Mega Menu Width
Last Update: October 29, 2025
Avada includes a flexible Mega Menu that you can use to completely personalize your website’s menu.
You can set each column’s width individually, or have the menu fill the site width, a custom width or 100% width. We will be talking about these options in detail below.
Before reading this article, we recommend reading our introductory article on Using The Mega Menu and how to set this up. For more info on the Mega Menu’s width settings, please continue reading below.
Mega Menu Full Width
You can choose to set your Mega Menu’s width to span the full site width. Please note that the Mega Menu’s full width option initially adheres to the value set in the Avada > Options > Layout > Site Width option. For example, if you’ve set your Site Width to 1120px the Mega Menu’s full width will equal 1120px. Setting your Mega Menu to full width overrides the individual column widths set in your Second Level menu items.
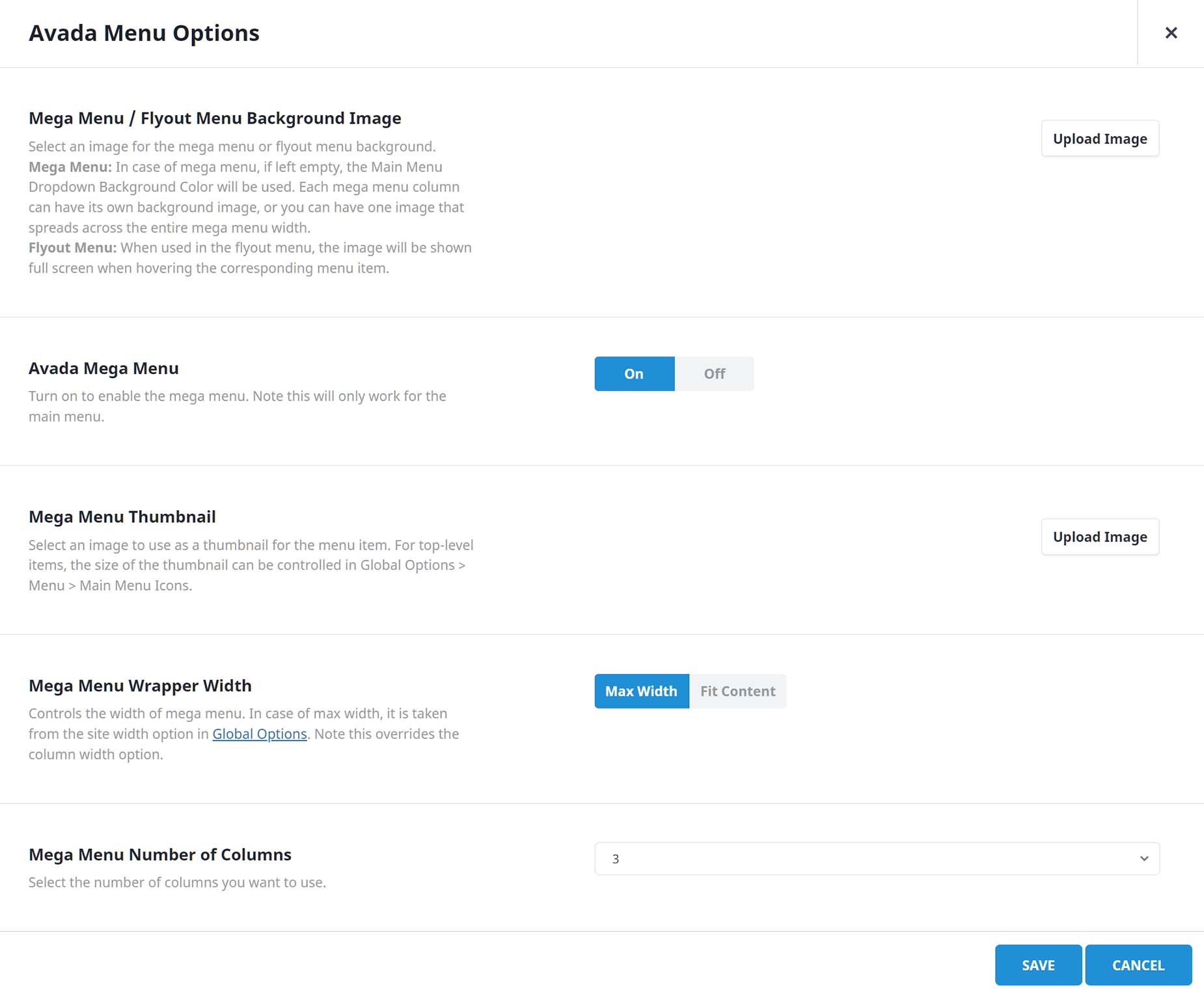
There are also further Mega Menu Site Width options in the Global Options under Avada > Options > Menu > Mega Menu. Here you can override that site width with two new options – Custom Width and 100% Width. Read on further below to find out more about these options.
How To Set The Mega Menu To Full Width
Mega Menu Column Width
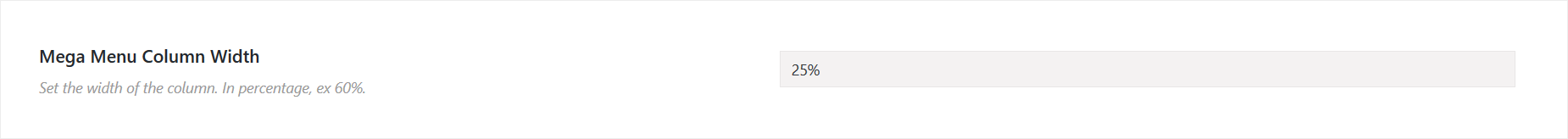
You can also choose to set your Mega Menu’s column widths individually. This gives you more control over your Mega Menu and how you might want to display it. You set each column’s width by entering a percentage, i.e, 25%.
Remember that Max Width is equivalent to the value you’ve set in your Site Width option located in Global Options. So if you make it so your column widths equal to 100%, you will have a Full Width Mega Menu. For example, if you have 2 columns in your Mega Menu and you set them to 75%, and 25%, you will end up with a Full Width Mega Menu.
How To Set Column Widths Individually
Mega Menu Wrapper Max-Width Global Options
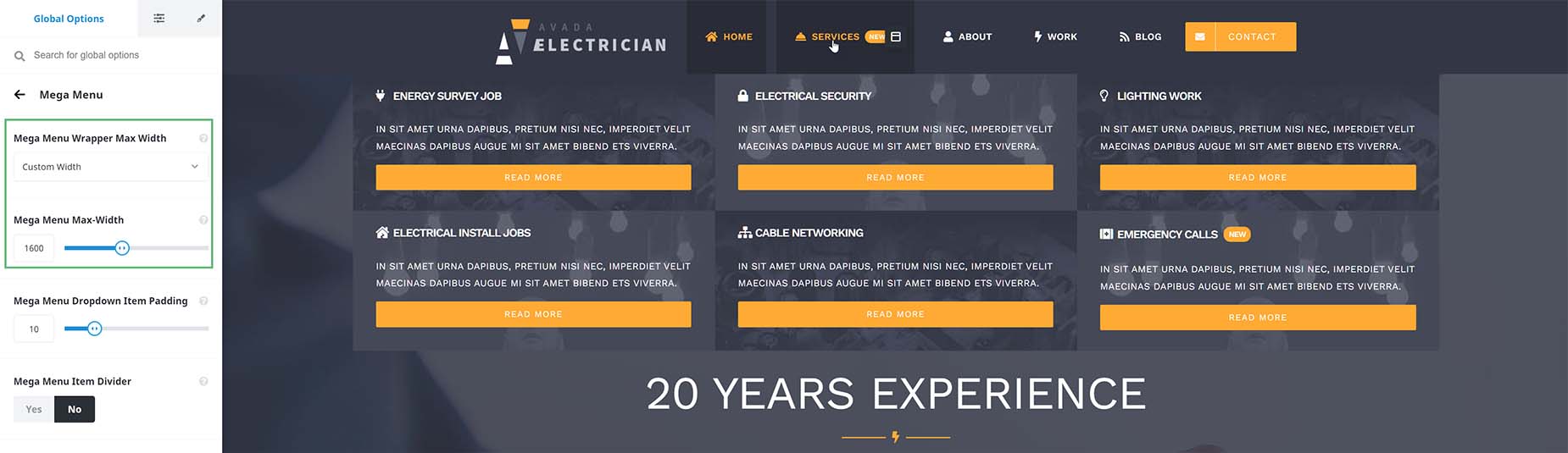
The Mega Menu Wrapper Max-Width options are located in Avada > Options > Menu > Mega Menu panel. These options allows you to set a maximum width for the mega menu drop down that is different from the overall site width.
Site Width
The default value is Site Width, and as long as the Site Width value chosen in Layout > Site Width is in pixels, and not in percentage (%), then the Mega Menu width will automatically match the Site Width.
100% Width
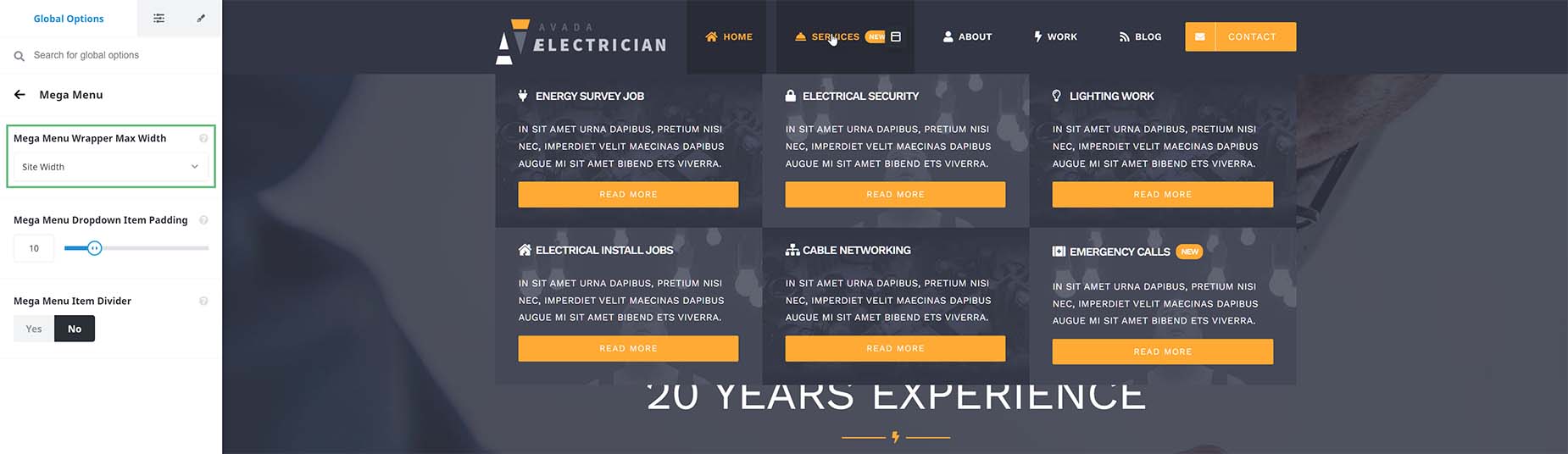
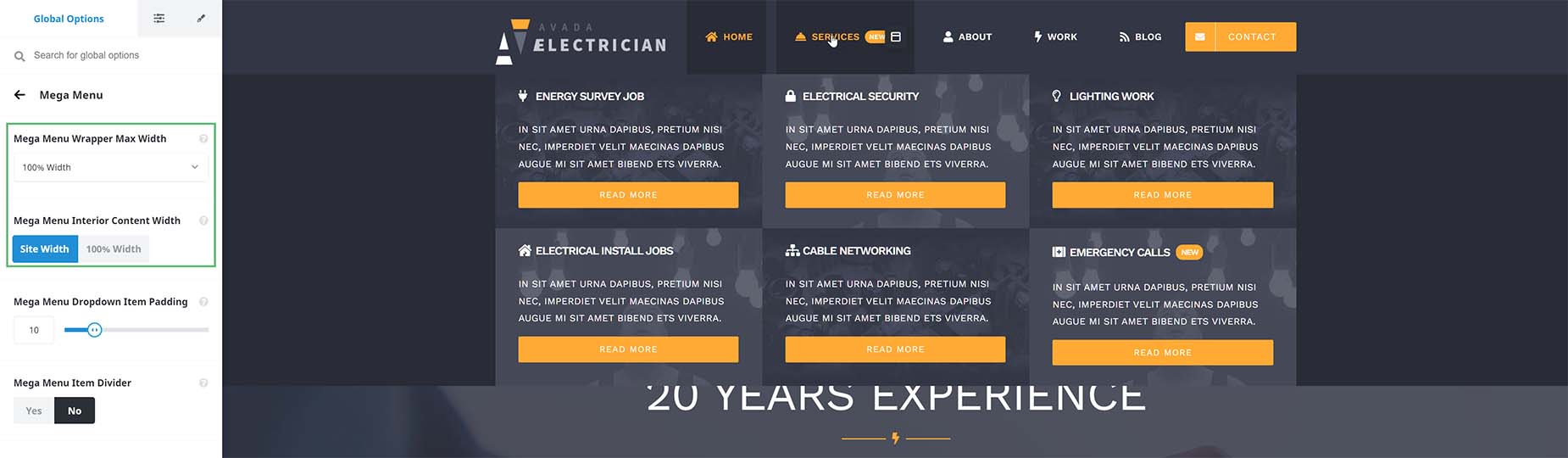
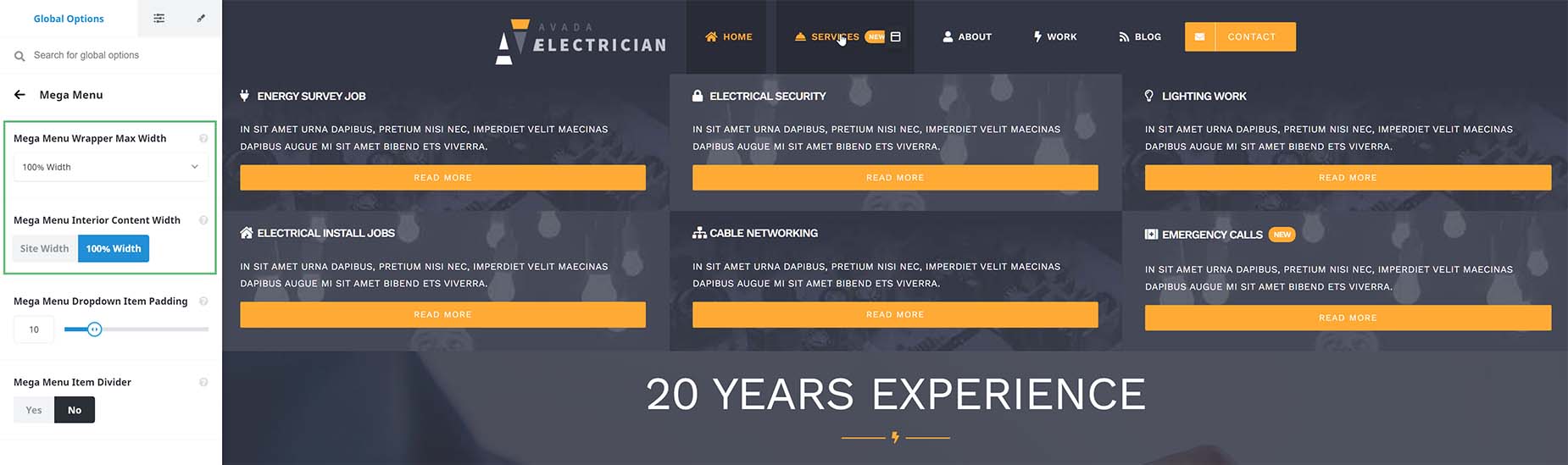
The second option is 100% Width. When this is selected, a further option called Mega Menu Interior Content Width appears below this. This option controls the width of the interior content of the mega menu, and two choices appear with this option – Site Width or 100% Width.
Choosing Site Width will make the Mega Menu full width, but the actual menu items will be constrained to the Site Width value. If you select 100% Width, the menu items will stretch across the entire width of the screen. See the examples below.
Menu > Mega Menu > Mega Menu Interior Content Width > Site Content
Menu > Mega Menu > Mega Menu Interior Content Width > 100% Width