Share
The Avada Page Title Bar is a versatile design facet that can significantly enhance the appearance and functionality of your website. Located directly below the website header and above the page content, it provides a customizable space where you can present meaningful information, images, or dynamic content. This blog post will guide you through creating and setting up Page Title Bars using the Avada Layout Builder, the recommended method for achieving optimal design flexibility.
Overview
What is a Page Title Bar?
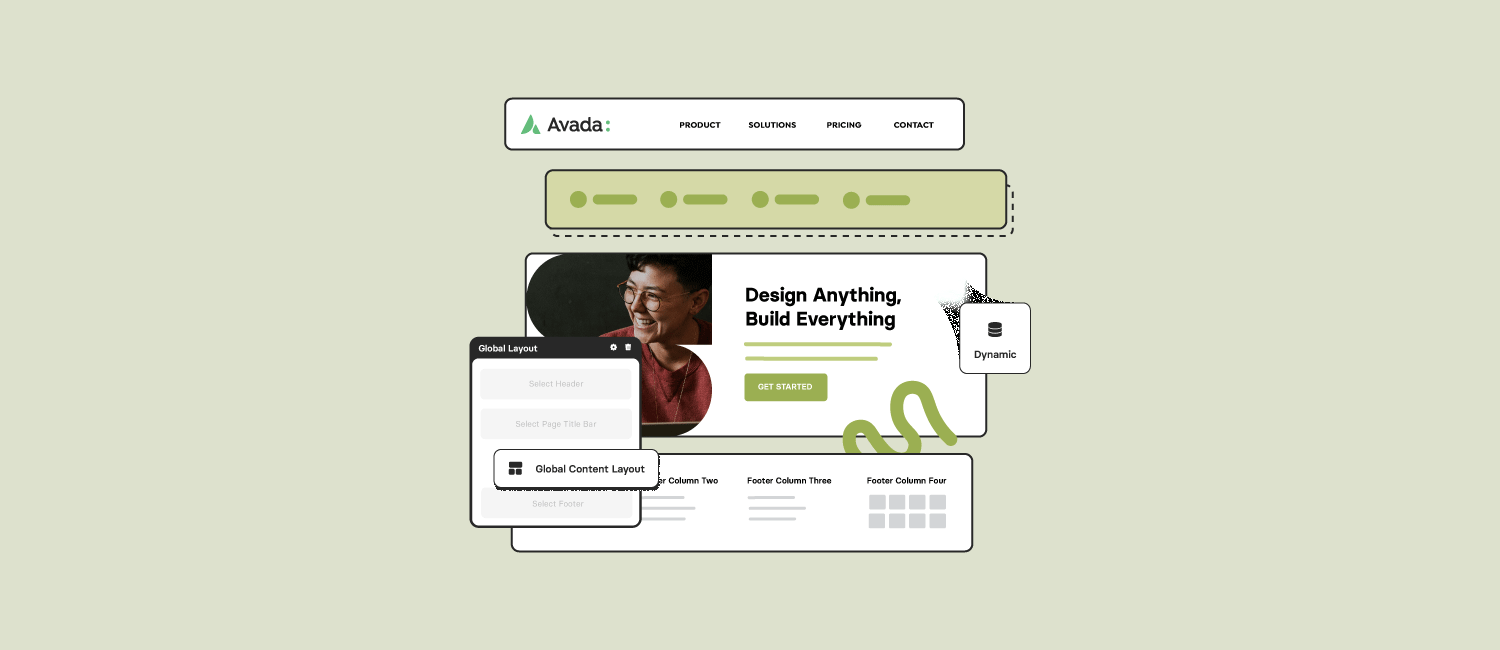
The Avada Page Title Bar is a layout section between the header and the main content of your site. It can include background images, video, titles, dynamic data, and custom content.

The flexibility of Avada Layouts means that you can assign different Page Title Bars to various layouts across your site, tailoring them to suit specific pages or content types. For more in-depth information about utilizing Avada Layouts, read our recent post, “How to Use Avada Layouts in Web Design.”
Two Methods for Creating Page Title Bars
There are two ways to create Page Title Bars in Avada: the legacy method, which utilizes global options, and the Avada Layouts method. While the legacy method is still available, Avada Layouts offers significantly more flexibility, making it the preferred approach. With Avada Layouts, you can fully customize your Page Title Bar’s design and content using the powerful Avada Builder.
Examples of Avada Page Title Bars in Use
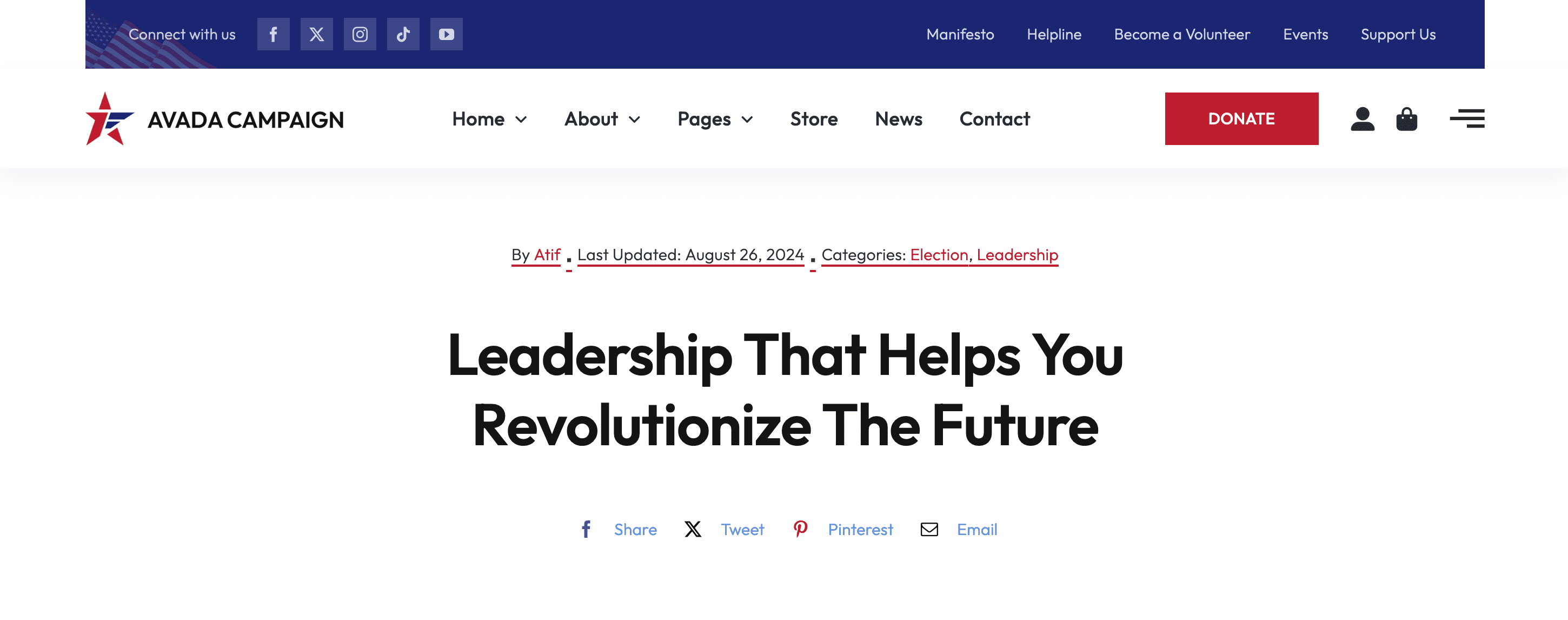
Many of Avada’s pre-built websites use Page Title Bars, though they are often applied selectively. For instance, the Avada Campaign website employs five different Page Title Bar Layouts for various purposes: search results, single products, events, single posts, and a default layout for other pages. Each layout is designed to pull in Avada Dynamic Content based on the specific page type, making it highly efficient and adaptable.

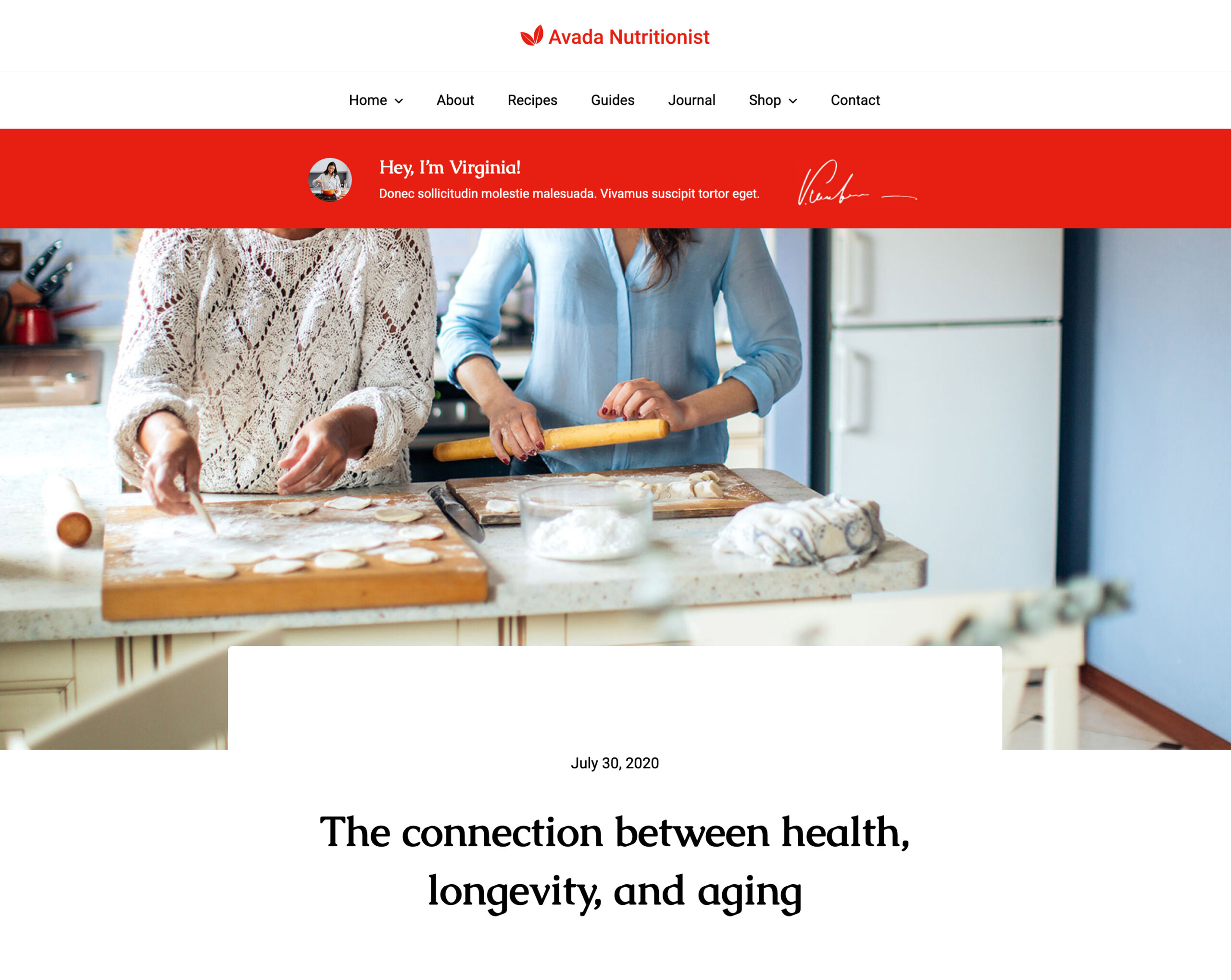
Another example is the Avada Nutritionist website, which uses eight unique page title bars. Each is designed for different content, such as dynamically pulling a post’s featured image, title, author, and publication date. This shows how Page Title Bars can serve various purposes, whether for simple aesthetic enhancement or dynamic content presentation.

Adding a Page Title Bar in Avada Layouts
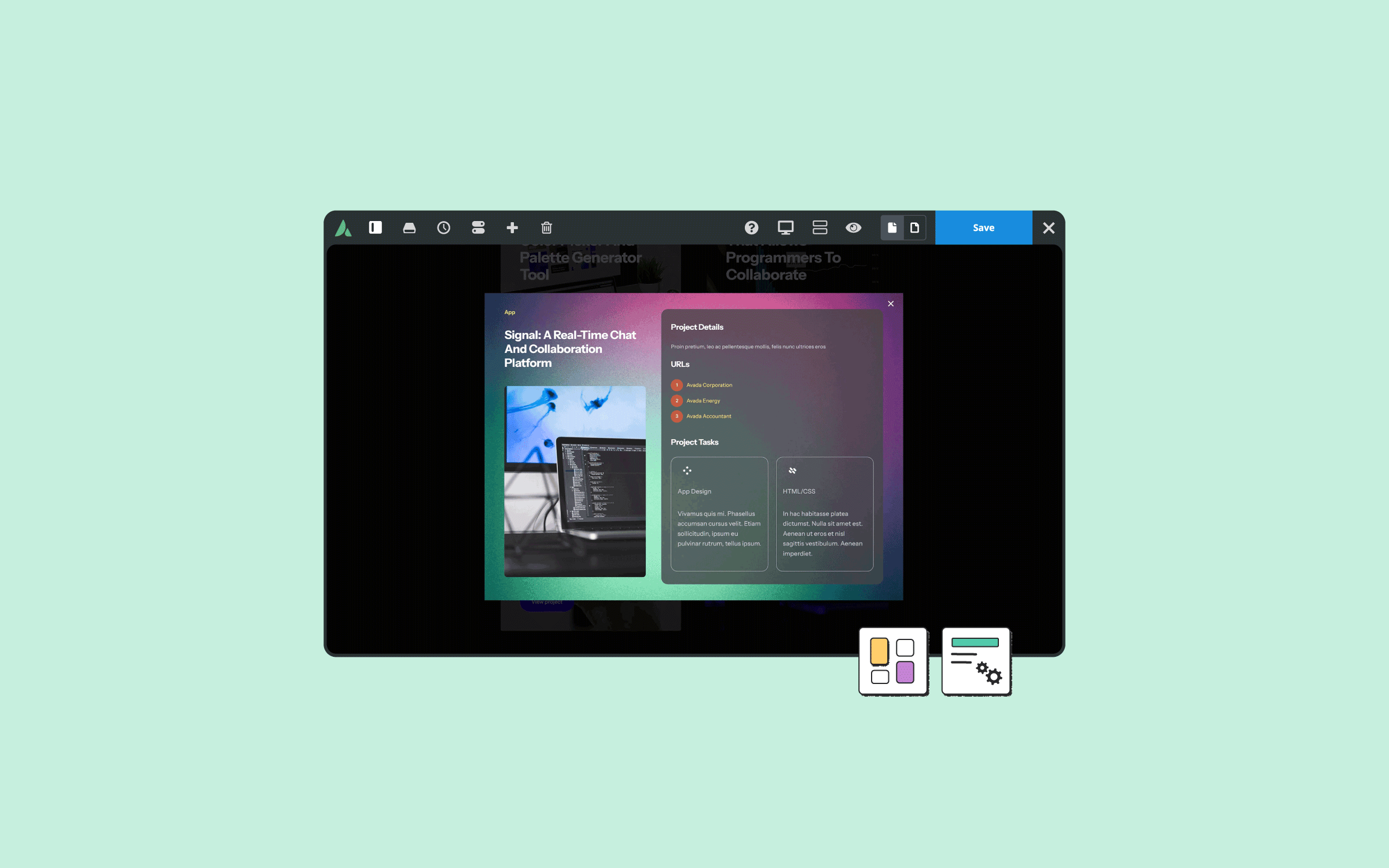
Creating and adding a Page Title Bar in Avada Layouts is a seamless and exciting process that gives you complete creative control. In the tutorial video below, we’ll use the Como Farm site as an example of a project we’ve explored in this 2-part video series.
First, dive into the powerful Layout Builder in Avada, where you can effortlessly create a new layout section for your Page Title Bar. Naming it something relevant, like “Search PTB” for a search results page, helps keep everything organized. Once your layout section is ready, the real fun begins.
With the Avada Builder, you can unlock endless design possibilities. Whether you’re incorporating dynamic content or manually crafting your Page Title Bar, you have the freedom to customize every aspect. Imagine the impact of a beautifully designed background image, a standout title, and an intuitive search box—all placed perfectly within your layout. It’s all about creating a visually stunning experience for your users.
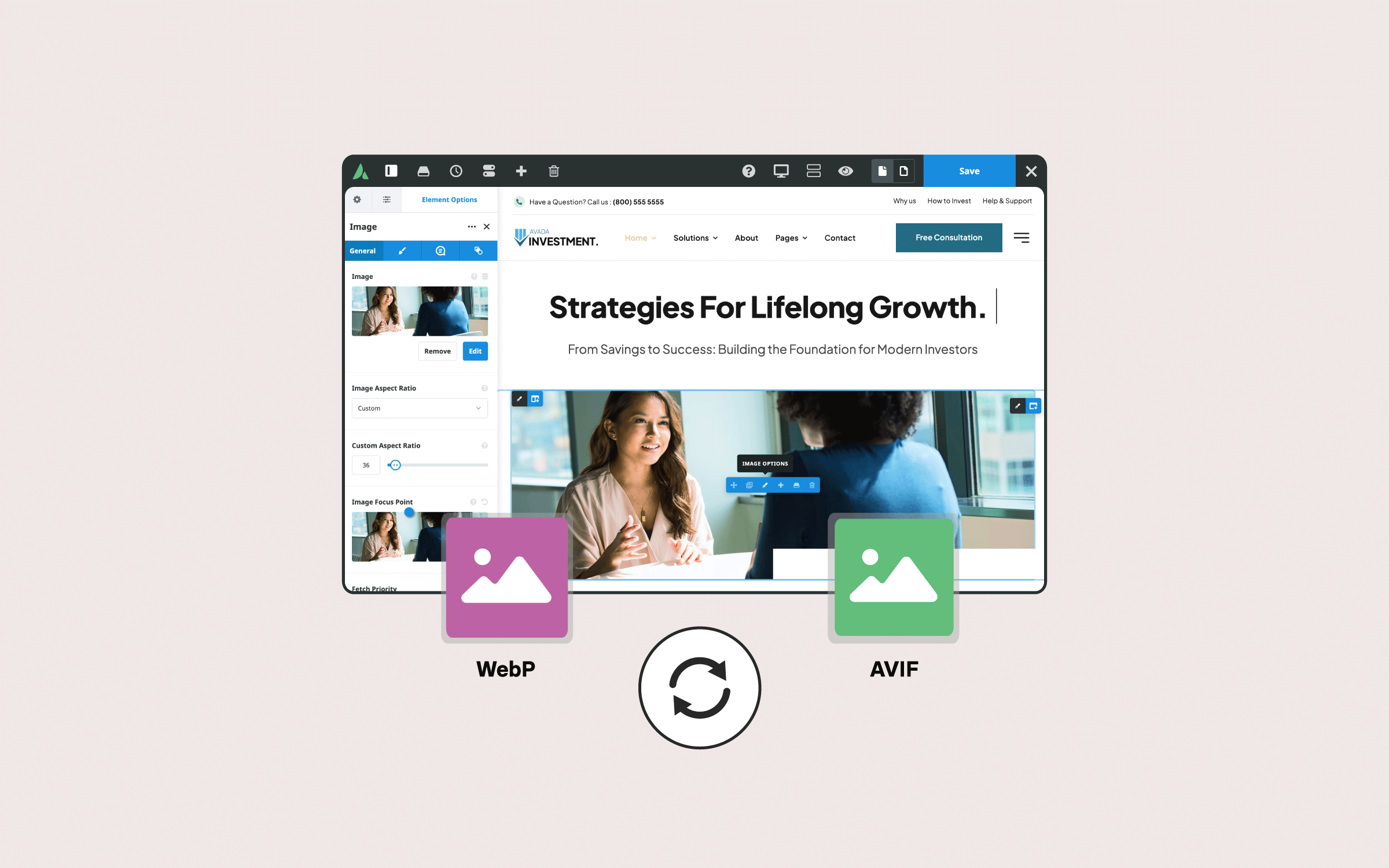
Customizing is where Avada truly shines. You can easily tweak elements like background images, adjust overlays, and play with transparency settings to achieve the right look. Fine-tuning your layout with flexible padding, column widths, and justification options ensures your design aligns perfectly with your vision.
Once your Page Title Bar is designed to perfection, assigning it to the appropriate layout is as simple as a few clicks. Assigning it to the “Search PTB” layout will give your search results page an engaging and professional appearance.
Finally, you can sit back and enjoy the results. A quick test of your site, such as performing a search or visiting the relevant page, will reveal your stunning new Page Title Bar in action, elevating the user experience and giving your site a polished, professional edge.
With Avada Layouts, the possibilities are endless, and creating a custom Page Title Bar has never been easier. Try it and see how this powerful feature can transform your website!
Summary
Using Avada Layouts to create and assign Page Title Bars offers unparalleled flexibility. You can customize their appearance and content to fit specific pages and leverage dynamic content to make your site more engaging and functional. Whether you are building a search results page, a blog post layout, or an eCommerce site, Page Title Bars can help you elevate your site design with minimal effort.