How To Use Dynamic Content Options in Avada
Last Update: October 23, 2024

When you have the ability to utilize dynamic content site-wide, the Dynamic Content System takes flexibility to a new level.
Denoted by the database icon in the Avada Builder, you can now add a variety of dynamic content to your posts, pages, and other custom post types. The most important benefit of this is how this can transform your design. With this new feature, you could, for example, choose any regular post and recreate a new layout that is truly unique in structure and composition. Read on for more information about this exciting new feature, and watch the video below for a visual overview.
What Is Dynamic Content?
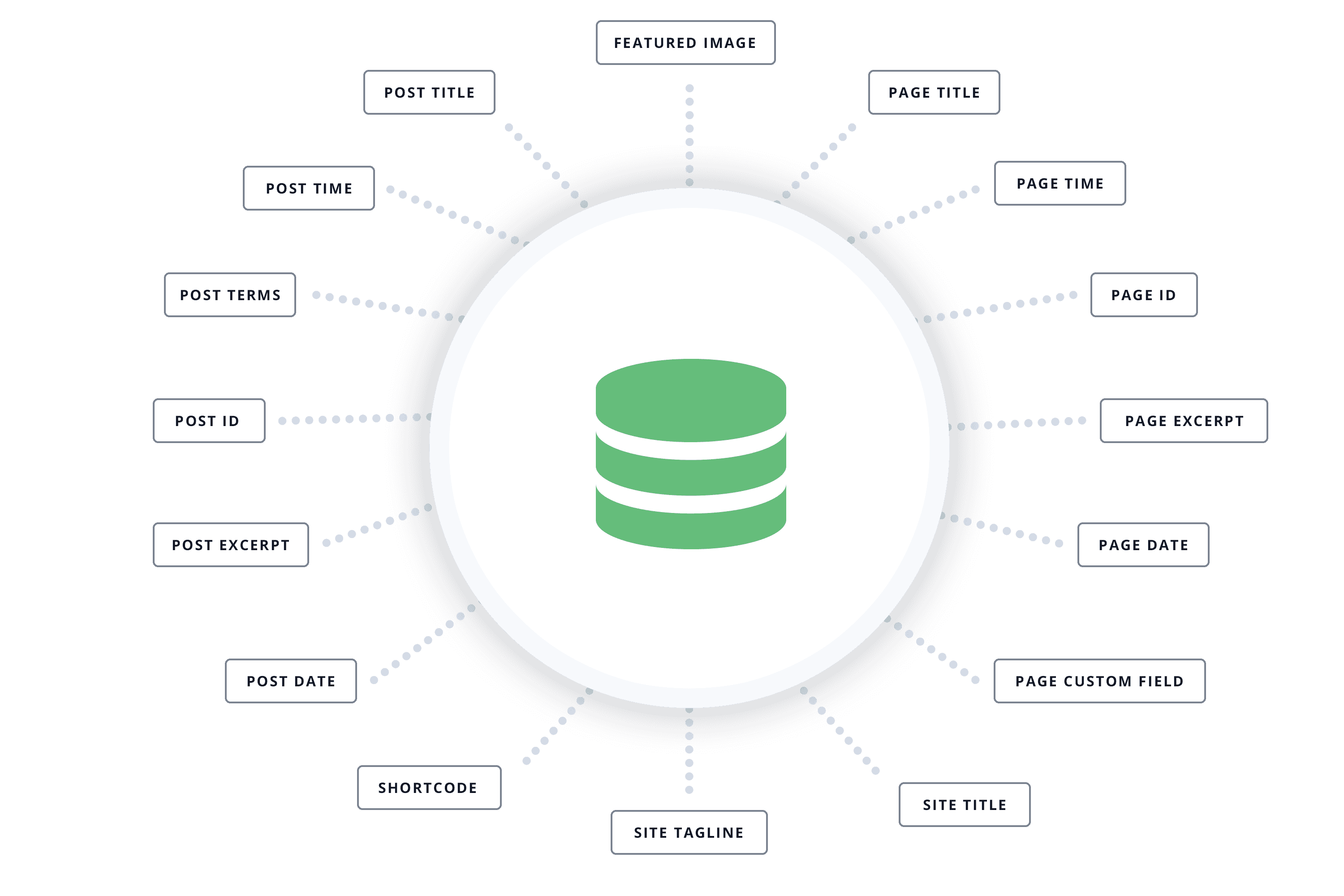
Dynamic Content is content that is stored in your website’s database which is then dynamically generated and displayed on a post or page. Possible examples of dynamic content include the website title, tagline and logo, page names, post titles, featured images, post IDs, timestamps and excerpts. Dynamic content can also come from custom content created using custom fields.
The whole point of using dynamic content is that if the content is then updated in the back-end, the content on the front-end is automatically updated to reflect those changes. You can also use a post or page with dynamic content as a template for other posts or pages, as the dynamic content is not specific to that page, but rather is pulling certain items from the database, and so on a different post or page will show different items.
Adding Dynamic Content
You can add dynamic content in Avada Builder anywhere you see the Database icon:
This is found in options where you can add content. Titles, text blocks, images, content areas in content boxes etc. It’s all about replacing static content with dynamic content. The whole point of dynamic content is that it can pull data directly from your database. So for example, if you give a post a dynamic title, if you update the post name at any point, the title on the page will be updated automatically.
The dynamic content options are contextual, so that on a blog post, portfolio item, or WooCommerce product, you will see options relevant for those specific custom post types, while on an image, you will only have relevant options for images. The dynamic content can also come from custom fields, which opens a world of possibility. So, if you had ACF plugin installed and had set image inputs, they would also be shown as an option for an image.
Case Study 1
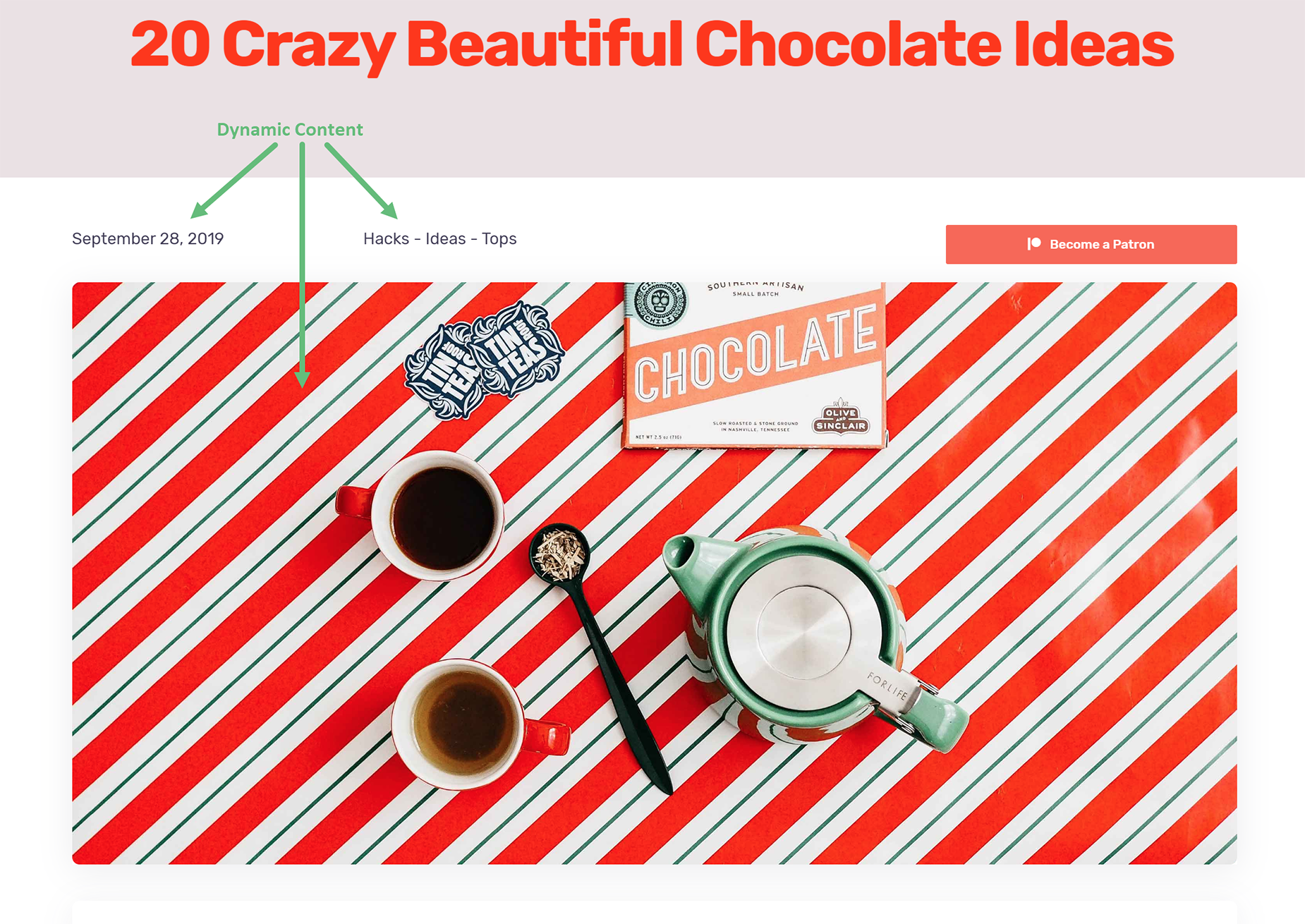
Let’s look quickly at the Influencer Demo, where Dynamic Content has been added to the blog posts. As we can see here at the top of a blog post there are actually three areas with dynamic content.
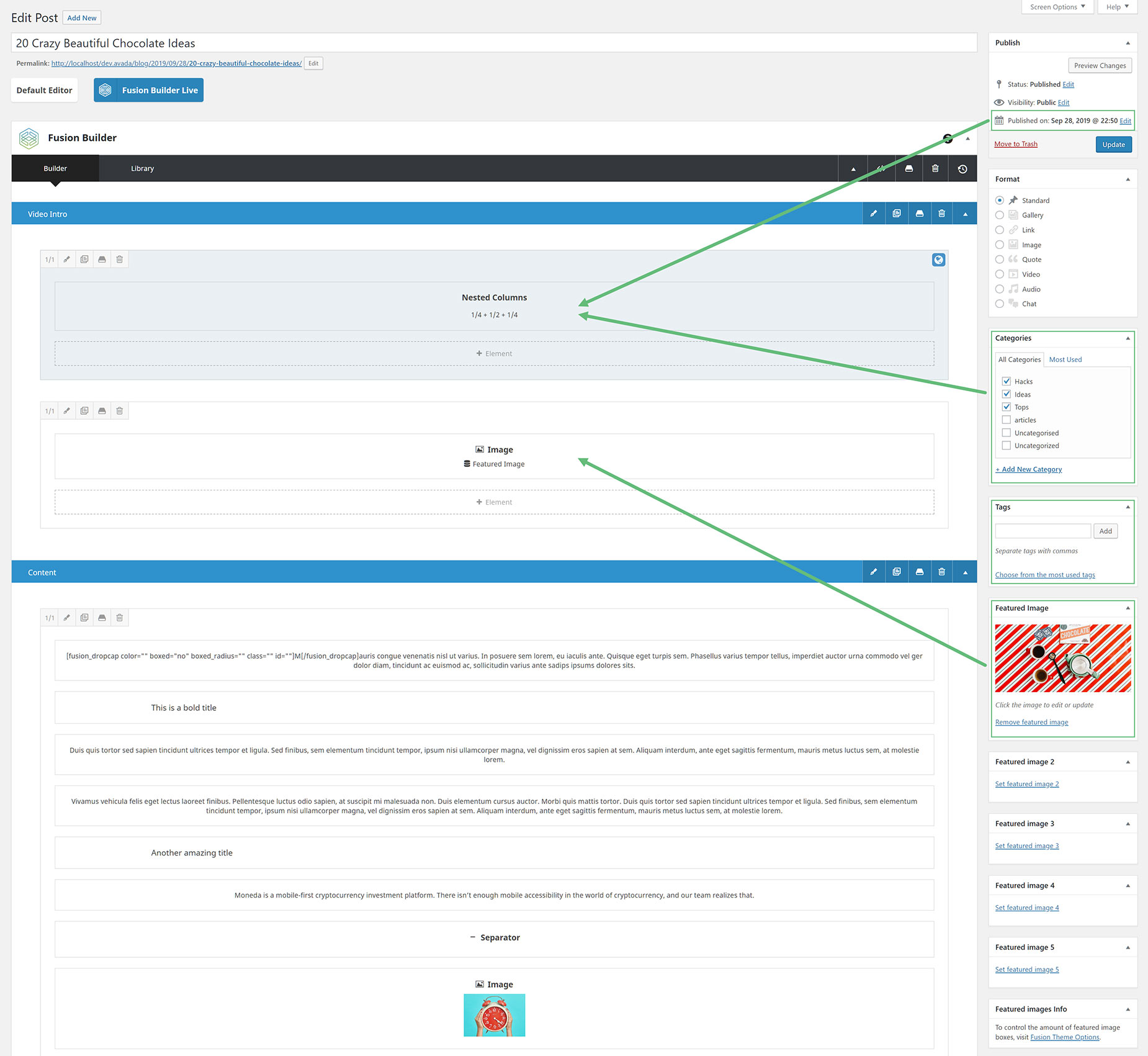
The top row is actually a Nested Column Element with a 1/4 – 1/2 – 1/4 layout. In the first column, where we can see the Date, there is a Text Block Element, the content of which is pulling the Post Date. The column next to that is also a Text Block Element, which is pulling from the Post Terms Dynamic Content Type, and is showing Categories. And finally, the large image is the blog post’s featured image, inserted as dynamic content. Let’s have a look at the back end to see how this has been achieved.

Post Date
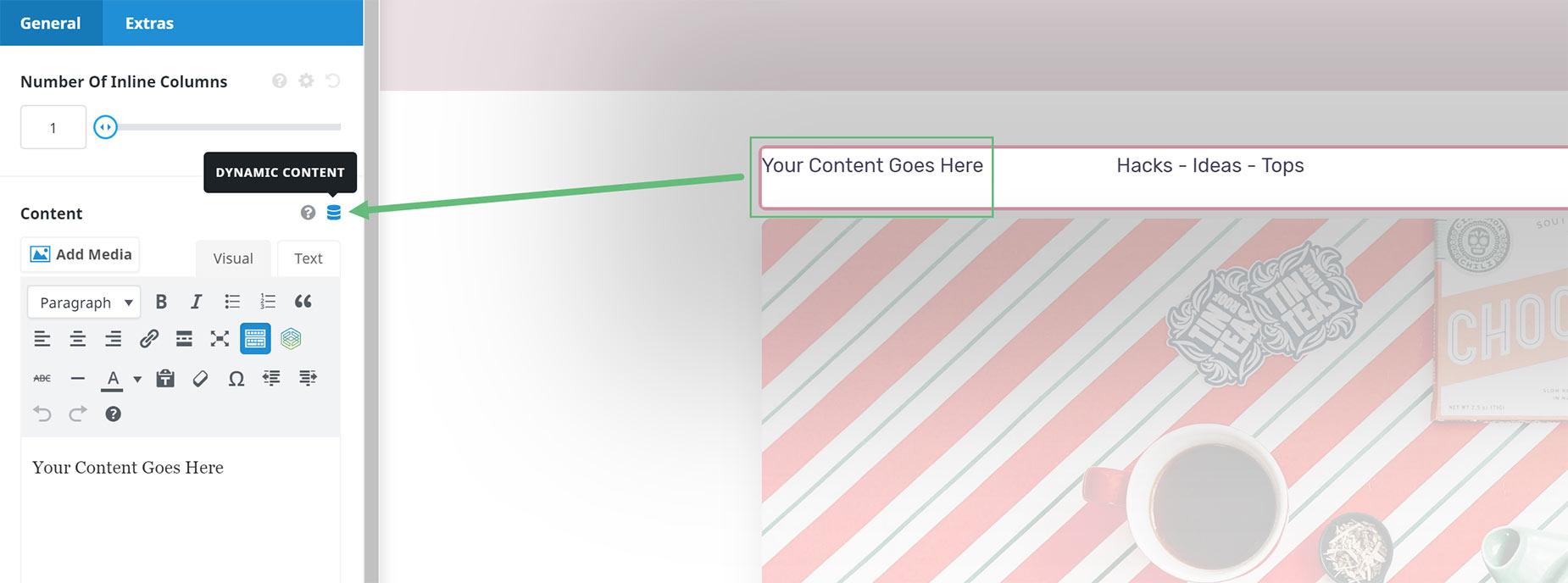
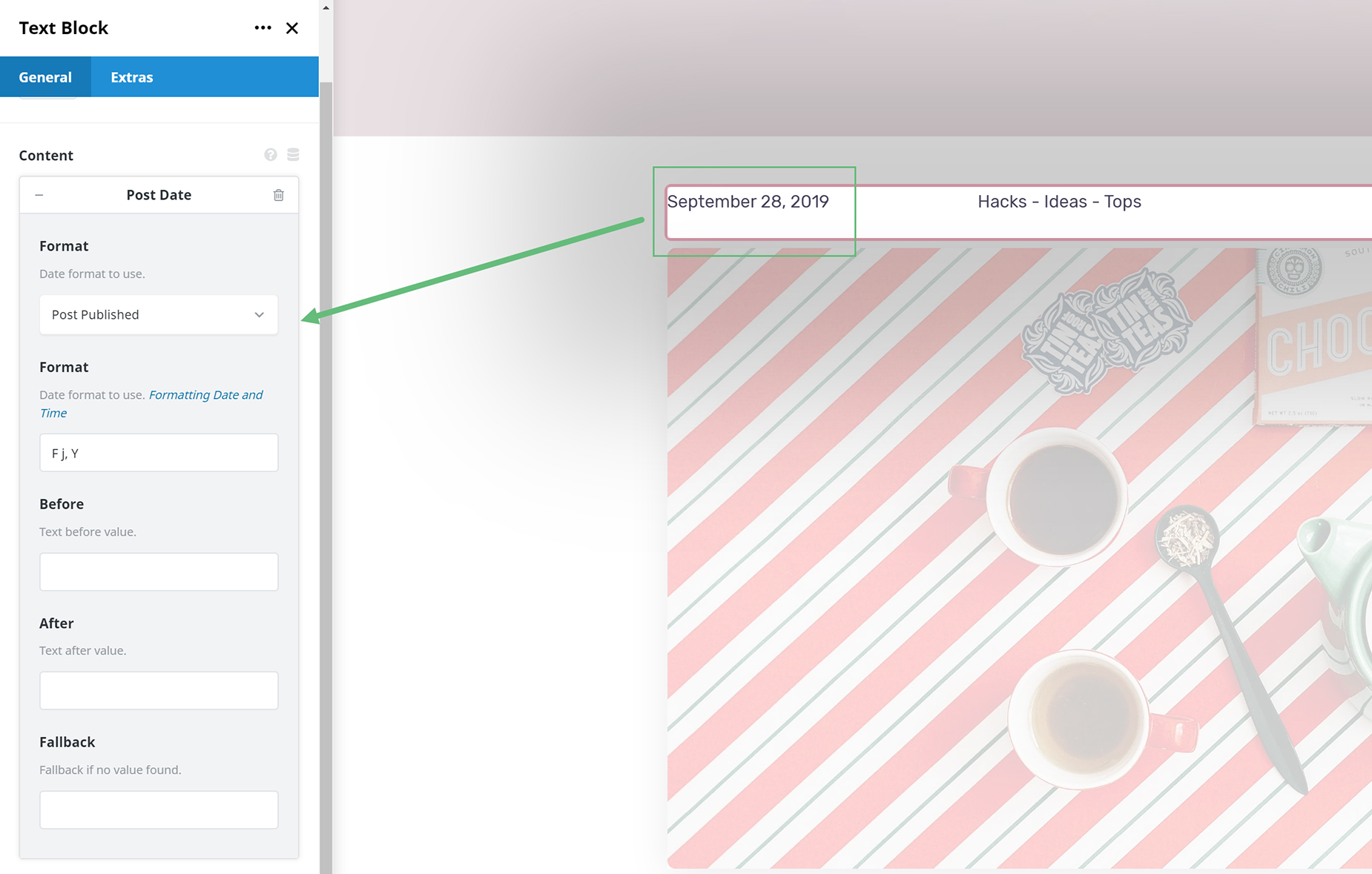
To add the first area of Dynamic Content, a Text Block Element was used. See below how the Content Area of the Text Block Element has a Database Icon, denoting that Dynamic Content can be used for that option.

As we can see in the screenshot below, the Post Date Dynamic Content Type was chosen, and the Post Published date format was chosen to display. The Format option also controls how the date displays on the post.

Post Categories
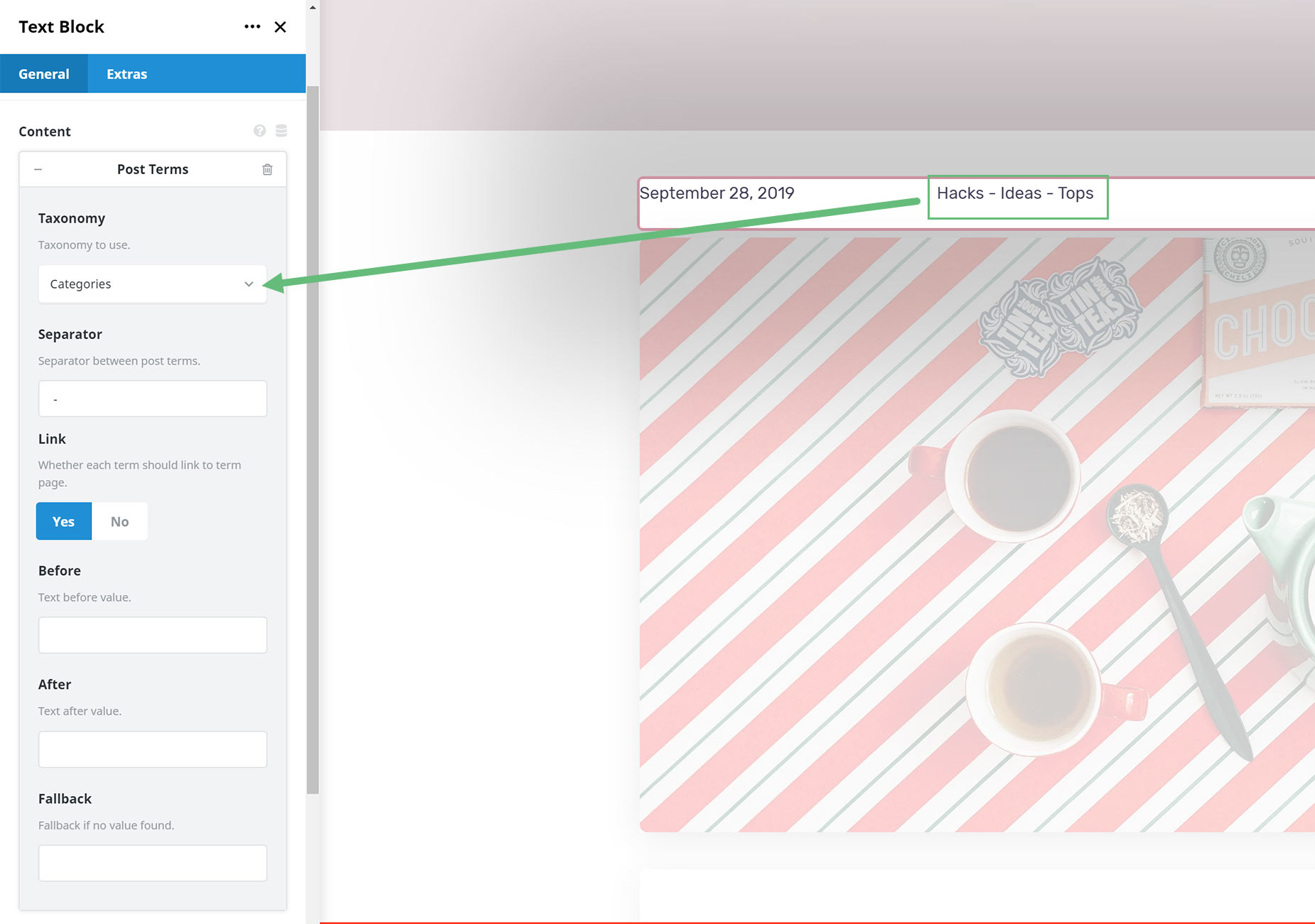
For the second area of dynamic content, another text block was added, and the Post Terms Type of Dynamic Content was selected, with the taxonomy of Categories. The Separator field was also filled in to control how the various categories are separated on the post. Note how there in an option for the categories to link to a term page, and also fields for Before and After text. This would be static text that would display before or after the dynamically generated content.

Featured Image
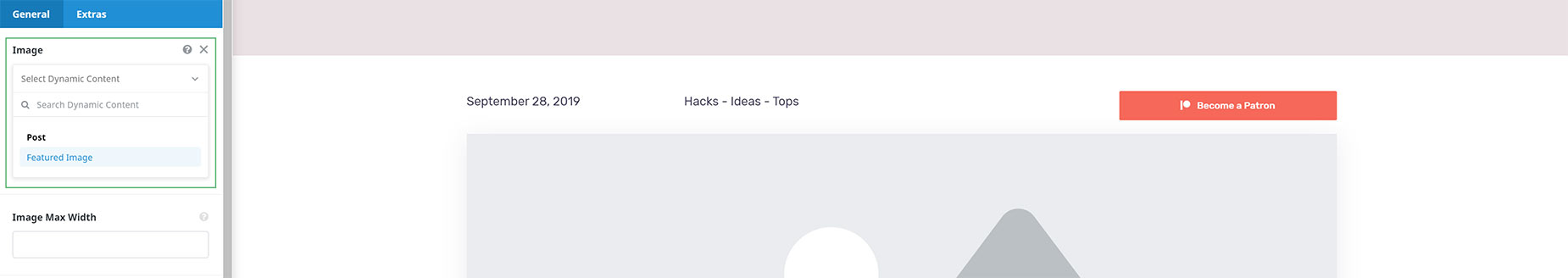
For the image on the post, the Featured Image Dynamic Content type was selected. There are no other Dynamic Content Types for the image field here, but as mentioned earlier, if ACF was installed and an image type registered, that would also show up here.
The beauty with this setup, apart from the fact the content will automatically update if the featured image was changed, or for instance, further categories were added, is that this post content could also be replicated on another post. Then, only the actual post content below the featured image would need to be edited, as the Post Title is being pulled automically with the Page Titlebar, and the date, categories and featured image would all be pulled directly from the new post.

If we look at the back end of the post, we can easily see where this dynamic content is coming from. The post date and time section, the categories and the featured image set here will all automatically show on the page if edited. Also the tags section, while not used in this post, could also be a dynamic content area.

Case Study 2
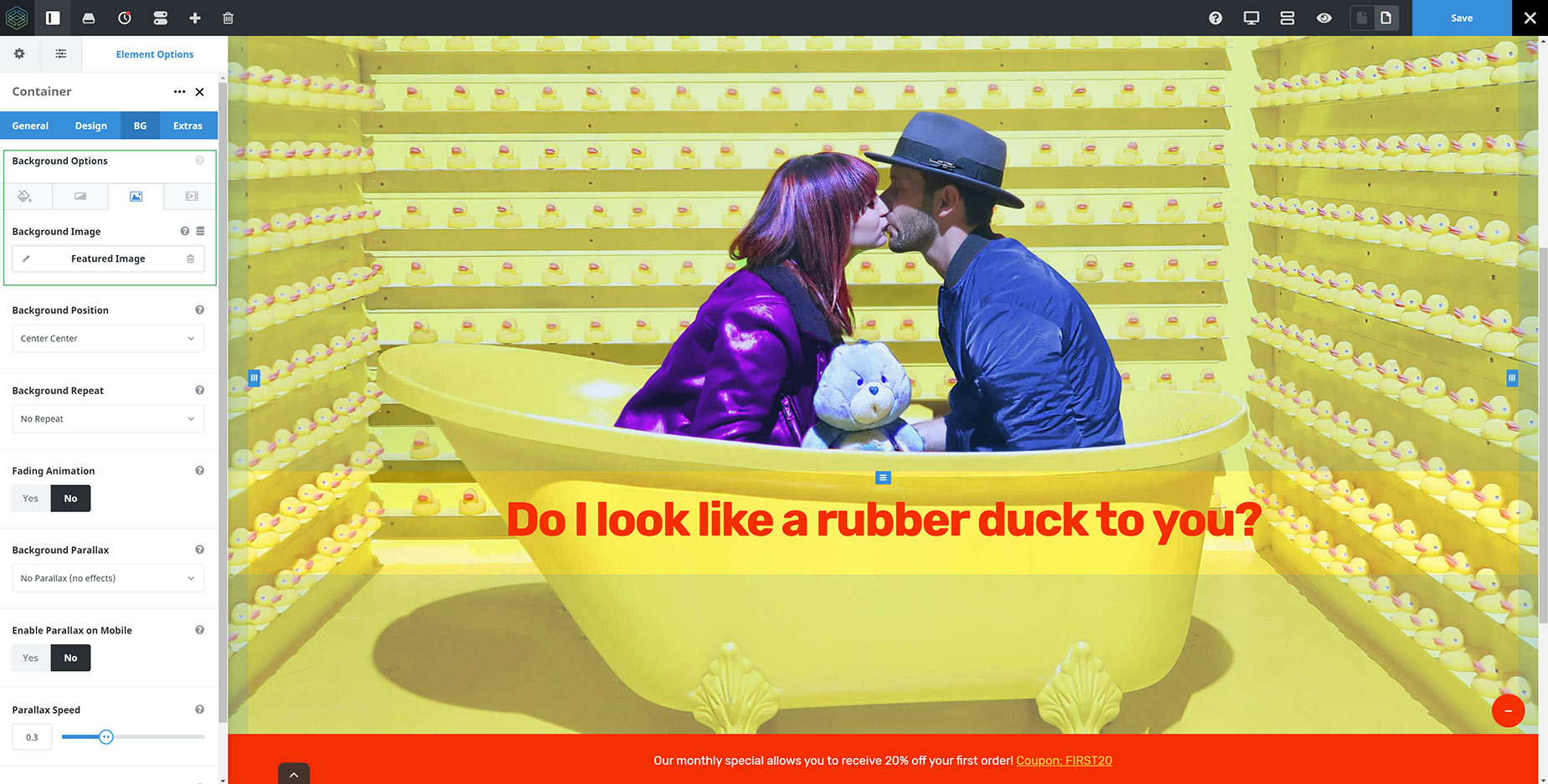
Another simple example of using dynamic content is shown below, where the Featured Image Dynamic Content Type has been added as a background image to a Container. This was added in the BG tab of the Container element, and under the Image tab, the Background Image option was populated with the dynamic content.
Explore and enjoy! And if you have any issues, remember to submit a support ticket and we will be glad to help you.