Creating Custom Portfolio Layouts with Avada Layouts
Last Update: November 16, 2025
With Avada Layouts, you can easily create fully customized Portfolio Layouts for your Avada website, using the full design power of the Avada Builder. The two Portfolio related areas you can create custom Layouts for are the Single Portfolio Page, and the Archives page. The changes you make to a Portfolio Post Layout could be as little as adding a Custom Page Title Bar section, or it might be a reworked Header, Content Section, or Footer, or any combination of the four.
With the help of Layout Elements, and with the help of Dynamic Content within normal Design Elements, you can build virtually any layout you can think of, using the full power of the Avada Builder. And using the power of Conditional Layouts, you can specify exactly when and where your Layout will be used. You could make a Custom Layout for ALL single portfolio pages, just for a single portfolio post, or category etc, or you could also just exclude a single post of category. The Conditions can be as simple or as complex as you need them to be.
The Avada Layouts Interface
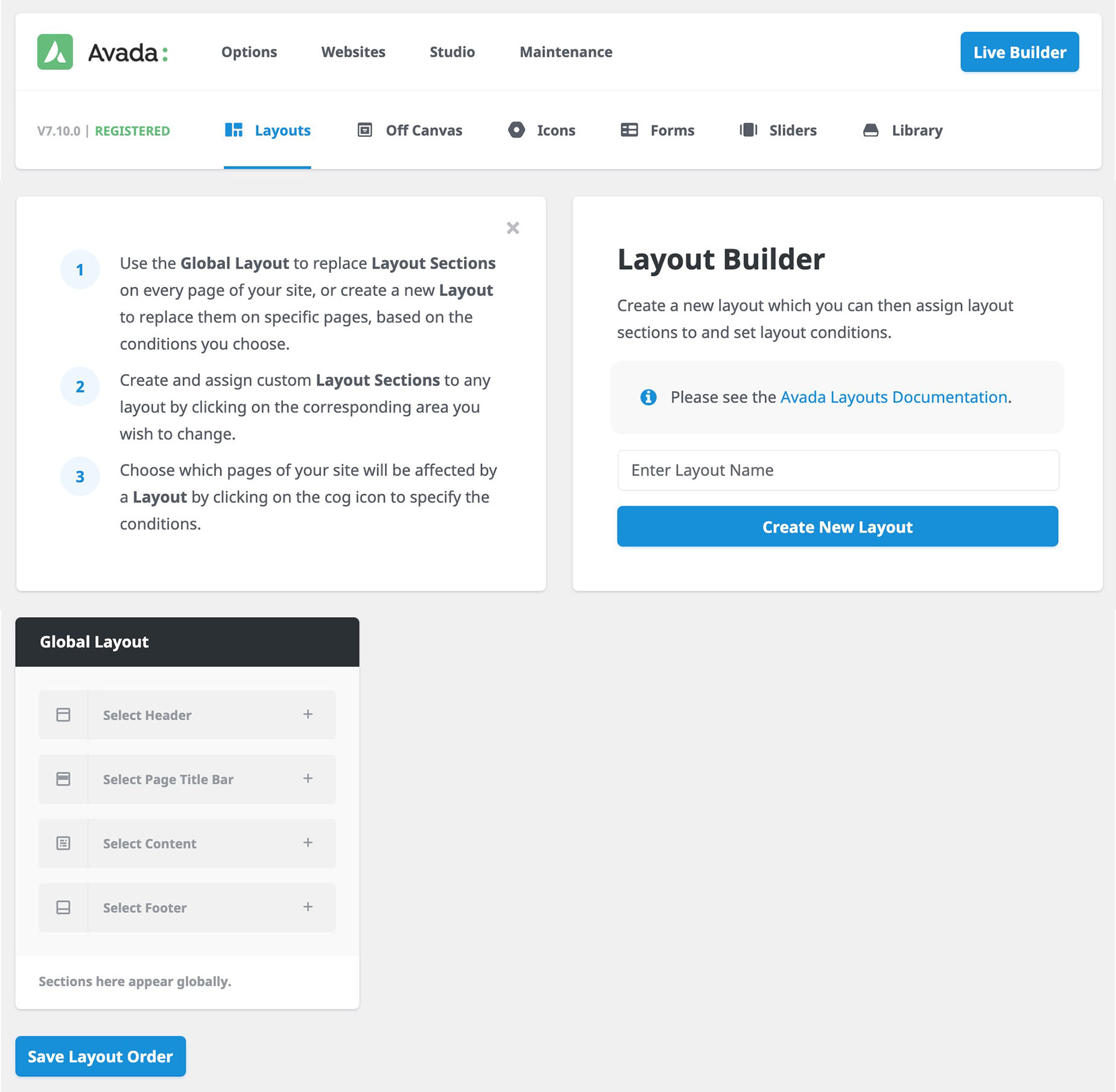
You find Avada Layouts at Avada > Layouts. This interface is where you both create and manage your Layouts and Layout Sections in Avada. Initially, there is just a Global Layout, and by default this is empty, with no attached Layout Sections, as you can see below.
Technically, a Custom Portfolio Post Layout is a Conditional Layout that only shows on Single Portfolio Pages. So the first step is to create a Layout, and then decide which Layout Sections you want to customize for your Single Portfolio Posts…
See the Introducing Avada Layouts doc for a general overview of the Avada Layouts, and Understanding Layout and Layout Sections for more information on the difference between these two component parts.
Creating A Custom Layout
For this document, I’m going to recreate the Single Portfolio Layout as created on the Restaurant Demo, and seen in the video above.
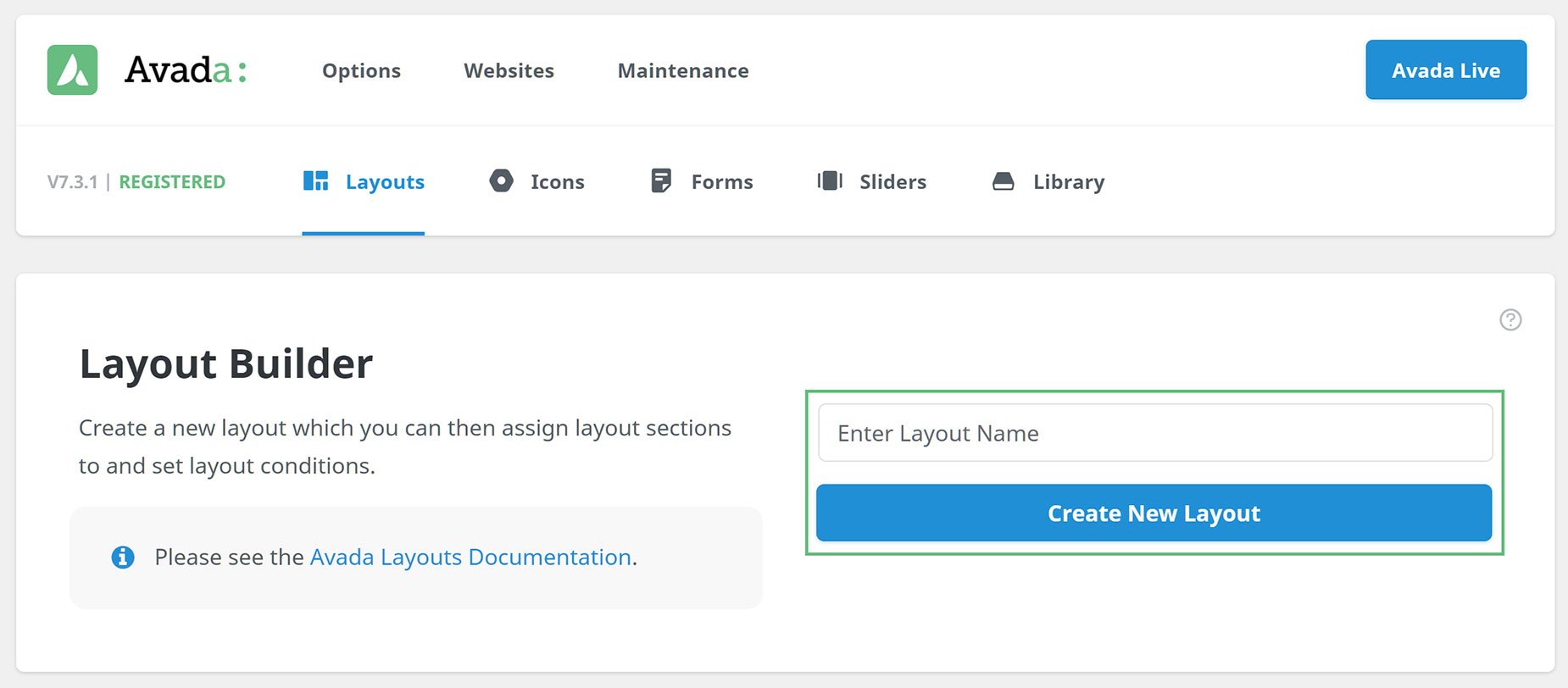
Creating the Layout is done on the Layout Builder page, by simply adding a name (in this case, perhaps Single Portfolio would be most appropriate) and then clicking on Create New Layout, as can be seen below.
Creating Custom Layout Sections
The page reloads and the new layout is added to the Layout Builder. At this point is has no conditions set, and no Custom Layout Sections added. Now we have the Layout, we can begin to create any Layout Sections that we will add to it. In this example, we will add a Page Title Bar Layout Section, a Content Layout Section, and a Footer Layout Section.
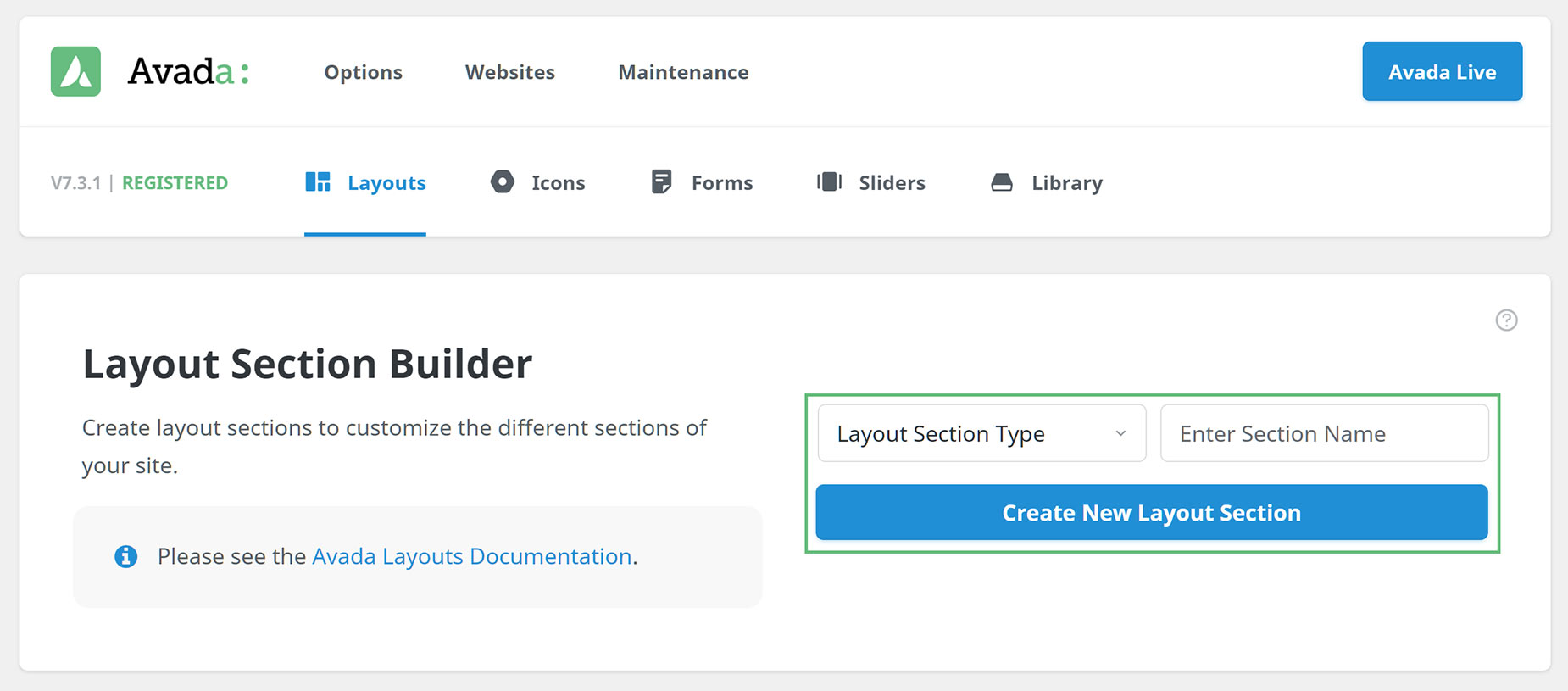
You can create Custom Layout Sections in one of two ways. You can head to the Layout Section Builder link at Layouts > Layout Section Builder from the Avada Dashboard, and create one from there, as seen below.
Alternatively, you can create one by clicking on the corresponding Layout Section in the existing Layout, and create one from there. The first method just creates a Layout Section, while the second method attaches it to a Layout at the same time.
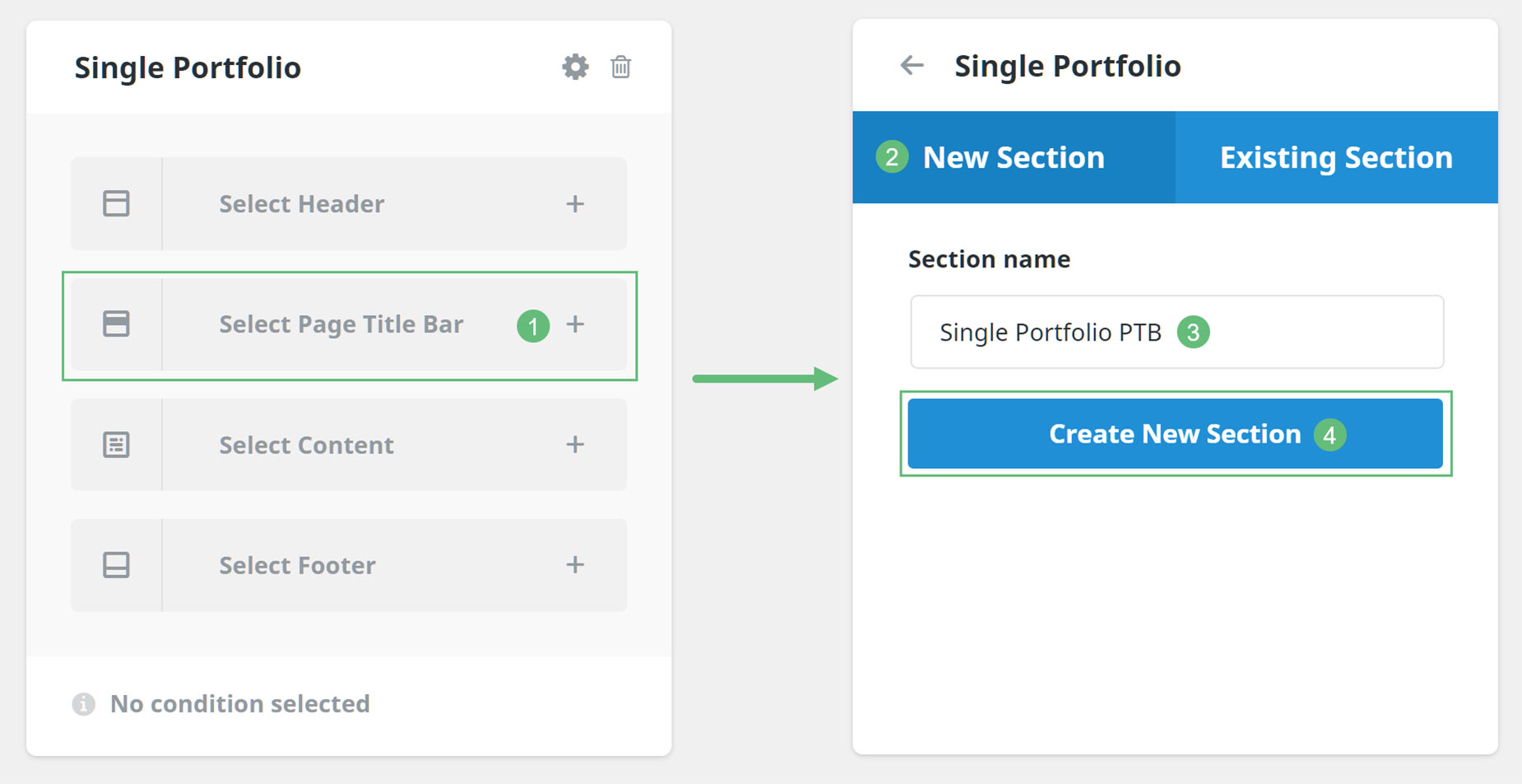
To use the second method, I would click on the Select Page Title Bar section of the Single Post Layout, and in the following dialog, under the New Section tab, I would give it a name (Single Portfolio PTB would be appropriate) and click on Create New Section.
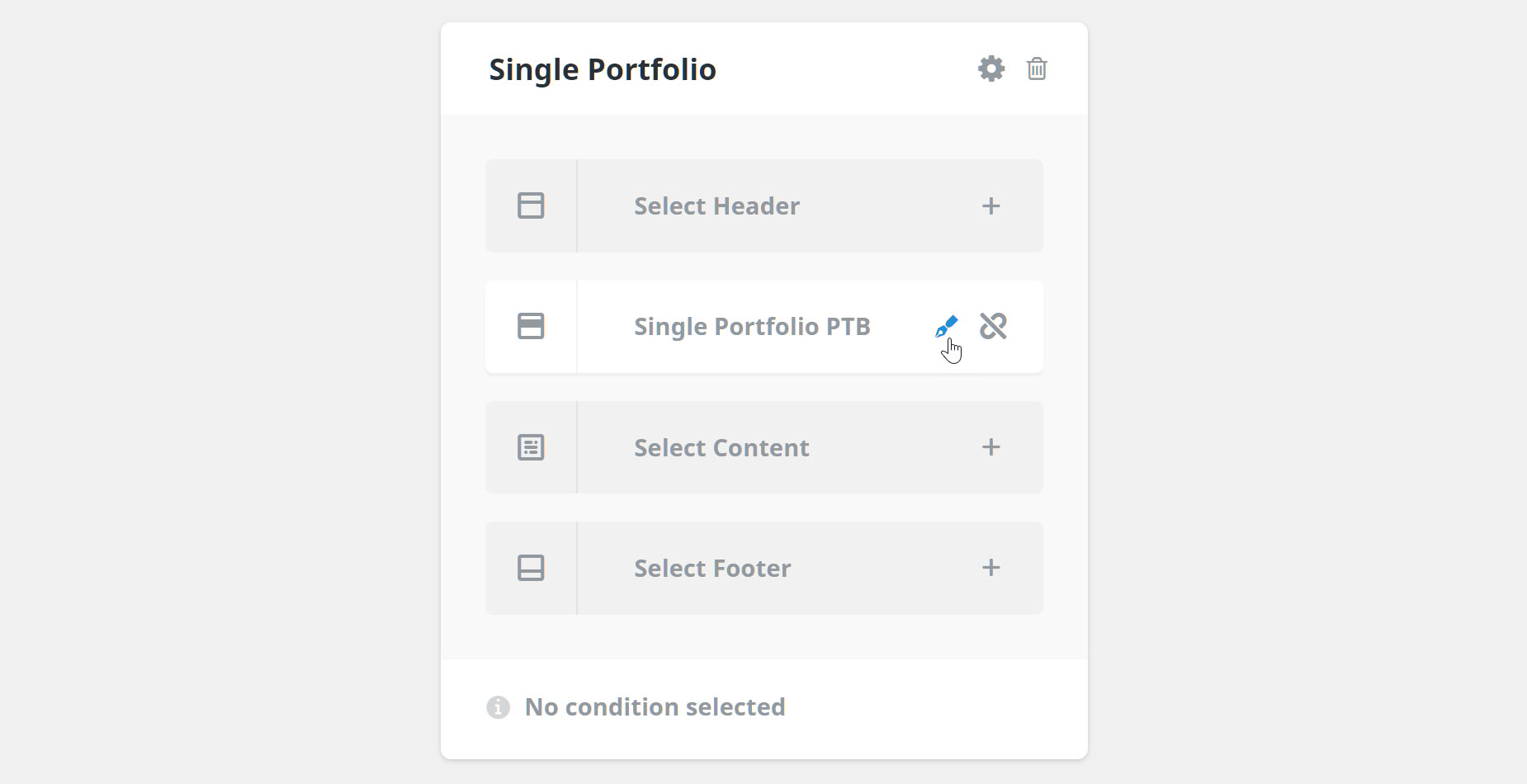
This creates and connects the Layout Section to the Layout, but at this point, it is still empty. If we mouse over the Layout Section on the Layout, as shown below, we can then click on the edit icon to design and build our Layout Section.
Editing a Custom Layout Section
Now we come to the Avada Builder, and here we can create our Custom Layout Sections. You can do this in either Avada Builder or Avada Live. Please refer to Creating Layout Section Content for more information on this, but in short, you can build anything you want here.
Anything you can build in the Avada Builder can constitute the content of your Layout Sections. You can have multiple columns, background images, dynamic data… anything. The freedom this gives is enormous. The Layout Section is literally that – a section where can create the Layout. The content itself comes from the Builder, and what you can do is only limited by your imagination.
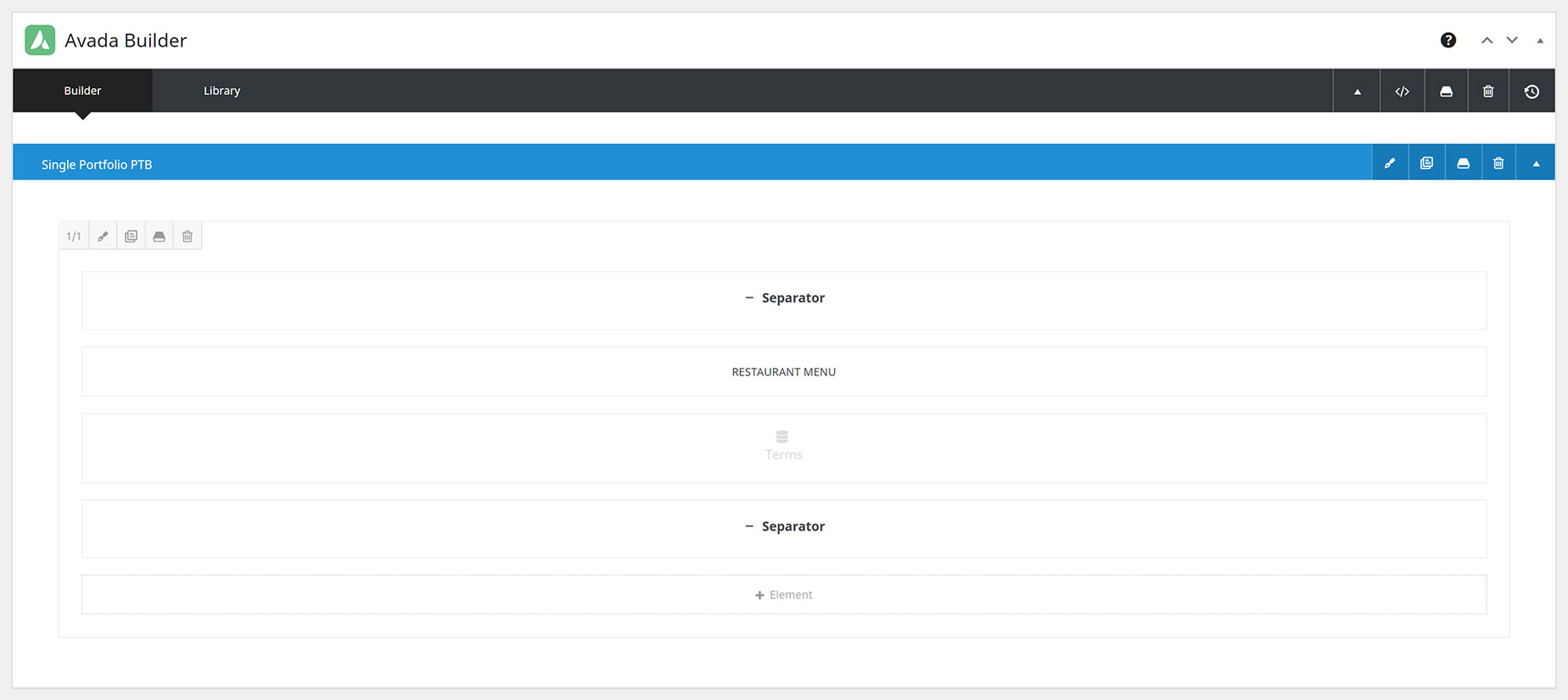
The example below is relatively simple. The end result shows a Title, a dynamic Title below this that pulls the Portfolio Category Term, and the container itself has a background gradient and dynamic featured image, as well as a couple of Separators for control over various screen sizes. For more information on how this specific Page Title Bar was constructed, please watch the video at the top of the page.
Adding Other Layout Sections
For this example, we also want to add another two Layout Sections, a Content Layout Section and a Footer Layout Section. We go about this in the same way as we did with the Page Title Bar Layout Section.
First, we create the Layout Section, and then we edit it. With the Content Layout Section, the Layout Section Elements become available. See the Avada Design Elements vs. Layout Section Elements doc and the How To Use The Layout Section Elements Video for more info on these special Elements.
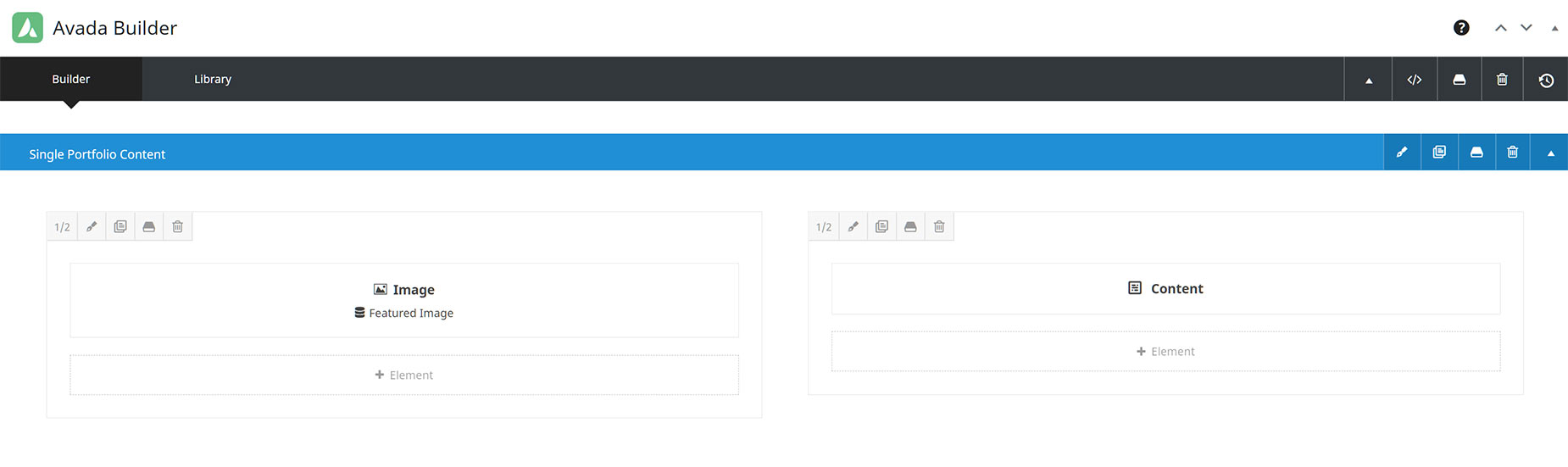
For the Restaurant Demo Content Layout Section, just the Content Element was used, as well as an Image Element with dynamic content. See the Content Layout Section below.
For the Footer Layout Section, just a few columns with some icons were added to the standard footer. See this Layout Section below.
Setting Conditions For The Layout
With any Conditional Layout, the last thing you need to do is to set the conditions of the layout. This is best done last, because as soon as you set the conditions, the layout is active, and if you do this after creating the Layout Sections, but before editing them, the pages displayed that fit the conditions would be empty in those sections.
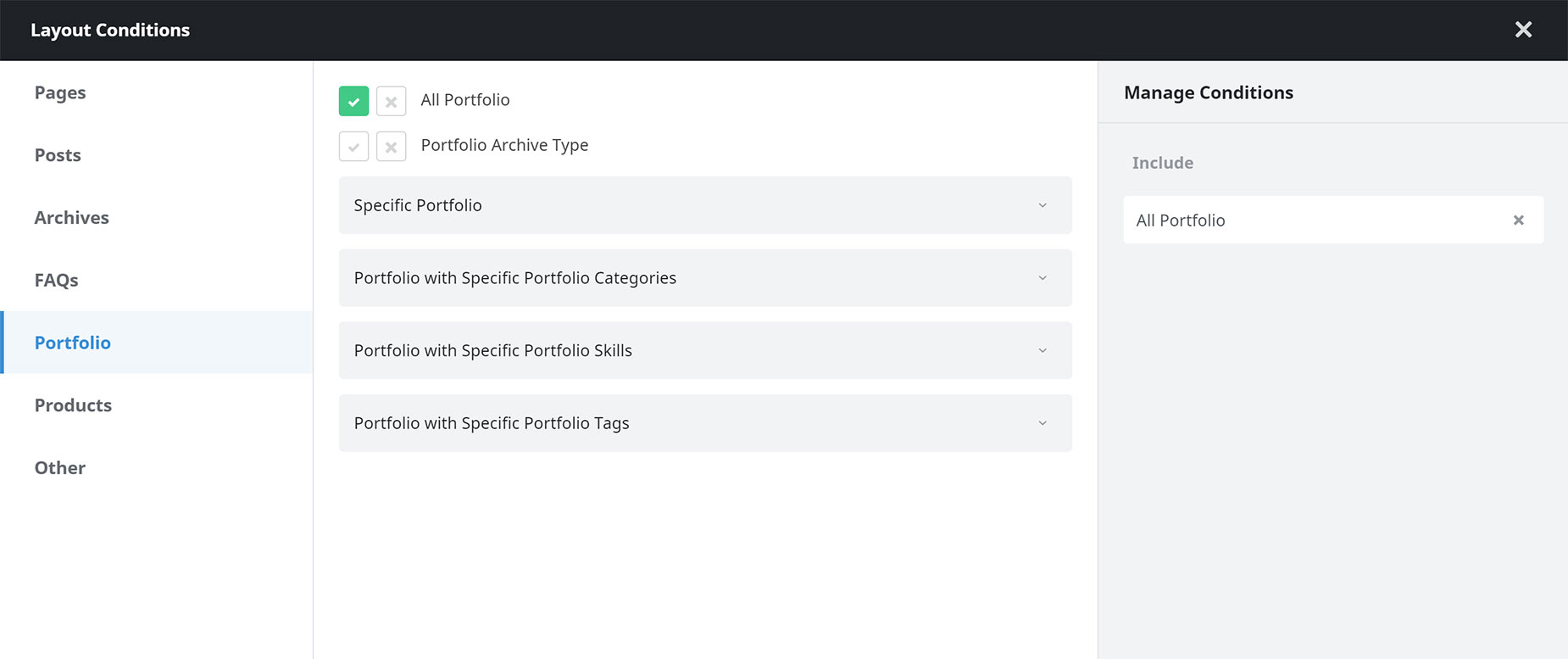
To add a condition, or conditions, simply mouse over the bottom of the Layout, and choose Add A Condition. This brings up the Layout Conditions Dialog, as seen below. Please see Understanding Conditional Layouts for more information on Conditional Layouts, but for this example, as we want this layout to display on Single Portfolio Posts, we just need to go to Portfolio and select the All Portfolio condition.
Example Of The Layout
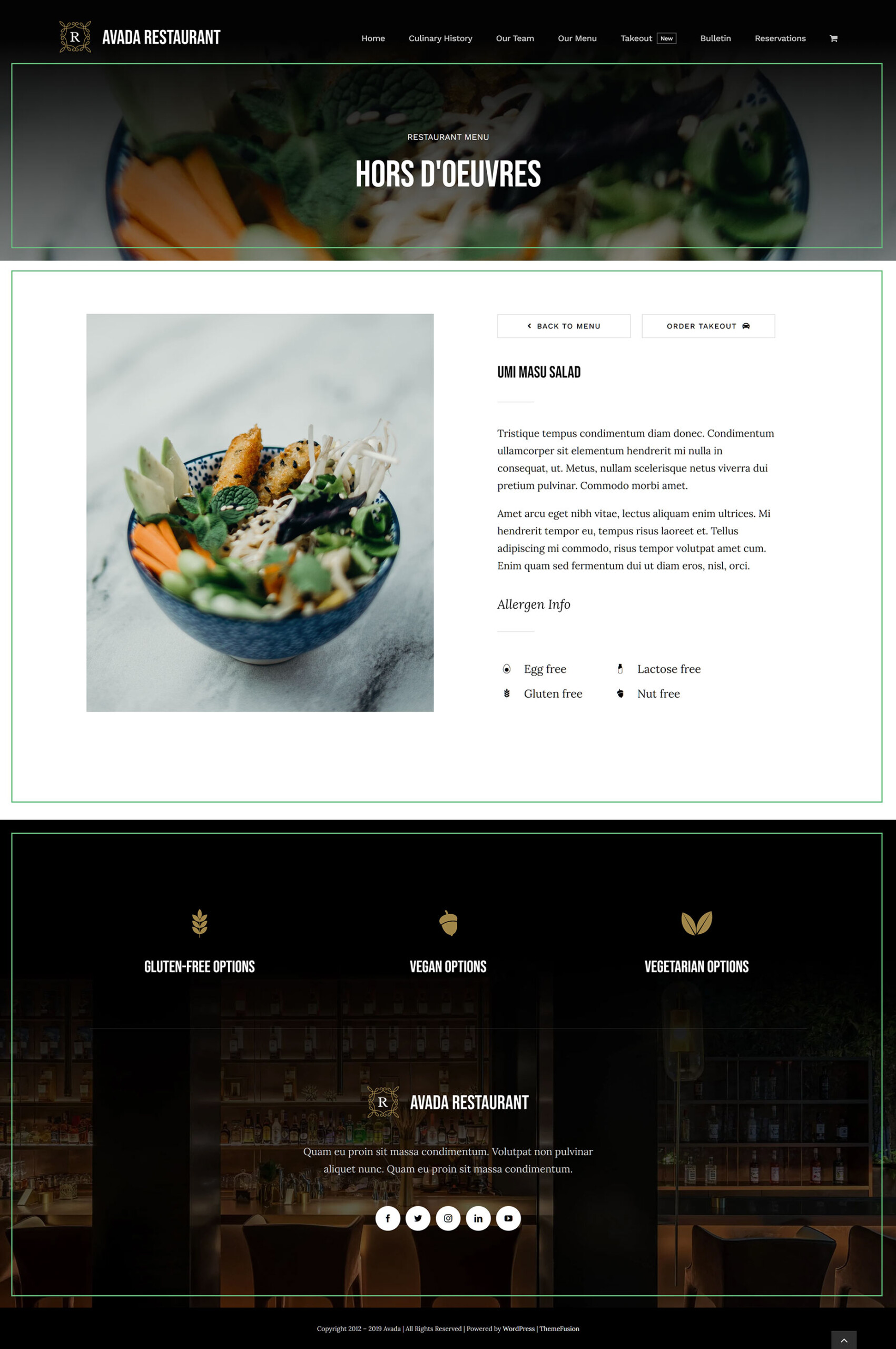
See below for a front end example of a full single Portfolio post from the Restaurant Prebuilt Website, showing all three Layout Sections that were added. First is the Custom Page Title Bar Layout Section, then the Content Layout Section, and finally the Footer Layout Section. See this portfolio post on the Restaurant website for a live example of this Layout.
Portfolio Archives Layout
You might also want to create a Custom Layout for your Portfolio Archives pages. Just remember, that a Custom Layout can include as little or as much as you want.
You may just want to add a Custom Page Title Bar, or Custom Footer, but you might also want to customize the Content Layout Section of the page. For this, there is the Archive Element, one of the Layout Elements, as well as the other Layout Section and normal design elements. See the How To Use The Layout Elements video for more info on this.
If you don’t set a Custom Content Layout Section, your Archives layout will be controlled from the Portfolio Archives Layout Options, found under the Options > General Portfolio tab.
Conclusion
With Avada Layouts, creating a custom Layout for your Single Portfolio Posts or Portfolio Archive pages is not only a reality, but rather, an unlimited possibility. You can use the power of the Avada Builder to create almost any Layout you can concieve of, and with the power of Conditional Layouts, have it display on all portfolio posts, a specific category, or even just a single item.
Avda Layouts is a game changer in the true sense of the word. It enables such freedom of design, and gives such flexibility in deployment, that building your website layout will simply never be the same again.