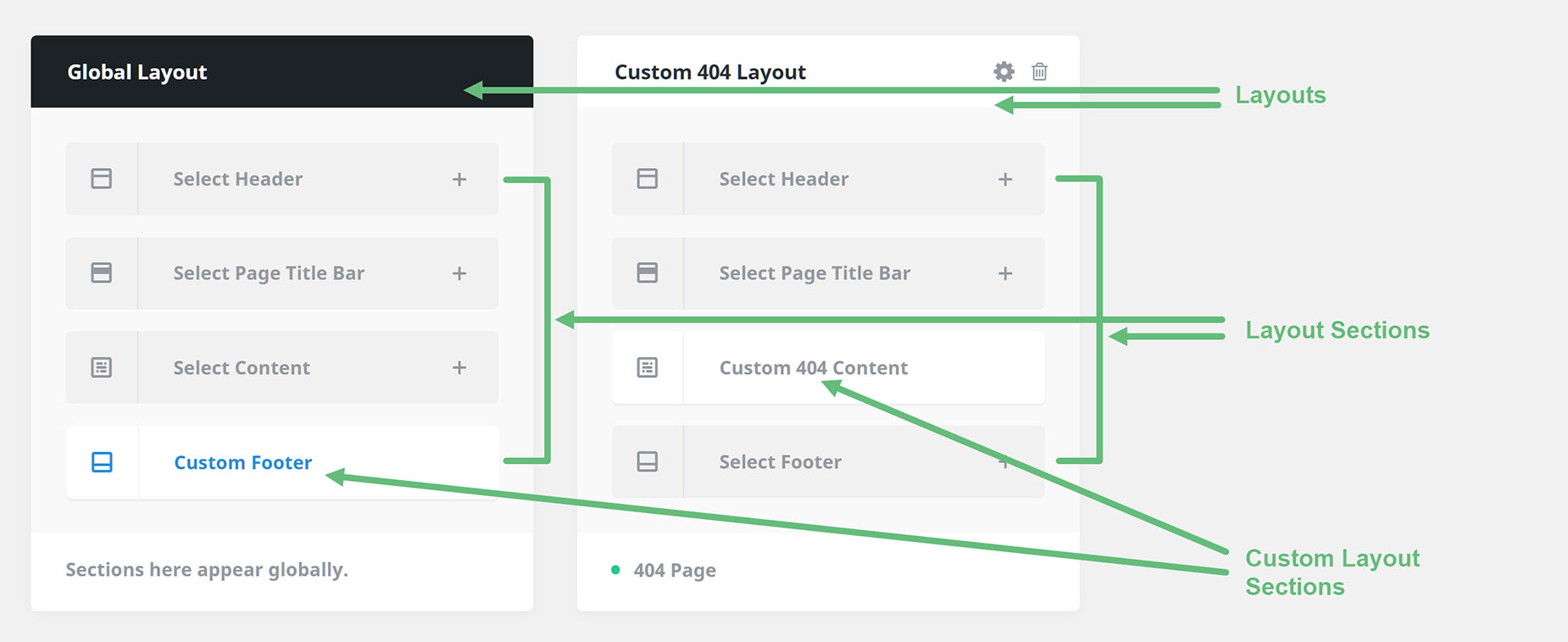
In Avada Layouts, as you can see below, you can see these four default Layout Sections represented in the Global layout. Here, however, a Custom Footer has been added to the Global Layout, adding a new footer to the website. Also, next to the Global Layout, is a new 404 Page Layout with a Custom Layout Section added to the Content Layout Section, and conditions set so that it only shows on 404 Error pages.
Layouts
So, in Avada Layouts, there are two types of Layouts. One is the Global Layout. It is empty by default, which means no custom Layout Sections are overriding any of the default Layout Sections, and all content is generated from the Avada Options, Page Options and actual page content. However, if any custom Layout Sections are added to this Global Layout, the custom Layout Section will display globally across the site, and the relevant global options will not be active. An example of this would be a custom Global Footer or Global Header.
The main benefit of using a Custom Layout Section in the Global Layout would be to take advantage of the full design capabilities of Avada Builder to create a custom Layout Section, such as the Footer or Header. Layout Sections can contain anything that can be built in the Avada Builder, and so can have complex layouts, that are not possible to create with just the Avada options. Below is an example of the Global Layout on the Pet Supplies Websites, that has several Custom Layouts Sections, as well as a number of Conditional Layouts.
The second type of Layout is a conditional Layout. These are created in Avada Layouts, and then conditions are added to them to limit when the Layout is used. For more details on Conditional Layouts, see the Understanding Conditional Layouts document.
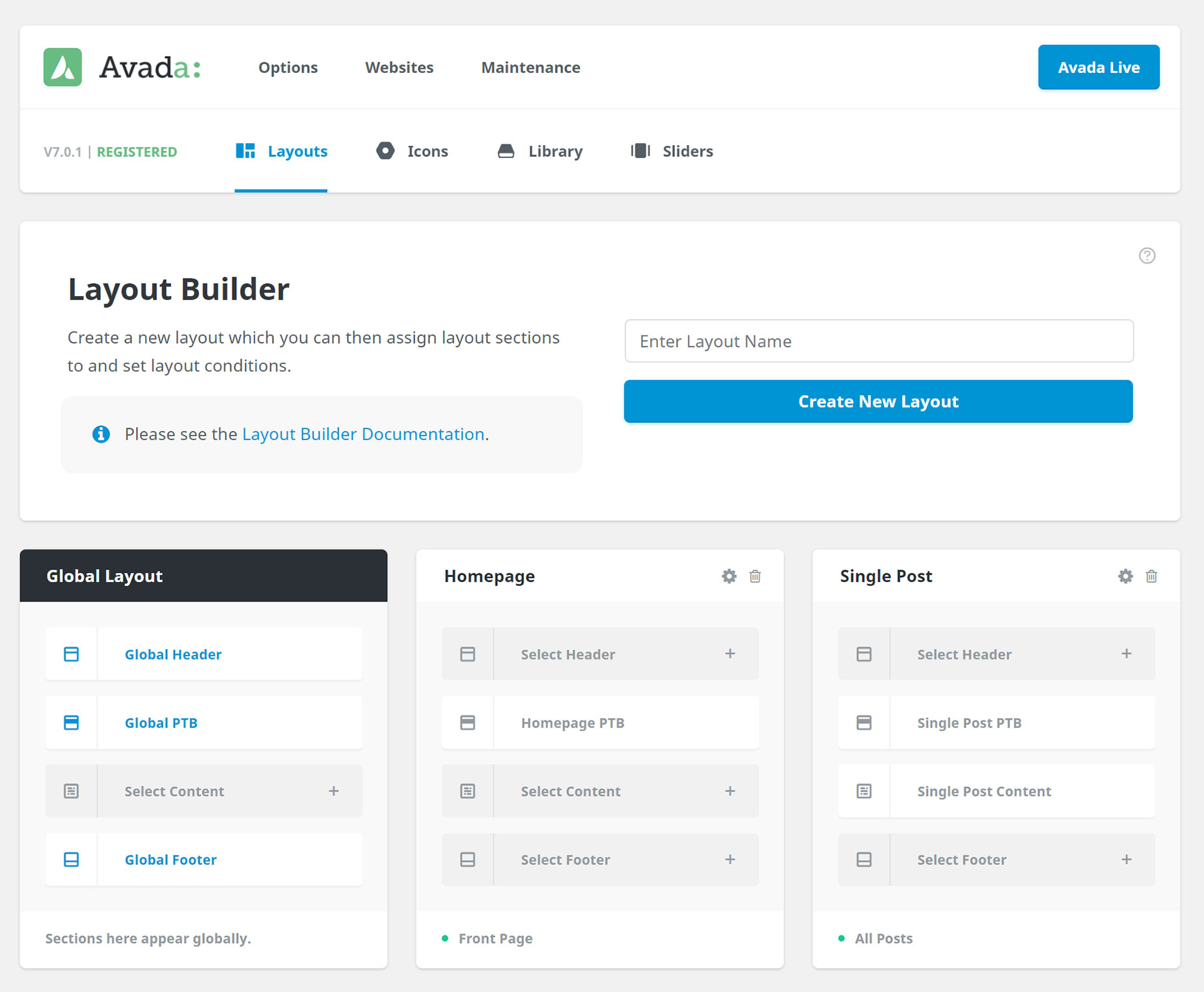
To create a new Layout in the Avada Layouts, simply give the Layout a name and click Create New Layout. The Layout will then appear below this, next to the Global Layout.
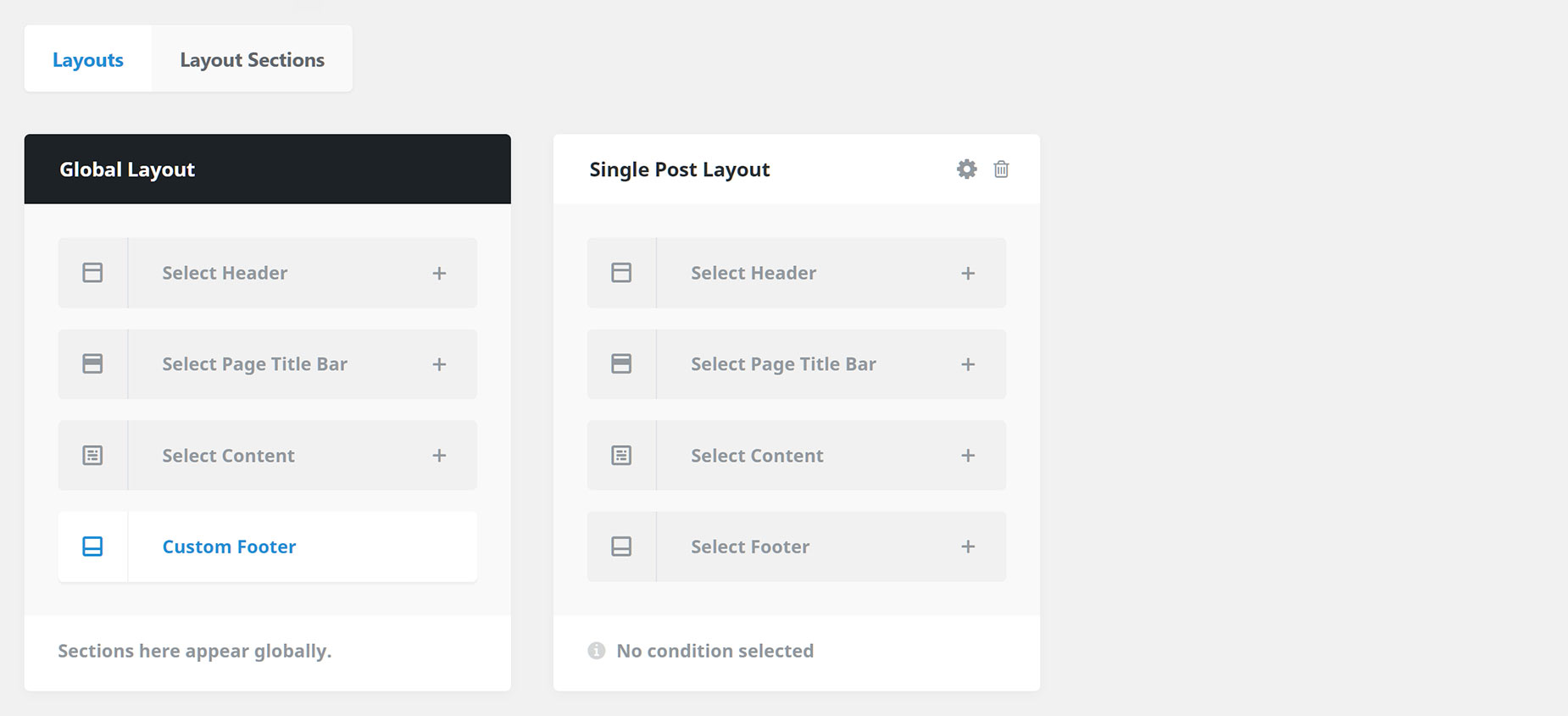
At this point, the Layout is not active. As can be seen at the bottom of the Layout, no conditions have been set, and no Custom Layout Sections have been added. It’s important to note that Conditions are set on the Layout, and Layout Sections provide the content. Once these two tasks are completed, the new Layout will be active on the site based on the conditions set, and using the content added via one of the three currently active Layout Sections. See below on how these Layout Sections work.
Layout Sections
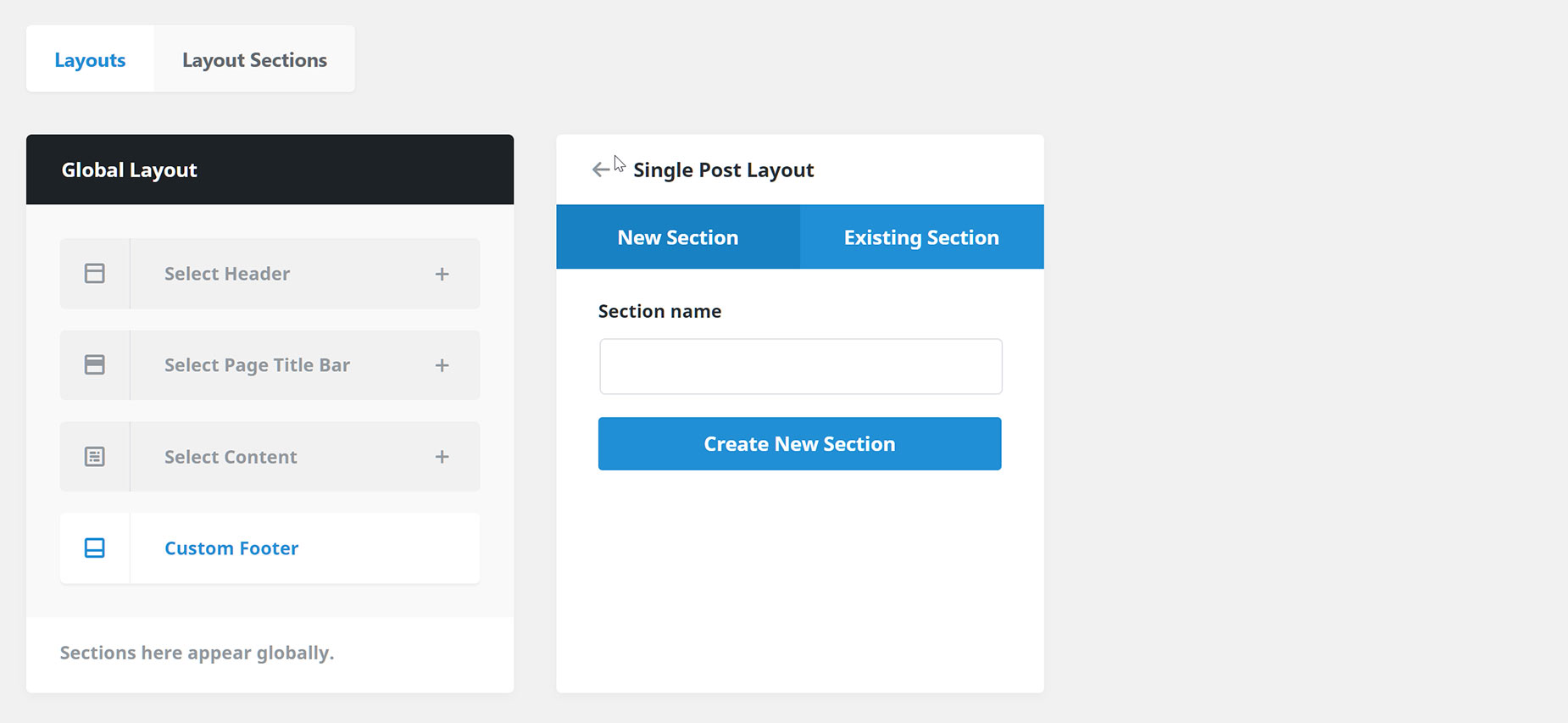
Custom Layout Sections are added to the Layout on by clicking the + symbol on the corresponding Layout Section on the desired Layout. As can be seen below, you can create a New Layout Section by adding a Section name and clicking on Create New Section, or if you have any Existing Layout Sections, they will appear under the Existing Section tab.
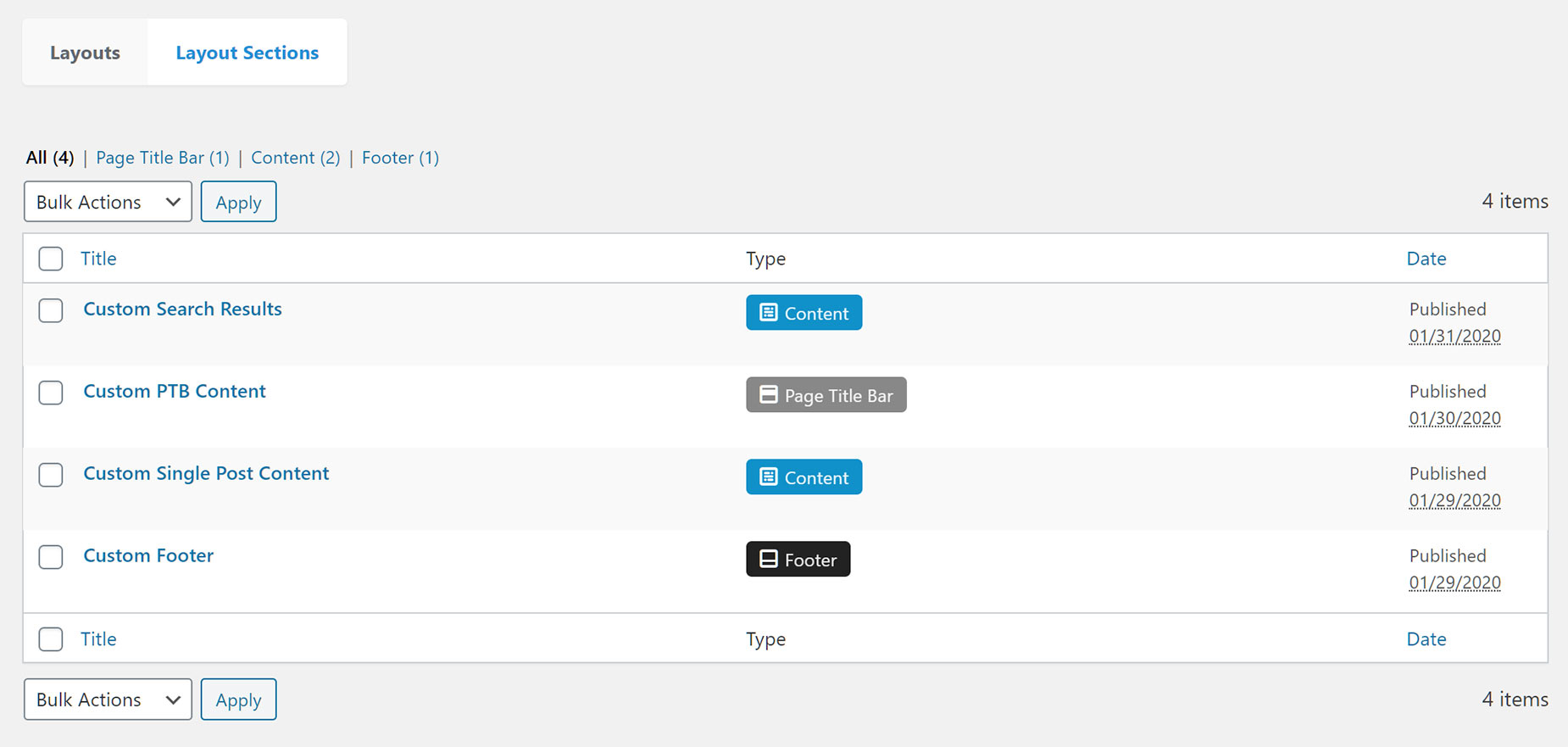
Existing Layout Sections will also appear in the Layout Sections tab, which is basically a Library of your Custom Layout Sections. These sections can be reused on any number of Layouts.
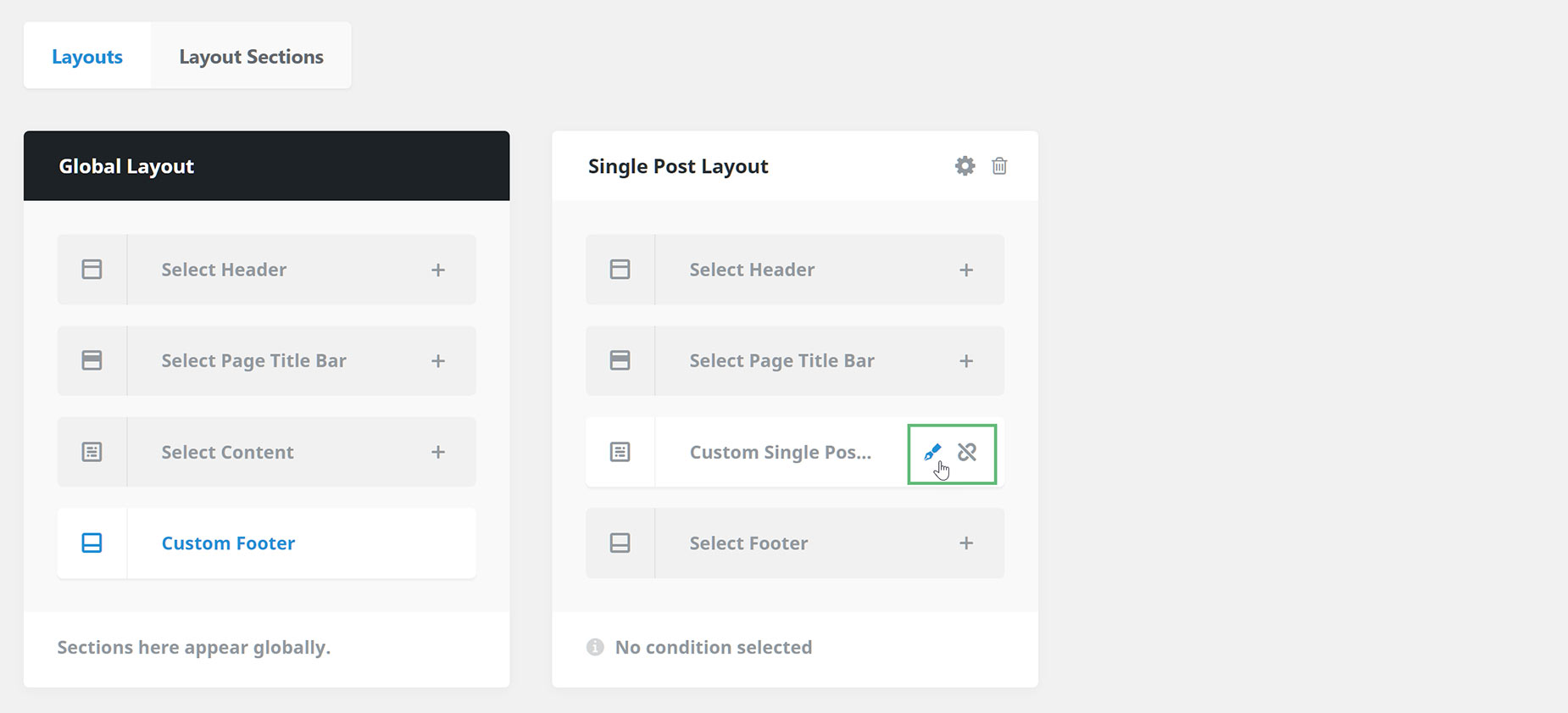
If you mouse over a Layout Section on a Layout, you will see two icons – an edit icon and an disconnect icon. To disconnect the Layout Section from the Layout, simply click the disconnect icon. To edit the contents of the Layout Section, click the edit icon. The WordPress editor will load, and you can choose which editor you prefer to use. Your preference will be remembered next time you edit the Layout Section.
The last thing to do with the Layout Sections is to create the content. as this is done using the Avada Builder, you can create virtually any layout you like. When creating Content Layout Sections, you will notice a range of new Layout Section Elements. Please see the Creating Layout Section Content and the Design Elements vs Layout Section Elements docs for more information on how to build content for your Layout Sections and to use these new special elements.