Woo Filter Active Element
Last Update: May 27, 2025
The Woo Filter Active Element is one of four Woo Filter Elements, designed to replace the default WooCommerce filter widgets. Please read on for all the details on this useful Element, and watch the video below for a visual overview.
Watch the video below for a visual overview of the Element, view the Element demo page for live examples, and read on to see the full list of options.
How To Use The Woo Filter Active Element
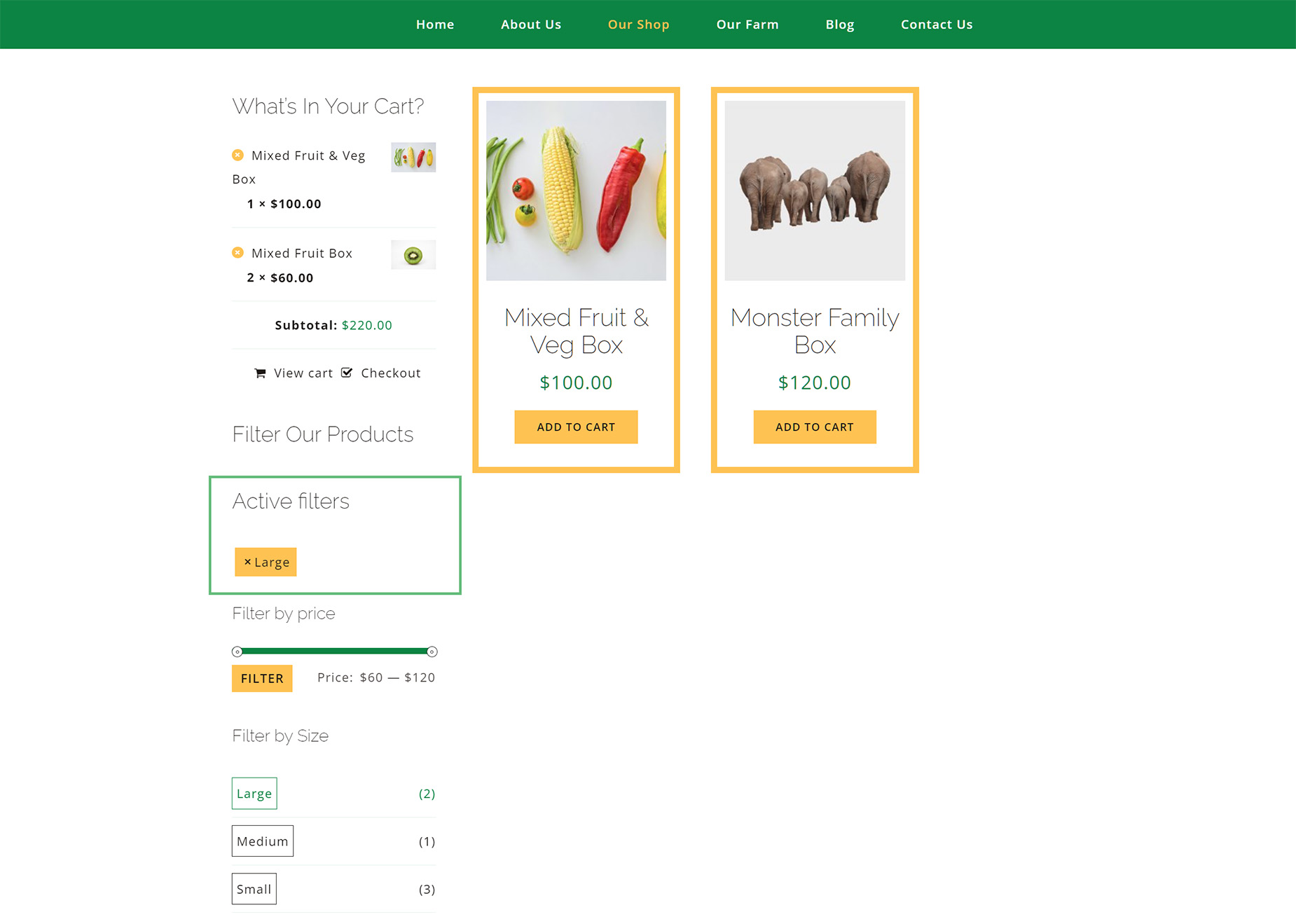
The Woo Filter Active Element is designed to show the user which Woo Filters are currently active. This will be used in conjunction with at least one of the other Woo Filter Elements, the Woo Filter By Attribute, the Woo Filter By Price Element, and/or the Woo Filter By Rating Elements. These would typically be found in a sidebar on a shop page (try using a sticky column), where you could use the filter elements to filter the shop products. The Filter Active Element then shows which filters are active.
IMPORTANT NOTE. These filters are for advanced users and must be added to a Layout Section, as they are Layout Elements. They also only work with Archives.
So, to make a filterable shop page, or a Product Categories page, create a Layout, and set the conditions to be Archives > Product Archives Types, and/or Archives > All Product Categories. Then create a Content Layout Section, add your Woo Products with the Post Card Archives Element, using the Post Card of your choice, Post Cards Display set to Posts, and on the Layout Section Options tab, set the Archive Type as Products.
Then you can add the Filter Elements in a Sticky Sidebar. Depending on the attributes of your products, the various Filter Elements could be used. The Woo Filter Active Element will only display on the front end when there is an active filter.