Blog Featured Image Options
Last Update: November 4, 2025
While not absolutely neccesary, it’s most usual that every Blog Post you create have at least one featured image. The featured image that you upload for a Blog Post will display on its Single Post Page (unless you disable it globally via the Global Options or locally via the Avada Page Options), as a thumbnail when using the Blog or Recent Posts Element, on the Post Slider Element, on Archive Page thumbnails, and even on Search Results.
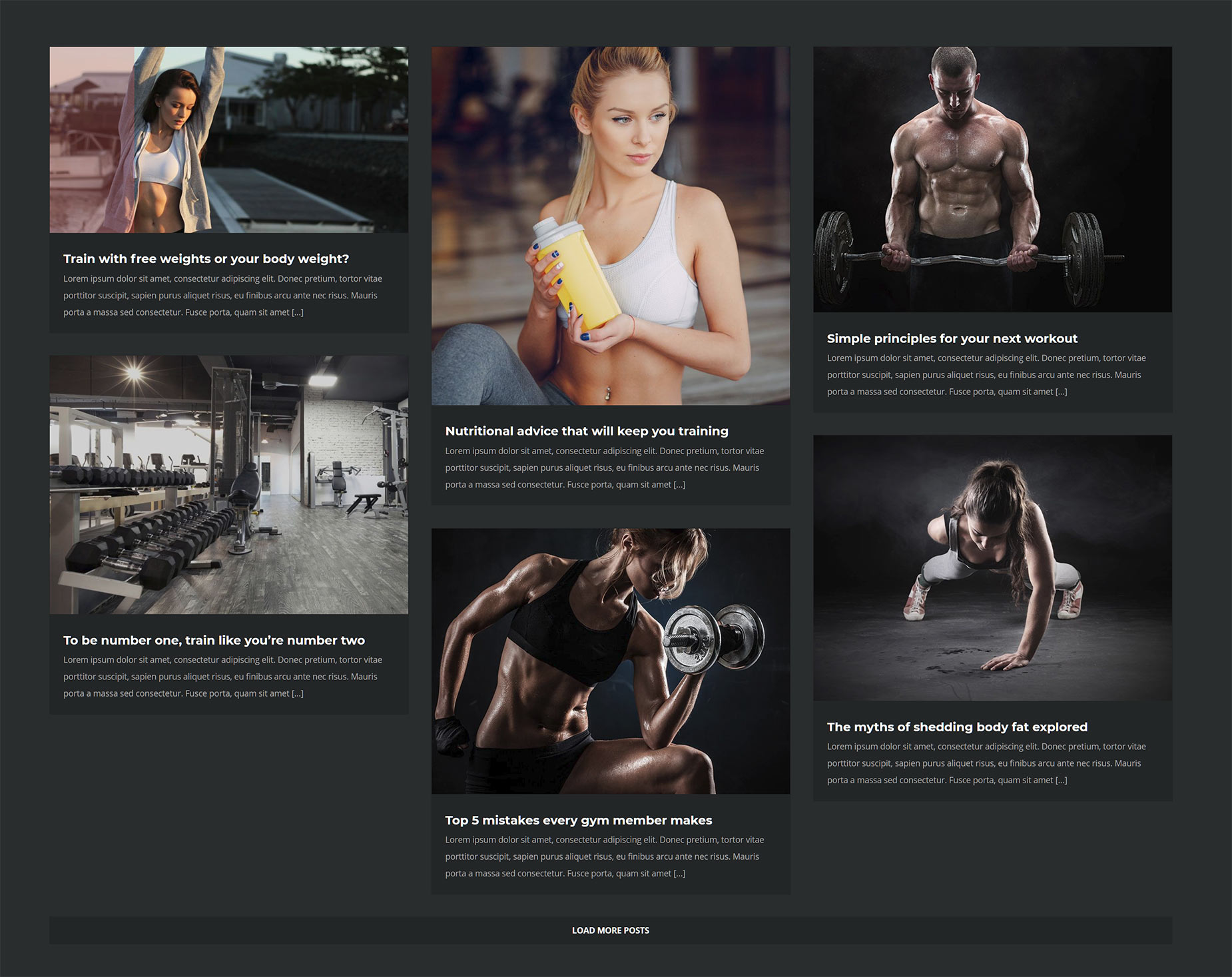
The image below shows the Blog page of the Gym Demo, with the Blog Element displaying a Grid layout, and Featured Images of various aspect ratios.
Adding Featured Images
As discussed earlier, you add Featured images on the individual blog posts. You only need one, but you can upload up to 5 by default, and it’s possible to add a video featured image as well. See the Blog Single Posts document for more info on the options you have with uploading multiple Featured images.
Size Of Featured Images
This one requires some consideration. Where you wish to display the Featured Images plays a role in your considerations.
When you add a Featured Image, by default, it shows at the top of the individual blog post. This image displays at the full width of the content (site width) or the full width of the Column if using Sidebars. So if you’re going with the default, it’s important that your Featured Images are the appropriate width for your site.
If desired, the Featured Image can also be turned off on Single Blog Pages on the Avada > Options > Blog > Blog Single Post tab, and for the Archive pages on the Global Options > Blog > General Blog tab. If you take this path, the Featured Image will still show as a thumbnail on the Archive Pages, and when using the Blog, or Recent Posts Element, and possibly much larger if using the Post Slider Element.
In this case, you can use a smaller featured image size. We recommend using an image at least 700px in width, as the Recent Posts Element requires Featured Images to be at least this size for them to be uniformly cropped when the images are different aspect ratios. In any case, even if you have uploaded a larger Featured Image, Avada is smart enough to only load the image size that is necessary for the layout, rather than just loading the full-size image. Please see our How Avada Controls Responsive Images document for more information on this.
If on the other hand, you want to have Featured Images on your single post pages, or you want to use the Post Slider Element, or add the Featured Images into your posts manually, you might want to upload an image size closer to the site width, or even bigger. The bottom line here is that Avada controls responsive images for you, and so it’s better to upload a larger Featured Image than one too small.
Aspect Ratio Of Featured Images
Another thing to consider is the aspect ratio of your Featured Images. With the Blog Element, if you want consistency with layout, it’s best to use all the same size and aspect ratio for your Featured Images. However, this is not at all necessary. As seen above on the image from the Gym Demo at the top of the page, a Grid Layout with images of different aspect ratios can look great. And if you wanted to use the Masonry Layout, having images of different aspect ratios is a pretty much a necessity. So it all depends on your goals. What is important to know is how the different Elements and Layouts affect the original Featured Images.
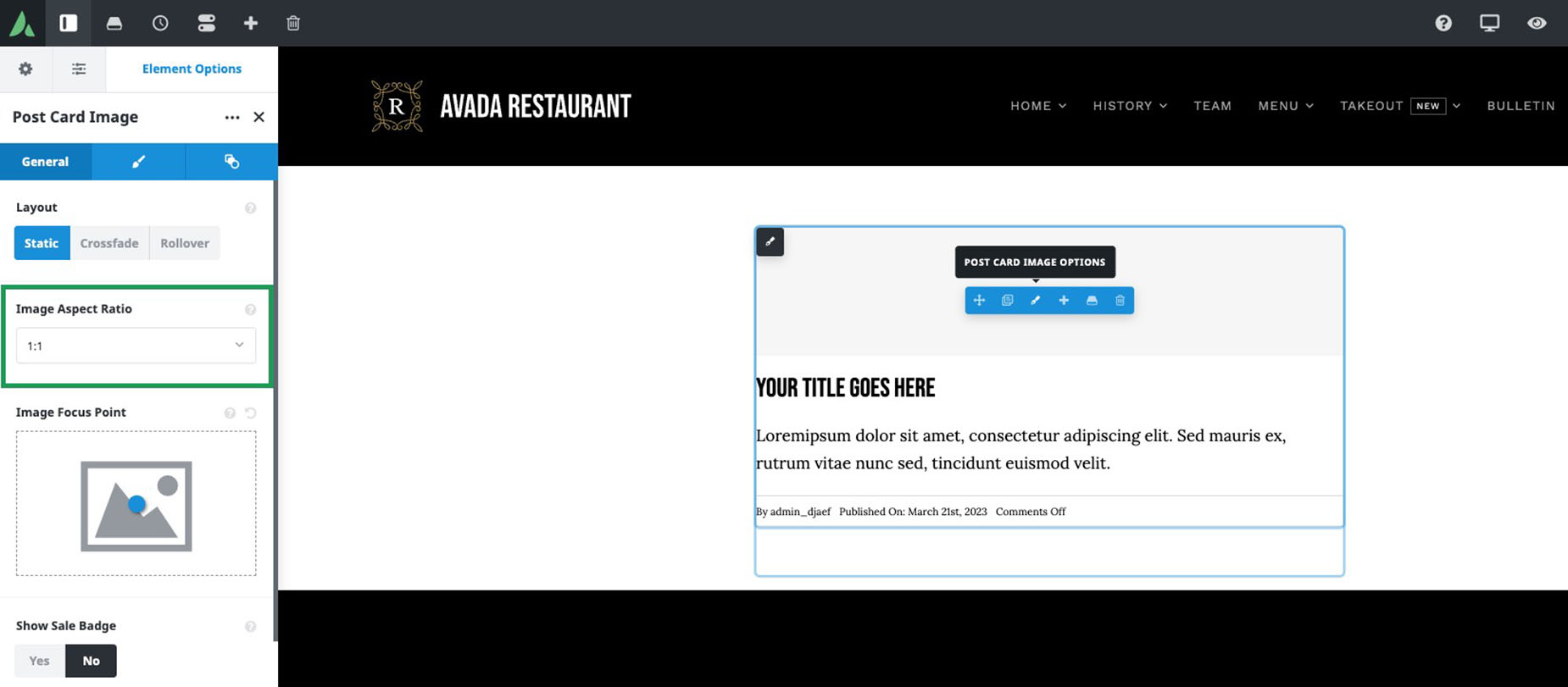
Post Card Method
When creating the Post Card for use with the Post Cards Element, there is an Aspect Raio option in the Post Card Image Element. Thus, when you use the Post Cards Element to display your posts, the images will adhere to whatever aspect ratio you have set when desgining your Post Card.
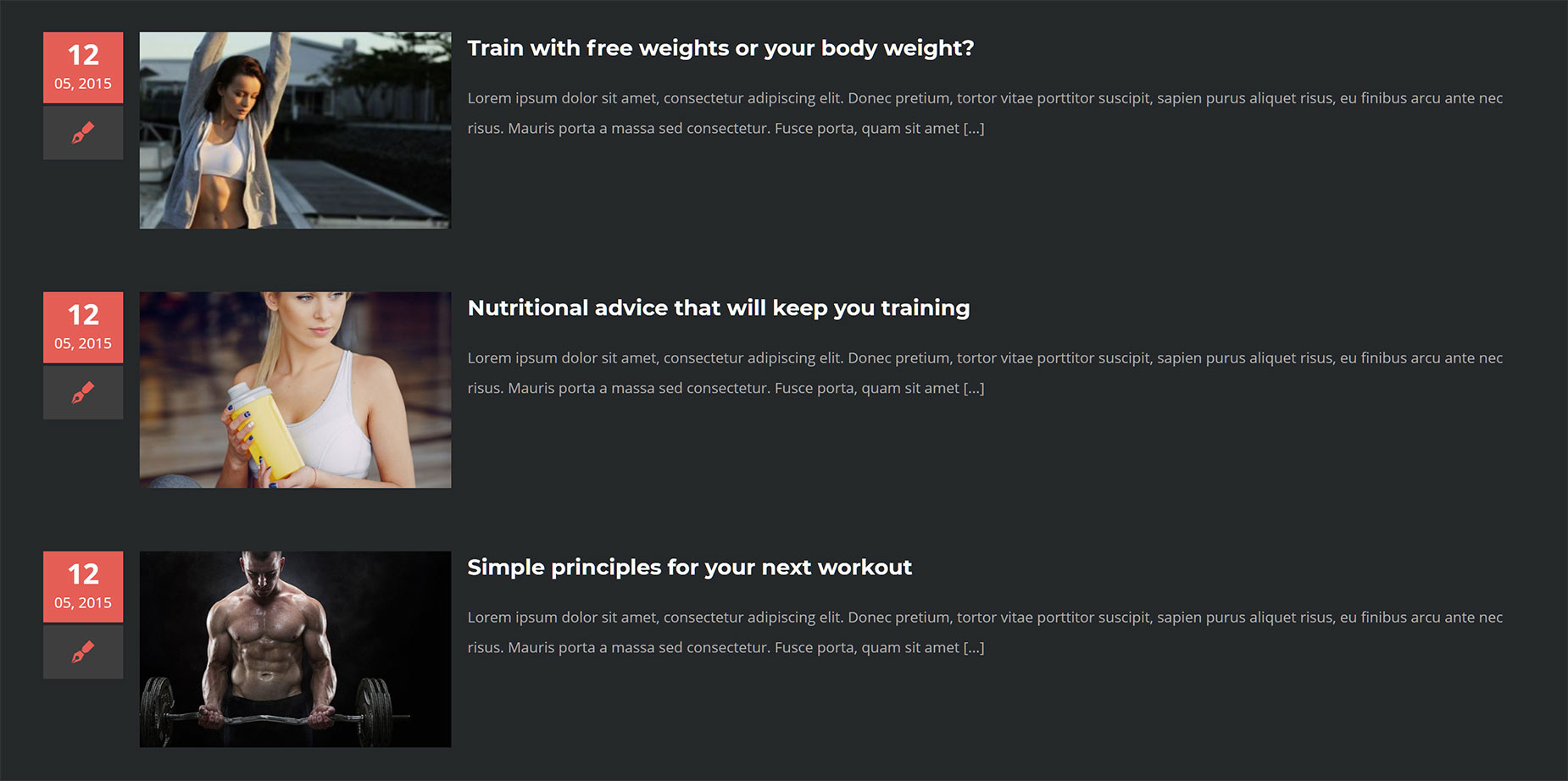
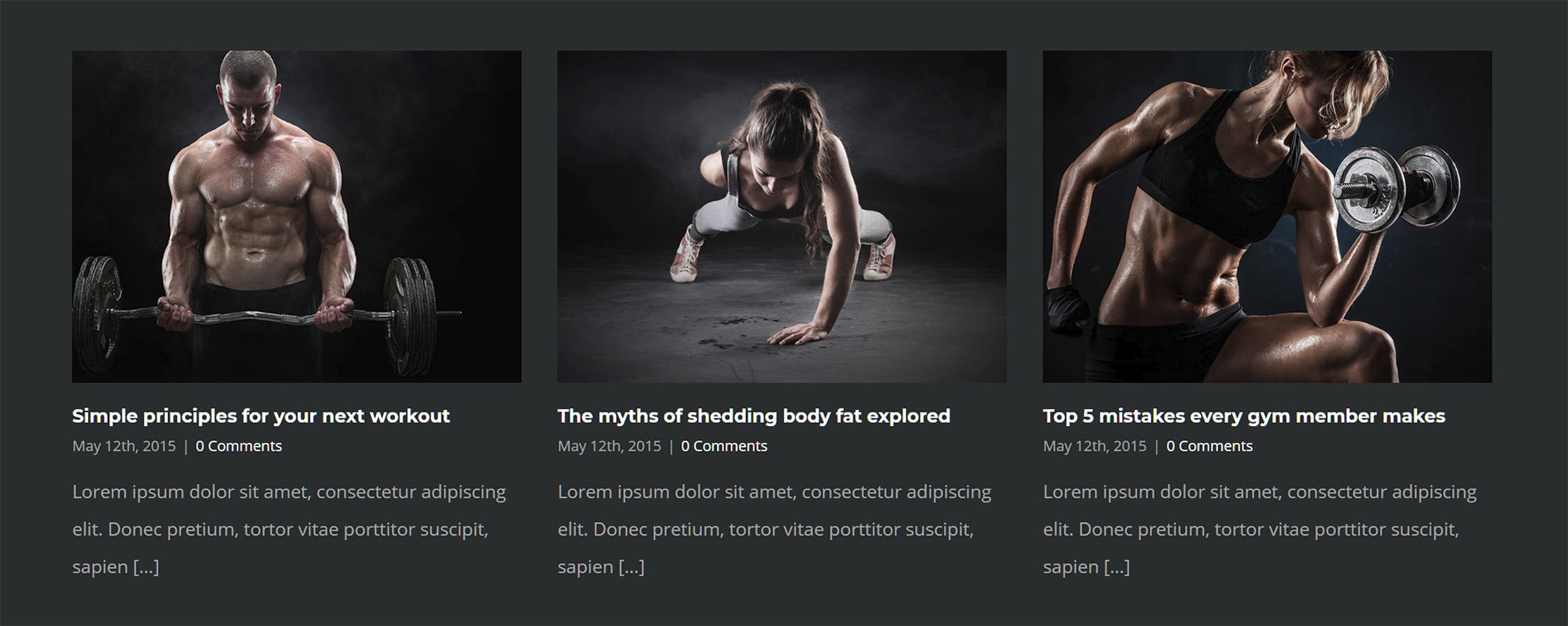
Recent Posts Element
With the Recent Posts Element, there is a Picture Size option in the Element Options. The choices are Fixed or Auto. Fixed means that the images will be cropped to all have the same aspect ratio, whereas if you choose Auto, it will respect the original aspect ratio. As illustrated below, if all images had the same size and aspect ratio, then it wouldn’t matter which option was chosen.
As noted above, for the Fixed option to uniformly crop all images, all the Featured Images need to be a minimum of 700px in width.