Avada Vertical and Horizontal Menu Widgets
Last Update: May 17, 2024
The Avada Vertical and Horizontal Menu widgets give you greater flexibility in how to manage and control menu options for your site. The Vertical Menu Widget ‘Menu Type’ option allows you to choose between ‘Custom Menu’ and ‘Vertical Menu’ types, and the Horizontal Menu Widget ‘Alignment’ option gives you left/center/right alignment choices. Vertical and horizontal menus gives your site greater flexibility and navigation options at your visitors fingertips.
The Horizontal Menu Widget allows you to make a make a normal horizontal menu. This can be added to a page using the new Widget Element, or can be added to a Widget Area, and added to the page in one of the Five Widget Ready Areas in Avada, or by using the Widget Area Element.
Note: This widget will not show child menu items in a dropdown. All menu items will be displayed in a single horizontal menu.
Configuring The Horizontal Menu Widget
Using The Widget Element
Step 1 – With the Widget Element, the widgets are configured live on the page, when they are added. So, the first step is to add the Widget Element to the column you wish to display your Horizontal Menu.
Step 2 – Select the Horizontal Menu Widget from the Widget dropdown menu. A range of configuration options will appear. Configure the widget as desired. It will pull any normally created WordPress menu. You can create a menu from your Appearance > Menus section.
Step 3 – Use the Design tab for other styling options like alignment, padding, color, etc.
Step 4 – Save the Element/Page.
Step 5 – Remember, you can also configure and style the column or container the Element is in.
Adding The Widget To A Widget Area
Step 1 – Go to Appearance > Widgets section, and drag the ‘Avada: Horizontal Menu’ widget to a widget area.
Step 2 – Select the menu you want to use. It will pull any normally created WordPress menu. You can create a menu from your Appearance > Menus section.
Step 3 – Set the other styling for alignment, padding, color, etc.
Step 4 – Don’t forget to click the Save button.
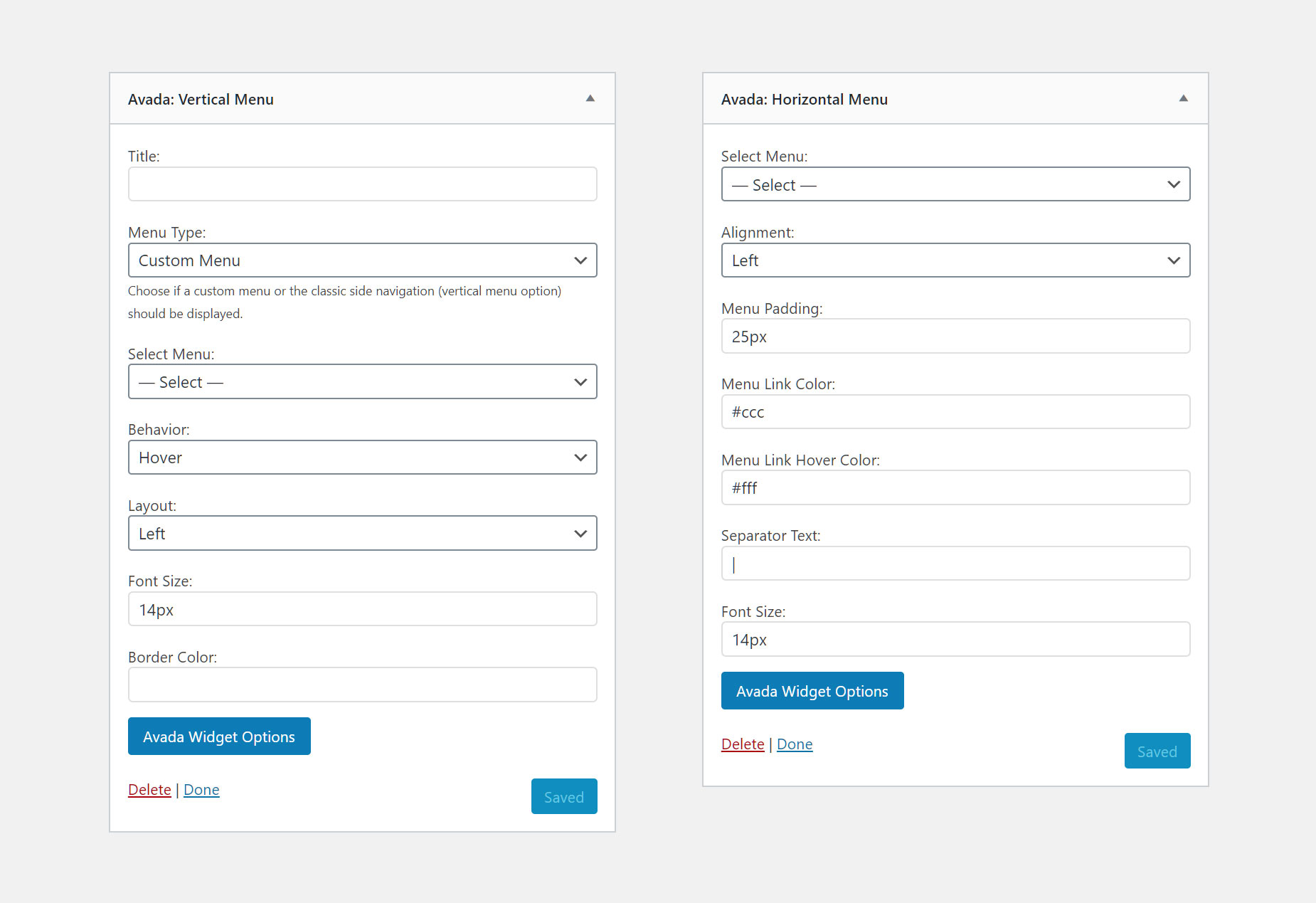
With the Avada: Vertical Menu widget, you can make a side navigation in two ways: using a Custom Menu type or a Vertical Menu type. See below for more information on these two types.
Configuring The Vertical Menu Widget
Using The Widget Element
Step 1 – With the Widget Element, the widgets are configured live on the page, when they are added. So, the first step is to add the Widget Element to the column you wish to display your Vertical Menu.
Step 2 – Select the Vertical Menu Widget from the Widget dropdown menu. A range of configuration options will appear. Configure the widget as you wish.
Step 3 – You can also use the design tab to set styling, such as alignment, padding, color, etc.
Step 4 – Save the Element/Page.
Step 5 – Remember, you can also configure and style the column or container the Element is in.
Adding The Widget To A Widget Area
Step 1 – Go to Appearance > Widgets, and drag the ‘Avada: Vertical Menu’ widget to a widget area.
Step 2 – Set a title for your widget/side navigation. You can choose to leave the Title field empty if you don’t want to display a title for this.
Step 3 – Choose a Menu Type. This has two options: Custom Menu and Vertical Menu. Each option will be discussed in detail below.
Step 4 – Set the other styling for behavior, layout, and font size. Further options are available in the Avada Widget Options.
Step 5 – Don’t forget to hit the Save button.
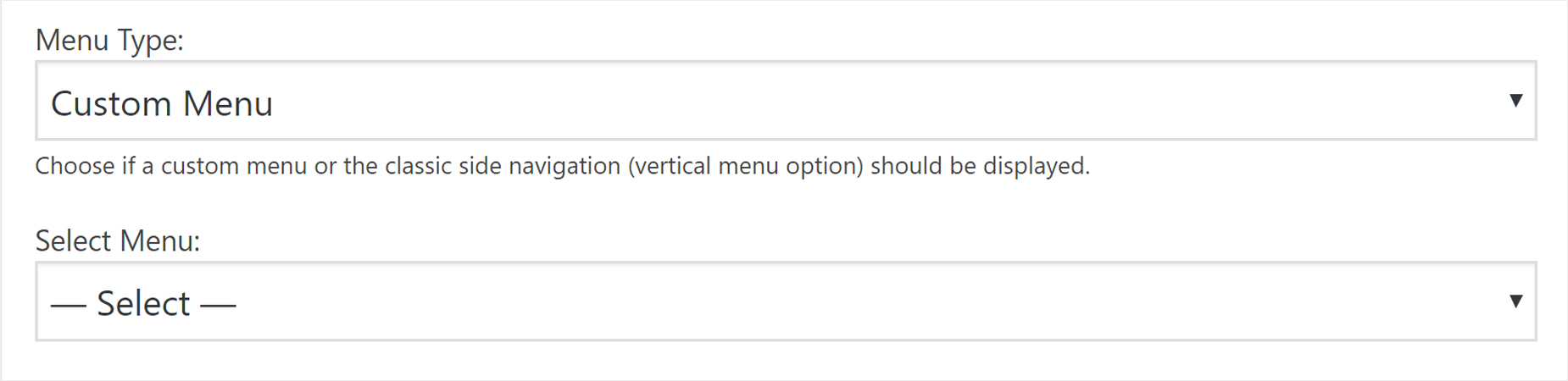
The Custom Menu option simply allows you to choose an already created WordPress menu. You can create a menu from your Appearance > Menus section.
After you choose Custom Menu in the Menu Type dropdown, select a menu in the Select Menu dropdown. This menu now also displays icons if they have been selected in the chosen Custom Menu.
You can now configure the Widget as you wish.
If you choose the Vertical Menu from the Menu Type option, you need to then select a parent page and this works just like the old Side Navigation page template.
When you choose Vertical Menu in the Menu Type dropdown, simply select a parent page on the Parent Page dropdown. You don’t need to select a menu in the Select Menu Option. The Vertical Menu Type draws the menu from the parent page selected. Both the parent pages and the child pages will appear on this menu. Any child pages of the child pages will show when its parent item is either clicked or hovered over, depending on the option set further down in the widget.
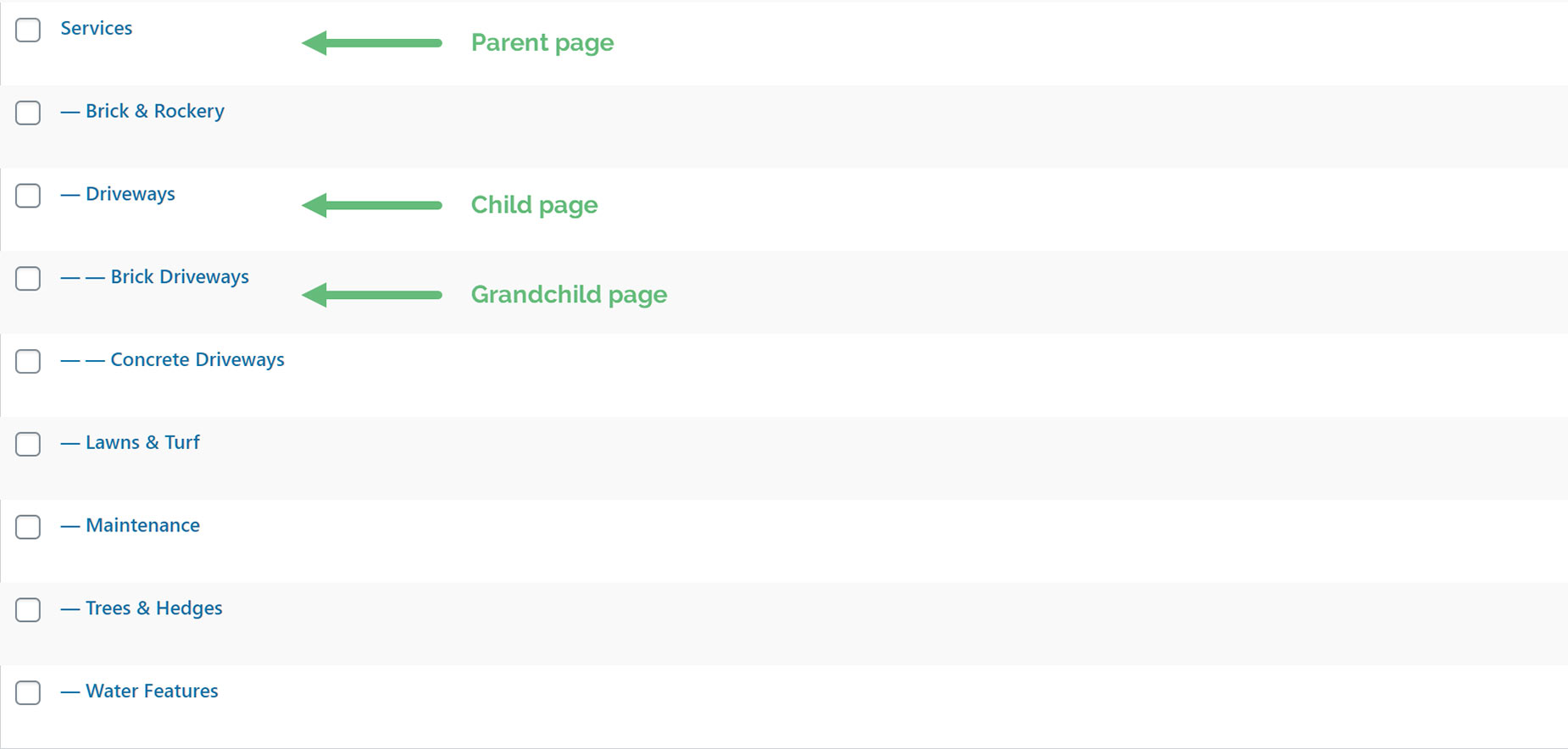
Note: If you have a connected set of pages in your website, you can set one as the parent page and set sub pages to be children of that parent. You can also set pages to be the children of a child page. See the screenshot below, or for more information on this, see How to Set Up Parent and Child Pages in WordPress.
Avada includes a Side Navigation page template that can be used to insert large amounts of content on a single page. You can also set up second level menu items on the Side Navigation page that will collapse by default and expand when the parent level is moused over or clicked, depending on how you set it in Avada Global Options. You create Side Navigation pages in sets. Each set always has to have a Parent page that will show at the top. Then you create additional pages and assign them to the parent page. All the pages assigned to the parent page will make one side navigation set.
How To Create A Side Navigation Page
Step 1 – Navigate to Pages and click Add New.
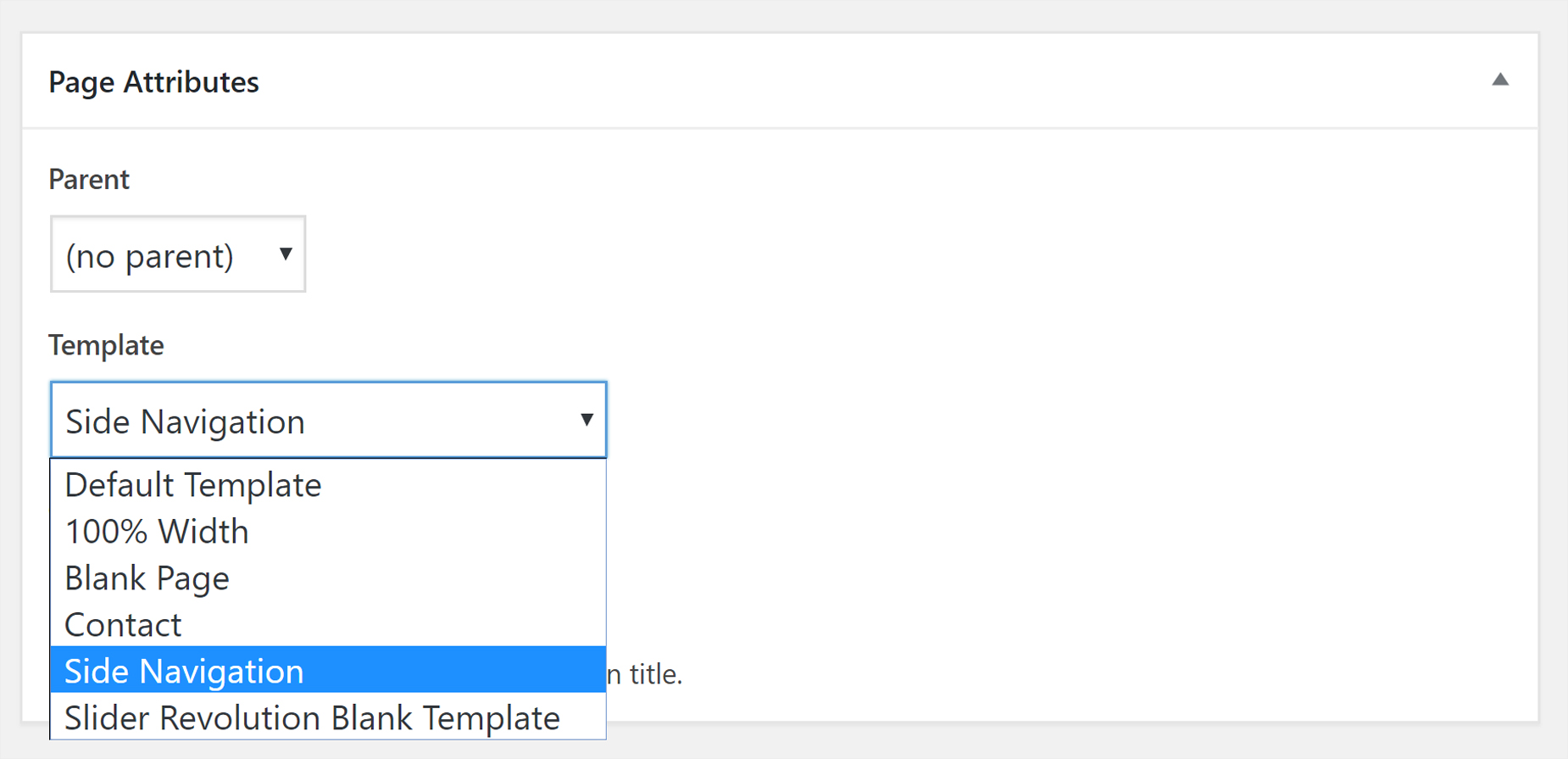
Step 2 – Input a new name for your page, then find the Page Attributes box on the right side.
Step 3 – Select Side Navigation from the page template dropdown list and click save.
Step 4 – To add more pages to the side navigation set, create another new page and select your newly made page as the Parent page, and set the Template to Side Navigation.
Step 5 – Choose to have the side navigation set on the left or right side by selecting Left or Right from the Sidebar Position dropdown field in the Avada Page Options box.
Step 6 – Menu order is set alphabetically, change it by inserting a new order for each page in the Order field.
Step 7 – Once you are done, be sure to Publish each of the pages.