Inline Elements
Last Update: October 30, 2025
You might notice that some Avada Elements are greyed out when you view them in the Elements window that appears when you add an Element. They are grey to show that they are Inline Elements. These elements are not meant to be used directly on their own, but rather in conjunction with text or other content.
Please read below for links to our various Inline Elements, as well as information on how to insert them in the Avada Builder, and watch the video for a visual overview of Inline Editing in Avada.
Inline Elements
There are currently seven Inline Elements. Please follow the links below to go directly to the individual Inline Element pages to find out more about the specific elements, or read further for a general overview of how to use Inline Elements on the page, through both the Avada Builder and Avada Live.
How Inline Elements Work
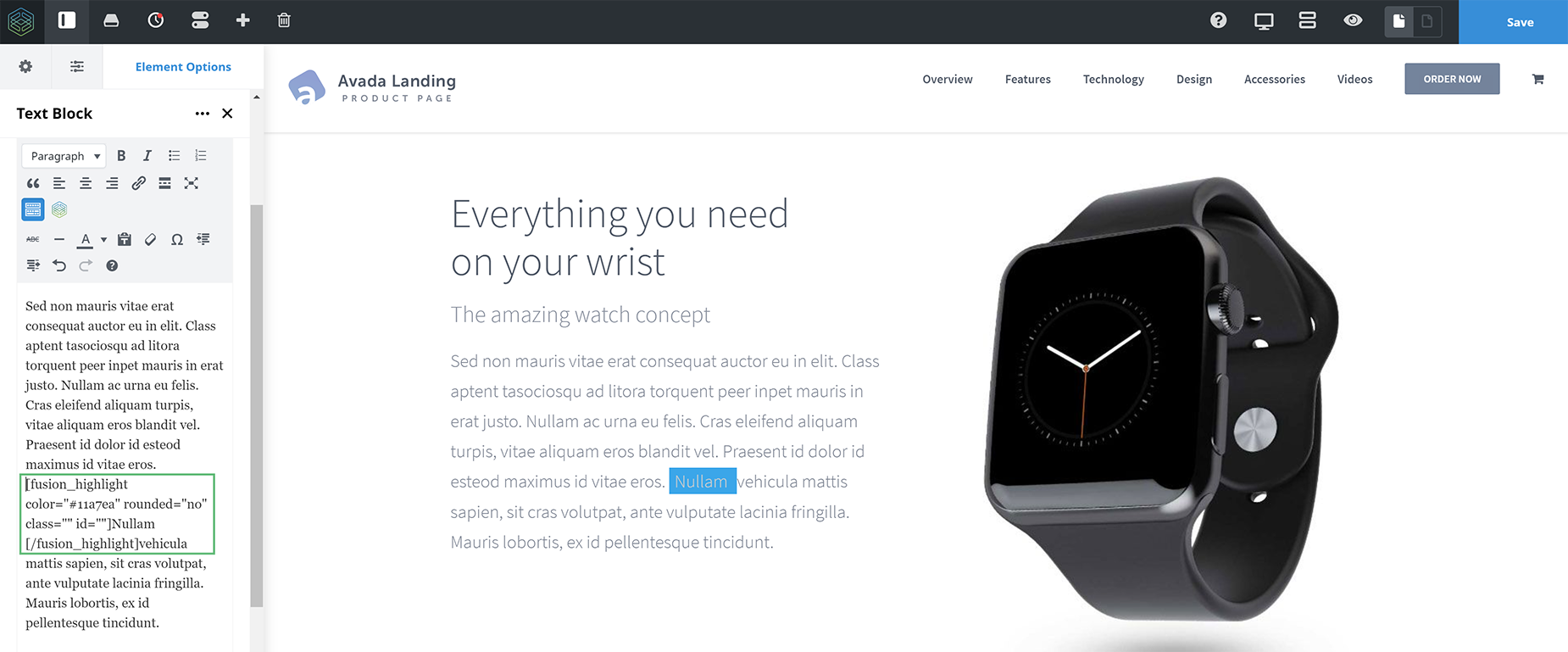
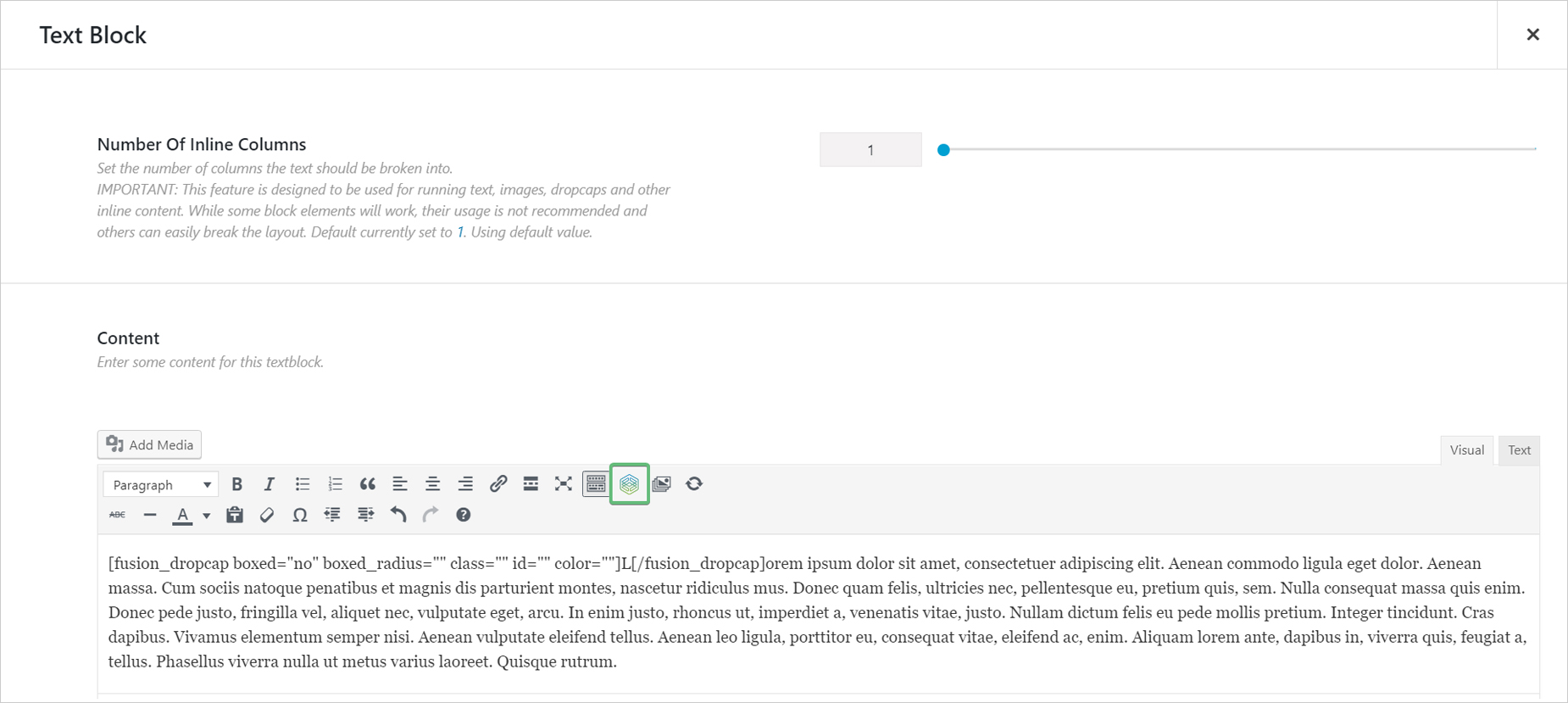
Inline Elements are not meant to be used directly, but rather in conjunction with other content. Let’s take a Dropcap as an example. Whenever you use a Dropcap, it has to go along with text or paragraph to fulfill its function. If not, it wouldn’t really make sense on the page. With that in mind, you have to insert text content first, then use the Element Generator to add a Dropcap element.
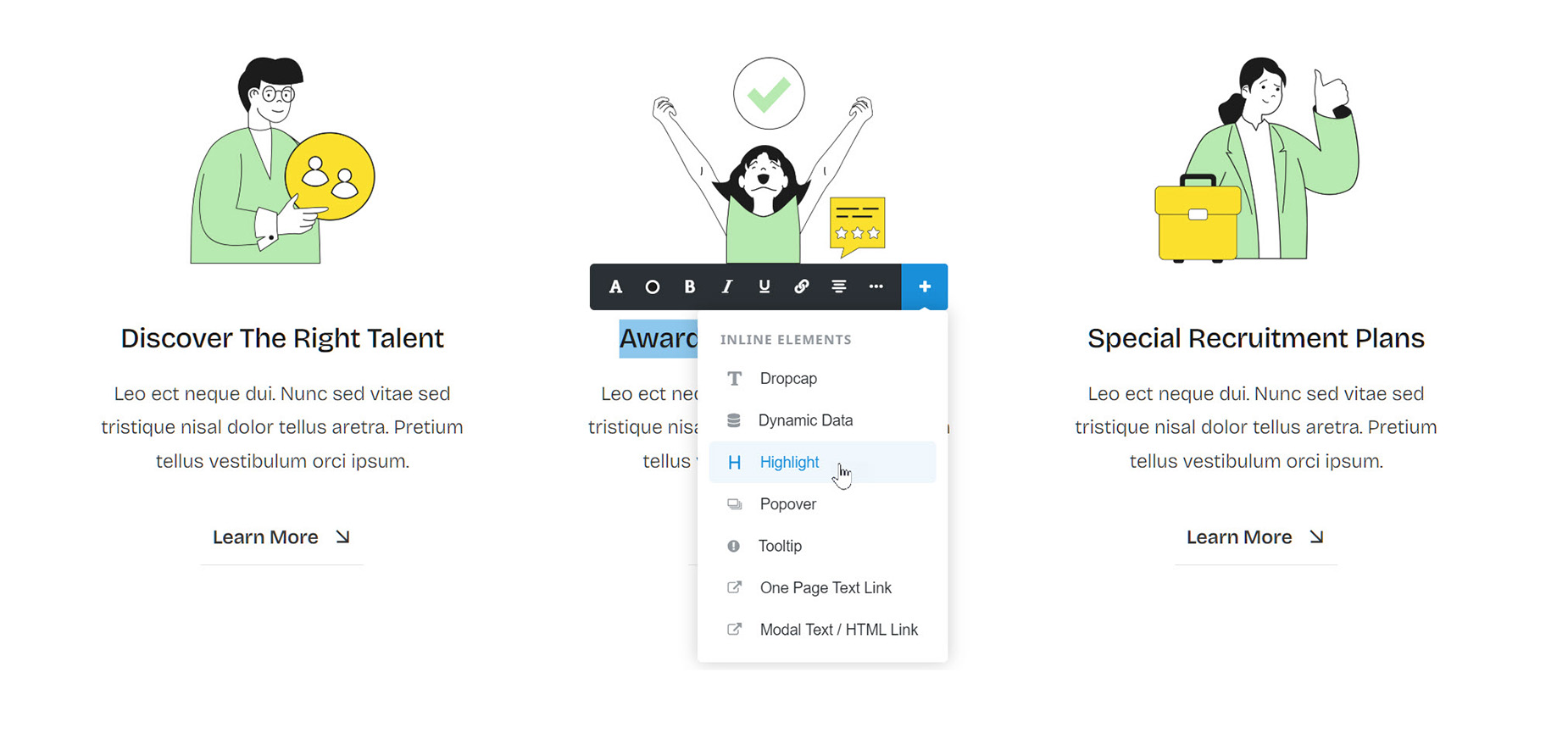
Alternatively, using Avada Live, you can now edit text inline, and as part of the Inline Editing menu that appears when you select some text, there is an Add Element Icon (a plus symbol) where you can access and add the Inline Elements, as well as being able to access the Avada Builder Element Generator when you edit the Element.
Using Inline Elements in Avada
In Avada Live, there are two ways to use the Inline Elements. Firstly, with the Inline Editor, that appears whenever you make a text selection. And secondly, with the Avada Builder Generator, when you edit a relevant Element in the Sidebar. Let’s look at both methods.