Woo Filter by Attribute Element
Last Update: September 5, 2025
The Avada Woo Filter By Attribute Element allows customers to refine products on your WooCommerce shop by specific attributes, such as color, size, or material. It dynamically pulls attribute data from your products and displays it as filterable options, updating the results instantly when a selection is made.
Watch the video below for a visual overview of Avada Filter Elements, and view the Avada Woo Filter By Attribute Element page. Read on to see the complete list of options.
How To Use The Avada Woo Filter By Attribute Element
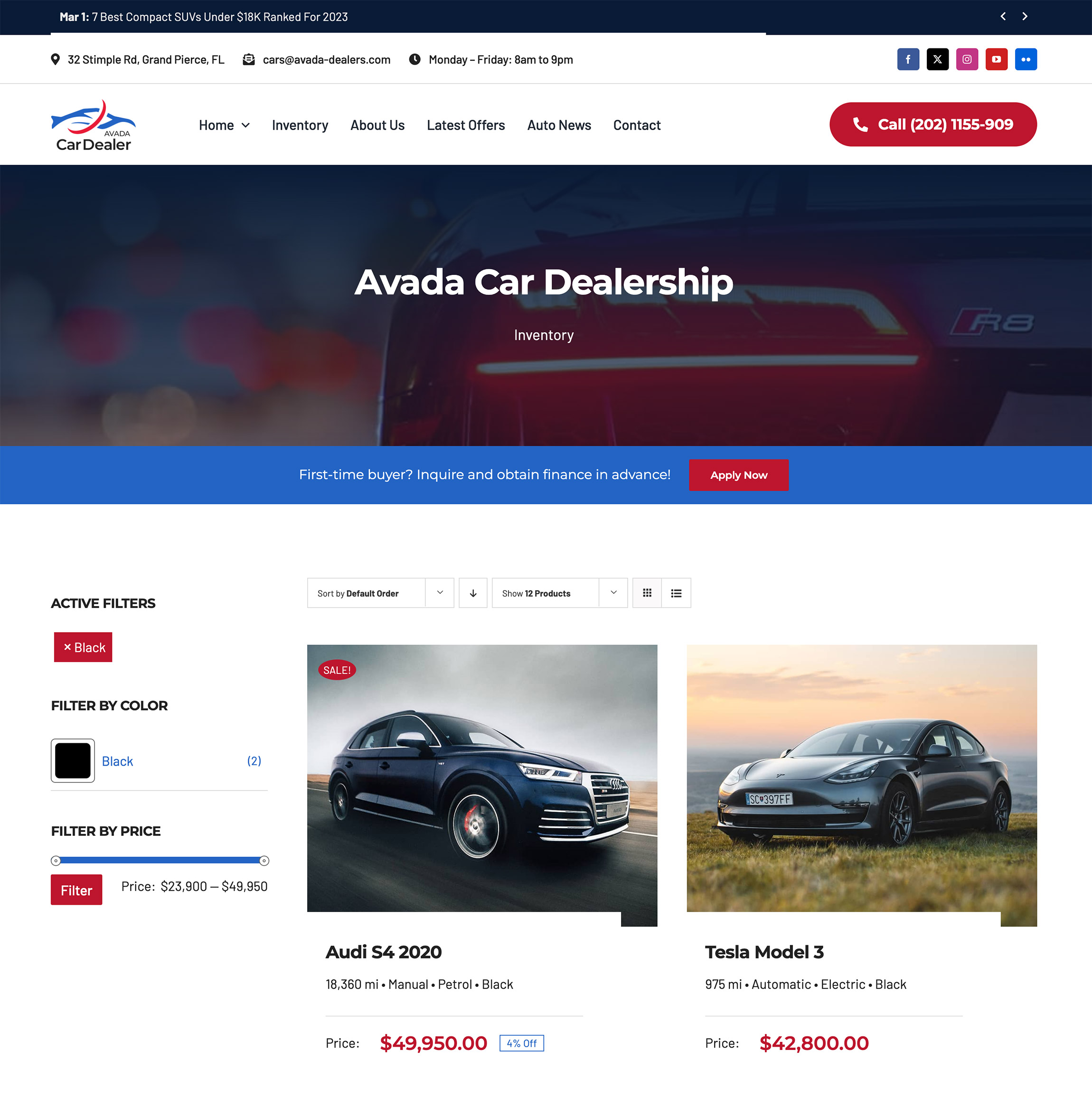
The Avada Woo Filter By Attribute Element is designed to filter products based on a specific attribute. This Element can be used in conjunction with the Avada Woo Filter Active Element, and potentially one of the other Woo Filter Elements, for example: the Avada Woo Filter By Price Element, and/or the Avada Woo Filter By Rating Element. These would typically be found in a sidebar on a shop page (try using a sticky column), where you could use the filter Elements to filter the products.
First, ensure that the WooCommerce products have attributes assigned. See the How To use WooCommerce Attribute Swatches for more details on that process. Then, when adding the Element, you choose which attribute you want to be able to filter by. You can add this Element multiple times if your products have numerous different attributes.
To create a filterable shop page or a Product Categories page, first create a layout and set the conditions to be Archives > Product Archives Types, and/or Archives > All Product Categories. Then, create a Content Layout Section and add your Woo Products using the Post Card Archives Element. Set the Post Card of your choice, then select ‘Post Cards Display to Posts’ in the Post Cards section. Next, on the Layout Section Options tab, choose the Archive Type as ‘Products’.
Thereafter, you can add the Filter Elements to a Sticky Sidebar. Depending on the attributes of your products, the various Filter Elements could be used.