Highlight Element
Last Update: October 31, 2025
The Avada Highlight Element is a simple Element that allows you to highlight a section of content on your page. The Highlight Element is an Inline Element, which means it’s meant to be used in conjunction with existing text, and can only be accessed through the Avada Element Generator, or the Inline Editing function in the Avada Live Visual Builder.
Watch the video below for a visual overview of the Element, view the Avada Highlight Element page for live examples, and read on to see the complete list of options.
How To Use The Highlight Element
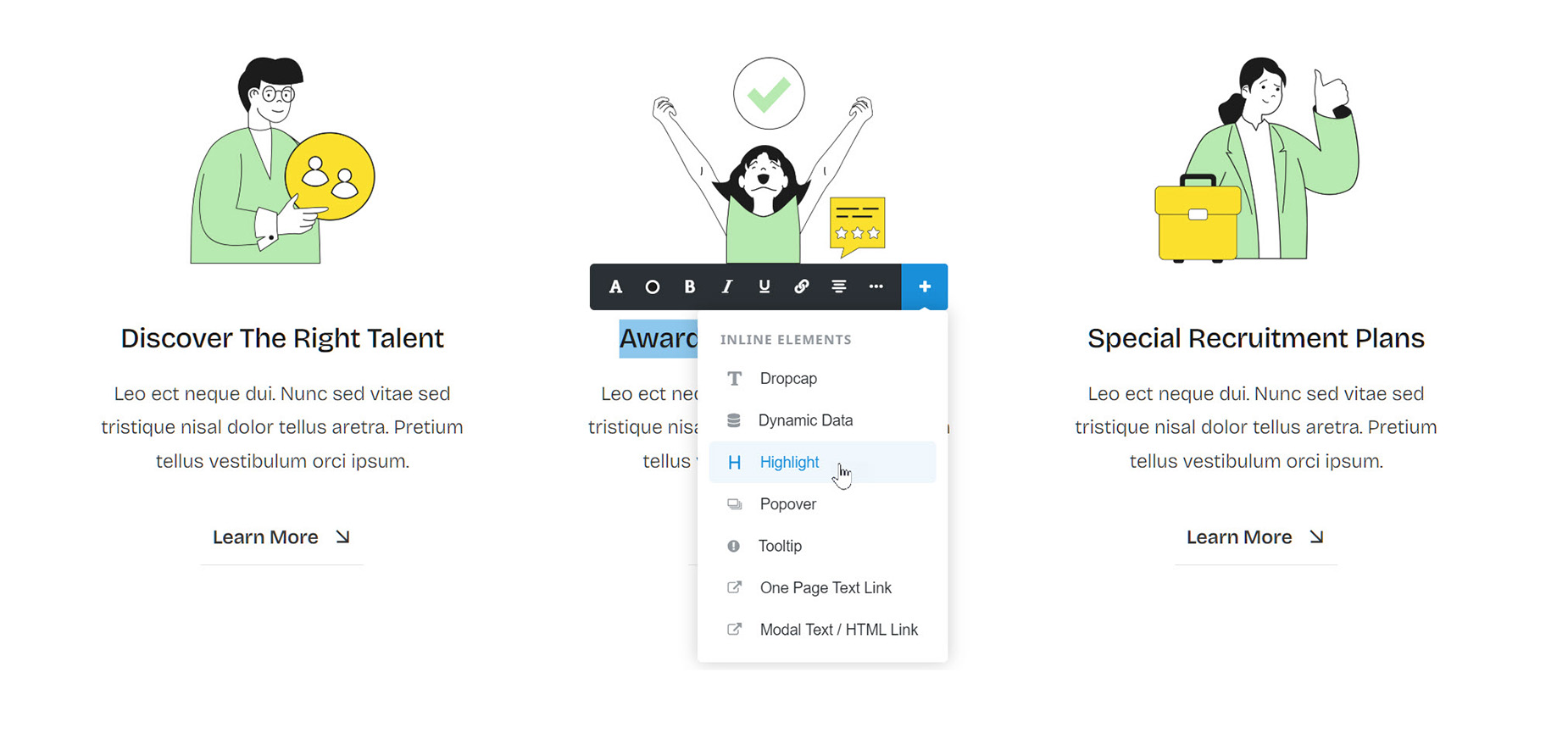
Note. As stated previously, the Avada Highlight Element is an Inline Element, which means that you can access it through the Avada Builder Element Generator in the back-end builder, or via Inline Editing in Avada Live. This Element can be used in all Elements that allow text editing in the Visual Editor and that therefore have access to the Avada Builder Element Generator, or Inline Editing.
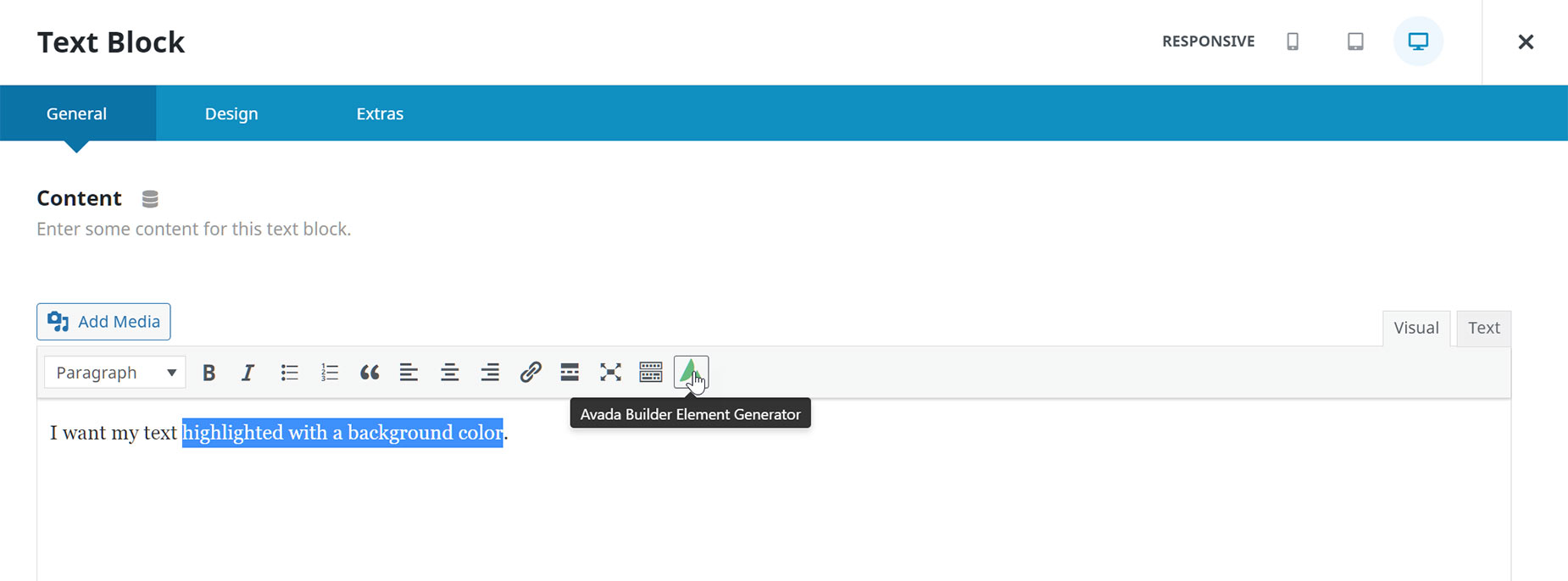
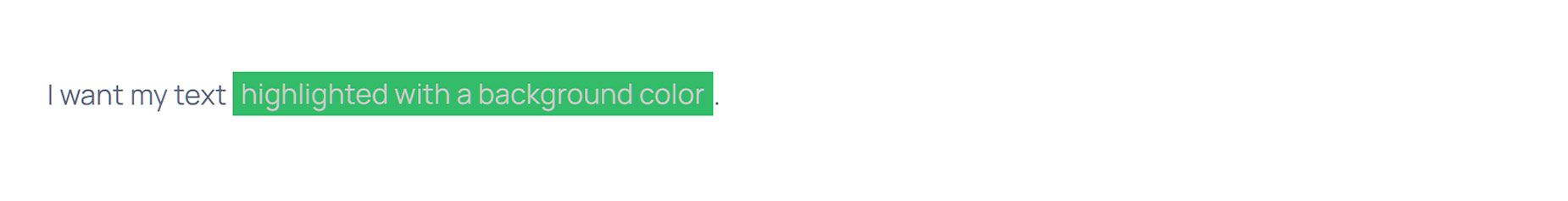
Background Highlight Method in Avada Builder
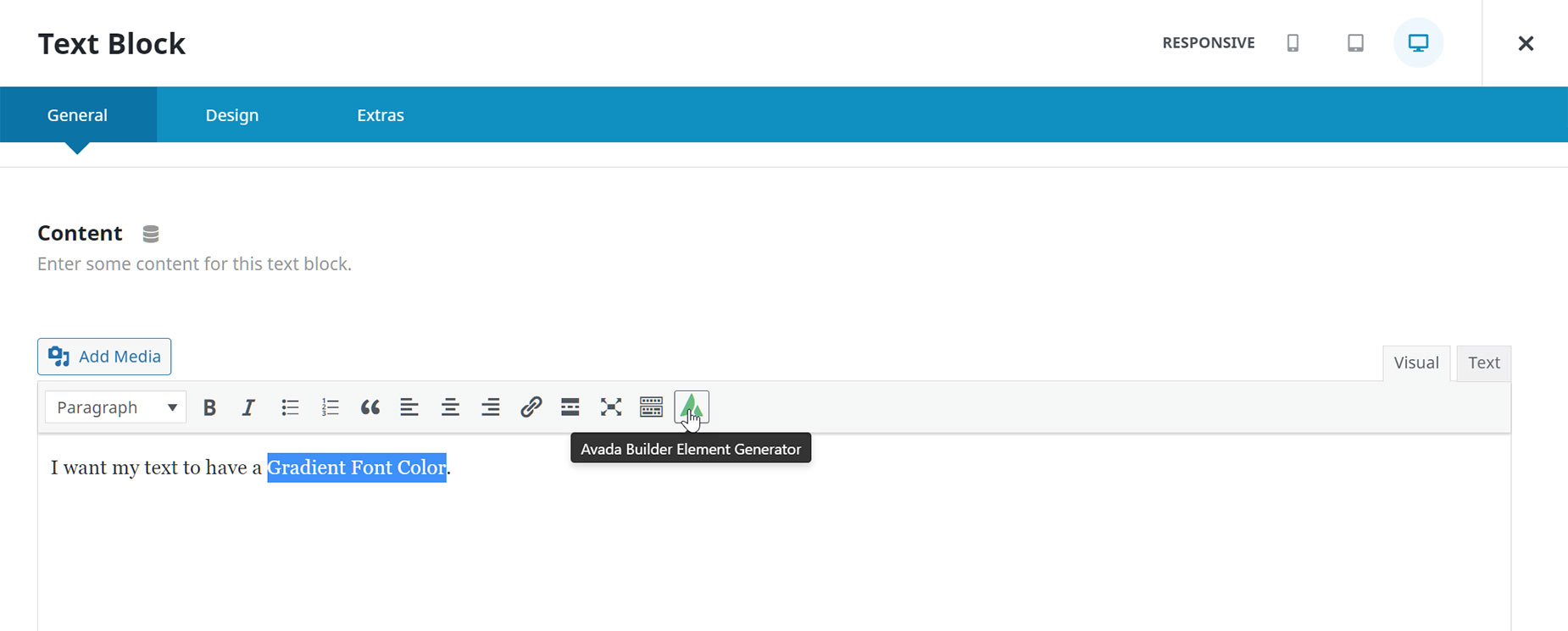
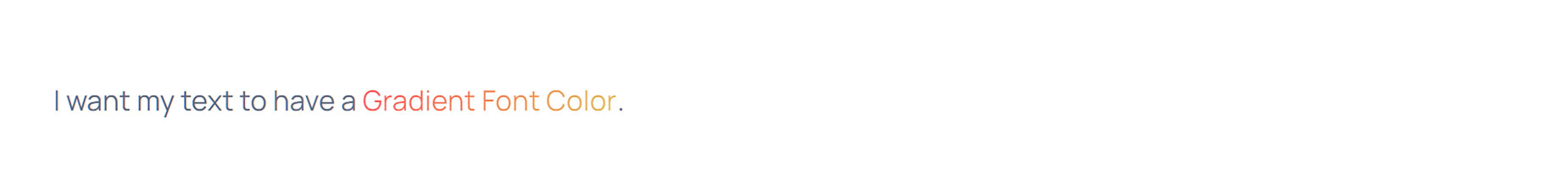
Gradient Font Color Highlight Method In Avada Builder
How To Use The Highlight Element In Avada Live
The Highlight Element Works in virtually the same way in Avada Live, only you can see the result as it happens. For color work, and adjusting gradients, this is a vastly better experience. Please see the Inline Elements document for more details on how Inline Elements work in Avada Live.