Portfolio Archives & Filters
Last Update: July 23, 2024
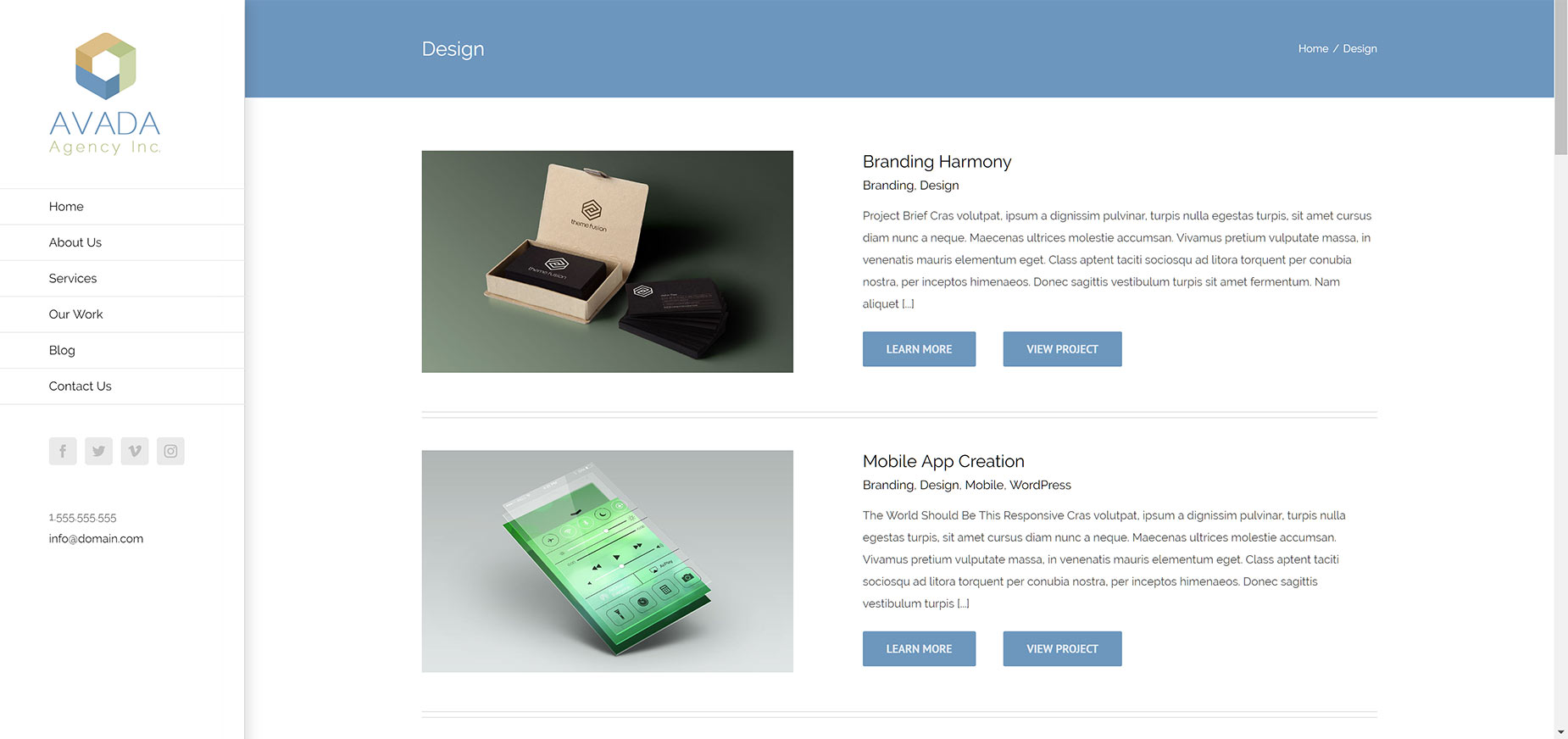
Portfolio Archives
The Portfolio Archives are automatically generated from the Categories, Skills, and Tags that you enter into your individual portfolio items. When you are viewing a portfolio item on the front end, and click on a Category, Skill or Tag, you will be taken to a Portfolio Archive page, filtered to that Category, Skill or Tag.
The best practice for the Archive pages is to use a Portfolio Archive Layout to control their appearance. Here, in the Archive Layout Content Layout Section, you can add the Post Cards Archive Element to display the archives, and the Layout Conditions to control where that layout will be used.
Alternatively, the Archives can be configured via the General Portfolio Options, found in the Global Options at Avada > General Portfolio. Please see the Portfolio Global Options doc for more details on what can be configured here. You can also add Sidebars to them in the Avada > Sidebars > Portfolio Archive tab in the Global Options.
The items shown on the Archive pages pull their information from the individual Portfolio posts, including their Featured Image, Category, Skills, etc., so even if you are not displaying this information on the Single Portfolio Posts, it’s important it’s entered into the Portfolio tab of the Avada Page Options on each Portfolio item, so all your Portfolio Posts are shown when filtering.
Portfolio Filters
Portfolio Filters are an option in the Portfolio Element, and are used to allow your users to sort and filter your Portfolio items. You can assign Categories or Tags as the basis for the Portfolio filters, and you can show filters on both Grid and Masonry Portfolio layouts. The filter bar essentially allows your viewers to sort posts easily by a Category or Tag they are interested in, for a better user experience.
Tags and Categories
Portfolio Filters are categories and/or tags assigned to your Portfolio posts. When any given post can be seen by users on the frontend, the categories or tags assigned to it will be in the Portfolio’s filter bar. If you’re not sure how to add categories or tags to your portfolio posts, you can follow the link below to get more information on creating Portfolio posts and the editor interface.
How To Enable Portfolio Filters In The Portfolio Element
Step 1 – Edit the Portfolio Element by hovering over the element in the Avada Builder and clicking the pencil icon button.
Step 2 – Ensure Masonry or Grid layout is chosen. The Portfolio Filters do not work with Carousel layout.
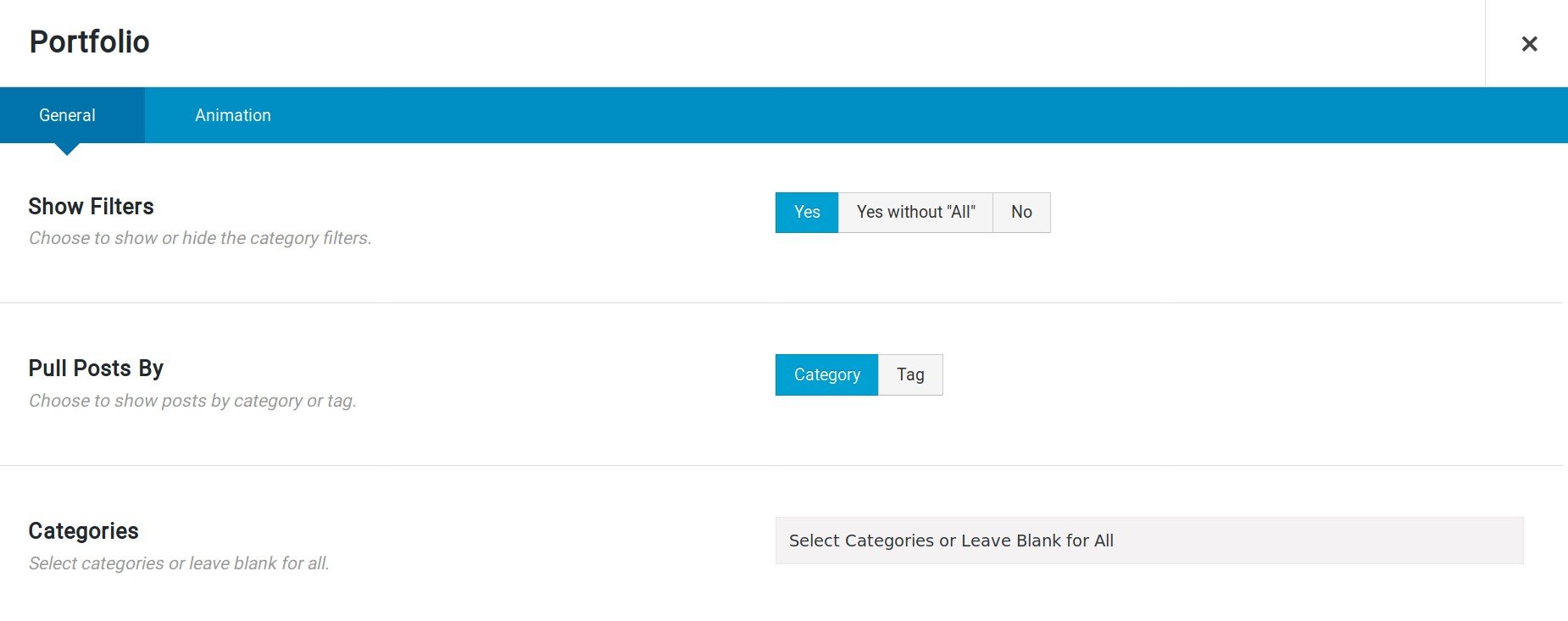
Step 3 – In the Show Filters option, you can choose Yes, Yes Without “All”, or No. Select “Yes” or “Yes without All”.
Step 4 – In the “Pull Posts By” setting, choose whether you’ll be using Categories or Tags to filter your posts.
Step 5 – In the available tags/categories field, enter the respective terms of the posts you’d like to display. Leave this option blank to display all categories or tags.
Step 6 – In the “Posts Per Page” option, select the number of posts you would like to display at one time in the Element. This can be up to 25.
Step 7 – Save the Element.
Show Portfolio Filters Options
Important Portfolio Filter Information
Filters will only work for posts that are actually on the current page. For example, a filter on page 1 cannot pull posts from page 2. So your choice of the number of posts per page, and the pagination chosen will have an effect on how the Portfolio Filters display.
“All” Filter
You can choose to display an All filter to display all your posts, alongside the filters of the posts currently being displayed. On the other hand, you can also choose to just display the filters of the posts being displayed without the All filter. If the All filter is not used, the first filter is auto activated and only portfolio posts belonging to that category will be displayed on the page.
Infinite Scrolling
Currently, only filters from the categories of the first batch of posts that load on your page will appear above your posts. We’ve made it so when you scroll down the page to load more posts, the filters will automatically update to include any categories it may have excluded beforehand. Also, when you’re viewing a certain filter and load more posts, only posts within that filter will be shown.