Woo Stock Element
Last Update: May 23, 2024
As part of Avada Layouts, we created a series of Dynamic Elements that help generate content in the Content Layout Section of a Layout. These are called Layout Elements.
As part of the Avada WooCommerce Builder, a range of Woo Commerce Elements were added. In this document, we are looking at the Woo Stock Element.
How To Use The Woo Stock Element
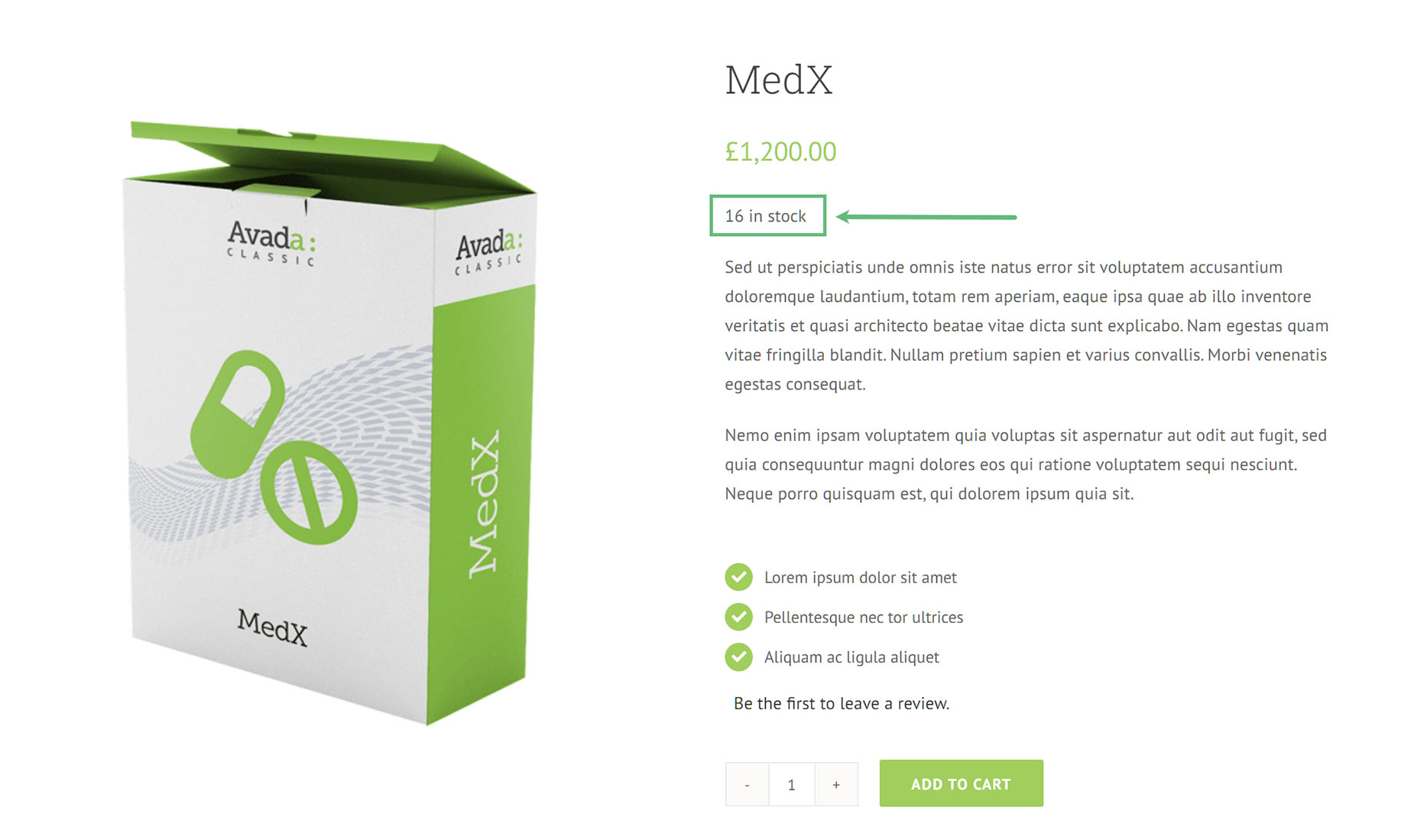
The Woo Stock Element is perhaps the simplest Woo Element of all. It’s sole purpose is to display the amount of stock a product has. This can also be configured vua the Woo Add To Cat Element, but this Element offers it as a discrete option for layout fleixibility.
An ‘Out of Stock’ or ‘Available on Backorder’ notice will display if the product has one of these options selected in the Stock Status field in the Product Inventory Tab.
If ‘Enable Stock management at product level’ is selected in the Manafe Stock field of the product Inventory tab, then the Element will display the number of units available.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.