Woo Short Description Element
Last Update: May 23, 2024
As part of Avada Layouts, we created a series of Dynamic Elements that help generate content in the Content Layout Section of a Layout. These are called Layout Elements.
As part of the Avada WooCommerce Builder, a range of Woo Commerce Elements were added. In this document, we are looking at the Woo Short Description Element.
How To Use The Woo Short Description Element
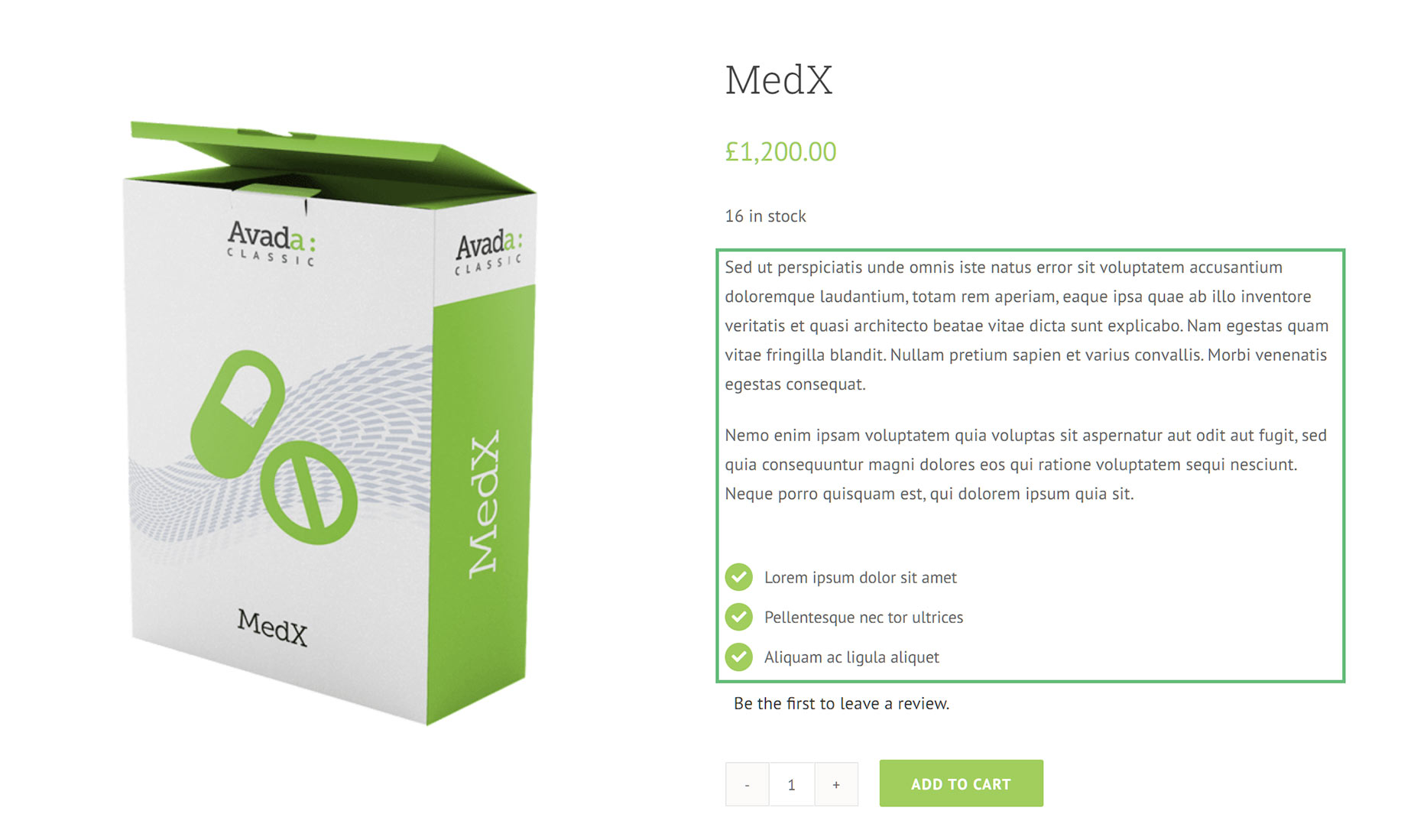
The Woo Short Description Element simply displays the Short Description from a WooCommerce product in the area of the Layout you place it. There are a few simple styling options for font color, size and family, but otherwise, it couldn’t be simpler.
Step 1. Ensure there is a description added in the Short Description area in the WooCommerce product.
Step 2. Add the Woo Short Description Element into your layout where you want the Short Description to display. The Full description, if used in the product, will display with the Woo Tabs Element.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.