Woo Rating Element
Last Update: September 5, 2025
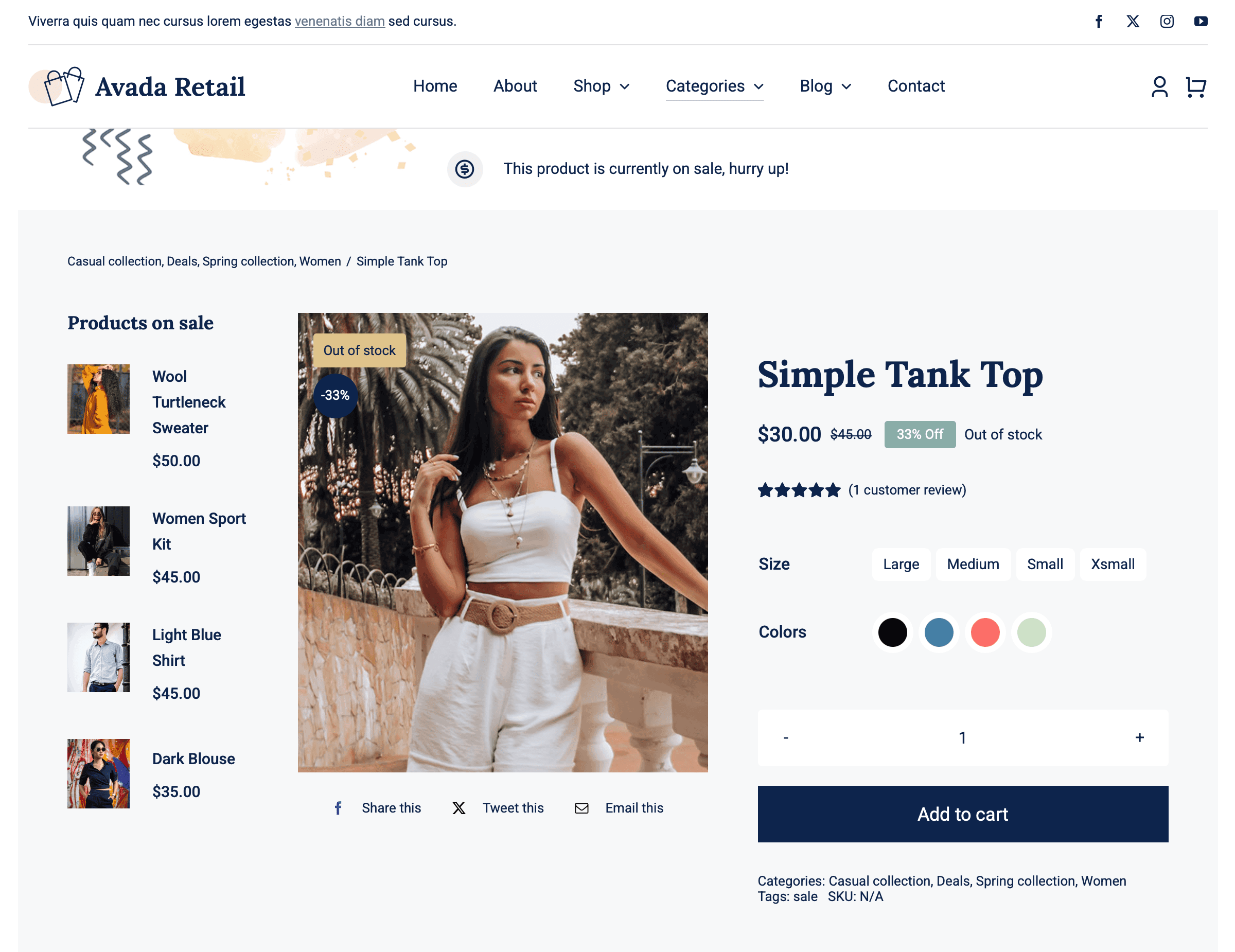
The Avada Woo Rating Element displays the average customer review rating for a WooCommerce product using a star-based format. It dynamically pulls data from submitted reviews and updates automatically as new ratings are added, helping to build trust and credibility with shoppers.
Watch the video below for a visual overview of Avada Layout Elements, and view the Avada Woo Rating Element page. Read on to see the complete list of options.
How To Use The Avada Woo Rating Element
The Avada Woo Rating Element is a simple Element to display product ratings in your online shop. This displays the average rating and the number of reviews, and can be customized to suit your needs. See below for the complete list of Element Options.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.