The Avada WooCommerce Builder – Product Layouts
Last Update: March 19, 2025
Avada comes with a wide-ranging suite of WooCommerce related features, that allow you can to design and build your own custom layouts for individual WooCommerce Products, as well as custom Shop, Cart and Checkout Pages, all using the design flexibility and power of Avada Builder, and the extended range of Woo Design and other Avada Builder Elements.
In this document, we look at how to create a custom layout for your individual WooCommerce Products. See below for links to customizing the other main areas of WooCommerce. And remember to watch the videos on each page for a visual overview of the process.
Creating The Content Layout Section
Because products are dynamically displayed using a template, we first need to create the template that will be used to display the products. For this, we use Avada Layouts. To create a Layout for WooCommerce Products, the first thing to do is to create a new Layout Section. For WooCommerce products, this is, of course, a Content Layout Section, as it is in the content area of the page the products are displayed. The Woo Layout Elements are only available when creating this type of Layout Section. Once the Layout Section has been designed and completed, we then add the Layout Section to a Conditional Layout that will only be used on WooCommerce Products.
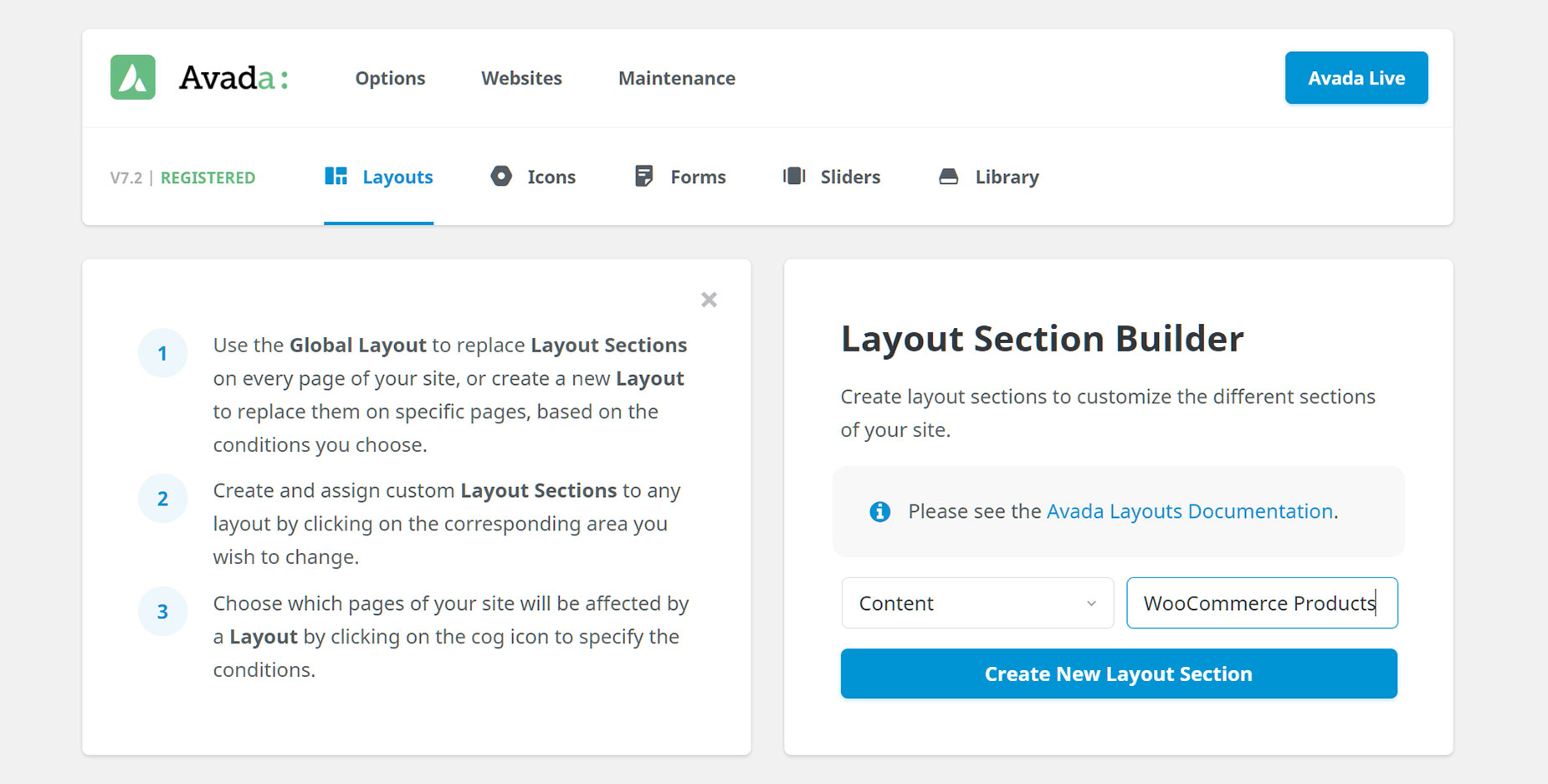
So, to make a Content Layout Section, as you can see in the screenshot below, simply head to Layouts > Layout Section Builder, from the Avada Dashboard, select Content as the type of Layout Section, enter a name, and then click on Create New Layout Section (or just hit Enter). Then, simply head to your Avada Builder interface of choice and begin building your Layout Section.
Using The Optional Avada Studio Layouts
When you first create the Content Layout Section, you will see two buttons on the Starter page. One is ‘Add Container’, and the other is ‘Avada Studio’. You can build your Content Layout Section from scratch, or you can use a prebuilt template as a head start.
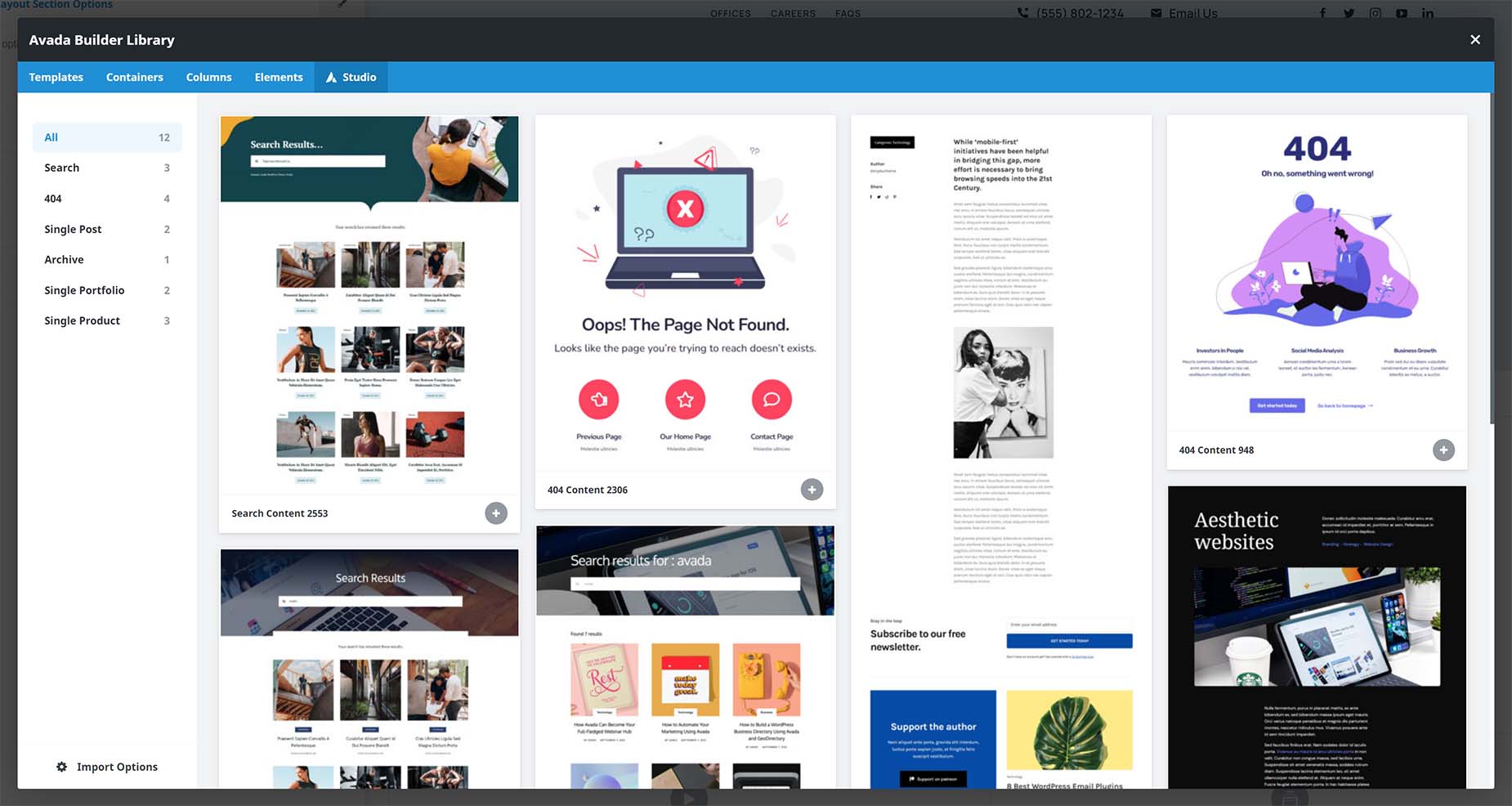
Clicking on the Avada Studio button opens the Library to the Studio tab, containing prebuilt Content Layout Section templates. As it’s a Content Layout Section, there are some for blog layouts, a couple for portfolio layouts, and there are several templates for WooCommerce single products.
To use any of these, simply click on your preferred layout, and it will load into the builder. From here you can save the layout, or customize it as you wish.
Designing The Layout
If you want to build a Layout Section from scratch, it’s just like building any page or layout. In this case, however, it’s important that you already have at least some WooCommerce products created before you build a Layout, as the Builder uses data from the products to display the layout, as noted directly below.
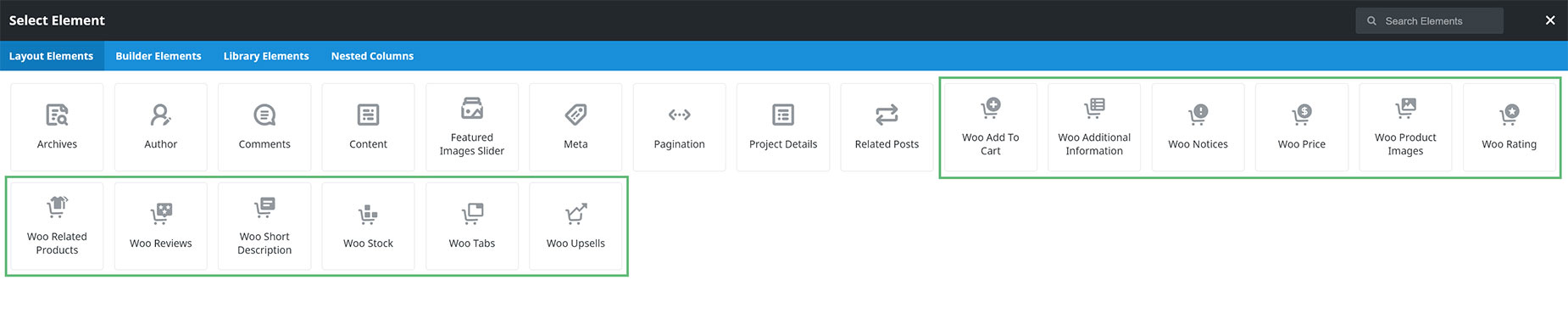
Using Avada Builder allows you to create any layout you want for your WooCommerce products. Start with a Container / Column arrangement, and when you add your first Element, you will see the Woo Layout Elements.
There are 12 Woo Elements with which to design your new layout, and some changes also made to a couple of relevant existing Elements. See the Special Features section below for more info on those. Each Element has its own range of options, and they can be added to the Layout wherever you want. Some of the Elements however can only be used once in a Layout Section. These will appear greyed out once you have used them.
You can, of course, also use any of the 70+ Design Elements in your Layout Section. This breaks your WooCommerce product templates completely out of the box and allows you to display them virtually any way you can imagine!
Example of a WooCommerce Product Layout
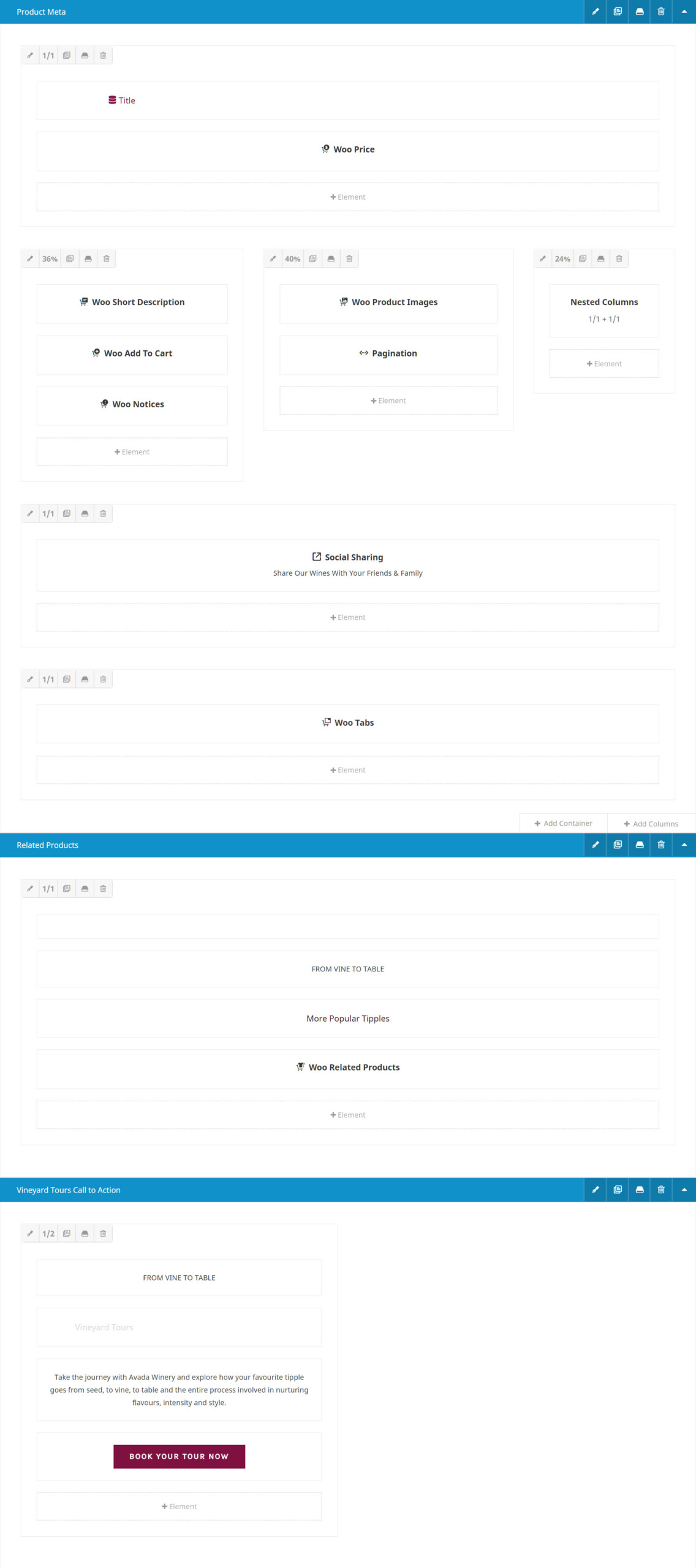
Below, you can see an example of a WooCommerce Product Layout in the back-end view. This is from the Avada Winery prebuilt website, and is used on all products except the Mixed Case. Note how use has also been made of Avada Design Elements like the Title Element, and the Nested Columns Element etc.
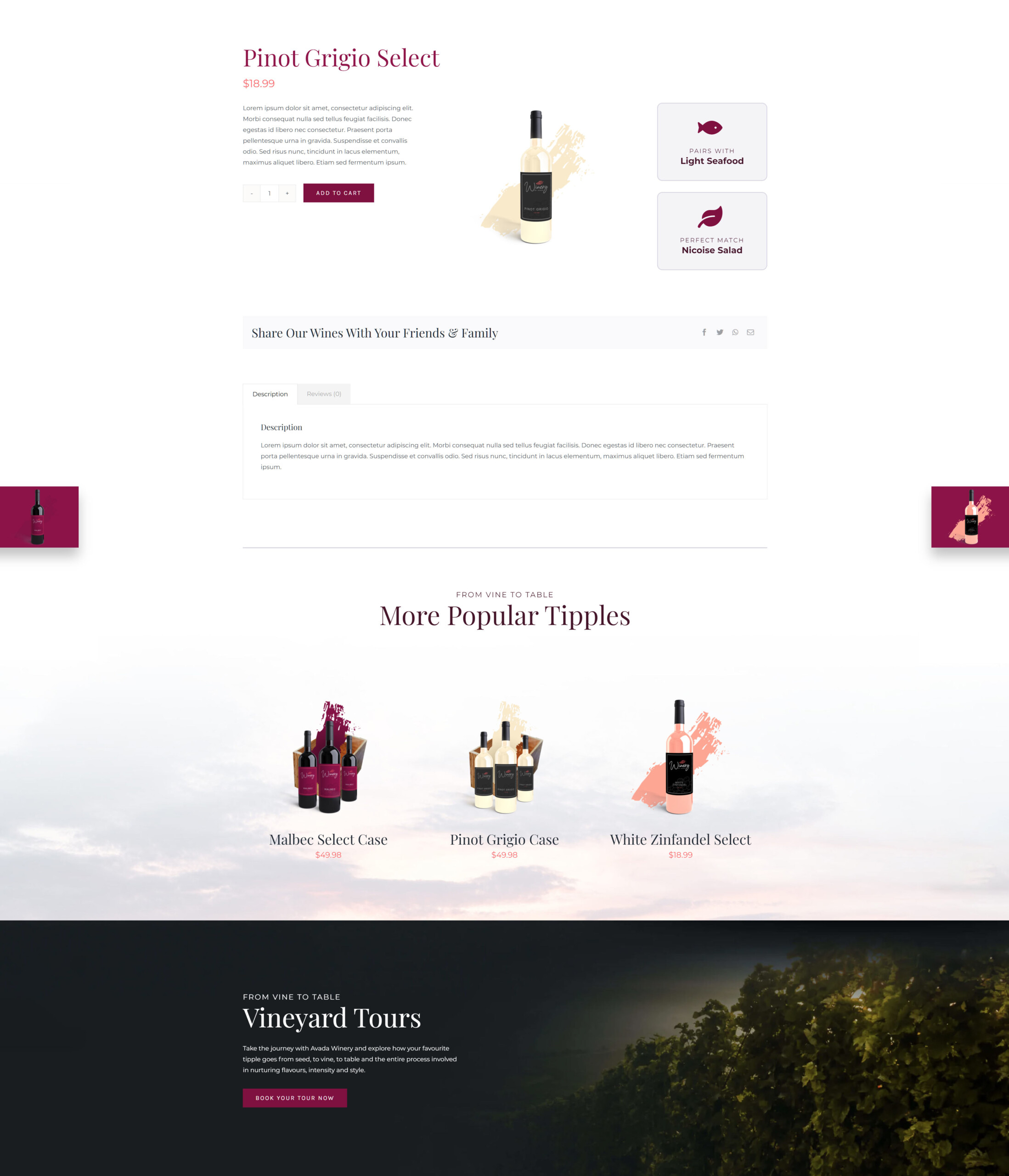
On the front end, the above Content Layout Section for a product displays like this.
Creating The Conditional Layout
Once you’ve designed and built your Content Layout Section, it’s time to create a Conditional Layout that determines when the Layout is used. In most cases, the condition set would be to use the Layout for All Products. This is so that the Layout is used only on WooCommerce product pages, and not ordinary pages and posts etc. Alternatively, you might want to create multiple product layouts and exclude certain products, or categories etc. Follow the link for more information on Conditional Layouts.
To create a Layout, head to Layouts from the Avada Dashboard, and in the Layout Builder section, give your new Layout a name (WooProducts for example) and click on Create New Layout (or just hit Enter).
From there, as you can follow below in the screenshots, it’s simply a matter of assigning the WooProducts Layout Section you have created to the Content Layout Section, and then adding the conditions to the Layout.
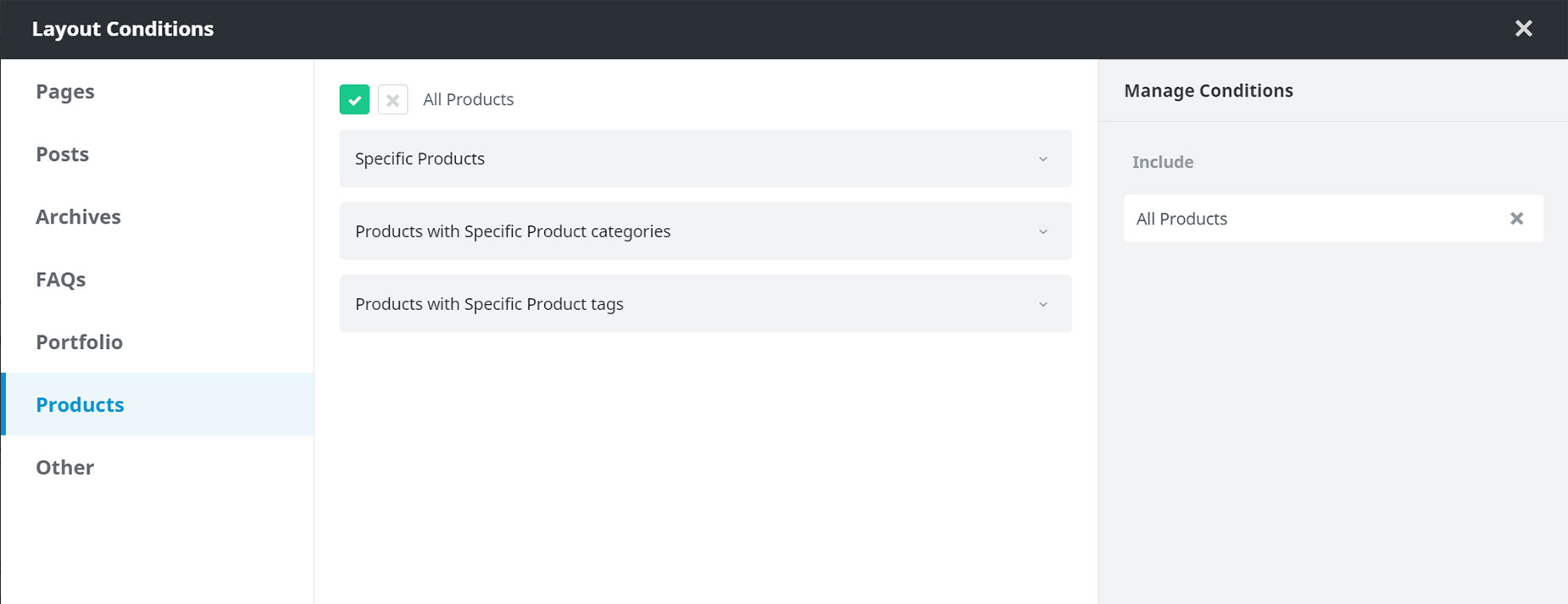
To do this click on Select Content on the Layout, head to Existing Section, and select the Layout Section you previously created. They, click on Manage Conditions at the bottom of the Layout, head to the Products tab on the left hand side, and then select All Products.
That’s it. Now all single product pages will use your new Layout. If you now head to a product page on the front end of your site, the product will now be using the new Layout you have created. Keep in mind, that you could also create and assign custom Layout Sections for the Header, Page Title Bar, or Footer to this Layout as well, for completely unique product pages.
Special Features
Product Pagination
The Pagination Element provides three pagination styles to use with your products. There is the traditional Text Style, as used in blog posts, but now there is also a Text With Preview style, which shows a thumbnail of the product under the Previous / Next link on hover, and a Sticky Preview style, which shows a sticky thumbnail in the middle of the viewport, which expands on hover. You can even limit the pagination to the same product taxonomy. For more details on the Element, including the various Layout Styles, see the Pagination Element doc.
Social Sharing Element
The Social Sharing Element (formerly the Sharing Box Element) also had an overhaul for the 7.2 release. See the Element doc for full details of all the new options, but this Element is now supercharged with configuration and design options to enable your users to share your products in exactly the way you prefer.
Attributes, Variations and Swatch Styles
As part of the Avada WooCommerce Builder, we have added three new attribute display types – Avada Color, Avada Image and Avada Button. These are added as Product attributes, and then variations can be added as well.
Another useful part of the Add To Cart Element are the Swatch Style options. Here, you can choose from Default, or Custom, and if you select Custom, a range of styling options appear for the Avada Color, Avada Image and Avada Button Swatches. For full details on how to use these new Product Attributes and Swatch styles, please see the How To Use WooCommerce Attribute Swatches document.