Using The Legacy Mega Menu
Last Update: September 26, 2025
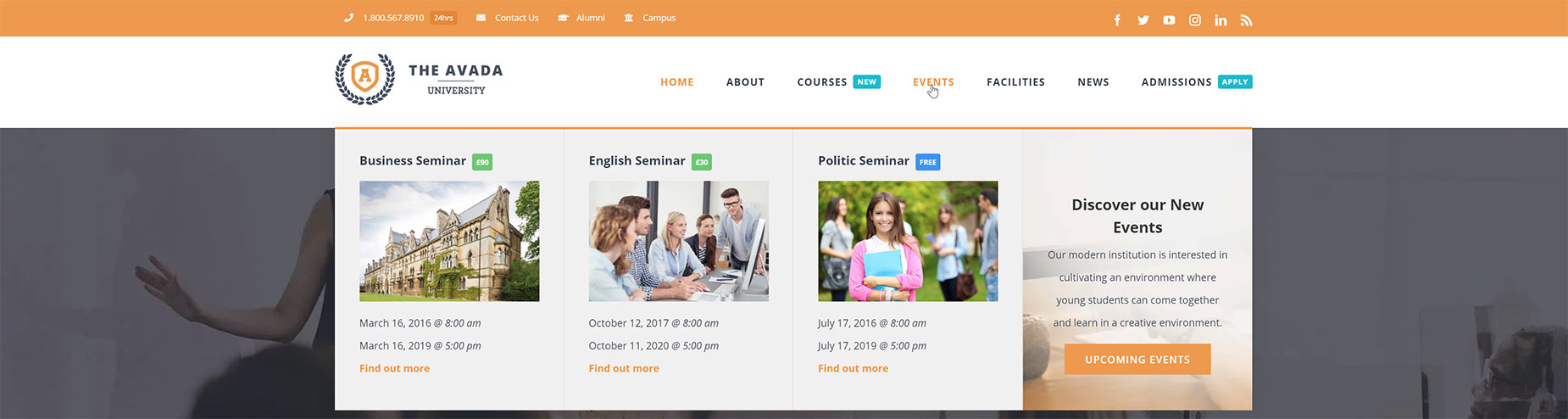
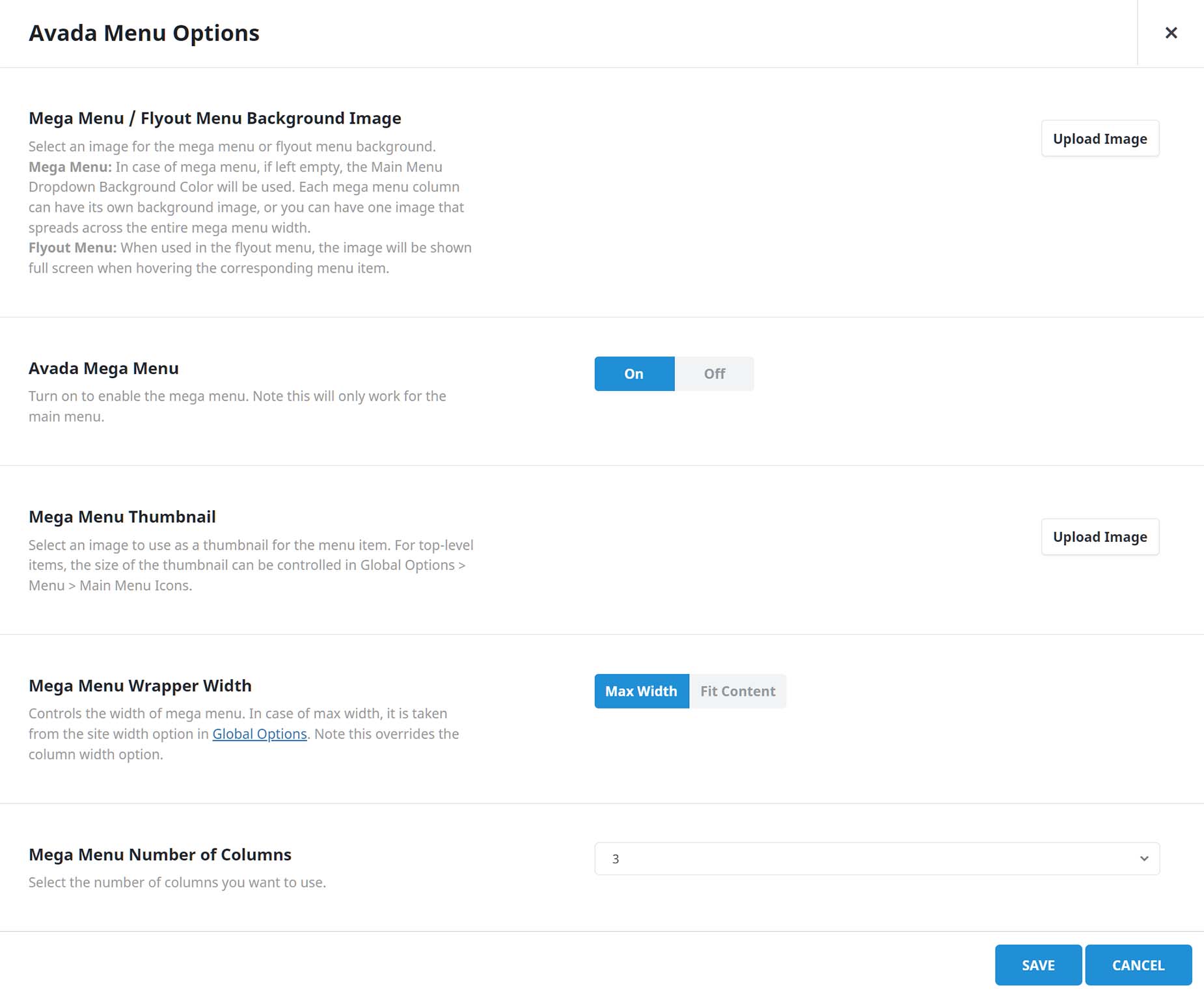
Avada has a built-in mega menu that can be enabled on every First Level menu item in the Appearance > Menus tab. It can have 1-6 columns, span the full site width, have custom column width settings, display widgets, have icons or images next to menu items, and more. Please see below for information on how to set up the mega menu. If you need information on how to create a regular menu, please read our How To Create Menus in Avada article.
To see how to build a simple Mega Menu in Avada, please see the ‘ How To Use Mega Menus In Avada (Legacy Method)’ video directly below.