Sticky Sidebars
Last Update: October 30, 2025
You have the option to enable sticky sidebars on your Avada website. When the Sticky Sidebar is enabled, the sidebar will scroll with the content as the viewer moves down the page. Once the bottom of the sidebar enters the viewport, it will become stationary and stay in place as the viewer scrolls down to the bottom. If the sidebar is already shorter than the content of the page, it will begin as a sticky sidebar and remain fixed on the screen as the viewer scrolls down the page.
For more information on Widgets Sections and Sidebars in Avada, see our post on Assigning Widget Areas to Sidebars.
Enabling Sticky Sidebars Site Wide
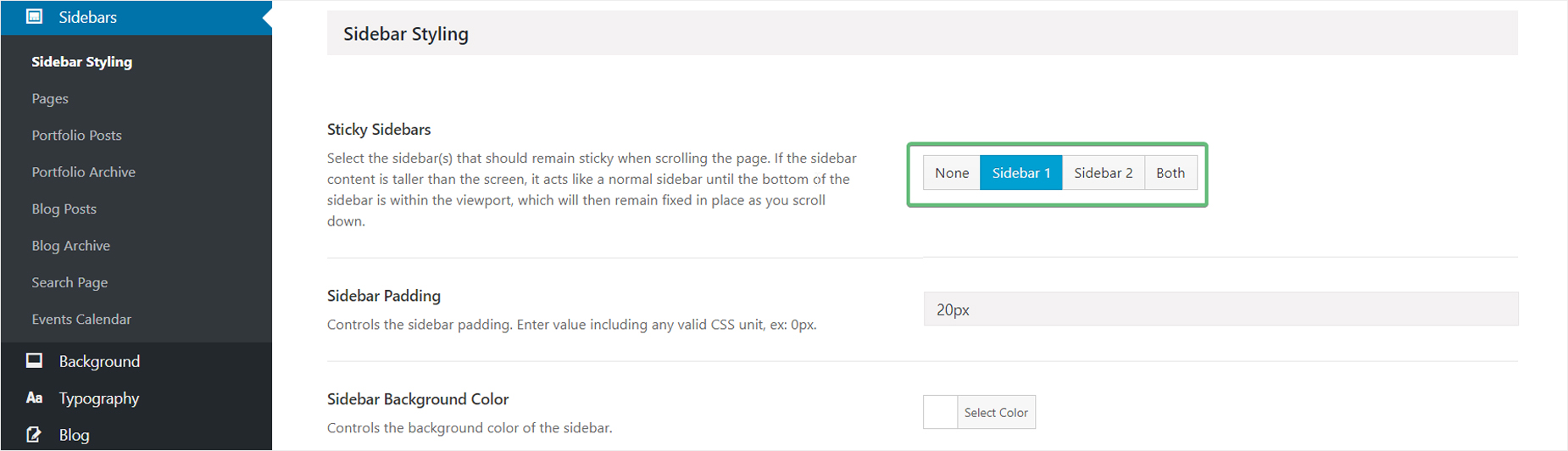
You can enable the Sticky Sidebar feature for all sidebars on your site globally, through the Avada Global Options. You’ll find this setting in Avada > Options > Sidebars > Sidebar Styling. You can enable the Sticky Sidebar effect for “Sidebar 1”, “Sidebar 2” or select “Both” to have the effect on both right and left sidebars when using a dual sidebar layout.
Enabling Sticky Sidebars Per Post or Page
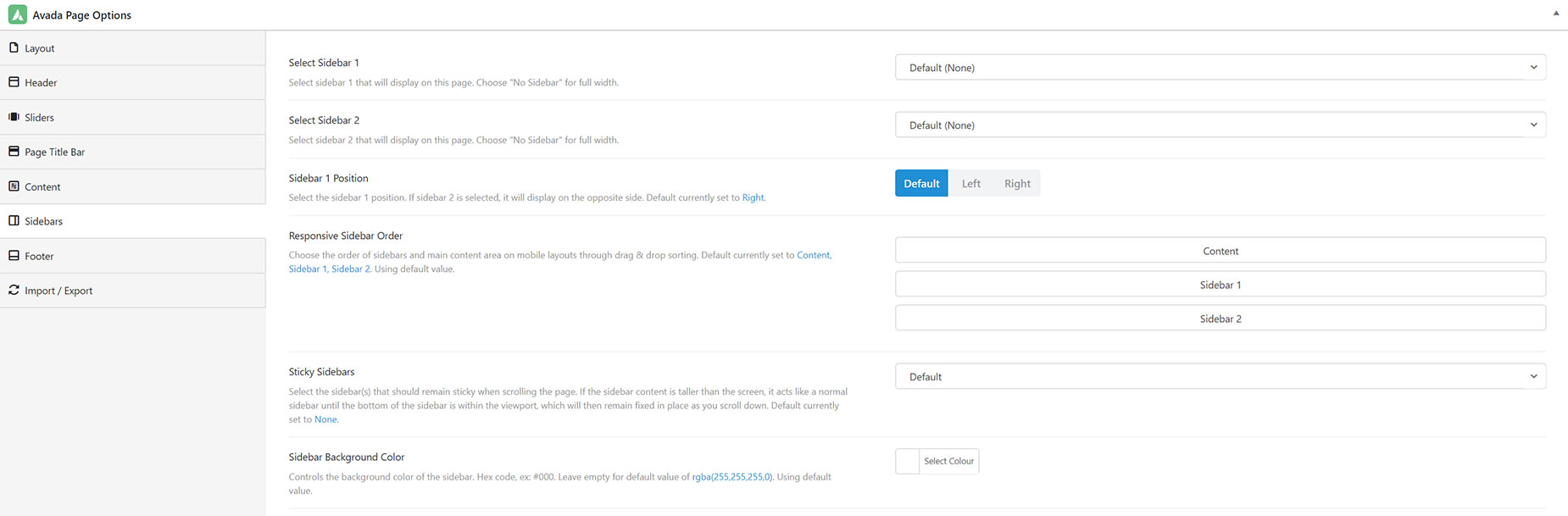
If you want to have a variation for a post or page from how your site’s sidebar behaves globally, you can use the Avada Page options to make adjustments that will affect only that post/page. These settings will override whatever you have set in your global options.
To find these settings, open the editor of the post or page you’re working on, and then navigate to the Avada Page Options (at the bottom of the page with Avada Builder, and in the Sidebar in Avada Live). Check under the Sidebar tab to find the Sidebar’s settings.