How To Build A Custom Search Results Layout
Last Update: April 18, 2024
As part of Avada Layouts, you can now create a fully Custom Search Results Layout on your Avada website, using the full design power of Avada Builder. The changes you make to the Custom Search Results Layout could be as little as adding a Custom Page Title Bar section, or it might be a reworked Content Section (where the Search Results show), or Footer, or any combination of the three.
Read on to learn how to build a Custom Search Results Layout in Avada Layouts, and watch the video for a visual overview.
The Avada Layouts Interface
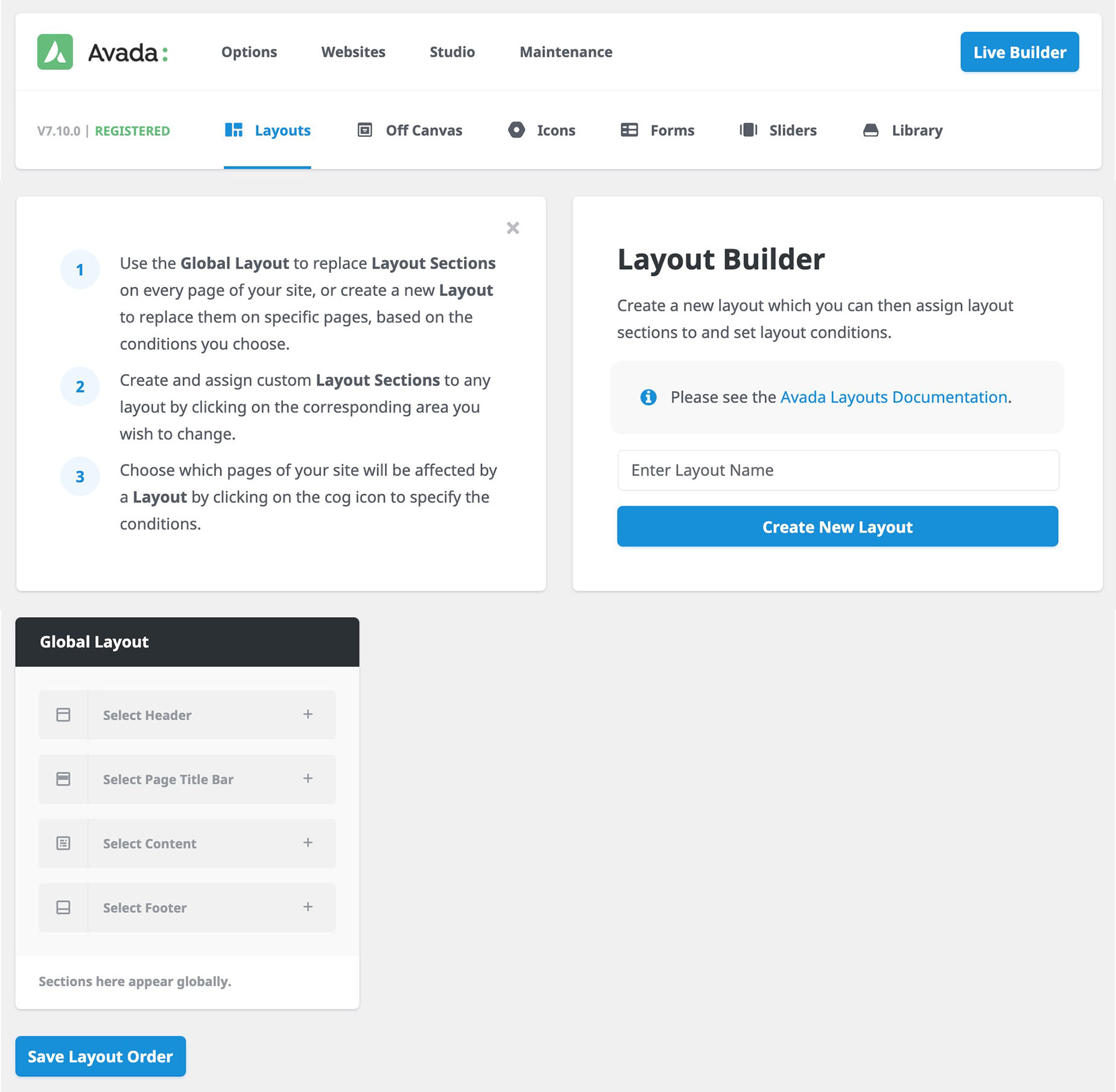
You find Avada Layouts at Avada > Layouts. This interface is where you both create and manage your Layouts and Layout Sections in Avada. Initially, there is just a Global Layout, and by default this is empty, with no attached Layout Sections, as you can see below.
A Custom Search Results Layout is a Conditional Layout that only shows on Search Results Pages. So the first step is to create a Layout, and then decide which Layout Sections we want to customize on our Search Results page.
See the Introducing Avada Layouts doc for a general overview, and Understanding Layout and Layout Sections for more information on the difference between these two parts of Avada Layouts.
Creating A Custom Layout
For this document, I’m going to recreate the Search Results Layout as created on the Podcasts Demo, and seen in the video above.
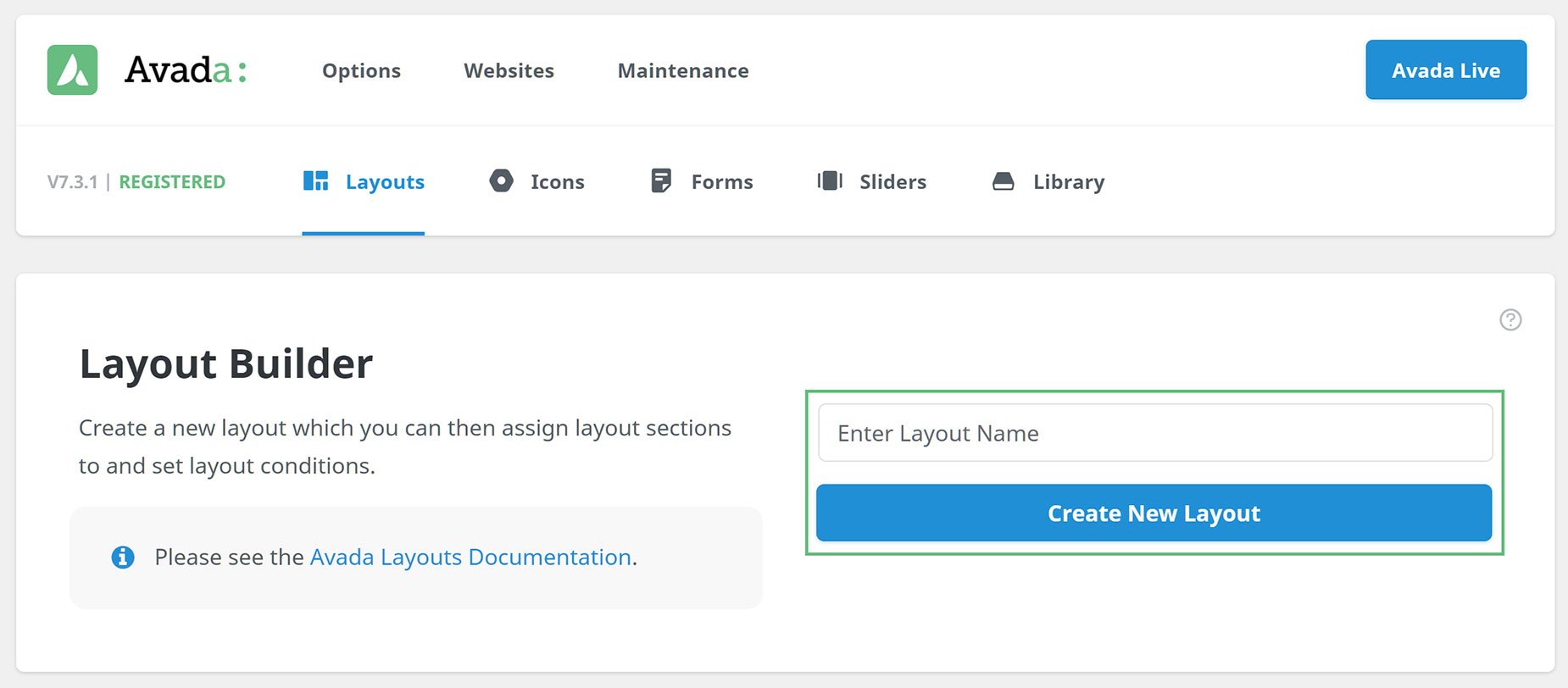
Creating the Layout is done on the Layouts page, by simply adding a name (in this case, perhaps Custom Search Results would be most appropriate) and then clicking on Create New Layout, as can be seen below.
Creating Custom Layout Sections
The page reloads and the layout is added to Avada Layouts. At this point is has no conditions set, and no Custom Layout Sections added. Now we have the Layout, we can begin to create any Layout Sections that we will add to it. In this example, we will add a Page Title Bar Layout Section, and a Content Layout Section.
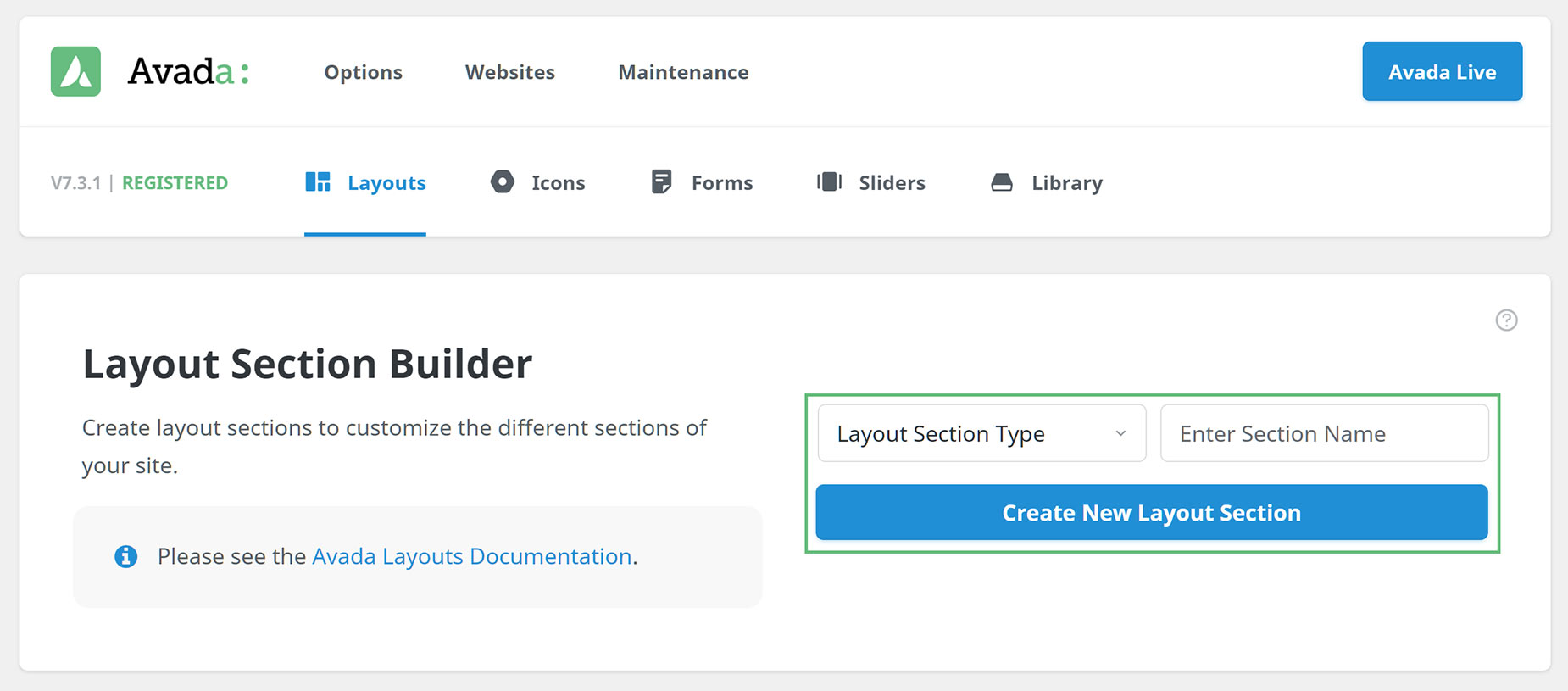
You can create Custom Layout Sections in one of two ways. You can head to the Layout Section Builder page and create one from there, as seen below.
Alternatively, you can create one by clicking on the corresponding Layout Section in the existing Layout, and create one from there. The first method just creates a Layout Section, while the second method attaches it to a Layout at the same time.
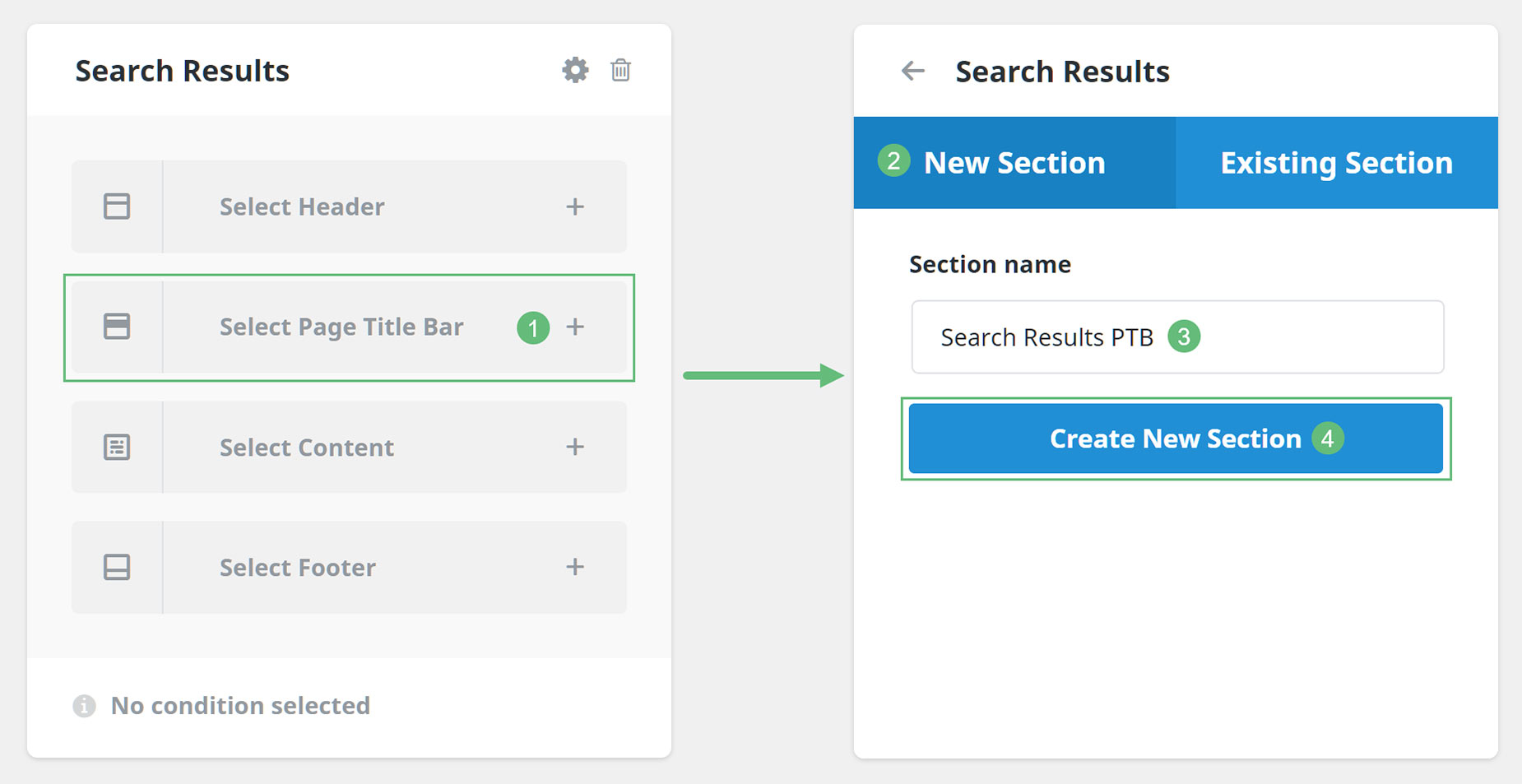
There’s no wrong way to do this, but I prefer the second method, and so to create and add my Page Title Bar Layout Section, I would click on the Select Page Title Bar section of the Single Post Layout, and in the following dialog, under the New Section tab, I would give it a name (Search Results PTB would be appropriate) and click on Create New Section.
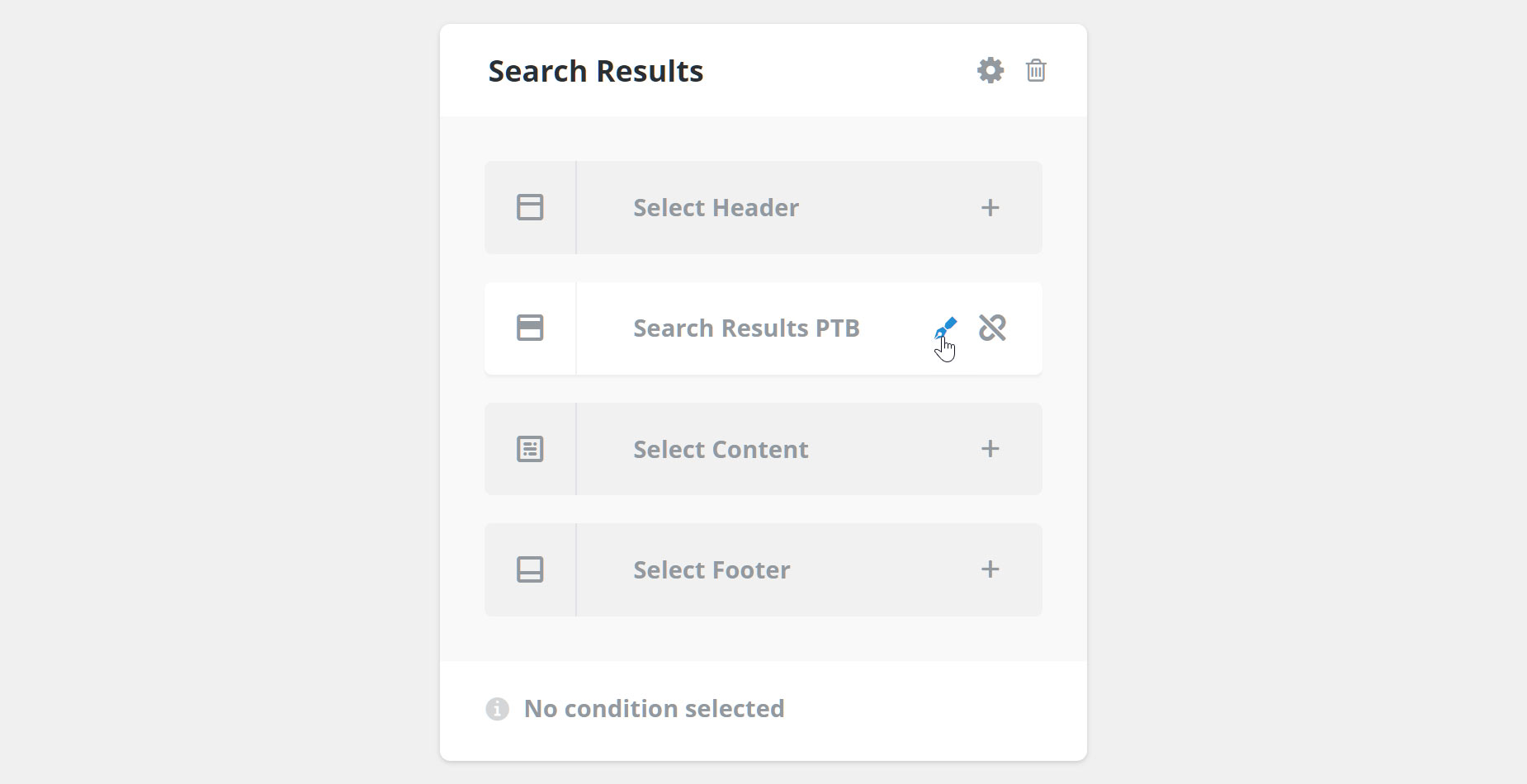
This creates and connects the Layout Section to the Layout, but at this point, it is still empty. If we mouse over the Layout Section on the Layout, as shown below, we can click on the edit icon to design and build our Layout Section.
Editing a Custom Layout Section
Now we come to Avada Builder, and here we can create our Custom Layout Sections. You can do this in either Avada Builder or Avada Live. Please refer to Creating Layout Section Content for more information on this, but in short, you can build anything you want here.
Anything you can build in the Avada Builder can constitute the content of your Custom Page Title Bar Layout Section. You can have multiple columns, background images, dynamic data… anything. The freedom this gives is enormous. The Layout Section is literally that – a section where can create the Layout. The content itself comes from the Builder, and what you can do is only limited by your imagination.
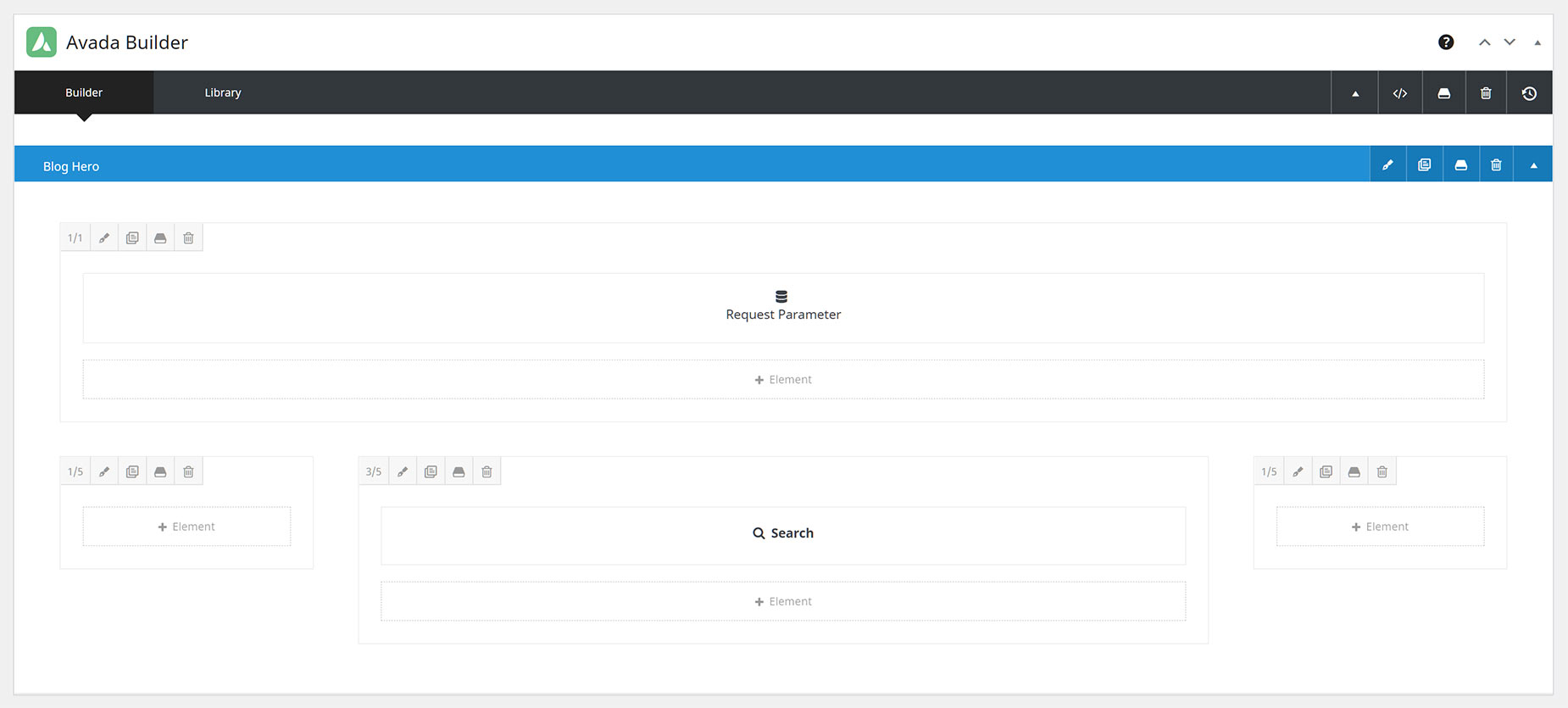
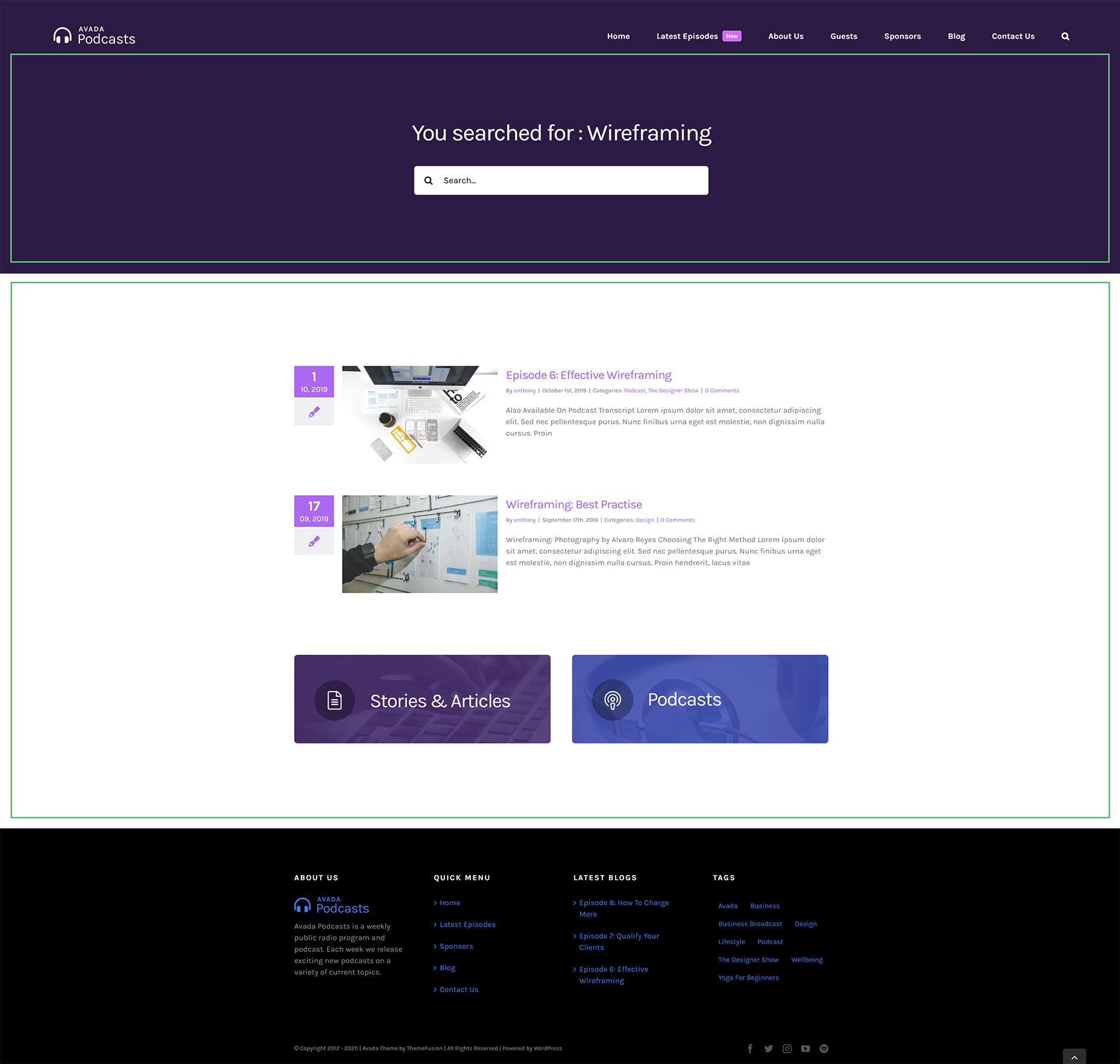
The example below is the Custom Page Title Bar Section created for the Search Results Layout in the Podcasts demo. The container itself has a background color, and in the container there are several elements. At the top is a Title with dynamic content – in this case it is a Request Parameter, which displays what you have searched for. This is followed by the Search Element below. For more information on how this specific Page Title Bar was constructed, please watch the video at the top of the page.
Adding Another Layout Section
For this example, we also want to add another Layout Section, the Content Layout Section. This will show the actual search results, and any other content we might add in the content section of the Search Results Layout. We go about it the same way as we did with the Page Title Bar Layout Section.
First, we create the Layout Section, and then we edit it. With the Content Layout Section, the Layout Section Elements become available. See the Avada Design Elements vs. Layout Section Elements doc and the How To Use The Layout Section Elements Video for more info on these special Elements.
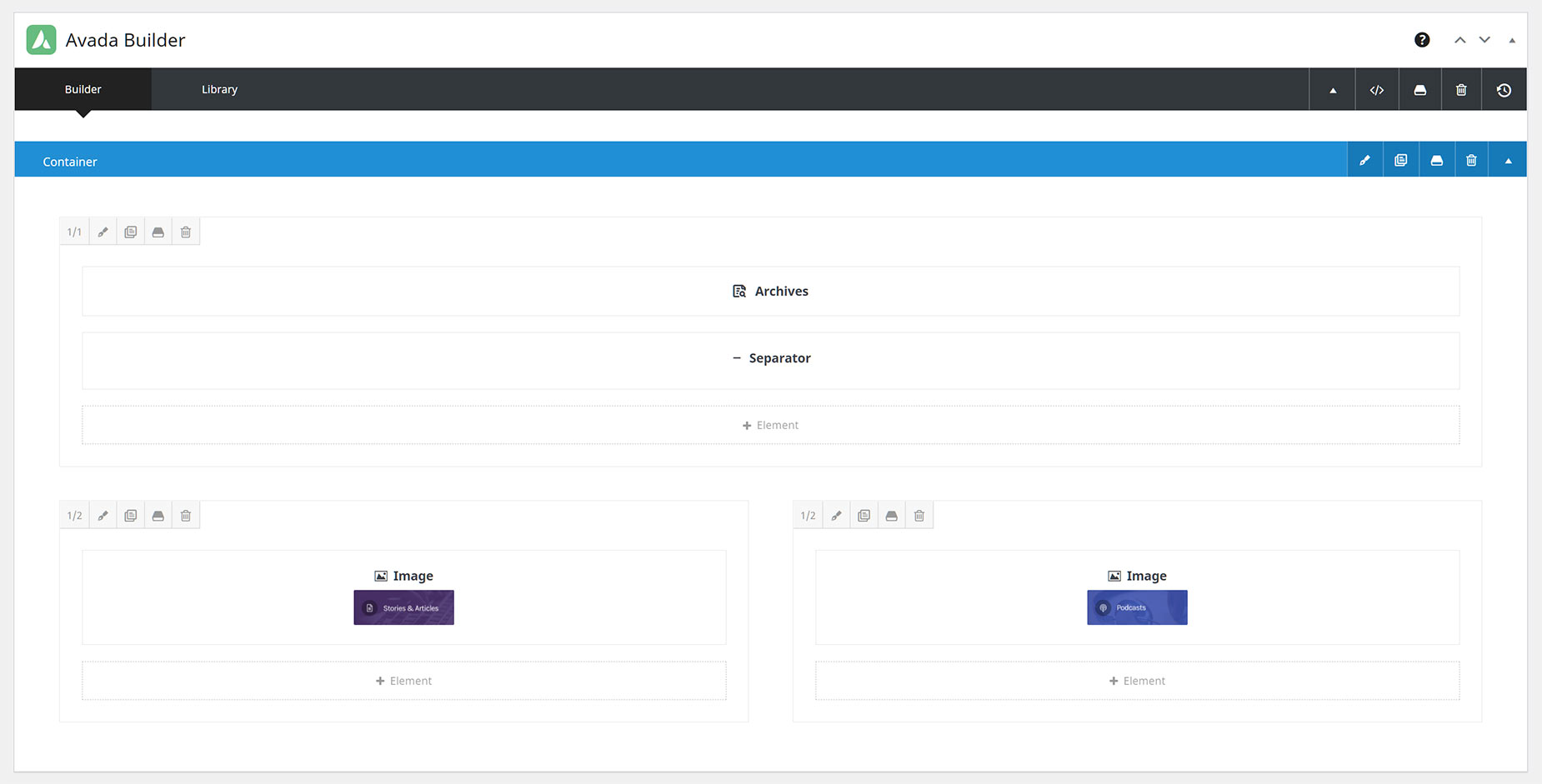
For the Podcasts Prebuilt Website Content Layout Section, the Archives Layout Section Element was used to display the Search Results, and under that two columns added that link to various section of the demo.. See the Content Layout Section below. Again, for more information on this Layout Section, watch the video at the top of the page.
Setting Conditions For The Layout
With a Conditional Layout, the last thing you need to do is to set the conditions of the layout. This is best done last, because as soon as you set the conditions, the layout is active, and if you do this after creating the Layout Sections, but before editing them, the pages displayed that fit the conditions would be empty in those sections.
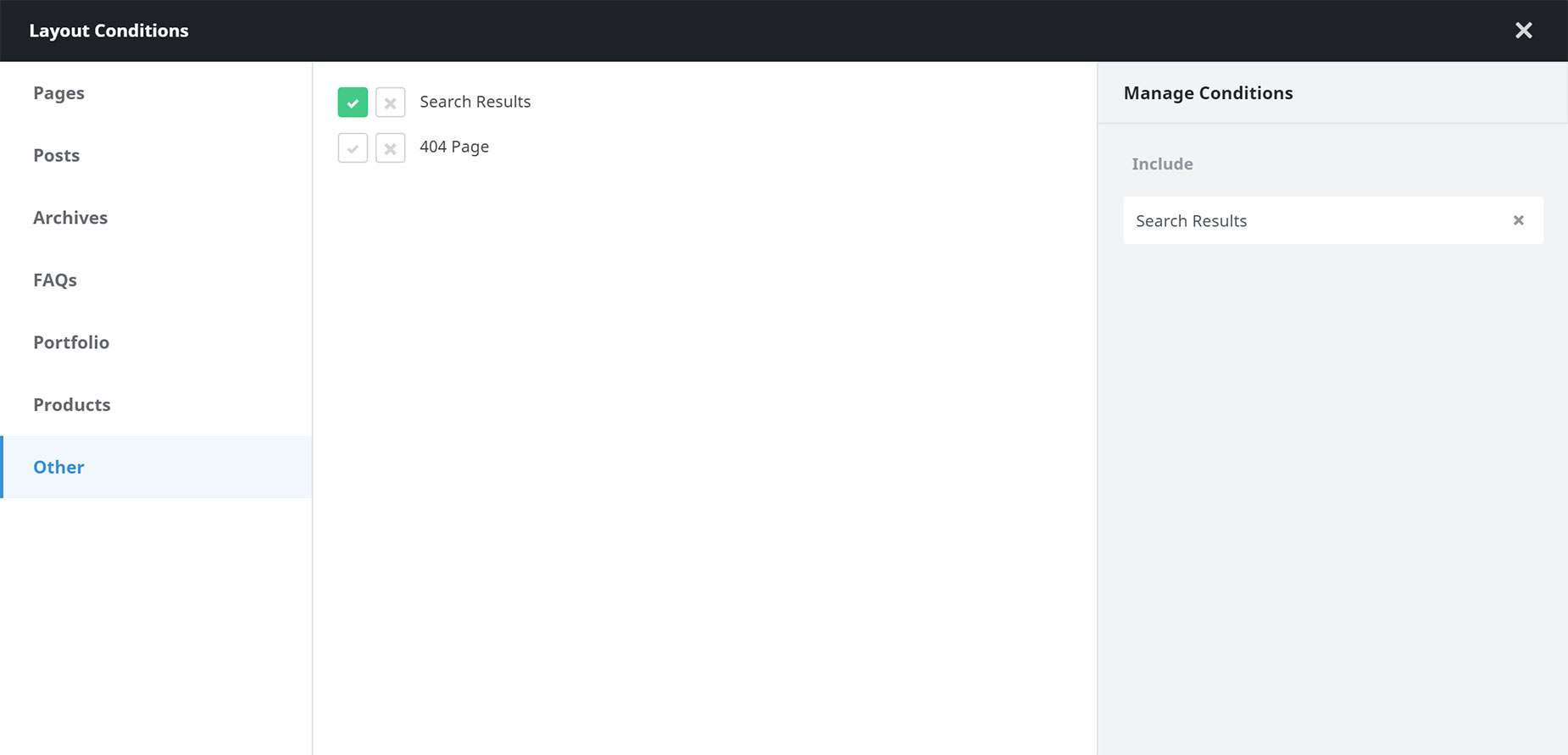
To add a condition, or conditions, simply mouse over the bottom of the Layout, and choose Add A Condition. This brings up the Layout Conditions Dialog, as seen below. Please see Understanding Conditional Layouts for more information on Conditional Layouts, but for this example, as we want this layout to display on the Search Results pages, we just need to go to Other and and select the Search Results condition.
Example Of The Layout
See below for the front end example of the two Layout Sections on the Custom Search Results page on the Podcasts Prebuilt Website. First is the Custom Page Title Bar Layout Section, and below that, the Content Layout Section. See this search on the Podcasts Prebuilt Website for a live example of this Layout.
Conclusion
With Avada Layouts, creating a custom Search Results Layout is not only now a reality, but rather, an unlimited possibility. You can use the power of Avada Builder to create almost any Layout you can concieve of.
Avada Layouts is a game changer in the true sense of the word. It enables such freedom of design, and gives such flexibility in deployment, that building your website layout will simply never be the same again.