Sidebars In Avada
Last Update: May 21, 2024
Sidebars are vertical columns for displaying information, separate from the main content of the web page. Avada offers both single and dual sidebars. Sidebars can be assigned both globally (same sidebars sitewide) or individually (different sidebars per page or post). The Avada Website Builder includes a powerful set of options to achieve this. Please read below to understand where sidebars can be used and how to assign them both globally and individually.
Global Sidebars vs Individual Page Sidebars
Global Sidebars – Global sidebars will set the chosen Sidebars on all examples of the chosen page/post type. You can enable global sidebars for each different post type on your site such as pages, portfolio posts, blog posts, and the search results page. Use this when you want every page of that post type to show the same sidebar. However, please note that you can still override the global sidebar options in the Avada Page Options on individual pages or posts. Global sidebar options can be found in the sub-tabs of the Avada > Options > Sidebars panel.
Individual Sidebars – If global sidebars are not set, then you can choose to have a sidebar or not, on any individual page or post. Individual sidebars can be assigned in the Avada Page Options of each page or post.
Force Global Sidebars For Pages – If the”Force Global Sidebar” option is enabled, it will override the Page Options (Sidebar options in the Page Options will be disabled), and will force the Global sidebars set in the Global Options to be used everywhere for that corresponding post type.
Sidebar Areas
There are 10 areas of your site where you can enable sidebars. Some of these areas require the respective plugins to be installed and activated. Continue reading below to learn about each section.
How To Apply Global Sidebars
Before applying a global sidebar for a section of your site, you must first create a widget area, assign widgets to it, then you can assign it to the sidebar you’d like to use as a global sidebar. To learn how to create widget areas, please refer to our Creating Widget Areas article.
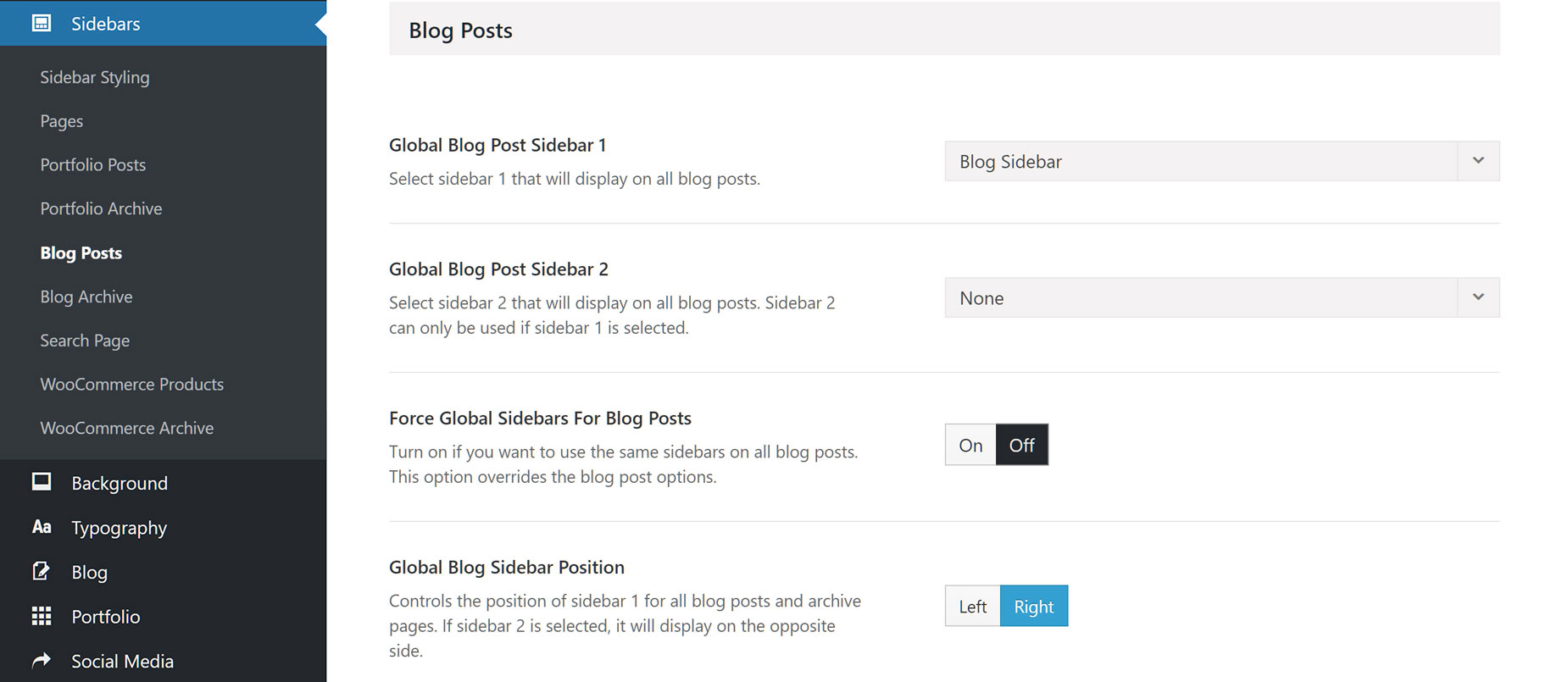
Step 1 – Navigate to the Avada > Options > Sidebars panel. Select the sub-panel for the area you’re wanting to assign a global sidebar to. For example, if you want to assign a global sidebar to all of your ‘post’ post types, then go to the Options > Sidebars > Posts sub-panel.
Step 2 – Select the name of the widget area you’d like to display for Sidebar 1 and Sidebar 2. If you only want one sidebar, then set the ‘Sidebar 2’ option to None. NB. You do NOT need to turn Force Global Sidebars on for Global Sidebars to work.
Step 3 – You can also select a position for Sidebar 1. If you’re also using Sidebar 2, it will automatically be placed on the opposite side of Sidebar 1.
Step 4 – Once finished, press the ‘Save Changes’ button.
How To Force Global Sidebars
There is a critical difference between applying Global Sidebars and Forcing Global Sidebars. When you select Global Sidebars, all corresponding post types will show the chosen Sidebars, with the exception of any posts that have had a different sidebar chosen in the Sidebars section of the Avada Page Options.
When you enable Forcing Global Sidebars, this disables the Sidebars tab of the Avada Page Options for the corresponding post type and ALL items of that particular post type WILL show the Global Sidebar or Sidebars chosen in the Global Options.
How To Apply Individual Sidebars Using Avada Page Options
If you don’t want global sidebars and would rather assign a specific sidebar for specific pages or posts, or you have global sidebars assigned and just want to override a few pages, then you can do so using our Avada Page Options which is located in every page or post you create.
Step 1 – Create a new page or post or edit an existing one.
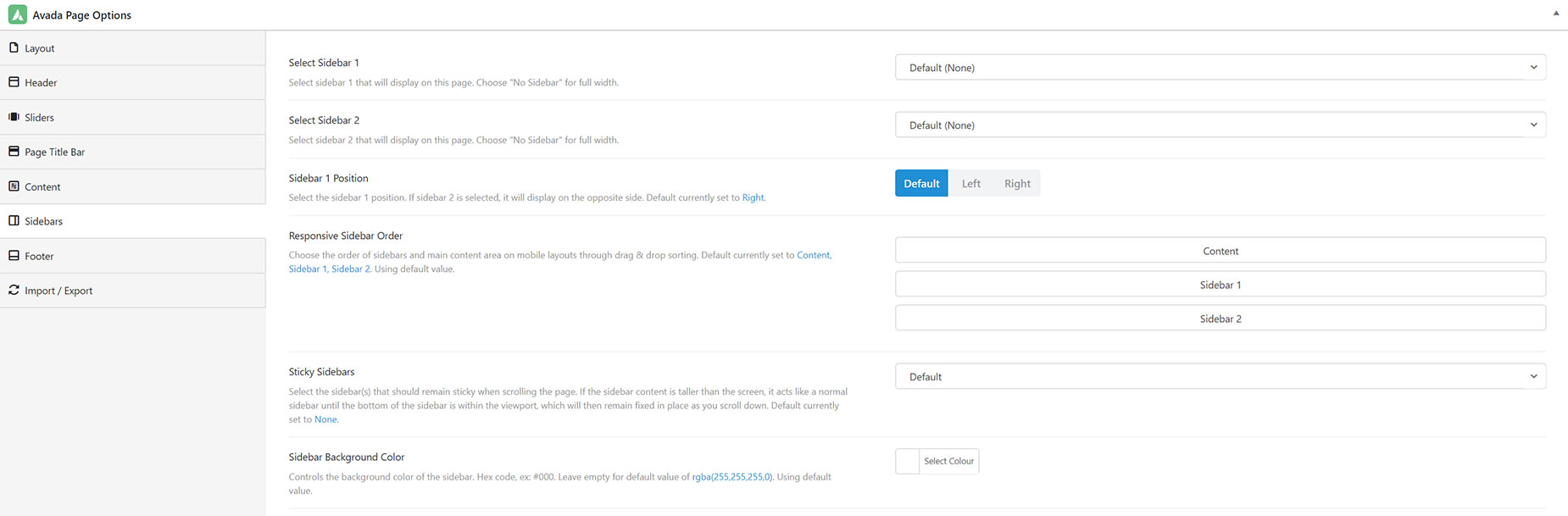
Step 2 – Scroll below the main content field and find the Avada Page Options box. In this section, you’ll find the Sidebars tab.
Step 3 – Select the name of the widget area you’d like to display for Sidebar 1 and Sidebar 2. If you only want one sidebar, then set the ‘Sidebar 2’ option to No Sidebar.
Step 4 – Select a position for Sidebar 1. If you’re also using Sidebar 2, it will automatically be placed on the opposite side of Sidebar 1.
Step 5 – You can also choose a background color for the sidebar. Simply use the color picker interface or enter the hexadecimal code of the color you’d like to display in the ‘Sidebar Background Color’ option. For example, var(–awb-color8).
Step 5 – Once finished, click the ‘Save Draft’ or ‘Publish’ button to save your changes.
Single, Dual or No Sidebars
Avada allows for single, dual, or no sidebars. There are two sidebar dropdown fields that allow you to make these selections; Sidebar 1 and Sidebar 2. You can also set the position for Sidebar 1, and Sidebar 2 will automatically be set to the opposite side.
Sidebar Position
Avada also offers a sidebar position option for Sidebar 1, which can be chosen globally in the Avada Global Options, or individually per page or post. The Avada Page Option overrides the Avada Global Options. Note: when set to Default the Avada Page Option is pulling from the Avada Global Options.
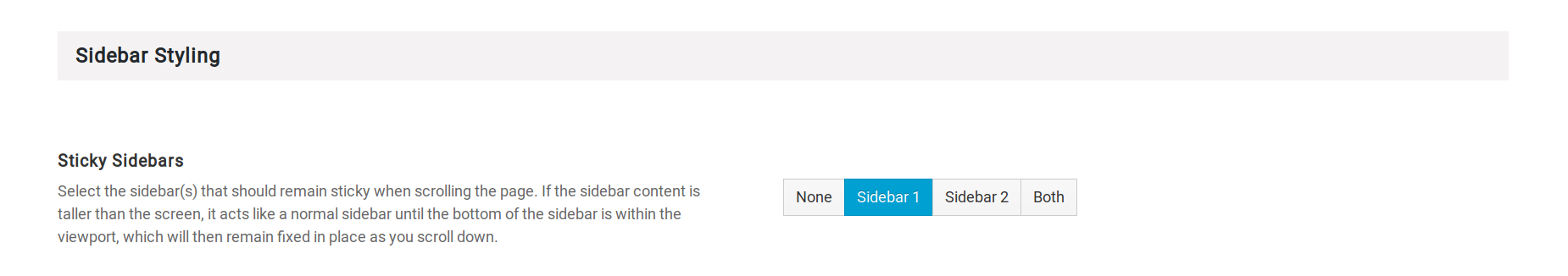
Sticky Sidebars
You also have the option to enable sticky sidebars on your Avada site. When Sticky Sidebar is enabled, the sidebar will scroll with the content as the viewer moves down the page. For more information on using sticky sidebars, please see our post here.
Sidebars in Avada Live
With Avada Live, sidebars are managed in the same way, with the only difference being that both the Global and Page Options are available without leaving the page via the Toggle Sidebar Icon.
Also, on any existing Sidebar, you will find three icons when you mouse over the sidebar. The first one – Edit Global Sidebar Options – will take you to the Global Options in the Sidebar, while the second one – Edit Sidebar Options – will take you to the Sidebar tab on the Page Options, and the third Icon – Edit Sidebar Widgets – will open the widgets page in a new tab.