Woo Reviews Element
Last Update: September 8, 2025
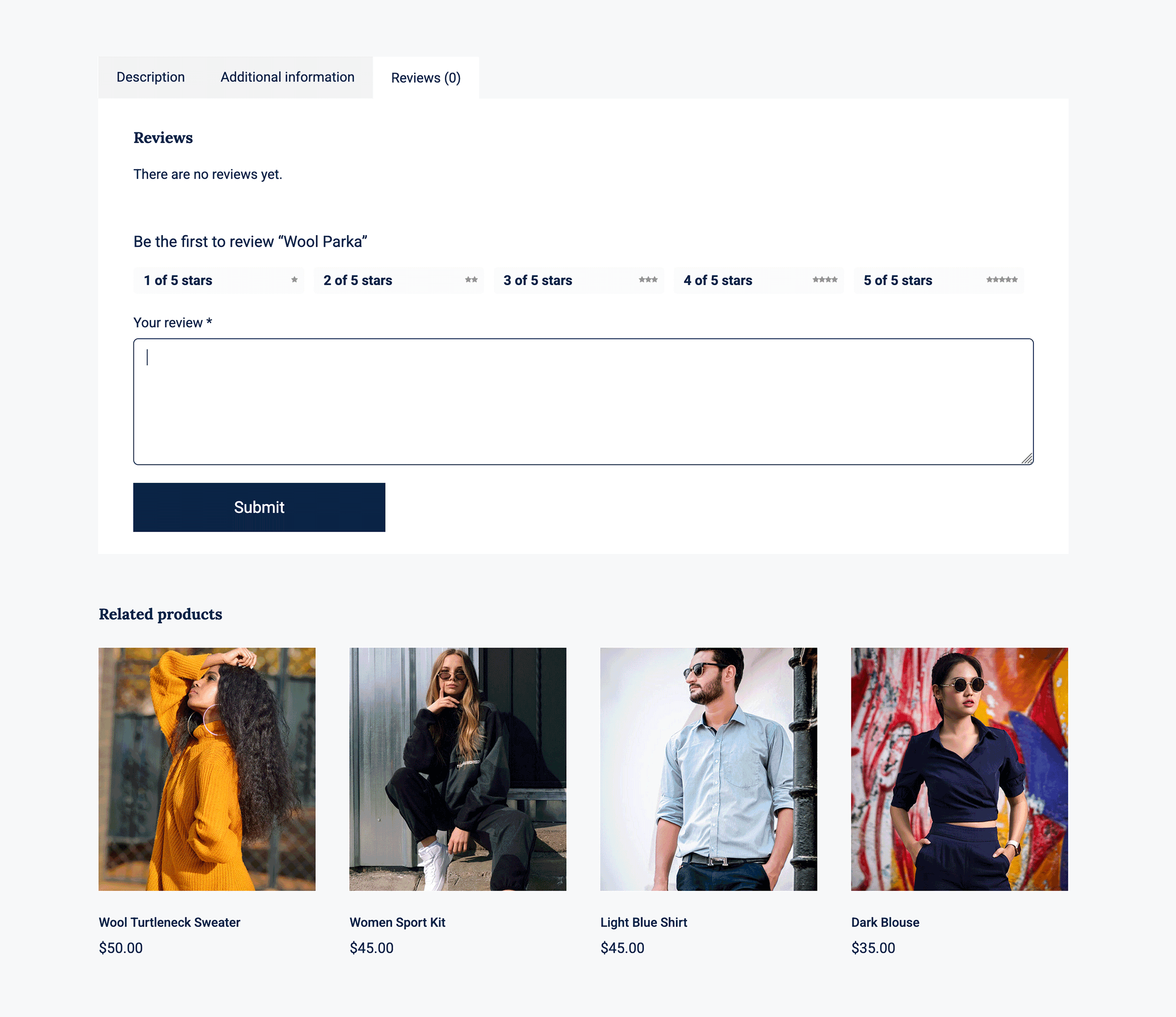
The Avada Woo Reviews Element displays customer reviews for a WooCommerce product, including written feedback about the product or service. The Element displays ratings and comments in a structured format, helping to build trust and social proof for potential buyers.
Watch the video below for a visual overview of Avada Layout Elements, and view the Avada Woo Reviews Element page. Read on to see the complete list of options.
How To Use The Avada Woo Reviews Element
The Avada Woo Reviews Element provides an independent way to add customer reviews to your online products. This Element will display existing reviews for a product, and provide an opportunity for a user to leave a review. This functionality is also in the Avada Woo Tabs Element, but can be disabled if desired and used as a standalone Element.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.