The Four Types Of Layout Sections
Last Update: April 18, 2024
Creating the content for a Layout Section depends largely on what type of Layout Section you are making. In Avada Layouts, there are four types of layout sections you can create – a Header Layout Section, a Page Title Bar Layout Section, a Content Layout Section, and a Footer Layout Section. Let’s have a quick look at the differences in these four Layout Sections when it comes to generating content for them.
Header Layout Section
The content of the Header Layout section can be anything that you can build in the Avada Builder. You have access to the full range of Design Elements, and you can build the Layout Section in either the Back-end or Front-end interface of the Builder.
Most commonly though, you would use the Menu Element, the Image Element to place your Logo, and perhaps some other Elements for design, such as the Social Icons, Separator, Title, Text Block, or the Breadcrumbs Element. Plus perhaps some background color or effects on the container etc. It’s completely up to your imagination and requirements. With the Header Builder, you can create all manner of Headers, from basic to advanced.
In the Header Layout section, you do NOT have access to the Layout Section Elements that are found in Content Layout Sections, as they are specific to content areas. But apart from that, you can build whatever your imagination can design. You can also import pre-made Avada Studio Header Layouts from the Starter Page, or the Studio tab when editing Header Layout Sections.
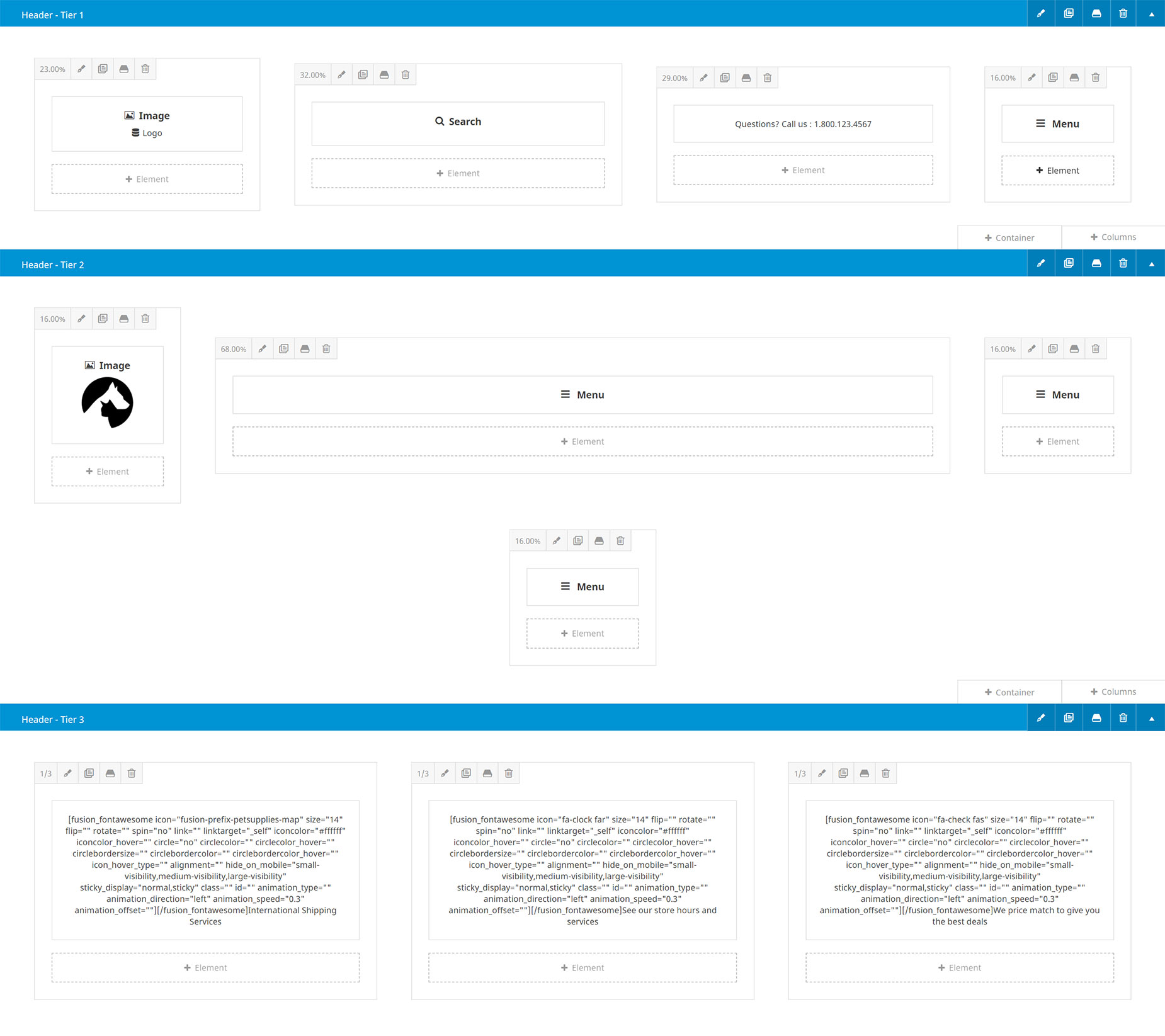
See below for the new Pet Supplies Prebuilt Website Custom Header Layout Section, as shown in the back-end of the Builder.
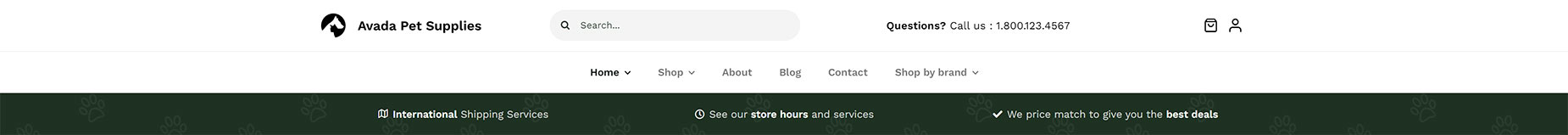
See below for what this Header Layout looks like on the front end!
With Avada Layouts, and the Header Layout Section, there are now no impediments to creating completely custom Headers for your entire site, or even conditionally, for just some custom post types, categories or even single pages.
Page Title Bar Layout Section
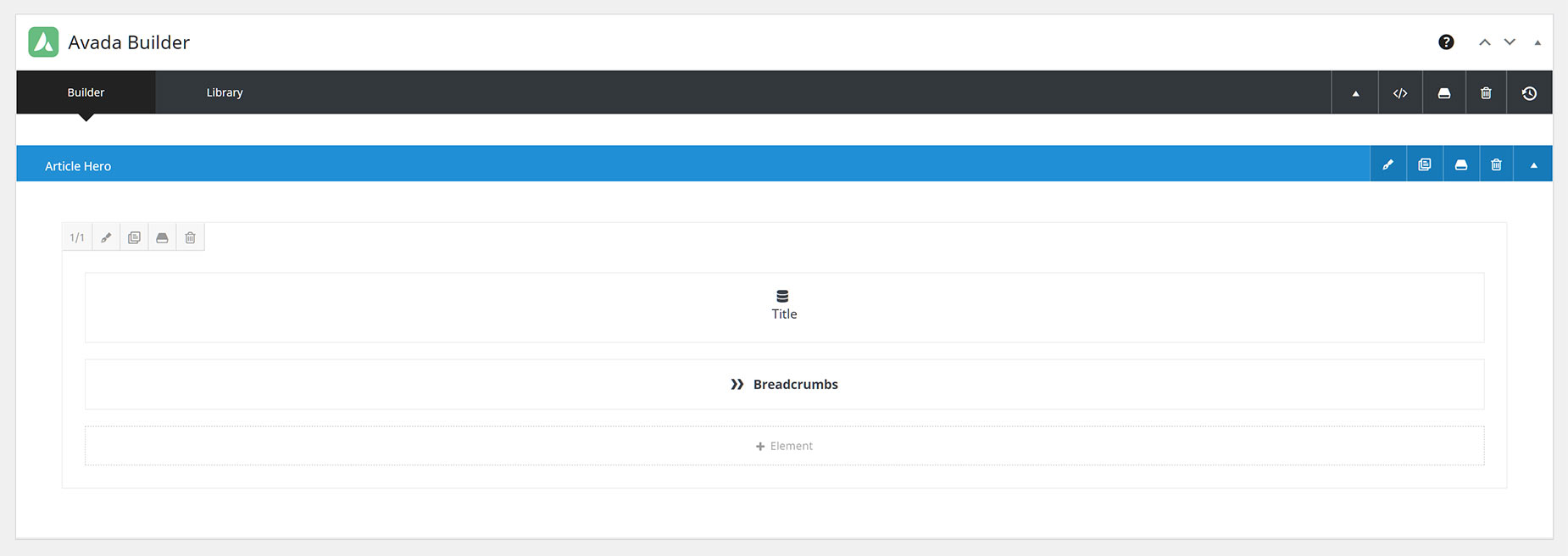
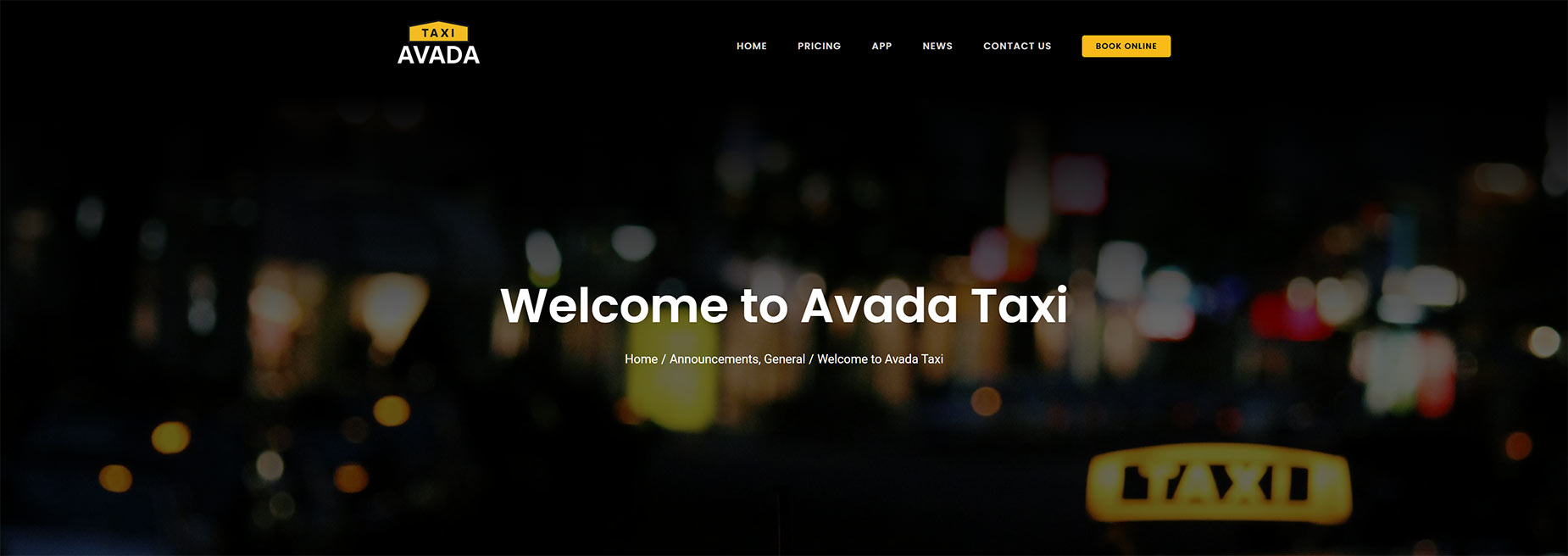
With the Page Title Bar Layout section, you can create custom Page Title Bars for any section of your website. All the Design Elements are at your disposal. In this example from the Taxi Demo below, there is a container with a dynamic title, and an instance of the new Breadcrumbs Element. The container itself has a background image and a gradient, that together, blend the Page Title Bar into the header above it. Simple, yet very effective.
Content Layout Section
The Content Layout Section is obviously the most flexible section of your website when it comes to content. This area is the main content section of the page, and can be static content generated by the Design Elements in Avada Builder, dynamic content generated by the special Layout Elements found only in the Content Layout Sections, or a combination of both.
This Layout Section can be used to generate the content section of a page, a single post, a portfolio item, a WooCommerce single product page, a custom search results page, or even a 404 error page. And these are just a few examples of how it could be used.
Let’s look at the Elements available with this Layout Section, and an example of what can be done.
Layout Elements
As described in the Avada Design Elements vs. Layout Elements doc, these Elements pull dynamic content from archives, posts, products, portfolios and more.
There are over 20 Layout Elements to use, to cover the range of dynamic content that you might want to enter into a content section.
There are then the complete range of Design Elements for use as well, making this Layout Section the one with the most diverse possibilities, as it can be used for many situations.
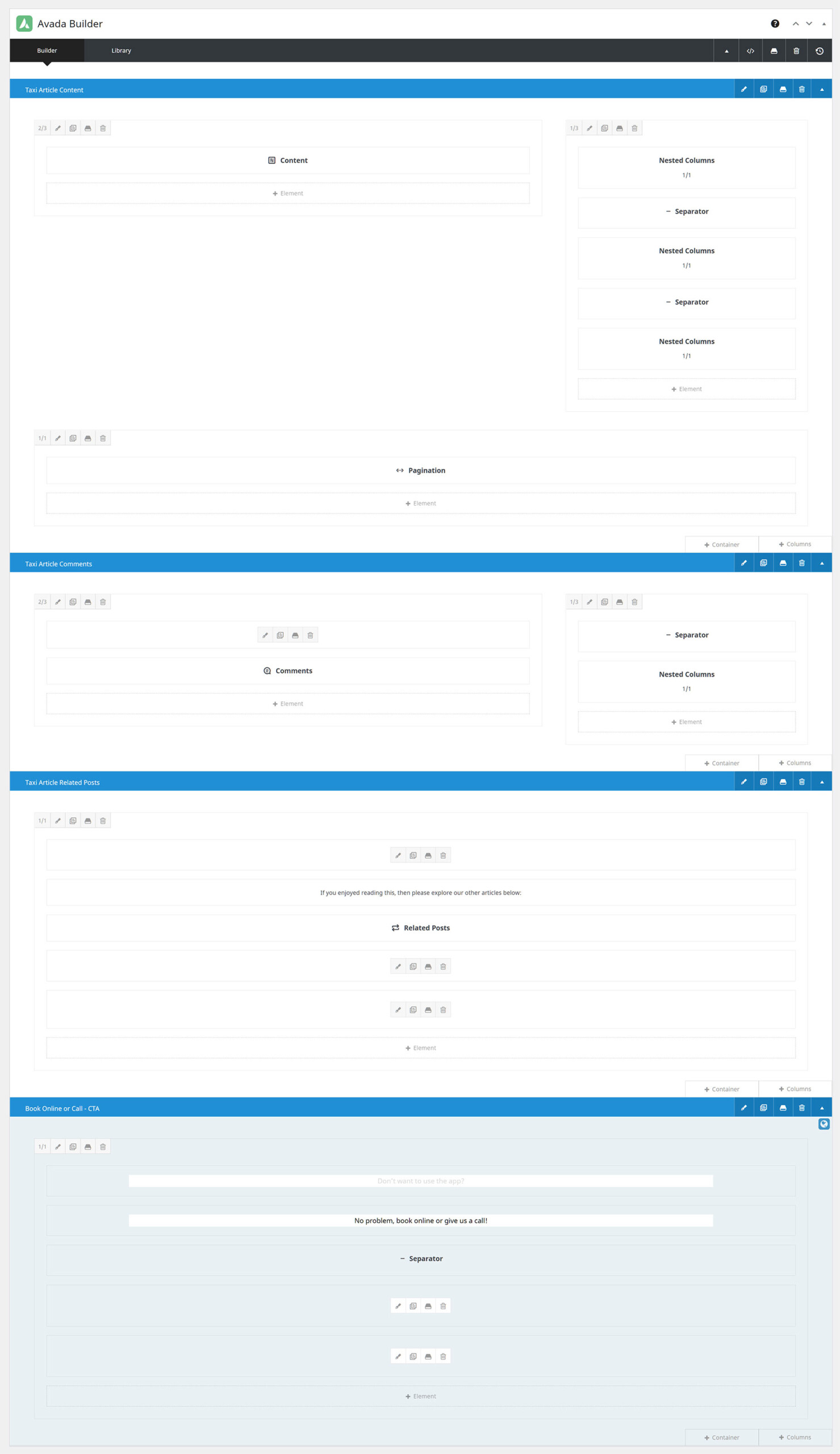
Below is an example of a Content Layout Section, designed to show Single Blog Posts. There are four separate Containers for the Content area, the Discussion Area, and the Related Posts section, and at the bottom is also a Global Container, which is a very useful way to add global content to your posts.
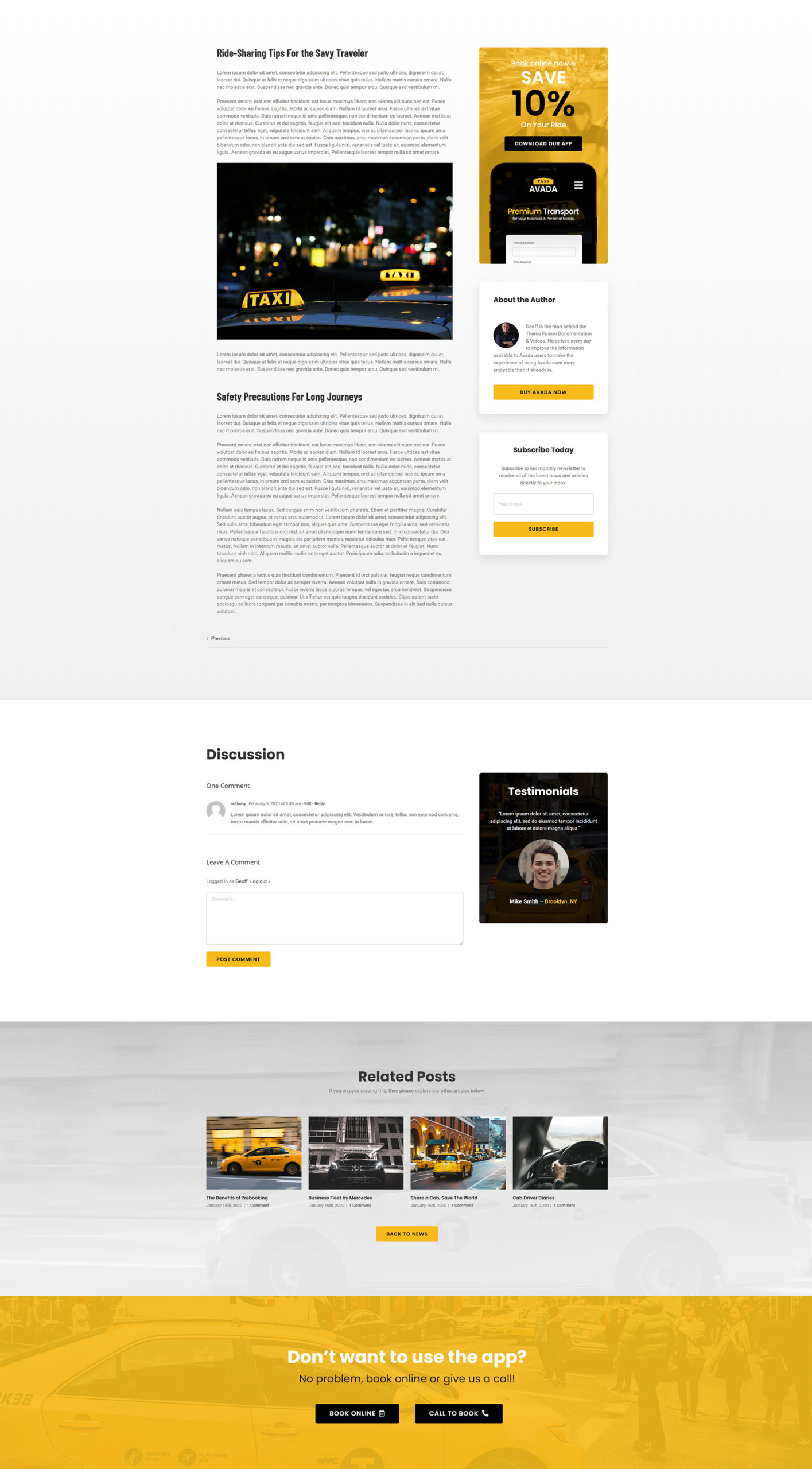
And here, on the front end, you can clearly see the four separate sections of the page.
The content of the Footer Layout section can be anything that you can build in the Avada Builder. You have access to the full range of Design Elements, and you can build you layout Section in either the Back-end or Front-end interface of the Builder.
In the Footer Layout section, you do NOT have access to the Layout Section Elements that are found in Content Layout Sections, as they are specific to content areas. But apart from that, you can build whatever your imagination can design.
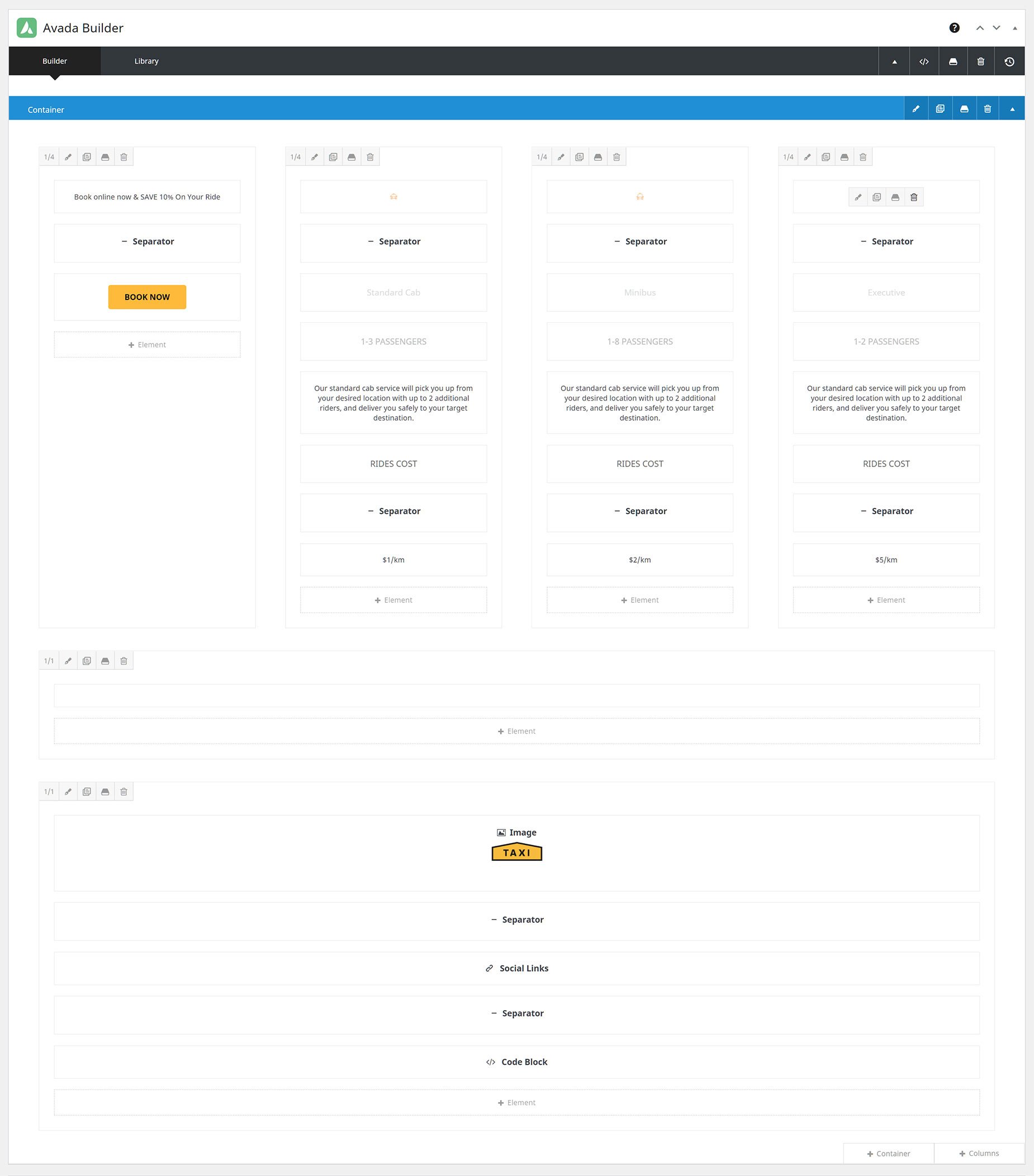
See below for the Taxi Prebuilt Website Custom Footer Layout Section, as shown in the back-end of the Builder.
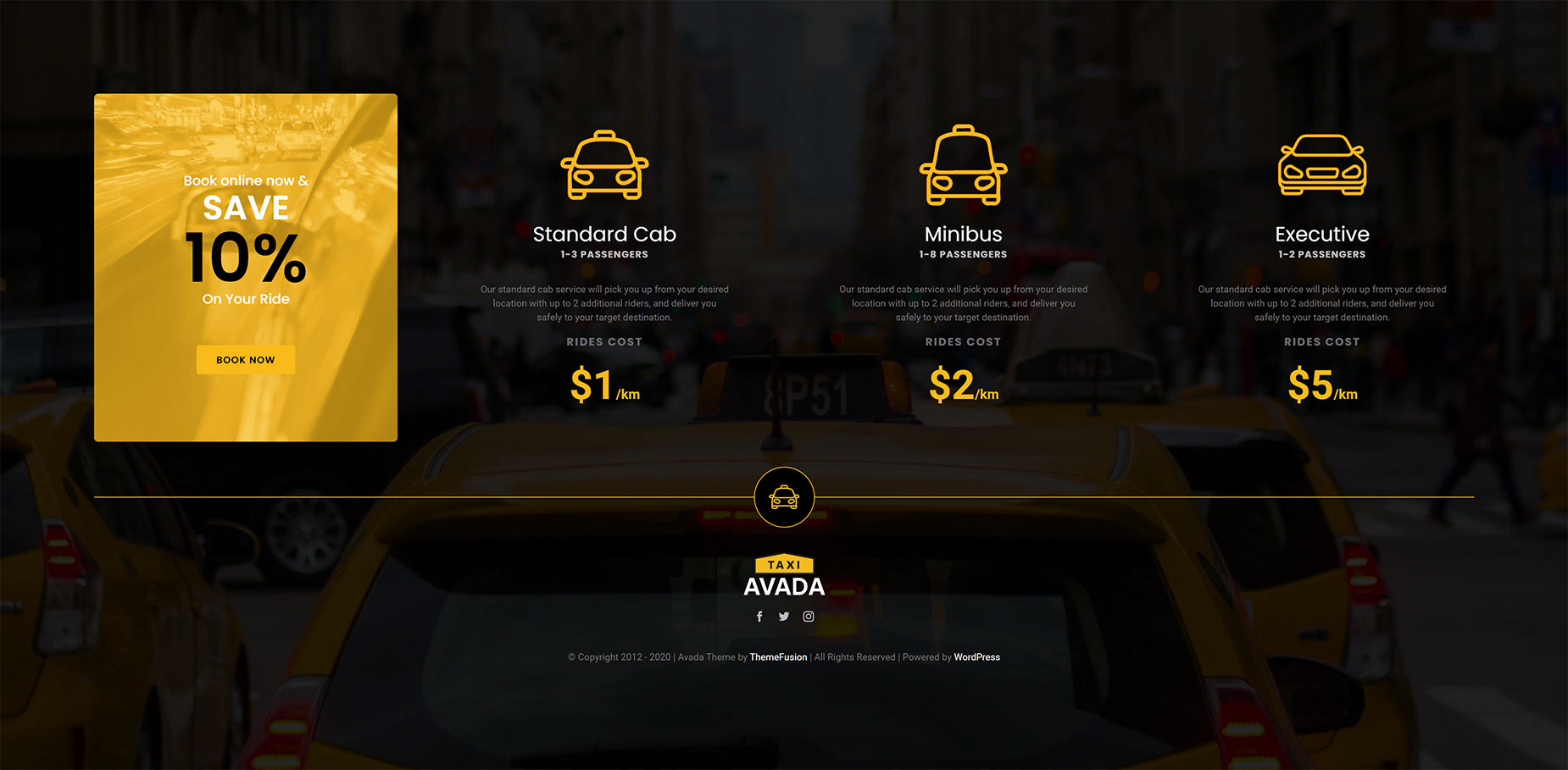
See below for what this Footer layout looks like on the front end! Note how the Copyright Bar is created with a Code Block Element in the bottom column of the Footer Layout, rather than through the Global Options. The background image, as well, is a background image of the layout section container.
With Avada Layouts, and the Footer Layout Section, there are now no impediments to creating completely custom Footers for your entire site, or even conditionally, for just some custom post types, categories or even single pages.