Post Card Archives Element
Last Update: May 23, 2024
We created the Post Cards feature, and the Post Cards Element. In the Layout Elements, you will find the Post Card Archives Element. This special Element is useful when you want to change the way archives display, by using a Post Card design.
How To Use The Post Card Archives Element
The Post Card Archives Element allows you to place archive content using a Post Card layout anywhere in a Content Layout Section, in a Layout displaying Archive content.
When you go to add an Element in a Content Layout Section, the Element dialog opens in a new tab called Layout Elements. This is where you will find the Post Card Archives Element. These dynamic Elements can only be placed once into a Layout, with the exception of the Pagination Element, which can be placed twice. You can also use the full range of Design Elements when building your Layout.
The Post Card Archives Element can be placed anywhere in your Layout Section, and will dynamically pull Archives Content into the page, based on the Post Card layout chosen, and the Conditions set in the Layout. For example, you might choose a Product Grid Post Card, and set the condition for the Layout only to display on Post Category Archives.
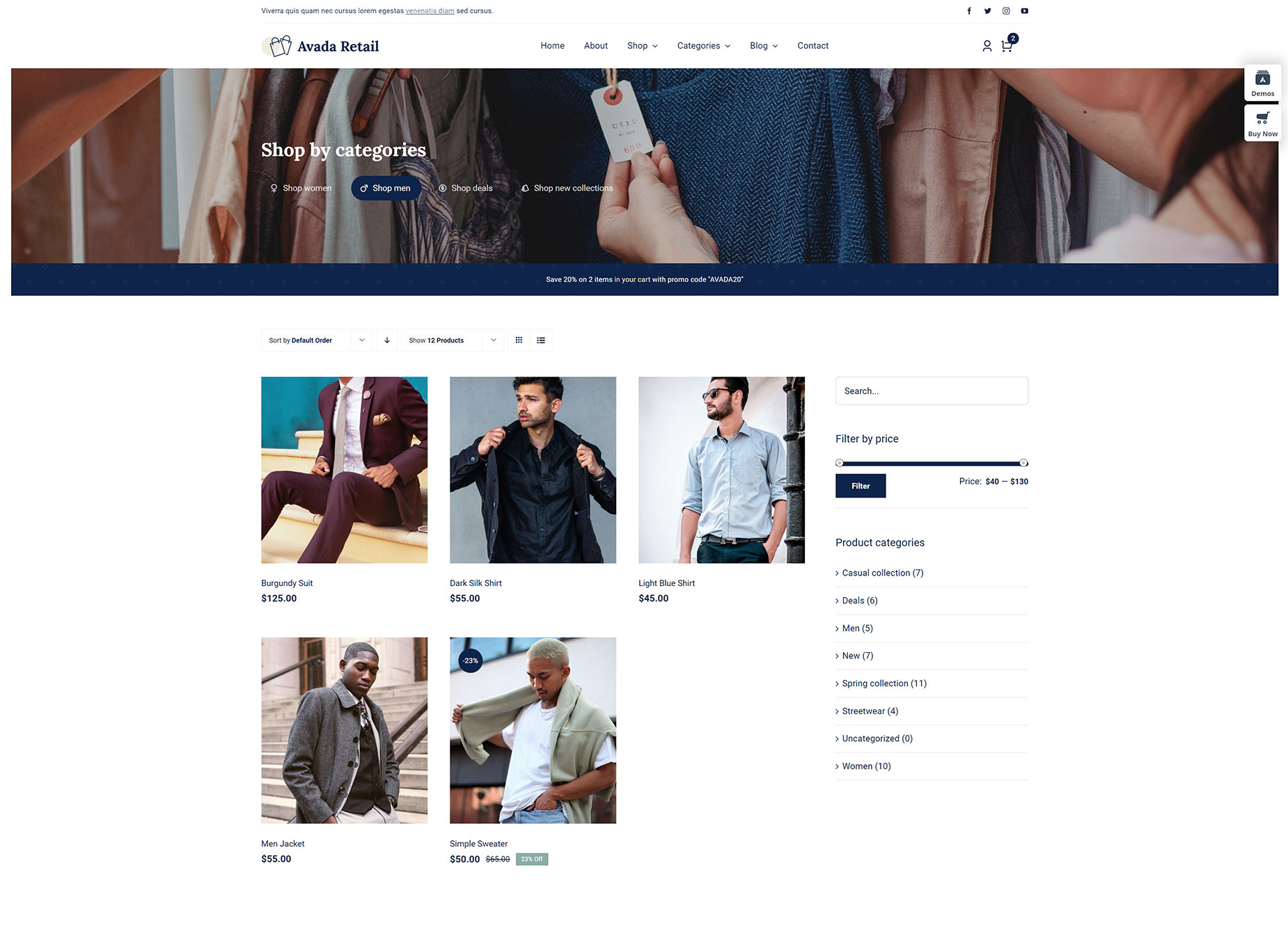
See below for an example of the Post Card Archives Element in a Product Category Content layout on the Avada Retail prebuilt website. Here, it’s set to display the Category Products in a Grid when viewing the Product Category Archives.
Element Options
Note: Please note that the displayed options screens below show ALL the available options for the element. If you have Avada’s Option Network Dependencies turned on, you will only see options relevant to your selections, and so the options screen may look somewhat different.